Geleneksel bir özgeçmişin asla modası geçmese de becerilerinizi etkili bir şekilde sergilemek için yeni yollar keşfetmeye değer. Böyle bir seçenek, çevrimiçi bir özgeçmiş web sitesi oluşturmaktır; bu, özellikle teknoloji endüstrisinde bir iş arıyorsanız faydalı olabilir. Bu adım adım eğitimde, etkileyici bir çevrimiçi özgeçmiş web sitesi tasarımı oluşturmak için Divi'yi ve ÜCRETSİZ Yaratıcı CV Düzeni Paketini kullanma konusunda size rehberlik edeceğiz! Ayrıca, başarılarınızı büyüleyici bir şekilde sergilemek için yerleşik Divi Circle Sayaç Modülünden en iyi şekilde nasıl yararlanabileceğinizi de vurgulayacağız."

İster deneyimli bir profesyonel olun ister kariyerinize yeni başlıyor olun, çevrimiçi bir özgeçmiş web sitesine sahip olmak size rekabet avantajı sağlayabilir ve potansiyel işverenlerin becerilerinize ve başarılarınıza kolayca erişmesine ve bunları takdir etmesine olanak tanır. Teknoloji iş piyasasında öne çıkma fırsatını kaçırmayın!"
Düzen Paketini Yükleyin
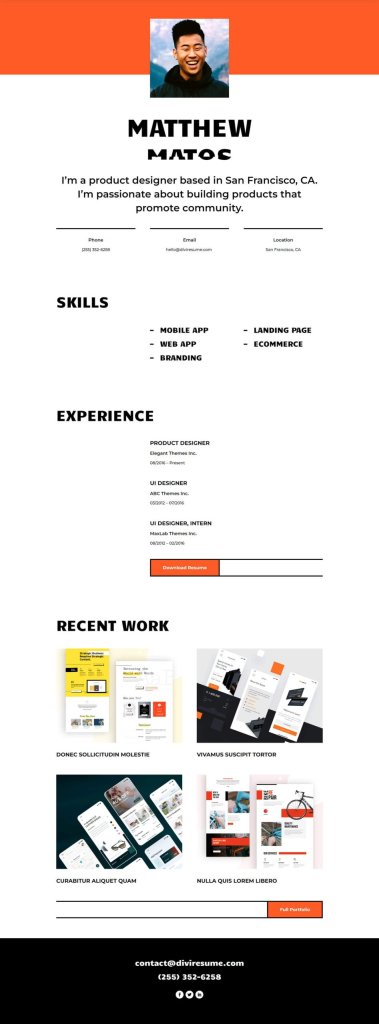
Bu eğitimde, Divi'deki Circle Counter Modülünü kullanarak paketin ana sayfa düzenini nasıl geliştirebileceğimizi keşfedeceğiz. Bu fantastik yerel modül, net çizgileri, animasyonları ve diğer etkileyici özellikleriyle becerilerinizi güzel bir şekilde sergilemenize olanak tanır. Bunu düzeninize dahil ederek becerilerinizi görsel olarak ilgi çekici bir şekilde sunabilir ve özgeçmişinize benzersiz bir avantaj sağlayabilirsiniz. Öyleyse başlayalım ve ev düzeninin kutudan çıktığında nasıl göründüğünü görelim!

Beceri Bölümü
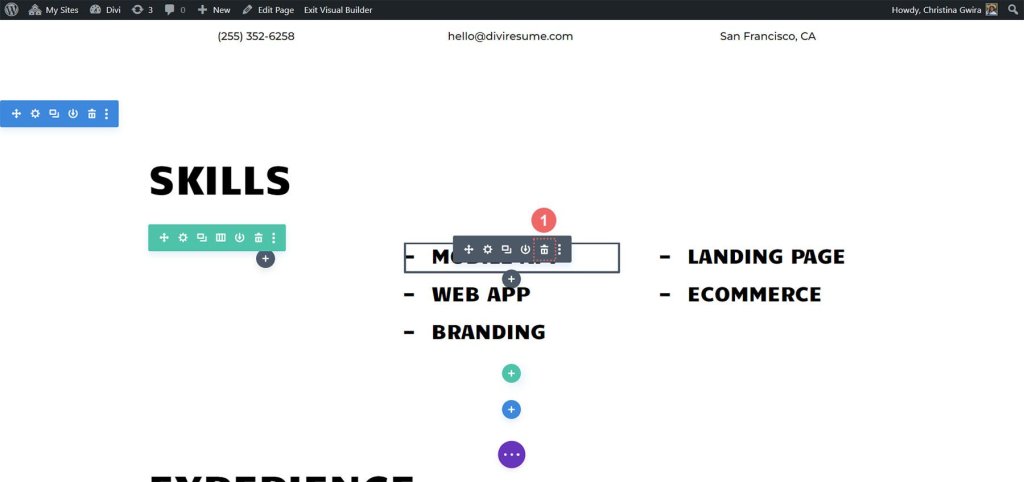
Metin Modüllerini çıkarın. Bunu yapmak için farenizi her bir modülün üzerine getirin; açılan Modül Ayarları menüsünde bir çöp kutusu simgesi göreceksiniz. Metin Modüllerini silmek için bu simgeye tıklayın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
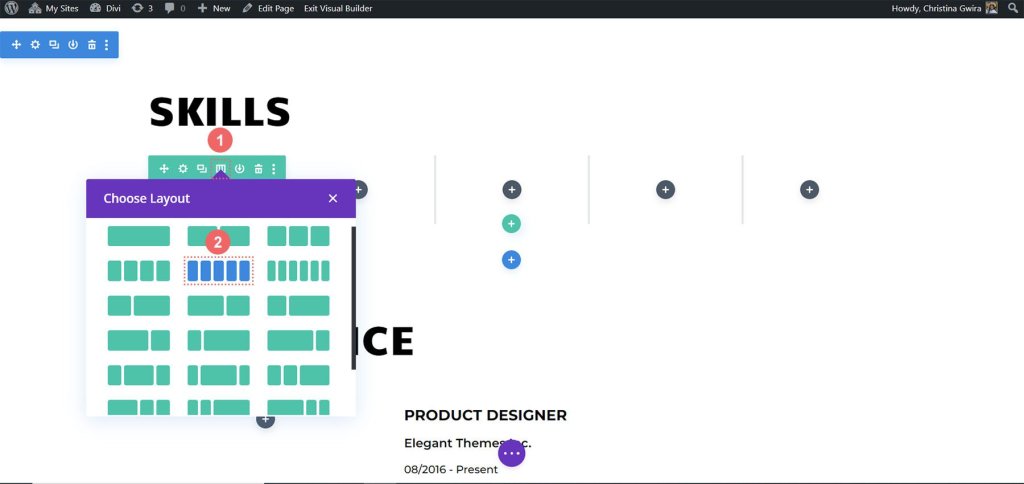
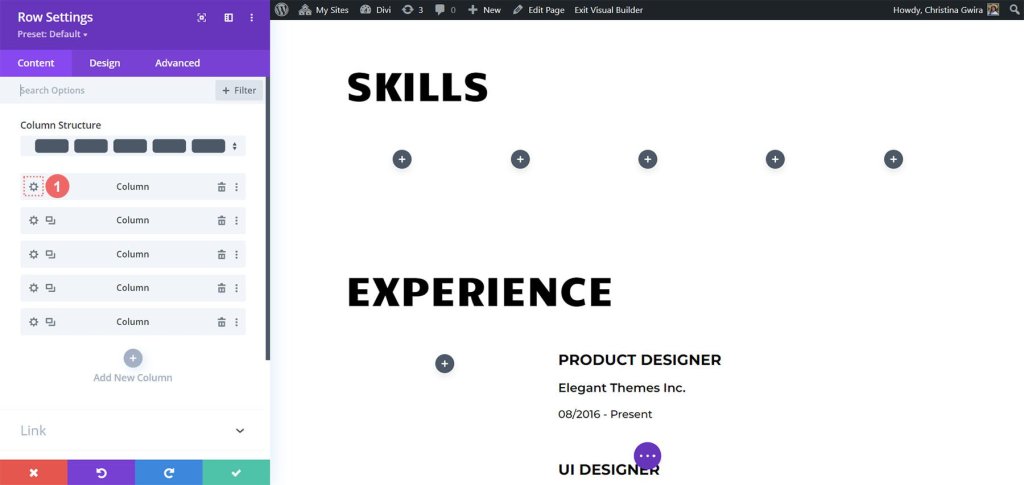
Satır yapısını ayarlayın. Satırın fareyle üzerine gelindiğinde menüsünde ızgara simgesini arayın. Üstüne tıkla. Ardından becerilerinizi sergilemek için kullanmak istediğiniz sütun sayısını seçin. Örneğimiz için 5 sütunla gideceğiz, dolayısıyla 5 sütunun simgesine tıklayın.

