İş akışlarını optimize etme arayışında, tasarım yenilikçiliğinde ön sıralarda yer alan bir şirket olan Fignel, Figma dosyalarını zahmetsizce işlevsel Elementor web sitelerine dönüştüren bir çözüm olarak ortaya çıkıyor.

Bu benzersiz araç, Figma'nın tasarım yeteneklerini Elementor'un web sitesi oluşturma becerisiyle birleştirmeyi amaçlayan profesyoneller arasında yankı uyandırıyor. Fignel , Figma ve Elementor'dan oluşur ve bu araç, WordPress web sitesi deneyiminizi kolaylaştırmak için mükemmel şekilde çalışır. Bu yazıda Fignell ve nasıl kullanılacağı hakkında daha fazla bilgi göreceğiz.
Fignell'e Giriş

Fignel, tasarımcıların Figma tasarımını otomatik olarak Elementor tabanlı bir WordPress web sitesine dönüştürmek için kullanabileceği erken bir beta araçtır. Figma için bir eklenti olarak Fignel web sitesi aracılığıyla ve Figma'daki Fignel eklenti topluluk sayfasında mevcuttur.
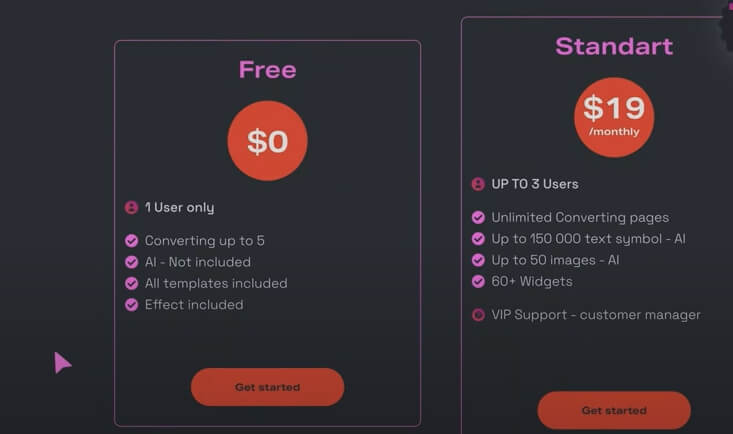
Bileşenler için Otomatik Düzen özelliklerini içerir ve sayfaların veya tek tek bileşenlerin tek tıklamayla dönüştürülmesine olanak tanır. Fignel şu anda Bölümler, Sütunlar, Metin, Başlıklar, Resimler (şu anda resim yüklenmiyor), Video (YouTube'dan veya başka bir yerden herhangi bir bağlantıyı yapıştırın) ve Formlar dahil olmak üzere çeşitli widget'lar sunmaktadır. Elementor ile çalışırken zamandan tasarruf etmek isteyen kullanıcılar için ücretsiz bir plan mevcuttur.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaFignel, geliştiricilerin ve tasarımcıların tasarımları Elementor'a dönüştürerek zamandan tasarruf etmelerine yardımcı olur. Kullanıcıların 60'tan fazla güçlü widget'ı, sınırsız oluşturma yeteneklerini, indirilebilecek tasarımcı yapımı şablonları, dinamik içerik desteğini ve VIP müşteri hizmetleri seçeneklerini dönüştürmelerine olanak sağlamayı planlıyor.
Web sitelerine göre, "Fignel, Figma tasarımınızı yalnızca birkaç tıklamayla canlı bir Elementor web sitesine dönüştürmenize yardımcı oluyor. Bileşenleriniz için Otomatik Düzen özelliklerini kullanın ve tek tıklamayla canlı bir WordPress web sitesine dönüştürün. Eklentimizle tam sayfayı veya tek bileşenleri dönüştürebilirsiniz.”
Figma'yı Elementor'a Dönüştürmek İçin Fignell'i Kullanın
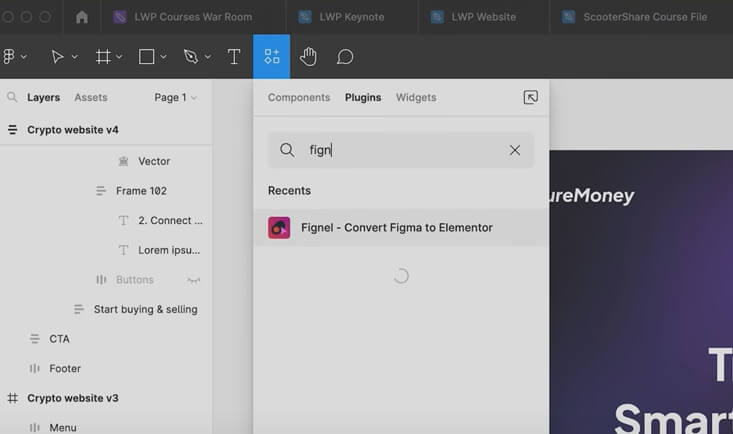
Kurulum ve Eklenti Kurulumu
Öncelikle Figma hesabına erişim sağlamak ve eklentiler bölümüne gitmek çok önemli. Burada Fignel çok önemli bir araç olarak ortaya çıkıyor.

