Bazen sadece belirli bir blog gönderisi için farklı bir gönderi şablonu kullanmak isteriz. Bunu yapmak için çok sayıda önemli neden var ve neyse ki Divi Tema Oluşturucu bunu basitleştiriyor. Bu makalede, gönderileri seçmek için belirli bir blog gönderisi şablonunu atamak için Divi'nin nasıl kullanılacağına bakacağız.

Tasarım Önizlemesi
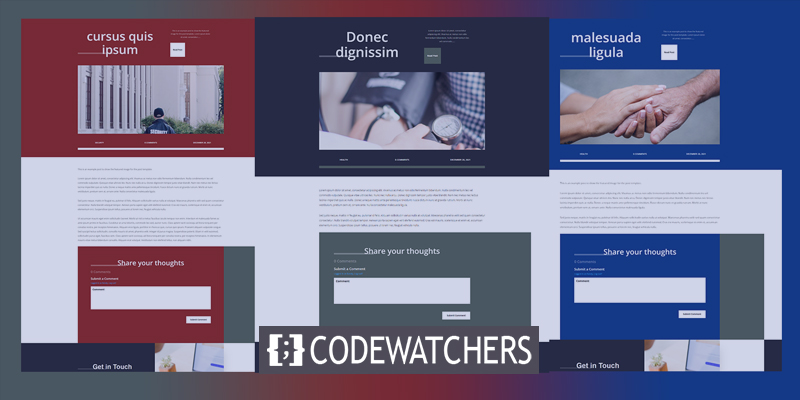
İşte kullanacağımız blog yazısı tasarımları. İlki tüm gönderiler için geçerli olacaktır. Sonraki ikisi belirli görevlere atanacak.

Belirli bir blog gönderisi için neden farklı bir şablona ihtiyacımız var?
Diğer gönderilerinizden belirli blog gönderileri için ayrı bir şablon kullanmanın sayısız avantajı vardır. Bunun temel nedeni, web sitenizin içeriğinin geri kalanından öne çıkmalarıdır. Ziyaretçiler bu gönderinin diğerlerinden farklı olduğunu hemen anlayabilir.
Bu, bir ürün veya hizmeti öne çıkaran satış gönderileri için kullanışlıdır. Örneğin, bir satış, bir e-kitap veya bir web semineri planlıyorsanız, bu gönderileri tanıtmak için bir düzen tasarlayabilirsiniz. İndirim gönderileri özellikle bunun için kullanışlıdır, çünkü satış için bir kategori oluşturmak ve ardından kategorilere göre düzenler tahsis etmek istemeyebilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBir blog makalesinin ne zaman daha büyük bir parçanın veya dizinin parçası olduğunu belirtmek için de yararlıdır. Örneğin, bölümlerde gönderiler oluşturursanız, 1. bölüm bir düzene sahip olabilir ve 2. bölüm farklı bir düzene sahip olabilir. Kullanıcılar bu şekilde seride nerede olduklarının görsel bir sırasını elde edebilirler.
Ücretsiz Blog Gönderisi Şablonları
Başlamak için blog yazısı şablonunuzu indirin ve sıkıştırmasını açın. Divi temalarında çok sayıda ücretsiz blog yazısı stili bulunur. Blogda bir " ücretsiz blog yazısı şablonu " arayın. Ayrıca Divi Marketplace'te bir dizi ücretli blog yazısı şablonu mevcuttur. Nelerin mevcut olduğunu görmek için pazarda "blog gönderisi şablonları" arayın.
Blog Gönderisi Şablonlarını Yükleyin
WordPress kontrol panelinde, blog gönderisi şablonunuzu yüklemek için Divi > Tema Oluşturucu'ya gidin. Sağ üst köşede, Taşınabilirlik düğmesini tıklayın. Görüntülenen modda, İçe Aktar sekmesini tıklayın. Dosya Seç düğmesini tıklayın, ardından bilgisayarınızdaki sıkıştırılmamış JSON dosyanıza gidin ve dosyayı alın. Divi Tema Oluşturucu Şablonlarını İçe Aktar'a tıklamadan önce yüklemenin bitmesini bekleyin. Son olarak, Değişiklikleri Kaydet'i tıklayın.