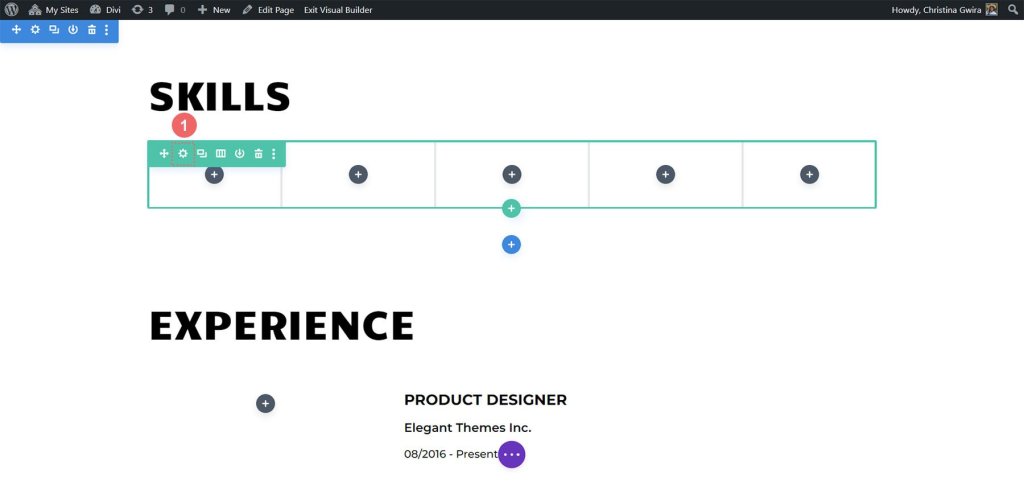
Yaratıcı CV Düzen Paketi'nde kullanılan kenarlıklara benzer şekilde satırdaki her sütuna kenarlıklar eklemek istiyoruz. Bunu başarmak için dişli simgesine tıklamanız yeterlidir; Satır Ayarları adı verilen kalıcı bir kutu açılacaktır.

Şimdi Satır Ayarlarına gidin ve ilk sütundaki dişli simgesini bulun.

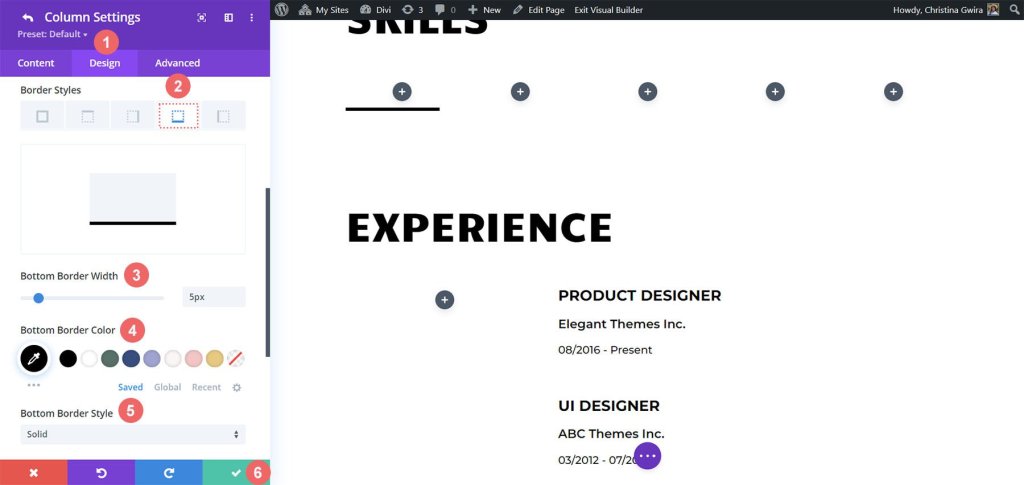
Dişli simgesine tıkladığınızda sizin için Sütun Ayarları açılacaktır. Oraya vardığınızda Tasarım sekmesine gidin. Oradan Kenarlık sekmesine gidin.
Şimdi bu satırdaki 5 sütunun her birinin altına kalın, siyah bir kenarlık eklemek istiyoruz. Bunu yapmak için aşağıdaki ayarları kullanın:
Kenar Ağırlığı: 5 piksel
Kenarlık Rengi: #000000
Kenarlık Stili: Katı

Ayarlarınızı girdikten sonra sütun tercihlerinizi kaydetmek için yeşil onay işaretine tıklamanız yeterlidir. Satırdaki diğer sütunlar için bu adımları tekrarlayın. Tüm sütunları ayarlamayı bitirdikten sonra satırın tamamını kaydetmeyi unutmayın.
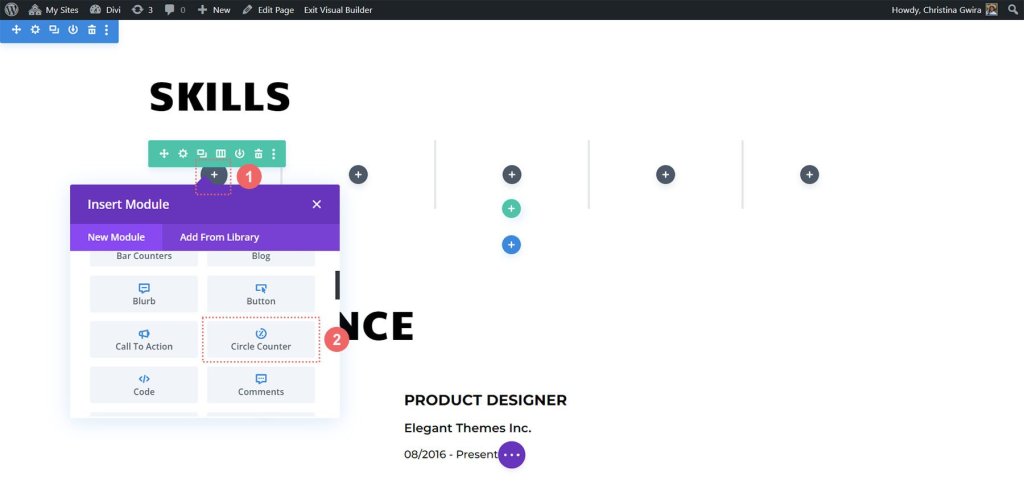
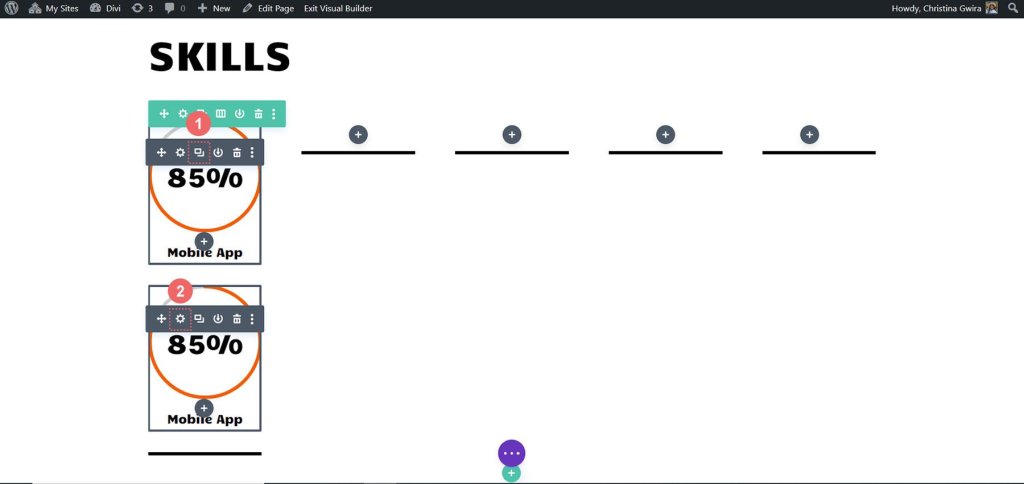
Daire Sayacı Modülü Ekle
Artık temelleri attığımıza göre, yıldızların cazibesi olan Çember Sayaç Modülünü getirmenin zamanı geldi. Başlamak için ilk sütunda bulunan gri artı simgesine tıklamanız yeterlidir. Daha sonra, bu muhteşem modülü satıra eklemek için Daire Sayacı simgesini seçin.

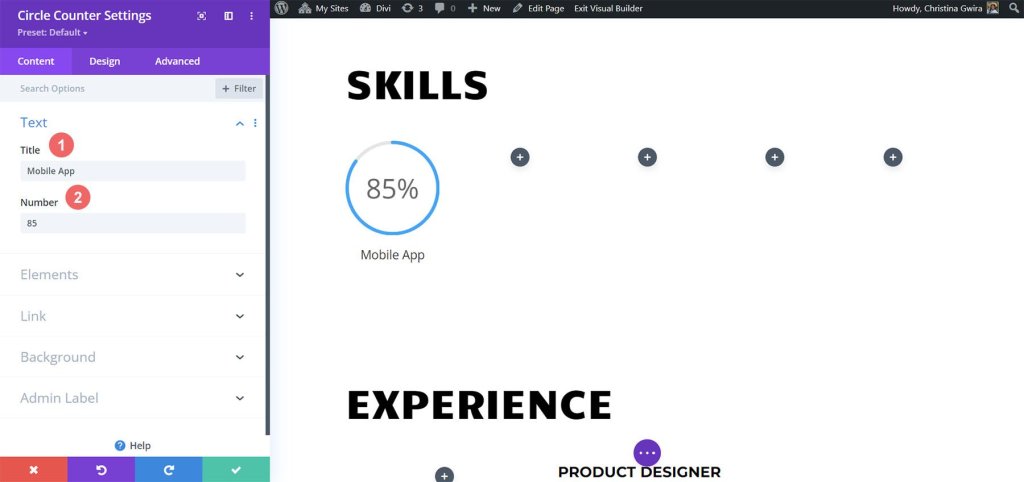
En yeni eklentimize şık bir görünüm kazandırmak için Yaratıcı CV Düzen Paketi'nin markalamasından ilham alacağız. İçerik sekmesinin altındaki Başlık alanına sergilemek istediğimiz beceriyi ekleyerek başlayalım. Daha sonra bu becerideki yeterliliğinizi temsil eden yüzdeyi ekleyin. Kişisel markanızı oluştururken ve kendinizi çevrimiçi ortamda sunarken özgün olmanın çok önemli olduğunu unutmayın.