Süreci başlatmak, bir e-posta adresi ve lisans kodunun sağlanmasını içerir.

İlginç bir şekilde Fignel, ücretsiz bir seçenek sunarak kullanıcıların herhangi bir maliyet gerektirmeden beş adede kadar tasarımı dönüştürmesine olanak tanıyor.
Kanvasın Seçilmesi
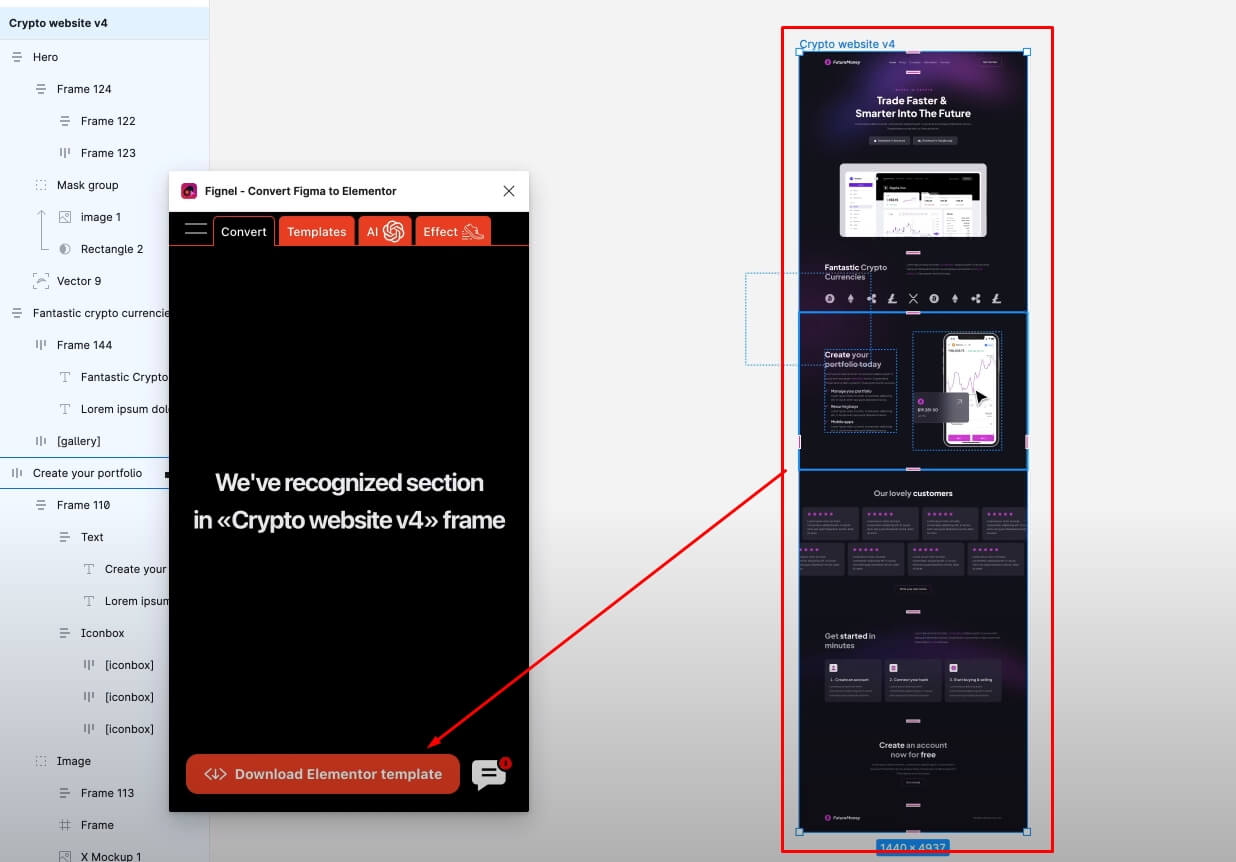
Kurulumdan sonra dönüştürmek istediğiniz çerçeveyi seçin. Çalışma yüzeyinin tamamını bile seçebilirsiniz.