Belirli Gönderilere Atama
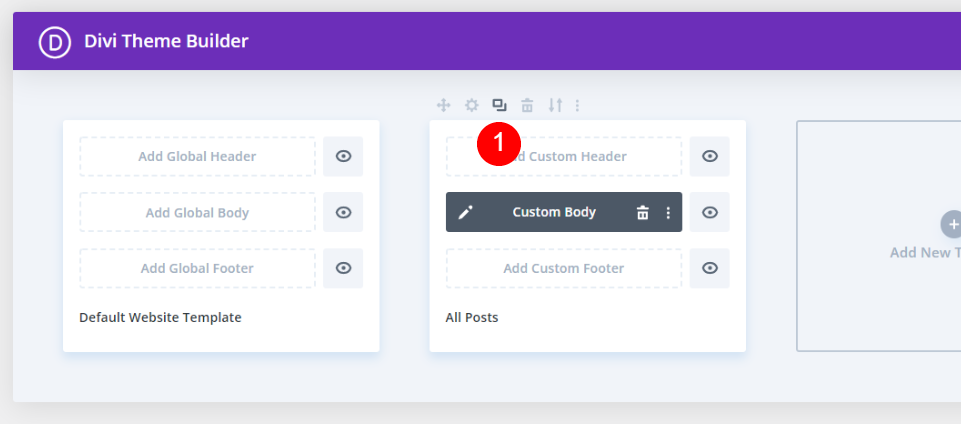
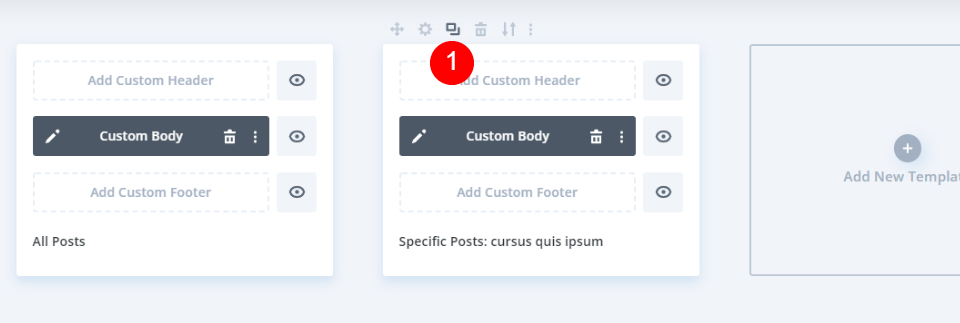
Tüm Gönderiler şablonda otomatik olarak ayarlanır. Farklı bir şablona atanmamış veya bu şablonu kullanmaktan dışlanmayan her blog gönderisi Tüm Gönderiler'de görüntülenecektir. Şablonu olduğu gibi bırakacağız ve ince ayar yapmak ve atamak için kopyalar oluşturacağız. Farenizi şablonun üzerine getirin ve Klonla simgesine tıklayın.