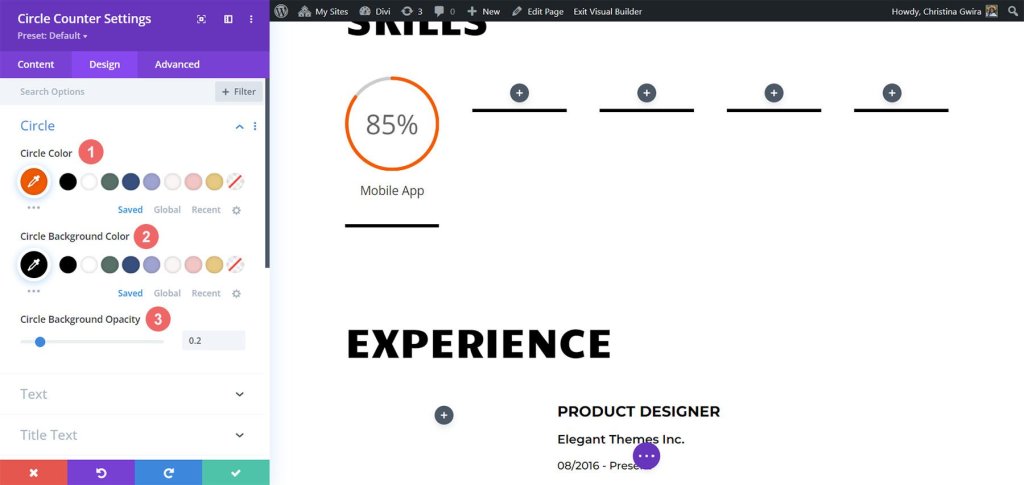
Şimdi Creative CV şablonunun marka tasarımını referans alıp Tasarım sekmesine geçelim. Burada Circle Counter Modülümüze biraz renk katacağız. Tasarım sekmesinde Daire seçeneğine tıklayın. Modülümüzün daire kısmına stil vermek için aşağıdaki ayarları kullanın:
Daire Tasarımı Ayarları:
- Daire Rengi: #fe5a25
- Daire Arka Plan Rengi: #000000
- Daire Arka Plan Opaklığı: 0,2

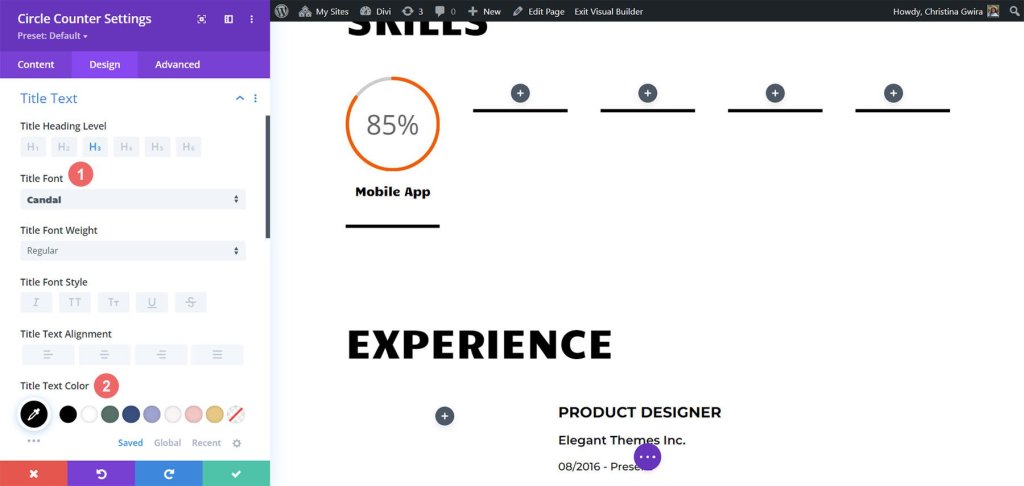
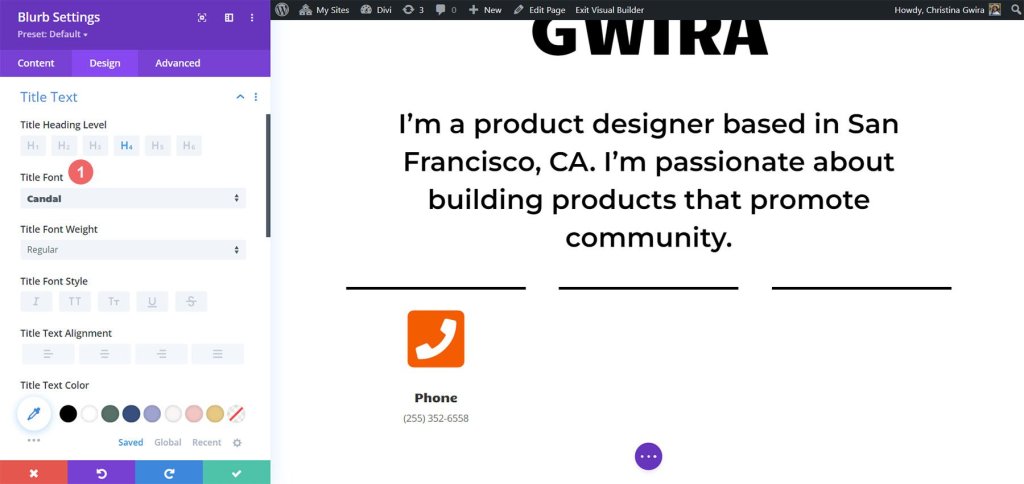
Daha sonra modülümüzün başlığını şekillendireceğiz. Bunu yapmak için 'Başlık Metni' sekmesine tıklayın. Başlığın, düzenin geri kalanıyla aynı yazı tipine sahip olmasını istiyoruz, yani 'Candal'. Başlık metninin ayarları şunlardır:
- Yazı tipi: Candal
- Metin Rengi: #000000 (siyah)

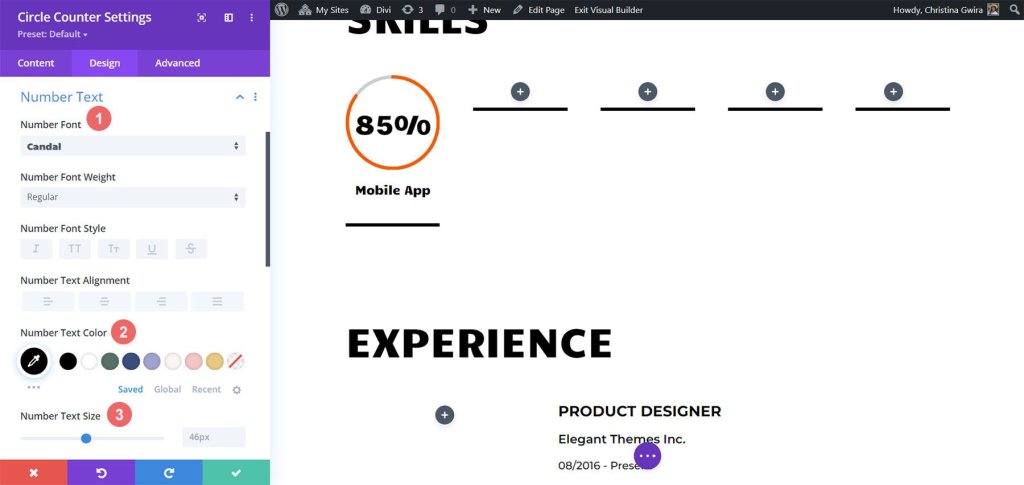
Sayı Metni stiline geçerek, Başlık Metni ile aynı modeli izler, ancak Daire Sayacı Modülünde görüntülenen beceri setlerimize dikkat çekmek için yazı tipi boyutunu büyüteceğiz. Sayı Metni ayarlarına erişmek için 'Sayı Metni' sekmesine tıklayın. İşte ayarlar:
- Yazı tipi: Candal
- Metin Rengi: #000000 (siyah)
- Metin Boyutu: 46 piksel