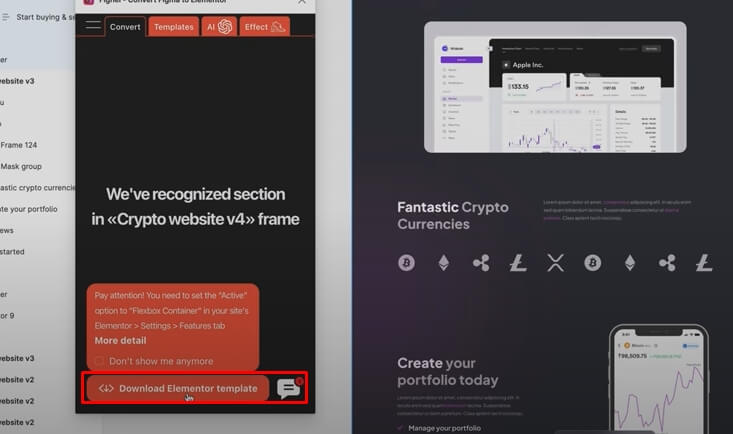
Ardından, indirmeye devam etmeden önce "Kripto Web Sitesi Sürüm 4" adlı bir segmentin onaylandığını göreceksiniz.

“Elementor Şablonunu İndir” düğmesini göreceksiniz, indirmeyi başlatmak için buna tıklayın.
Optimum Sonuçlar için İnce Ayar
Bu noktada belirli tasarım nüanslarının daha derinlemesine anlaşılması hayati önem taşıyor. Figma'da otomatik düzen konusunda ustalık vazgeçilmezdir. Bu işlevsellik, Elementor'un kapsayıcı ve düzen yapısını yakından yansıtarak kusursuz dönüşümü kolaylaştırır.