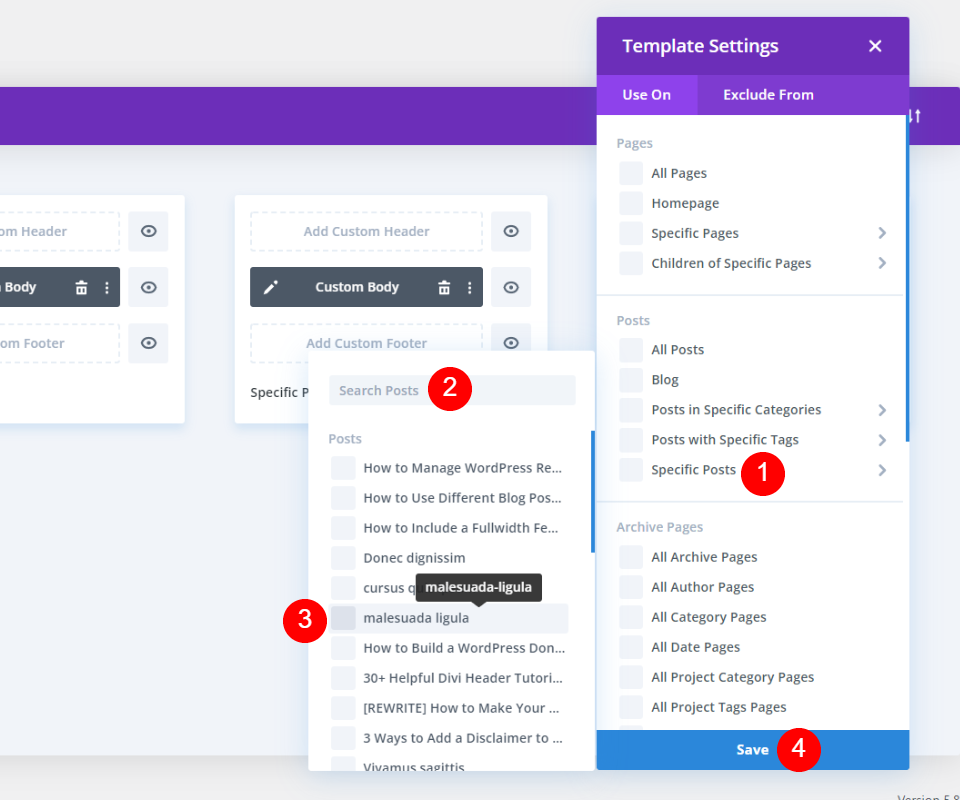
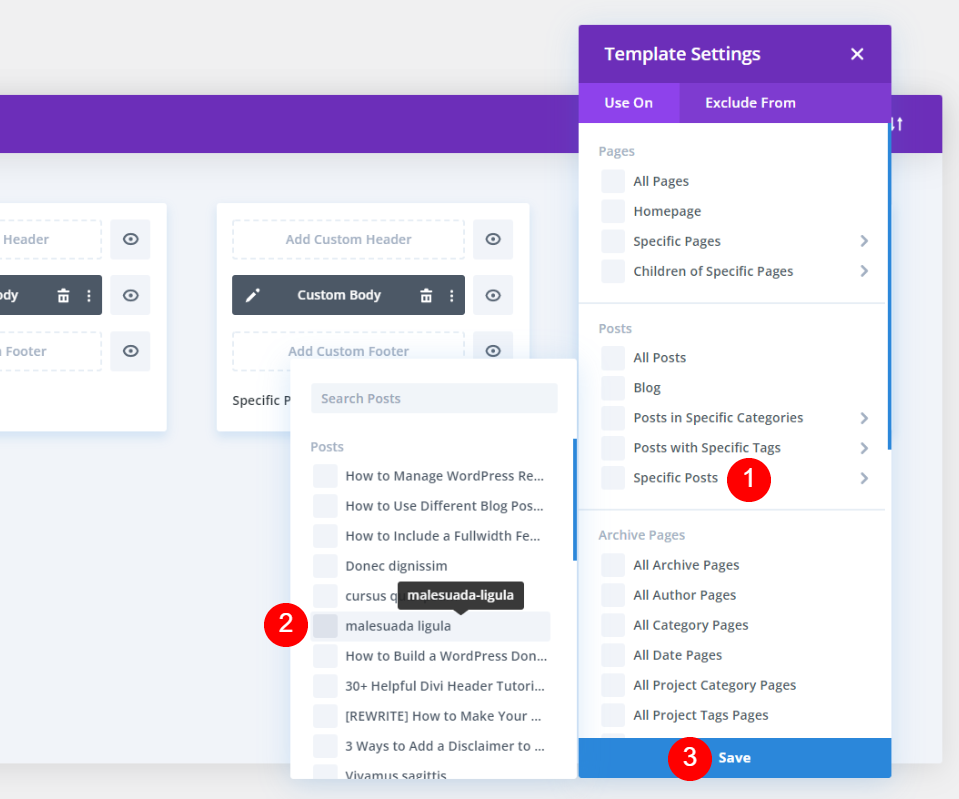
Yeni şablonunuz için şablon parametrelerini görüntüleyen kalıcı bir pencere açılacaktır. Gönderiler bölümündeki Belirli Gönderilerin üzerine gelin. Bu, web sitenizin blog gönderilerinin bir listesini görüntüler. Belirli bir gönderiyi arayabilir veya bulmak için aşağı kaydırabilirsiniz. Bu şablonu uygulamak istediğiniz gönderiyi seçin. Dilediğiniz kadar gönderi atamakta özgürsünüz. Tek bir iş parçacığına atadım.