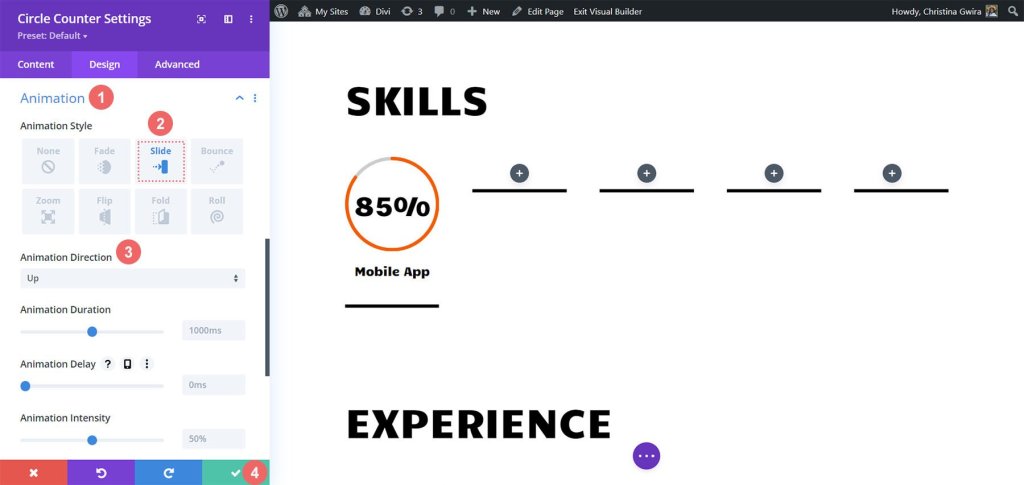
Bir giriş animasyonu ekleyerek Çember Sayaç Modülümüze son bir dokunuş ekleyelim. Görsel tasarımı tamamladıktan sonra sıra hareket tasarımını oluşturmaya gelir. Divi ile tasarımınızda kullanılan farklı modüllere incelikli animasyonlar eklemek çocuk oyuncağı. Circle Counter Modüllerimiz için düzgün bir slayt animasyonu uygulayacağız.
Animasyon Ayarları :
- Animasyon Stili:Slayt
- Animasyon Yönü:Yukarı

Bu modülün görünümünü ve hissini daha da özelleştirmek için çeşitli animasyon ayarları mevcuttur. Ancak hareket tasarımımızı basit ve eskimeyen tutmak istiyoruz, bu nedenle çoğu için varsayılan ayarlara sadık kalacağız. Animasyon kurulumundan memnun kaldığınızda, değişikliklerinizi kaydetmek için Daire Sayacı Ayarı menüsünün altındaki yeşil simgeye tıklayın.
Artık ilk Daire Sayacı Modülünü başarıyla tamamladığımıza göre, ilerlememizi kolayca tekrarlayabilir, değerli zamandan tasarruf edebilir ve çalışmamız boyunca tutarlı bir görünüm sağlayabiliriz. Modülü çoğaltmak için üzerine gelin ve Çoğalt simgesine tıklayın. Kopyayı yerleştirdikten sonra ayarlara erişmek için dişli simgesine tıklayın.

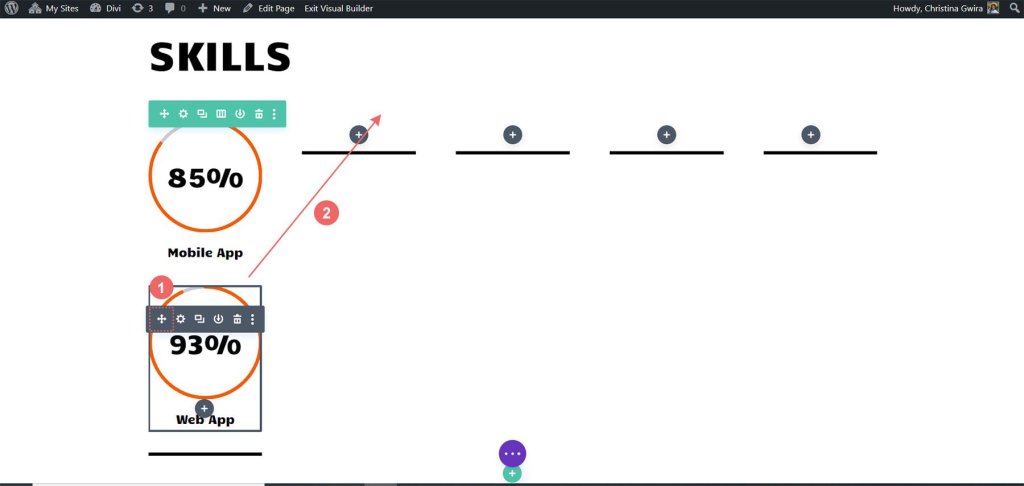
Tasarım sekmesine dokunmadan İçerik sekmesini ek becerileriniz ve yeteneklerinizle güncellemeyi unutmayın. O modülde güncelleme yaptıktan sonra değişikliklerinizi kaydetmeyi unutmayın. Modüllerinizi düzgün bir şekilde düzenlemek için tekrar modülün üzerine gelin, tıklayın ve basılı tutun, ardından istediğiniz ikinci sütuna taşımak için sürükleyin.

Tüm becerileriniz sıranızın sütunlarında etkili bir şekilde sergilenene kadar bu işlemi tekrarlayın ve Çember Modüllerini kullanarak yeteneklerimizin etkileyici bir görüntüsünü oluşturun.

Becerilerimizi güzel bir şekilde sergileyen Çember Modülleri ile bu sayfadaki diğer modüllere biraz heyecan katmanın zamanı geldi. Haydi yaratıcı olalım ve bu sayfayı gerçekten öne çıkaralım!
Profil Fotoğrafı Animasyonu
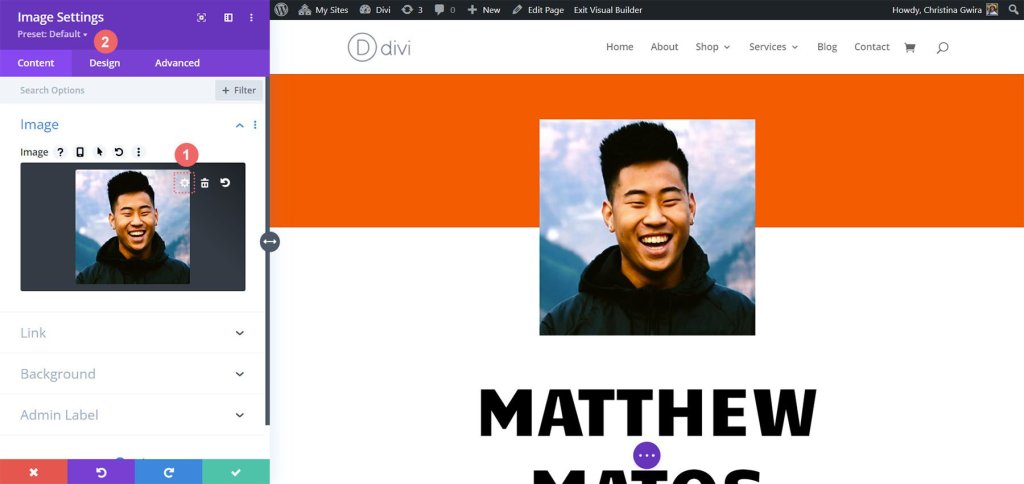
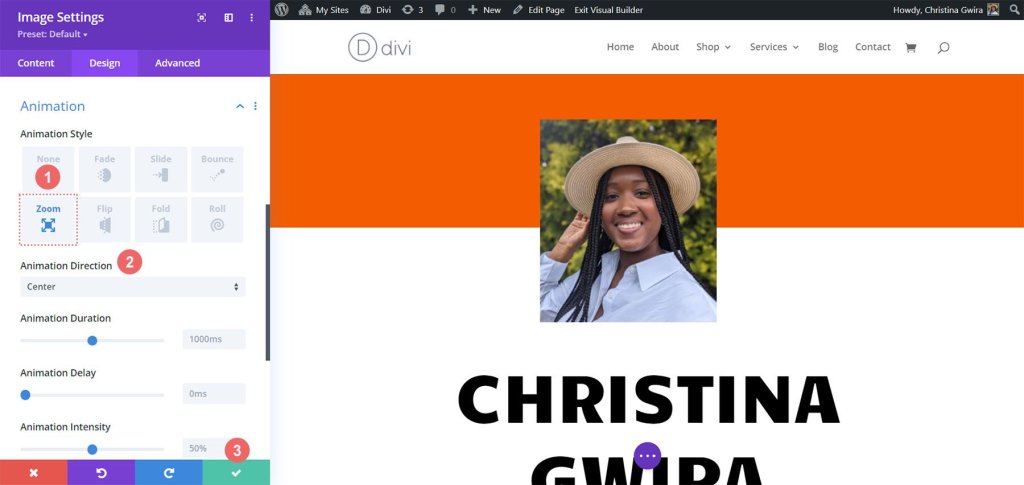
Sayfamızın üst kısmında güçlü bir ilk izlenim yaratmada çok önemli rol oynayan İmaj Modülü bulunmaktadır. Öne çıkmasını sağlamak için profesyonel, parlak ve keskin bir vesikalık fotoğrafınızı yüklemeniz önemlidir. Bunu yapmak için modülün üzerine gelin ve dişli simgesine tıklayın. Bu, seçenekleri açacak ve ardından fotoğrafa heyecan verici bir animasyon ekleyebileceğimiz Tasarım sekmesine gidecektir.