Tasarım ve otomatik düzen ayarları arasında özenli bir karşılaştırma yapılması, sürecin etkililiğini sağlayan çok önemli bir adım olarak ortaya çıkıyor.
Widget Yorumları
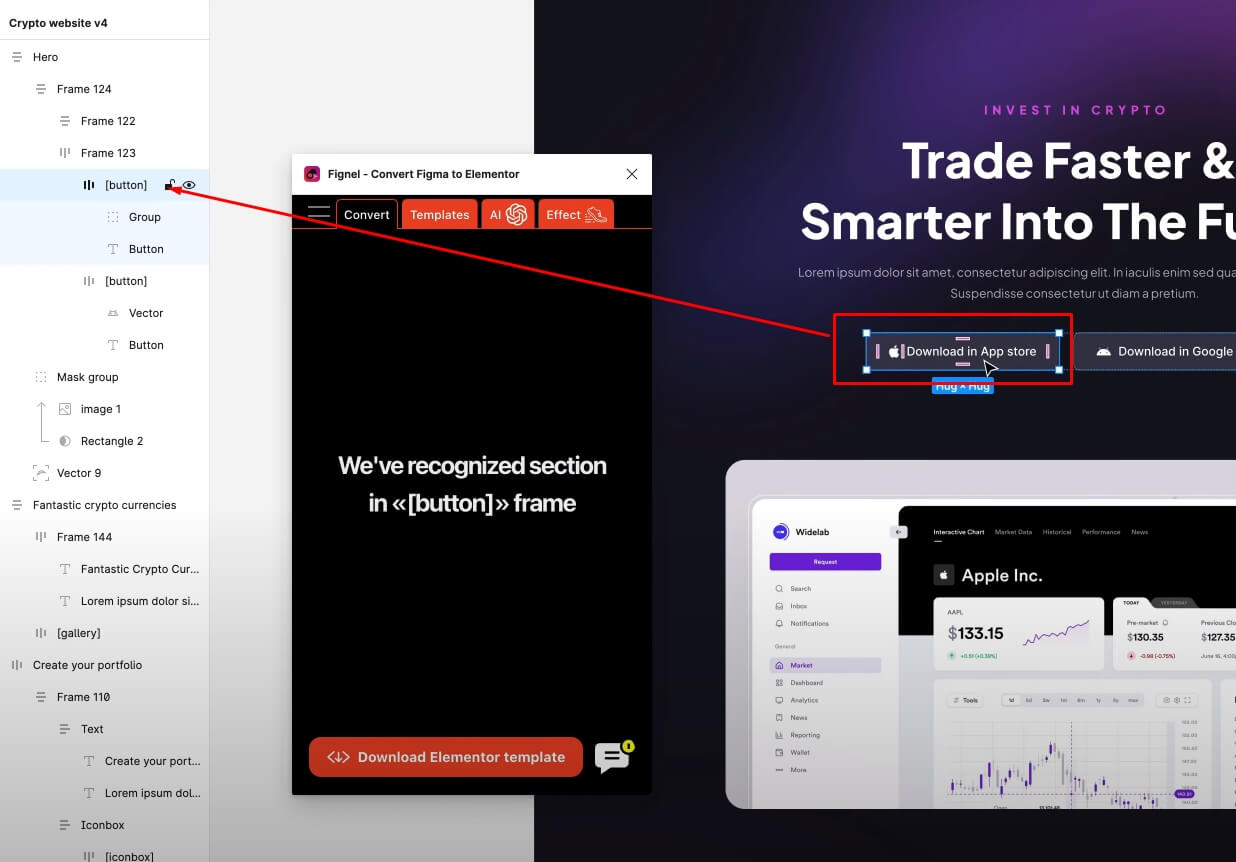
Fignel'in widget'ları nasıl yorumladığı temel bir husustur. Doğru bir çeviri sağlamak için Figma'da bir hazırlık temeli zorunludur.