Bunun bir başka klonunu yapacağız, ama önce onu kişiselleştireceğiz.
İlk Klonlanmış Şablonu Özelleştirin
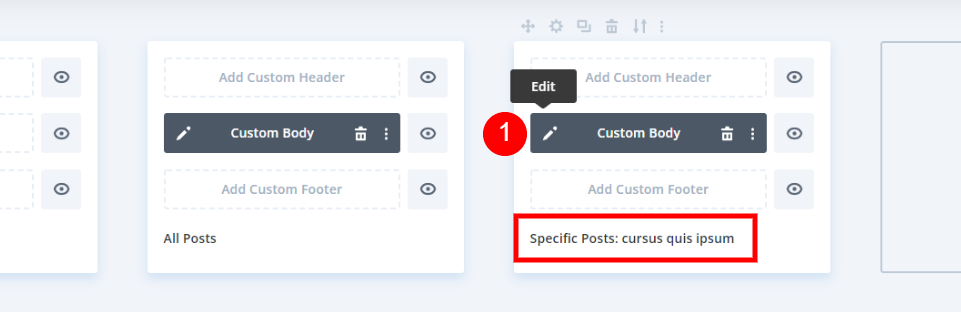
Şablon şimdi seçtiğim blog gönderisine tahsis edildi. Ardından, bu tasarımı özelleştirmek için düzenle simgesini tıklayın.

İlk bölümün Bölüm ayarlarını açın.

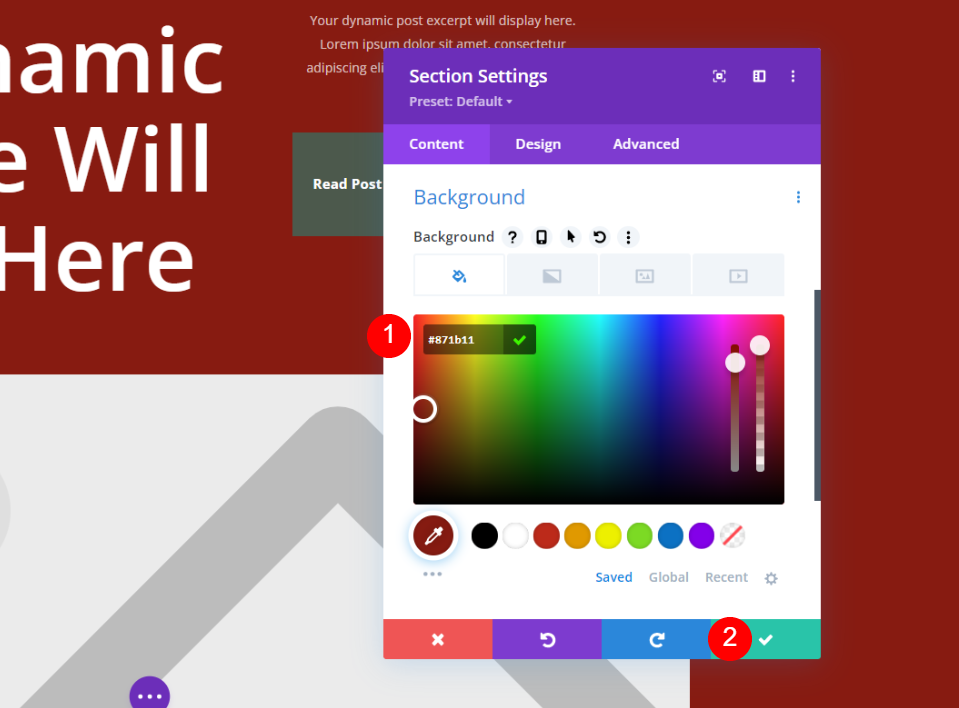
Yeni bir arka plan rengi ayarlayın.
- Arka plan: #871b11