Tasarım sekmesine girdiğinizde Animasyon ayarlarını bulacaksınız. Circle Counter Modüllerine benzer şekilde, animasyonları nispeten basit tutmak en iyisidir. Bu özel görsel için, web sitemize geldiklerinde ziyaretçilerin dikkatini anında çekmek amacıyla varsayılan ayarlarla bir Yakınlaştırma animasyonu kullanacağız. Yakınlaştırma animasyonunu görüntümüze uygulamak için kullanacağımız ayarlar aşağıdaki ayarlardır:
- Animasyon Stili: Yakınlaştırma
- Animasyon Yönü: Merkez

Çevrimiçi özgeçmiş web sitesini tasarlamaya devam ederken kişiselleştirmenin önemli olduğunu unutmamak önemlidir. Şablonu özel ihtiyaçlarınıza ve tercihlerinize göre uyarlamak için metin gibi statik modülleri değiştirmekten çekinmeyin.
Blurb Modülleri ve Öğe Ayarları
İletişim metnini Blurb Modülleri ile değiştirmeyi içeren bir sonraki görevimize geçelim. Bunu yapmamızın iki nedeni var. Öncelikle modülün içine bir simge ekleyip ona biraz renk katarak görsel çekiciliği arttırmak istiyoruz. İkinci olarak, incelikli bir animasyon sunma fırsatımız var, ancak bu kez tek bir Blurb Modülü ile sınırlı olacak ve ekranın birden fazla metin satırının uçuşarak dağılmasının önüne geçilecek.
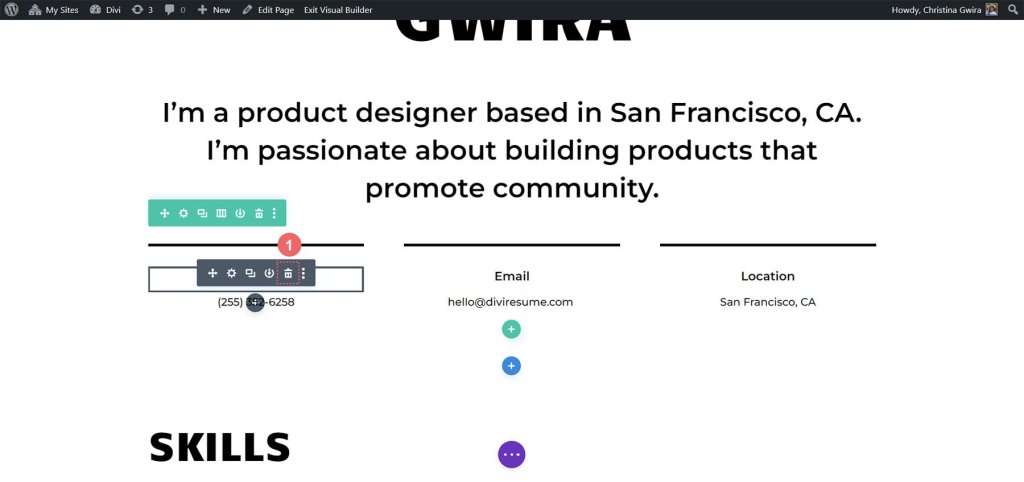
Başlamak için, her bir Metin Modülünün üzerine gelmemiz, çöp kutusu simgesini bulmamız ve modülleri bölümden kaldırmak için üzerine tıklamamız yeterlidir.

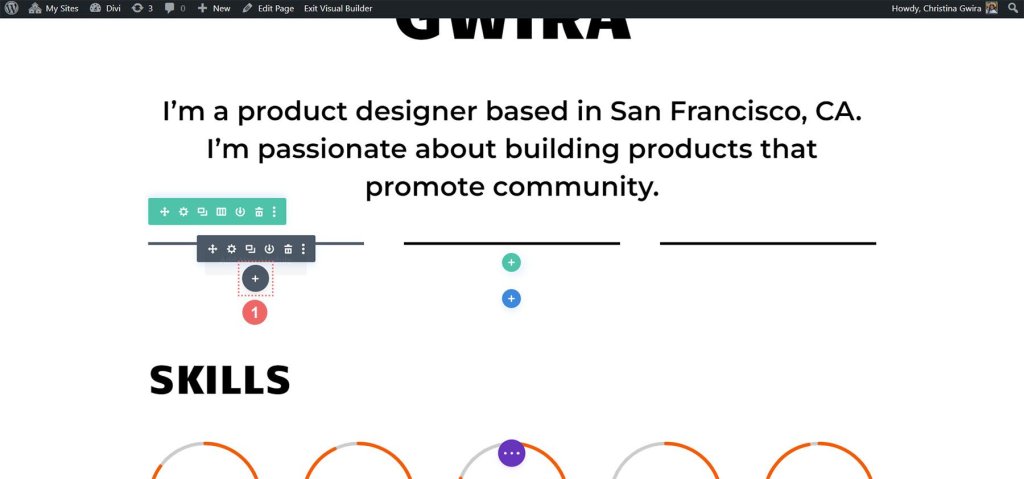
Bunu yaptıktan sonra, ilk sütuna Blurb Modülü eklememizi sağlayacak gri artı simgesine tıklayarak ilerliyoruz. Circle Counter Modüllerinde yaptığımıza benzer şekilde onu beğenimize göre özelleştirdikten sonra, daha sonra kullanmak üzere modülü kopyalayabiliriz.

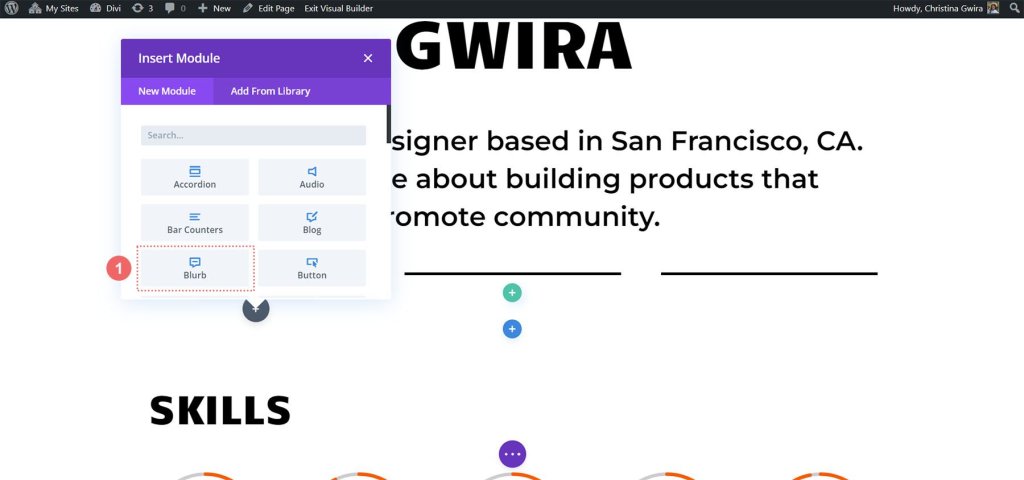
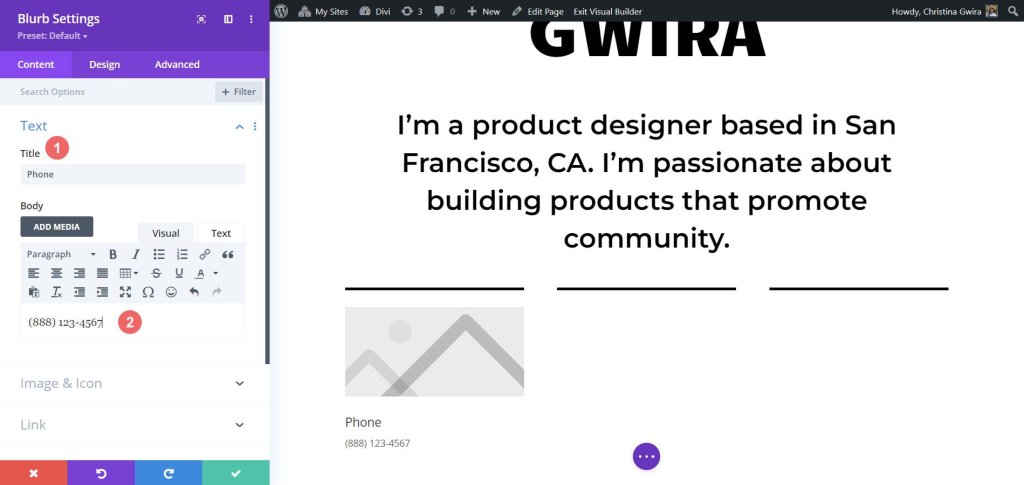
İşlemin bu adımını tamamlamak için Blurb Modülü ikonuna tıklıyoruz.