Örneğin, bir düğmeyi köşeli parantez içine alınmış bir "[Button]" olarak etiketlemek, eklenti için gerekli bağlamı sağlar. Benzer kurallar, çeşitli widget'ların yorumlanmasına rehberlik ederek dönüştürme sürecini kolaylaştırır.
Dönüşüm Süreci ve Sonuçları
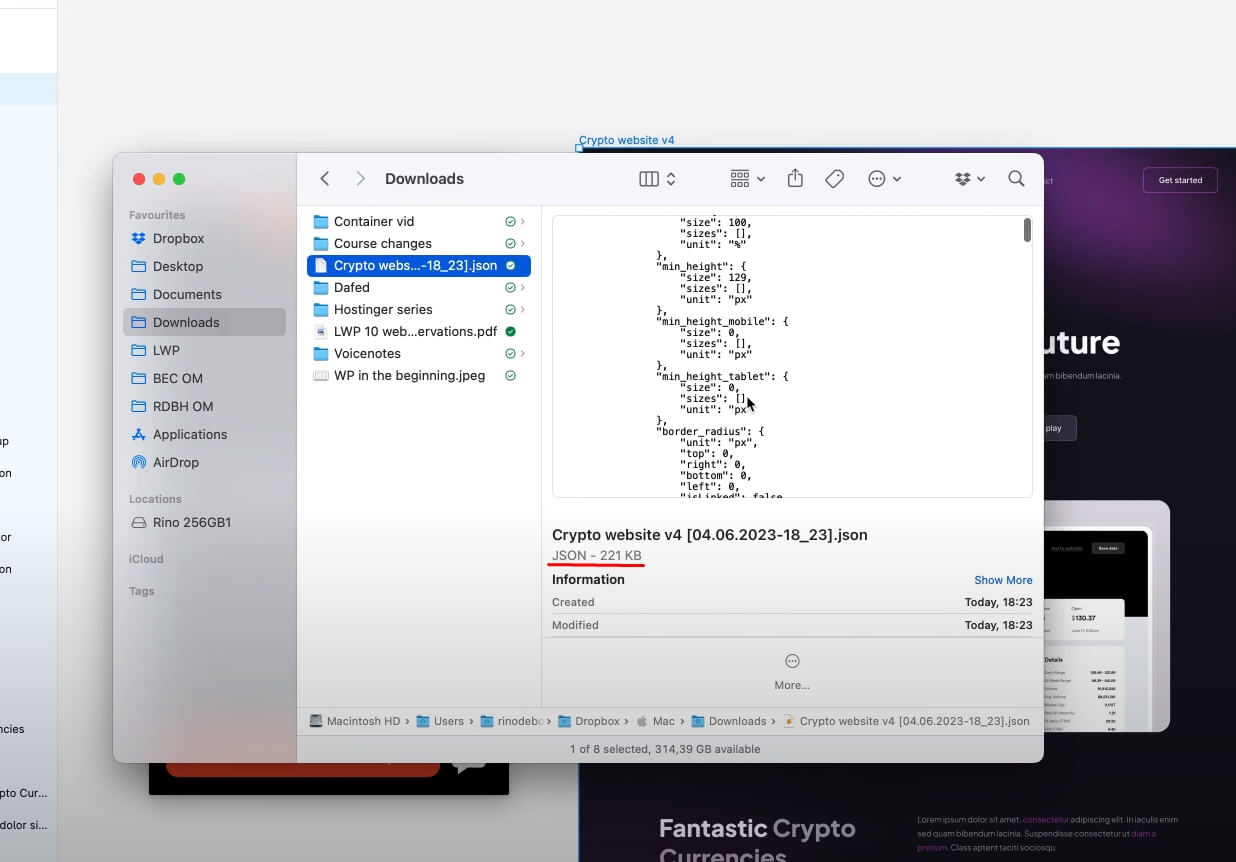
Dönüşümü başlattıktan sonra Fignel bir JSON dosyası oluşturur.