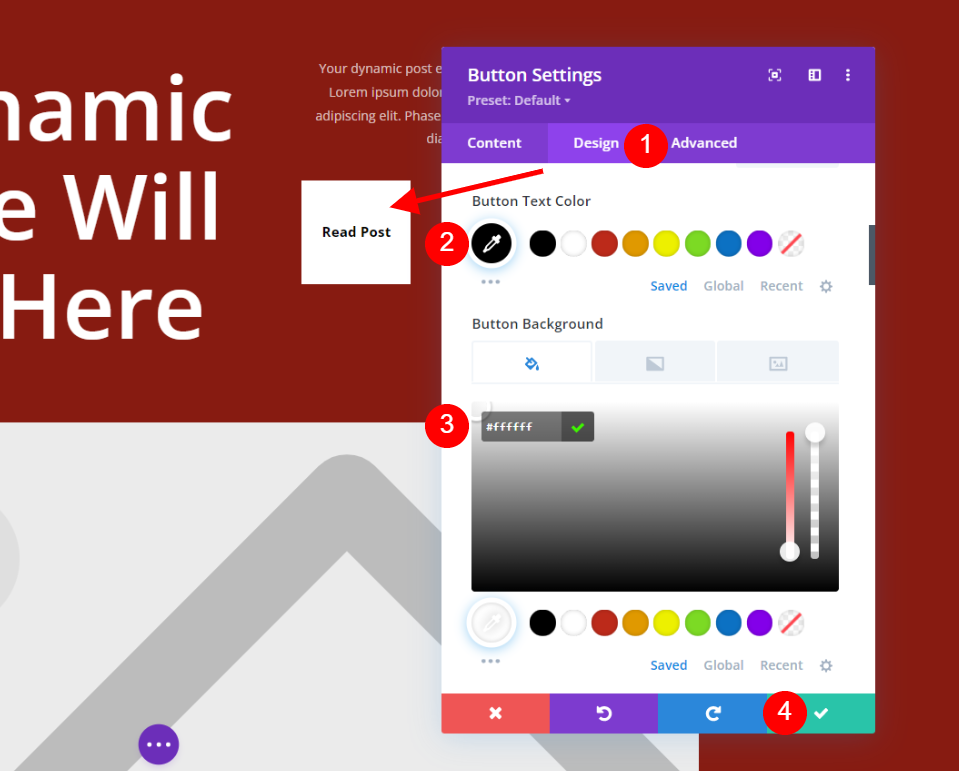
Gönderiyi Oku düğmeleri ayarlarını değiştirin. Tasarım sekmesini seçin ve aşağıdaki değişiklikleri yapın.
- Düğme Metin Rengi: #000000
- Düğme Arka Planı: #ffffff

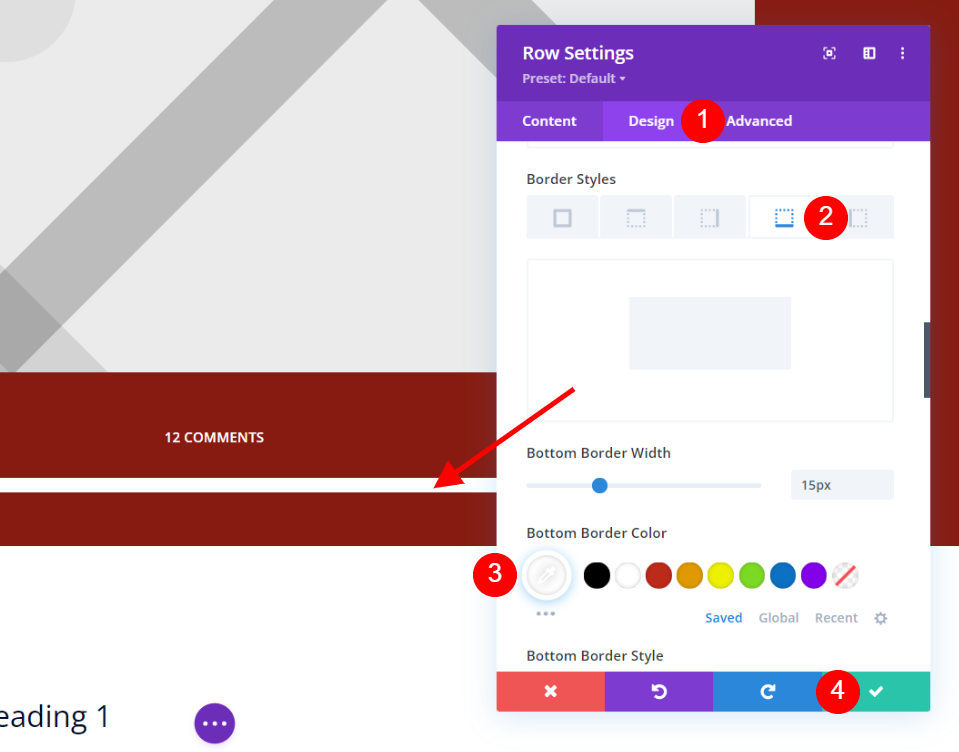
Satır ayarlarını açın. Bu, post meta bilgilerini içerir. Tasarım sekmesini seçin ve Kenarlık stillerinde bazı değişiklikler yapın.
- Alt Kenar Rengi: #ffffff