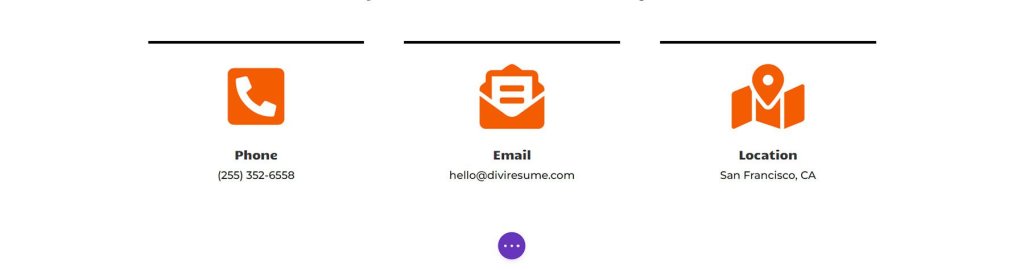
Daha sonra içeriğimizi ekleyebileceğimiz Metin sekmesine giderek başlayacağız. Bu modülde telefon numarası ayrıntılarımızı, e-posta adresimizi ve konumumuzu görüntüleyeceğiz. Şimdilik telefon numarası bilgilerini girmeye odaklanalım.

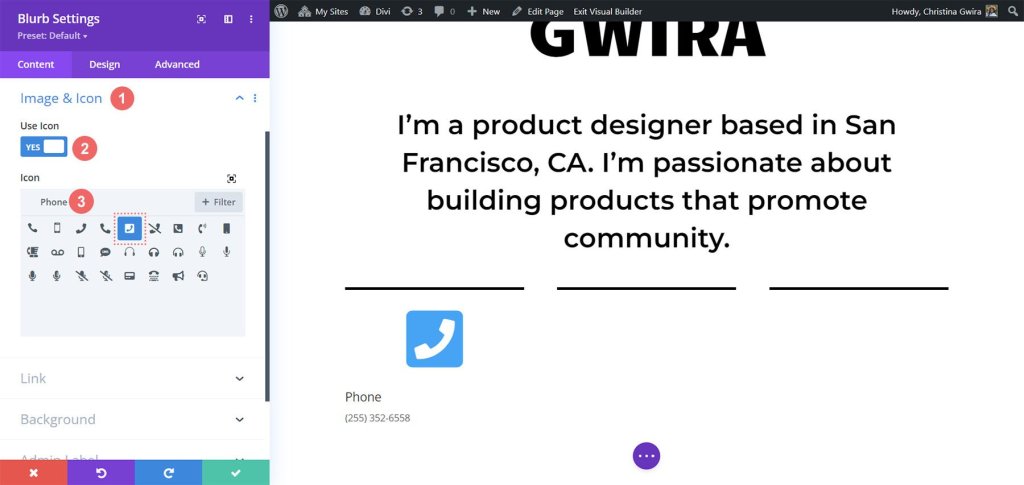
Daha sonra Resim ve Simge sekmesine geçiyoruz. Burada bir simge kullanmak istiyoruz, bu yüzden "Simge Kullan" seçeneğini açıyoruz. Daha sonra uygun bir telefon simgesi arayacağız ve tasarımımıza en uygun olanı seçeceğiz.

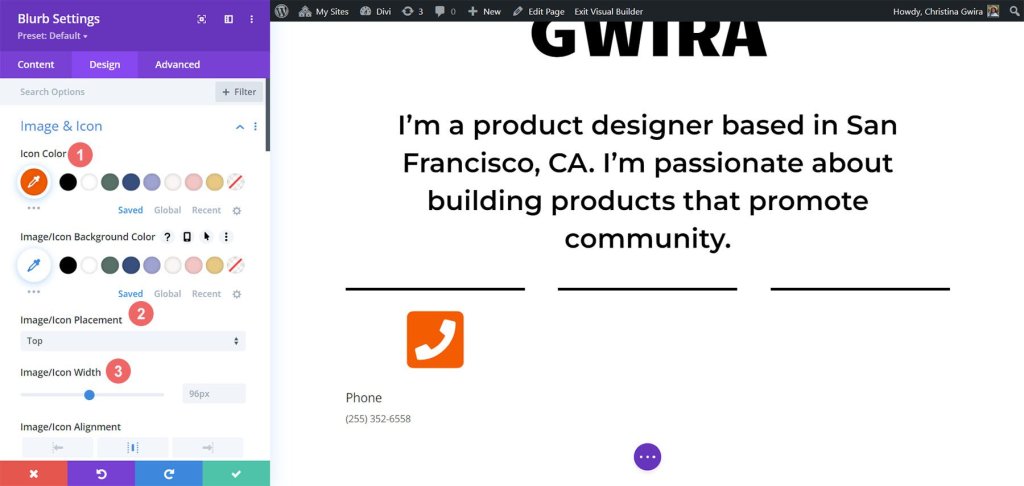
Şimdi tanıtım yazımıza stil vermek için Tasarım sekmesine geçelim. Simgenin doğru görünmesi için ayarlarını yapmamız gerekiyor. Simge rengini - olarak ayarlayacağız
- Simge Rengi: #fe5a26
- Resim/Simge Yerleştirme: Üst
- Resim/Simge Genişliği: 96 piksel

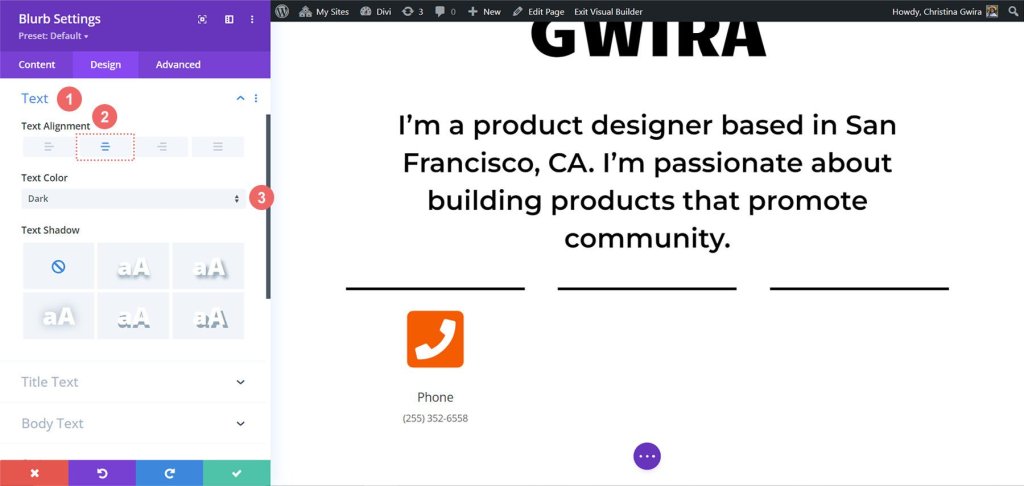
Simge üzerinde çalıştıktan sonra Metin sekmesine geri dönüyoruz. Buradaki amacımız metni ortalayarak hizalamak ve modül boyunca koyu renkte görünmesini sağlamaktır. Hizalama için ortadaki simgeye tıklayıp Metin Rengi açılır menüsünden "Koyu"yu seçiyoruz.

Yazı tipleriyle ilgili olarak, Başlık Metni için Daire Sayacı Modülünde kullanılan yazı tipinin aynısını kullanacağız. Böylece yazı tipi ailesini Candal olarak değiştiriyoruz.

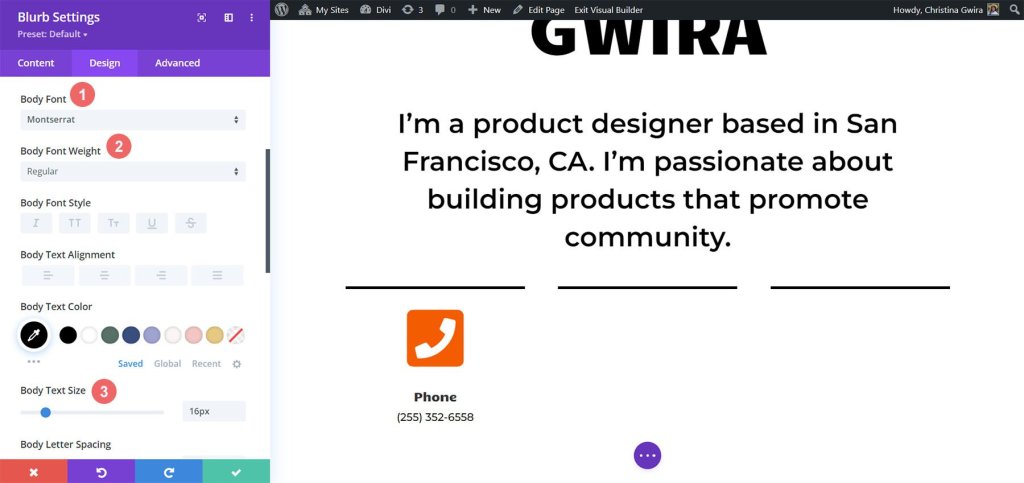
Gövde Metni için bu bölümdeki Metin Modüllerinin stiliyle eşleşecek farklı bir yazı tipi istiyoruz. Kullanacağız -
- Gövde Yazı Tipi: Montserrat
- Gövde Yazı Tipi Ağırlığı: Normal
- Gövde Metin Boyutu: 16px