Bu dosya, tasarımın şekil ve form aldığı Elementor'a sorunsuz bir şekilde aktarılması için kanal görevi görür. Ancak sürecin bazı zorlukları da beraberinde getirdiğini belirtmekte yarar var.
Elementor'a İçe Aktar
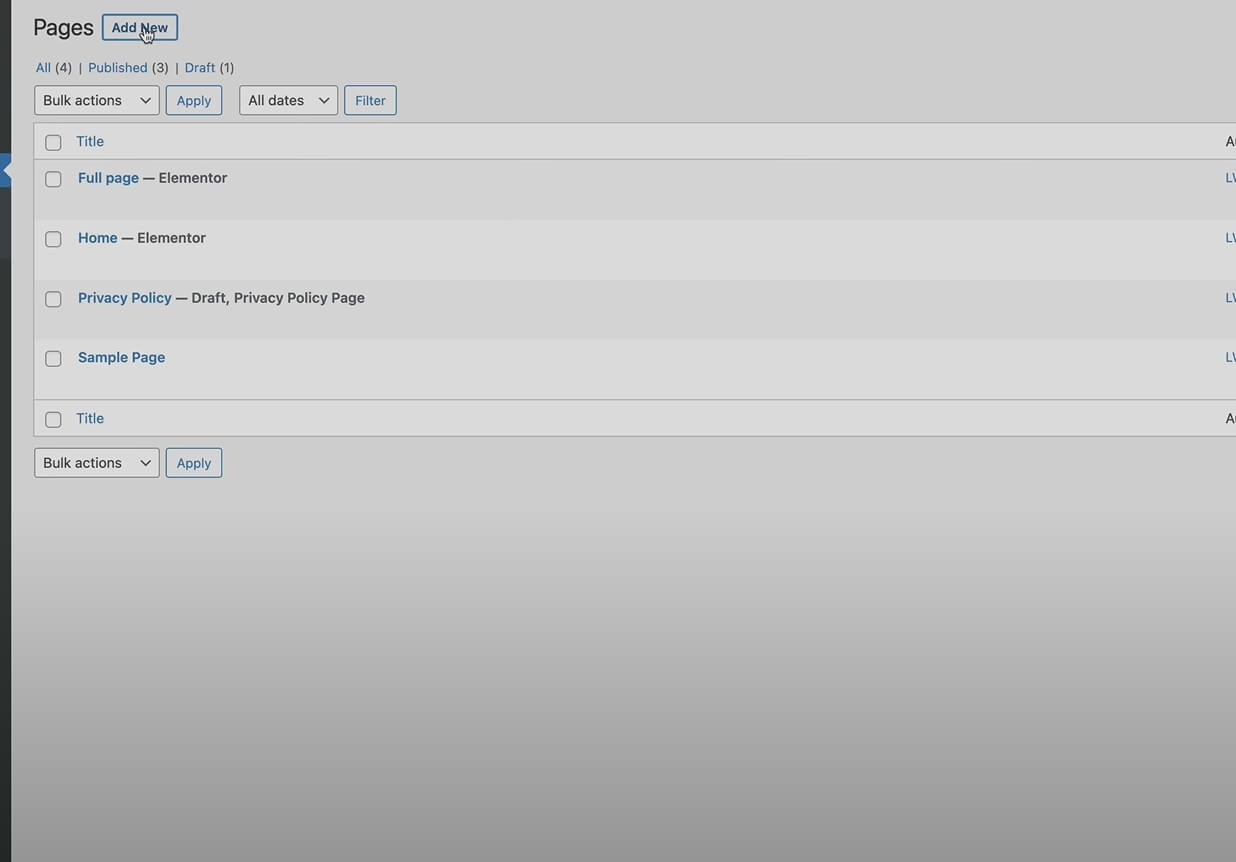
Web sitenize gidin ve yeni bir sayfa ekleyin. Ve Elementor ile açın.