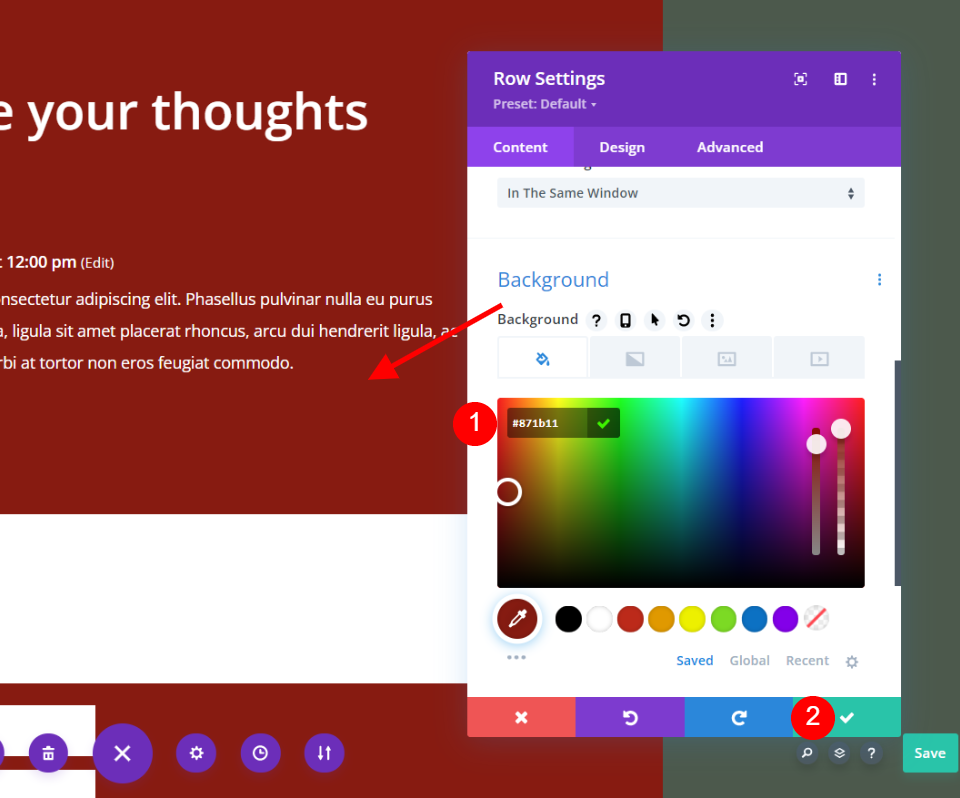
Yorumlar modülünü içeren Satıra ilerleyin ve Ayarlar düğmesini tıklayın. Arka planı ilk bölümdekiyle aynı koyu kırmızıya değiştirin. Arka planın yeşil bölümüne dikkat edin. Blog makalesini orijinal düzene bağladığı için olduğu gibi bırakacağım. Ayarları kapattıktan sonra düzeninizi kaydedin.
- Arka plan: #871b11

İkinci Klonlanmış Şablonu Özelleştirin
Ardından, kişiselleştirilmiş gönderi şablonumuzu çoğaltacağız. Farenizi şablonun üzerine getirin ve klon simgesini seçin.

Ayarlar kalıcı penceresi görünecektir. Fareyle Gönderiler altındaki Belirli Gönderilerin üzerine gelin. Bakın, gönderinizi listede bulun veya arayın ve seçin. Tercihlerinizi kaydedin. Tıpkı ilk kopyalanan şablon gibi, istediğiniz kadar gönderiye atayabilirsiniz. Daha önce olduğu gibi, onu tek bir gönderiye atadım.

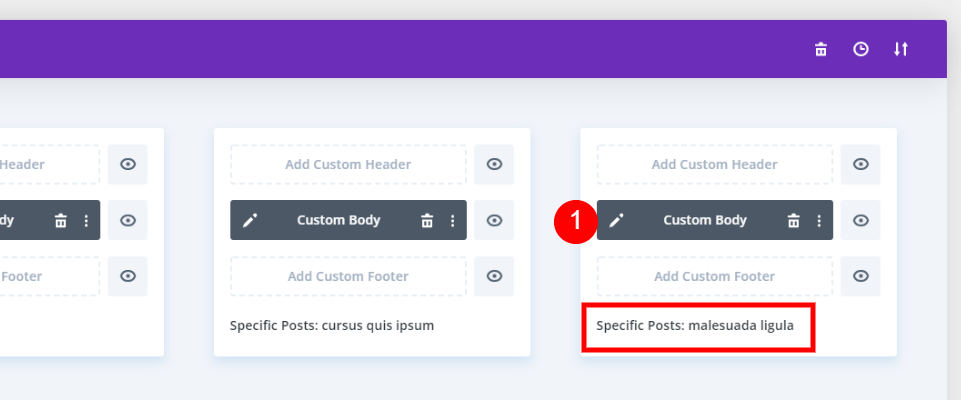
İkinci klonlanmış blog gönderisi şablonu, tahsis edildiği gönderi adını görüntüler. Ardından değişiklik yapmak için düzenle simgesini tıklayın.