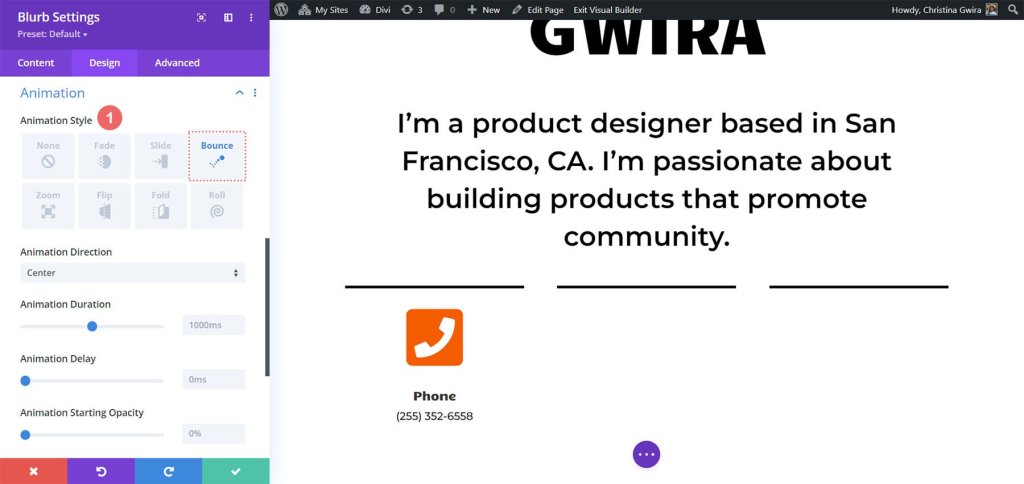
Blurb Modülümüze biraz hayat vermek için bir giriş animasyonu eklemeye karar verdik. Animasyon sekmesine gidiyoruz ve dikkat çekeceğini ve eğlenceli bir dokunuş katacağını umduğumuz "Sıçrama" animasyonunu seçiyoruz. Diğer animasyon ayarlarını varsayılan seçeneklerinde bırakıyoruz.

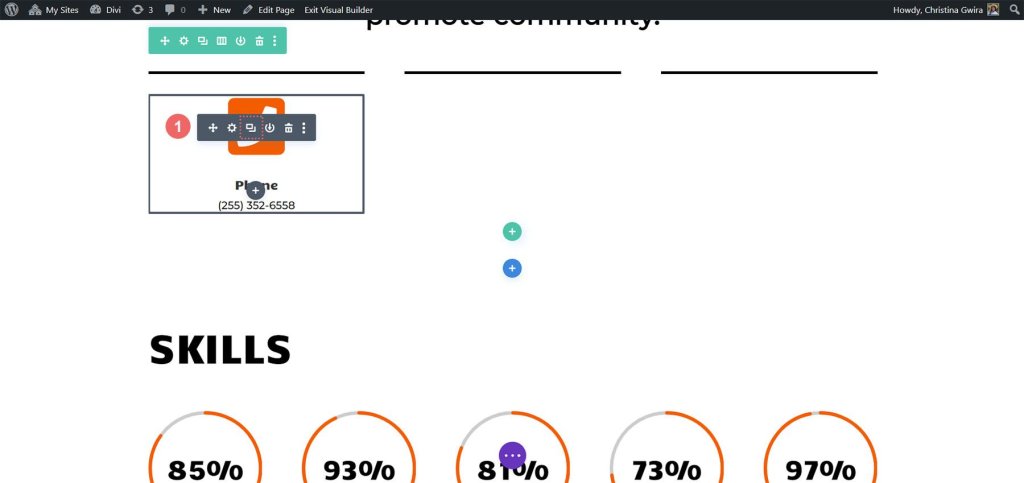
Tasarımımız tamamen hazır olduğunda, sıkı çalışmamızdan tasarruf etmek için yeşil simgeye tıklıyoruz. Şimdi Blurb Modülünü kopyalamak istiyoruz.

Çoğalttıktan sonra içerik sekmesine dönüp Metin & Resim & Simge sekmelerini ihtiyaçlarımıza göre güncelleyebiliriz. Biz Blurb Modüllerini telefonumuzu, e-postamızı ve konumumuzu sergilemek için kullanırken, sizin de yaratıcı olabileceğinizi ve bunları rolünüze veya sektörünüze bağlı olarak diğer ilgili bilgileri görüntülemek için kullanabileceğinizi unutmayın.

Son dokunuşlar
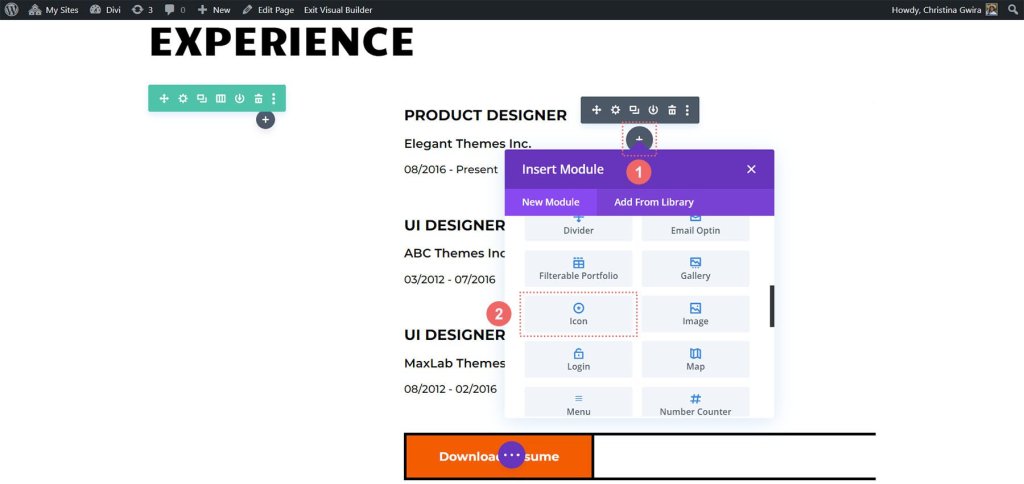
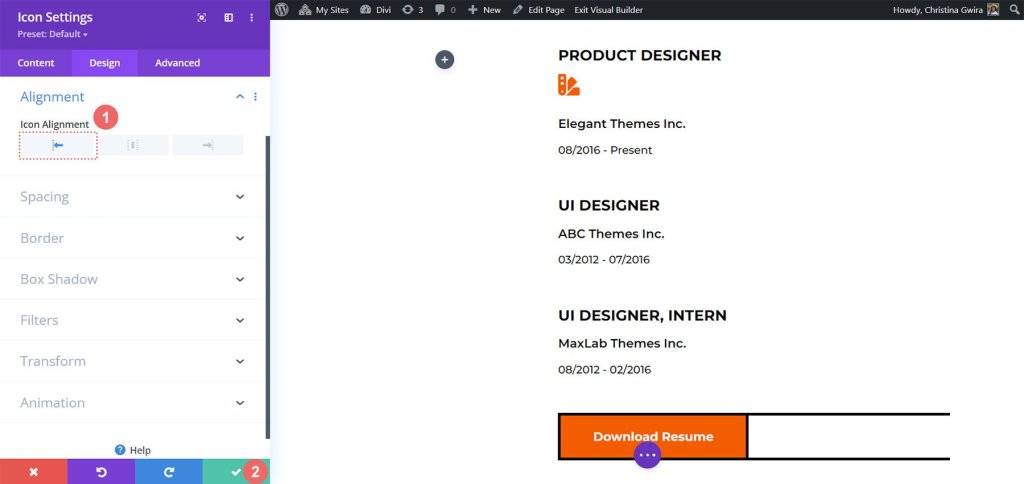
Dijital özgeçmişimize ikonografi dokunuşu eklemek için en son Divi yerel modülü olan Simge Modülünün nasıl kullanılacağına ilişkin açıklamayı geliştirelim. Başlamak için sayfamızdaki özgeçmiş bölümüne gideceğiz ve ardından gri artı simgesine tıklayarak ilerleyeceğiz. Bu eylem, sütuna bir Simge Modülü ekleyecek ve özgeçmişimizde her girişin başına bir simge yerleştirmemize olanak tanıyacaktır. Amaç, şirketi veya rolü daha genel anlamda görsel olarak temsil eden bir simge seçmektir.

Artık özgeçmişimizde sergilemek istediğimiz pozisyon için mükemmel simgeyi bulmak için arama kutusunu kullanabilir ve role uygun bir terim girebiliriz.