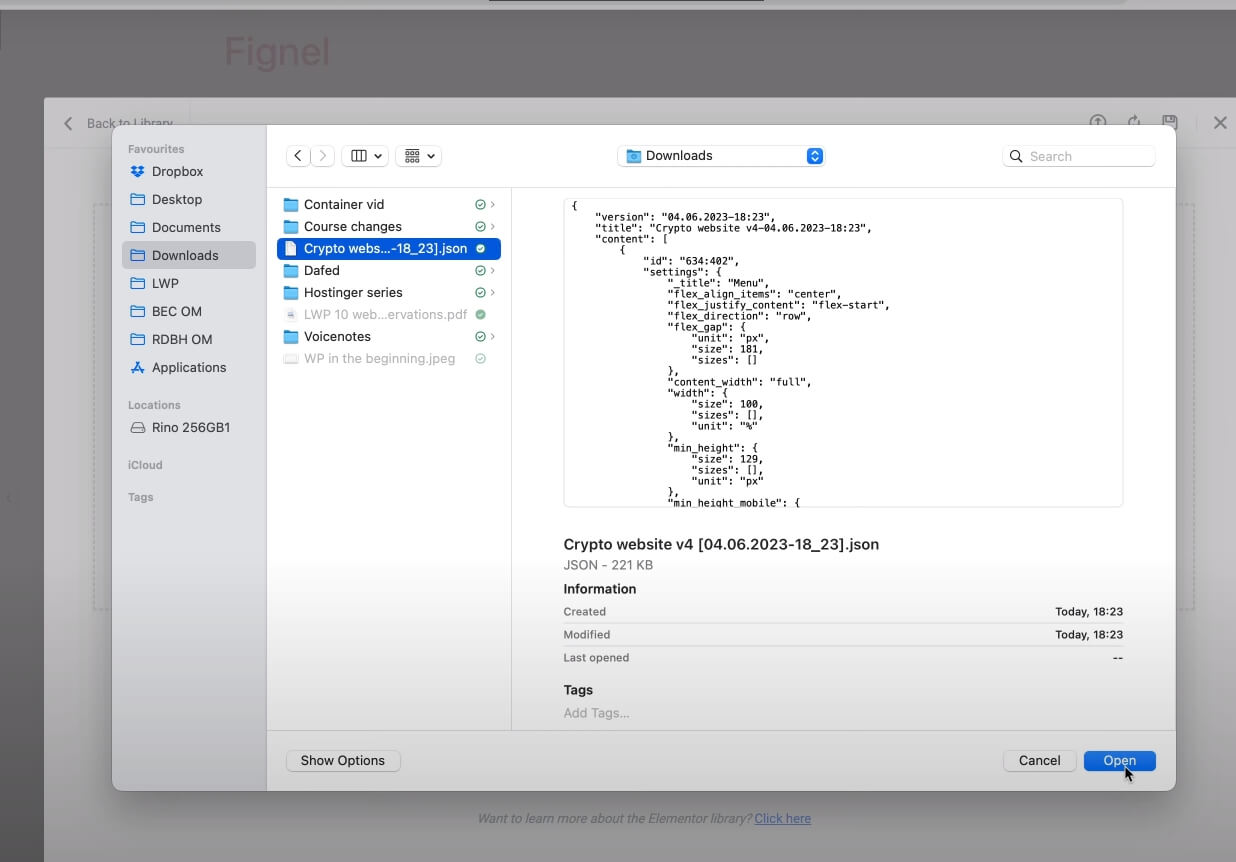
Şimdi kütüphane düğmesine tıklayın ve yüklemeyi seçin.

Şimdi JSON dosyasını içe aktarın.

Artık burada içe aktarılmayı bekleyen birden fazla seçenek göreceksiniz. Beklenen bölümü seçin ve içe aktar ve uygula'yı tıklayın.

Değişiklik yapmak
Dosya içe aktarıldığında, orada çeşitli bölümlerin dağıldığını göreceksiniz. Bunun nedeni, Fignel'in yalnızca 60'tan fazla widget'ı desteklemesi ve içe aktardığımız widget'ın, bu aracın sunduğundan daha fazlasını gerektiren öğeler içermesidir. O yüzden endişelenme. Bunları manuel olarak ekleyebilirsiniz.

Fignel'e Genel Bakış
Fignel'in temel konsepti devrim niteliğinde olsa da, uygulanması şu anda sınırlamalar taşıyor. Otomatik yerleşim ilkelerine ve hassas konteyner konfigürasyonlarına uyma konusundaki titiz çabalara rağmen, Fignel'in yorumunda tutarsızlıklar ortaya çıkıyor. Eklentinin piksel bazlı ayarlamalara olan eğilimi, özellikle dolgu ve hizalama konusunda farklılıklara neden oluyor. Mobil tasarım alanında Fignel'in etkinliği azalıyor, bu da tipografi ve biçimlendirme farklılıklarına yol açıyor. Arka plan görüntüleri ve gelişmiş öğeler içeren son derece karmaşık tasarımlar, geçiş sırasında engellerle karşılaşıyor.
Çözüm
Fignel , Elementor ve Figma'nın sinerji potansiyeline kendini adamış deneyimli bir tasarımcının bakış açısından benzersiz bir değer teklifi sunuyor. İyileştirmeler garanti edilirken, Fignel'in büyümesi ve olgunlaşması beklentisi aşikardır. Şu an itibariyle, denenmiş ve doğrulanmış iş akışları sağlamlığını koruyor. Bununla birlikte, Fignel'in yörüngesi, tasarım araçlarının manzarasını yeniden şekillendirerek, Figma'dan Elementor'a kesintisiz dönüşüme giden yolu açabilir. Fignel'in doğru yönde atılmış önemli bir adımı temsil etmesiyle bu hedefe doğru yolculuk devam ediyor.