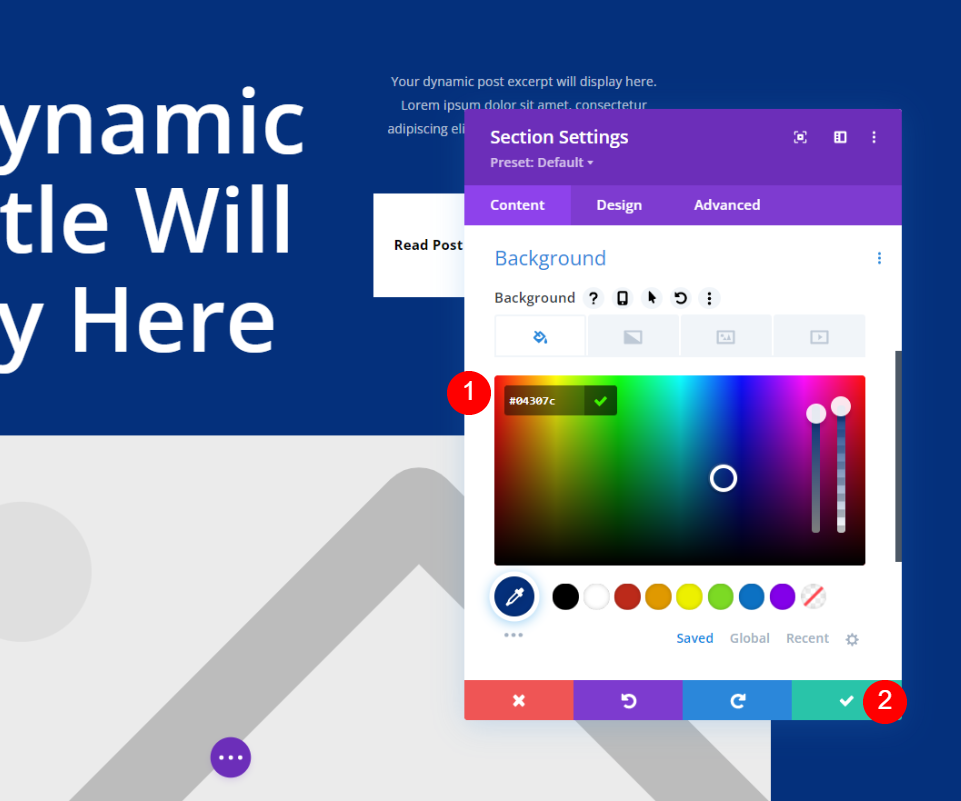
İlk bölümde arka plan rengini değiştirin.
- Arka plan: #04307c

Şimdi yorum modülüne gidin ve Satır ayarlarını genişletin ve arka plan rengini değiştirin.
- Arka plan: #04307c
Nihai Çıktı
Böylece ilk tasarım tüm blog gönderileri için kullanılabilir. Sonraki ikisi belirli blog gönderileri içindir.

Son düşünceler
Bu, bireysel blog gönderilerine farklı bir blog yazısı şablonu uygulamak için Divi'yi nasıl kullanacağımıza dair bakışımızı sonlandırıyor. Kullandığım örnekler yalnızca arka plan renklerini değiştirdi, ancak isterseniz şablonları tamamen yeni düzenlerle kullanabilirsiniz. Düzenleri tutarlı tutmak için karşılaştırılabilir tasarım öğeleri kullanmayı öneriyorum. Kullanıcılar bu şekilde ayrı bir web sitesine gittiklerine inanmayacaklardır. Neyse ki Divi , farklı blog gönderileri için birden çok düzen kullanmayı kolaylaştırır.