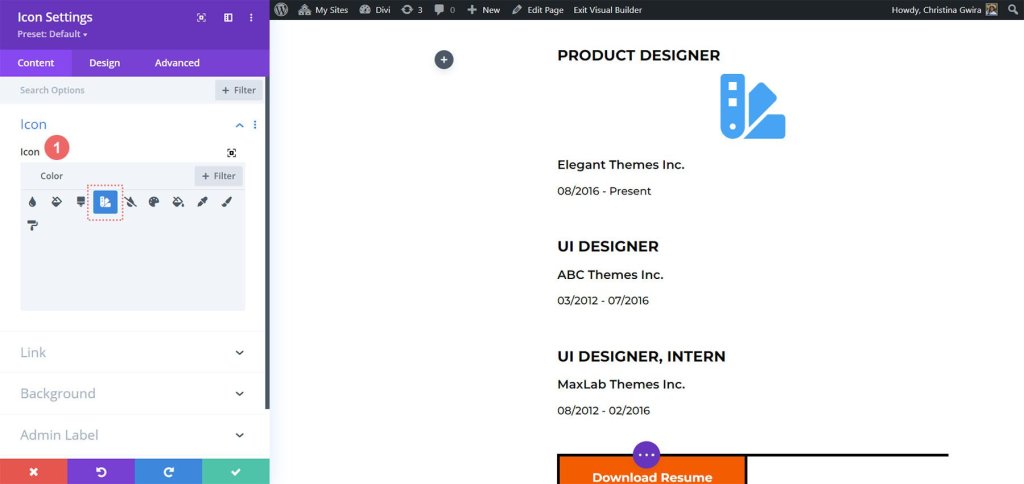
Örneğin, örneğimizde, kullanıcı arayüzünde, kullanıcı deneyiminde ve bir ürün tasarımcısının çalışmasındaki rengin önemini sembolize etmek için bir renk örneği simgesi seçtik.
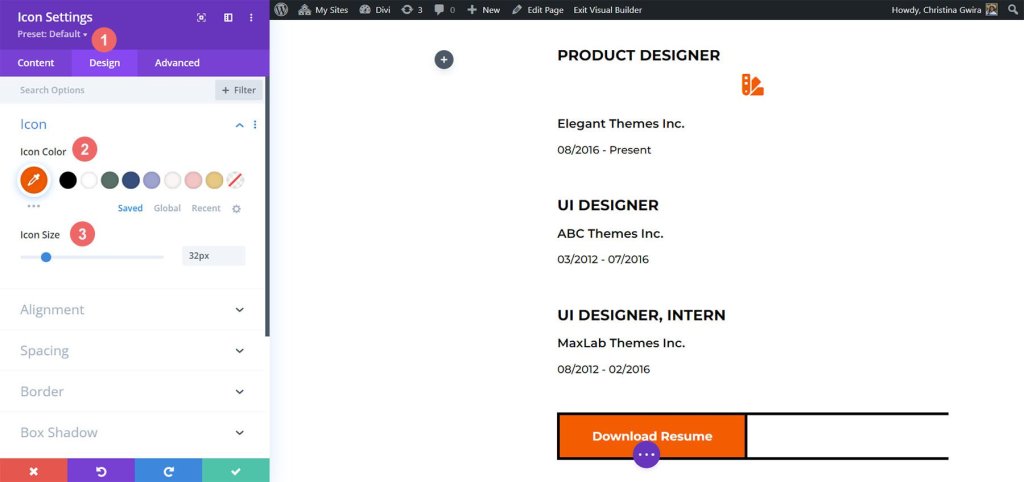
Ardından, seçtiğimiz simgenin görünümünü daha da özelleştirmek için Tasarım sekmesine tıklayalım. Ayarlamamız gereken iki özel ayarımız var: simgenin rengi ve boyutu. Örneğimiz için Simge Rengini - olarak ayarladık.
- Simge Rengi: #fe5a26
- Simge Boyutu: 32px

Şimdi Simge Modülünü doğru şekilde hizalamanın zamanı geldi. Bunu Hizalama sekmesine tıklayıp sola hizalama seçeneğini seçerek yapabiliriz. Tasarımdan memnun kaldığınızda, bu simge ayarlarını kilitlemek için ayarlar penceresinin altındaki yeşil onay işareti düğmesini tıklamayı unutmayın.

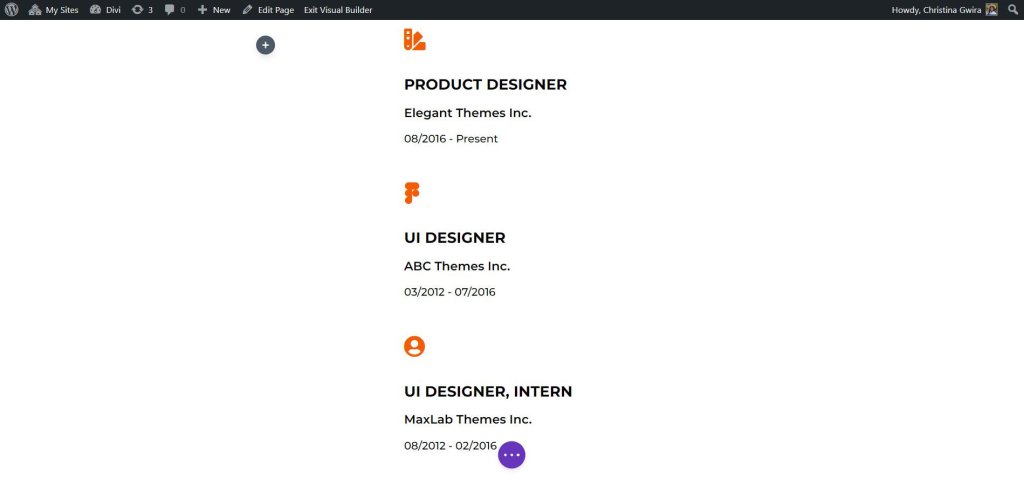
Simge Modülü mükemmel bir şekilde tasarlanmış olduğundan, artık onu özgeçmişteki her giriş için rol başlığımızın en üstüne yerleştirebiliriz. Bu süreci özgeçmişimizde bahsedilen her rol için tekrarlayarak mesleki deneyimimizin görsel olarak çekici ve bilgilendirici bir temsilini oluşturabiliriz.

Mevcut özgeçmişimizde roller için seçtiğimiz simgeler şunlardır:

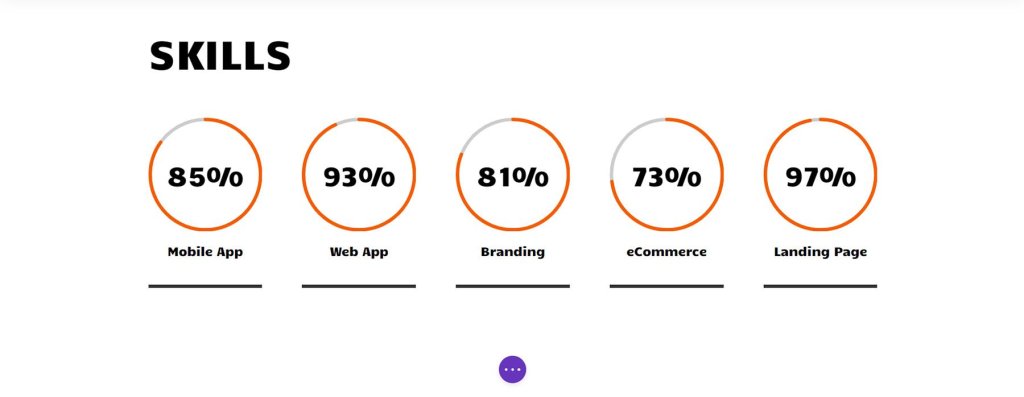
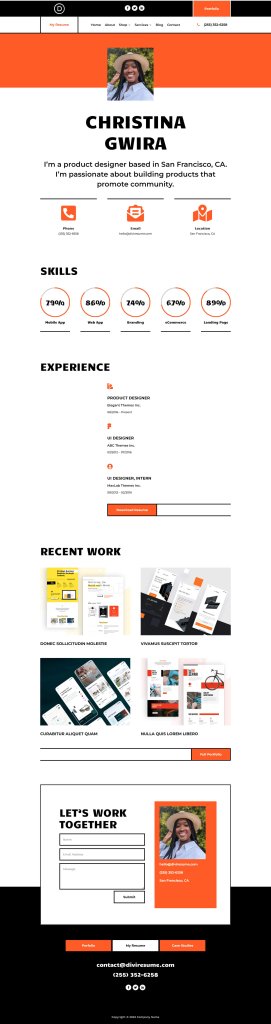
Nihai Çıktı
İncelikli animasyonlar ekleyerek ve Simge Modülü ve Daire Sayaç Modülü gibi ek modüller sunarak, Creative CV ev düzenini başarılı bir şekilde yeniden canlandırdık ve tasarımına yeni bir soluk getirdik.

Kapanış
Divi Circle Sayaç Modülü, ev düzeninizin tasarımını yeni boyutlara taşıyabilecek güçlü bir araçtır. Büyüleyici ve etkileşimli dairesel sayaçlar ekleme yeteneği ile bu modül, önemli istatistikleri, becerileri veya başarıları göz alıcı bir şekilde görüntülemenize olanak tanır.





