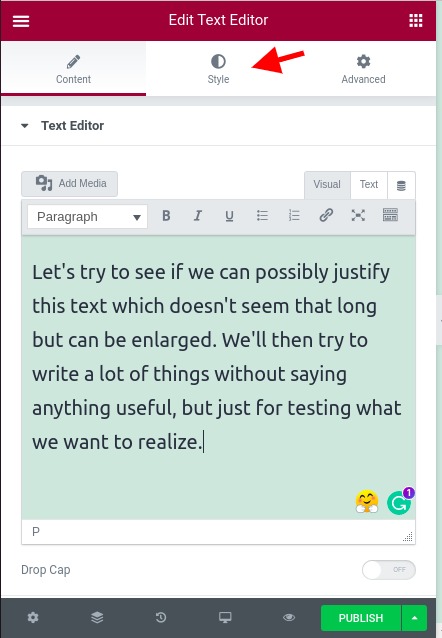
Elementor ile kullanıcı arayüzü oluşturmaya gelince, bunun için kullanılabilen bir sürü widget'ınız var. Bu widget'lar arasında, mizanpajınıza metin eklemenize yardımcı olan "Paragraf" widget'ı vardır. Bununla birlikte, bu pencere öğesi, Elementor'daki metni nasıl doğrulayacağını bilmek isteyen bazı kullanıcılar için o zamandan beri çok fazla hayal kırıklığına neden oldu.

Bugünün eğitiminde, Elementor'daki metni doğrulamak için kullanabileceğiniz 2 kolay çözümü sizinle paylaşacağız.
Stil Sekmesini Kullanarak Bir Metni Yaslama
Elementor ile ilgili en büyük şeylerden biri, bir bileşenin düzenini ve stilini değiştirmek için çeşitli pencere öğeleri ve sekmeler sunmasıdır. Mevcut durumumuzda, bir metni Elementor ile gerekçelendirmek istiyorsak, "Stil" bölümünü kullanmamız gerekecek.

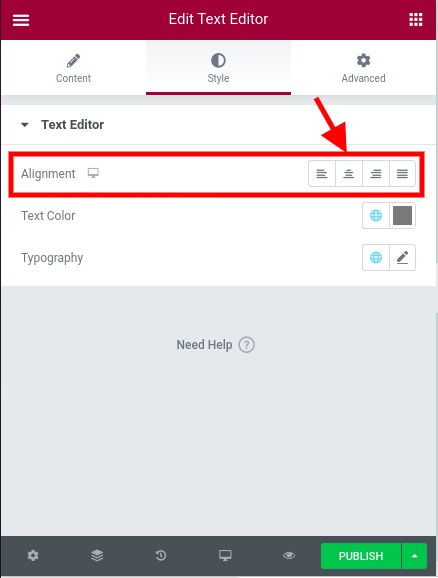
Bu yeni sekmeden, mevcut paragrafa uygulamak istediğimiz hizalamayı seçmemiz gereken hizalamaya aşağı kaydıracağız.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
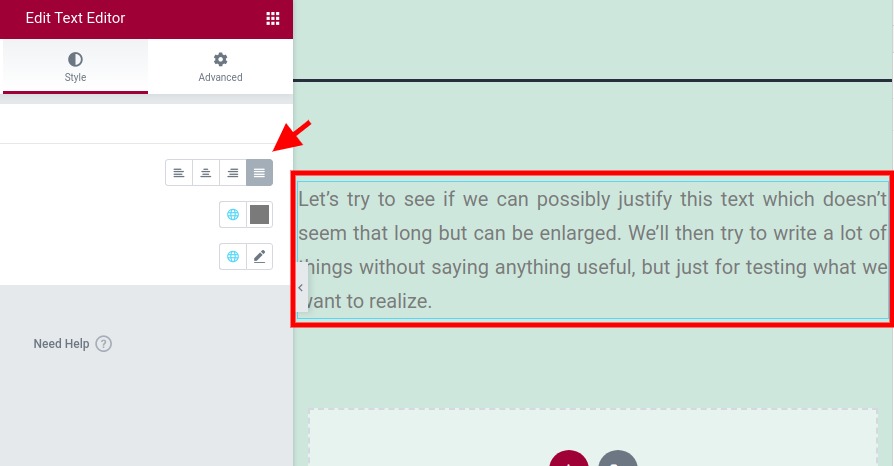
Şu andan itibaren, son butona tıkladığımızda, yani yaslama, paragrafımızın haklı çıktığını göreceksiniz.

Şimdi, bu teknikle ilgili büyük bir sorun var. Metin widget'ınızda çok sayıda paragraf varsa, bu stili uygulamak tüm paragraflar için işe yarar. Paragrafınıza farklı bir tipografi düzeni vermek isterseniz, yine de başka bir metin widget'ı ekleyebilir ve ona yeni bir tipografi stili uygulayabilirsiniz. Ancak, tüm gereçlerimizin metnini düzenlemeye zorlanırsak, bu son çözüm çabucak sıkıcı hale gelir. Alternatif çözümlere bakın.
Klasik Düzenleyiciden Metin Hizalamasını Değiştirme
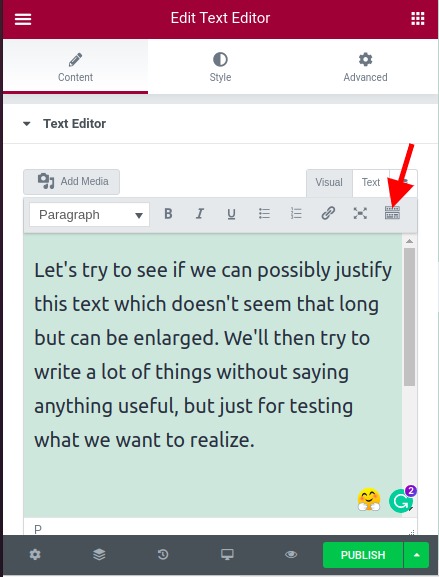
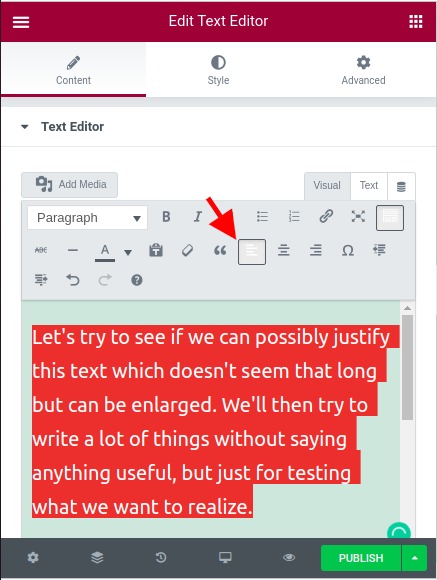
Bir paragrafı veya başlığı düzenlerken kullanılabilen metin düzenleyicisini fark etmiş olabilirsiniz. Bu Editör klasik bir editördür. Daha sonra bu düzenleyiciyi paragraf başına hizalamayı ayarlamak için kullanabiliriz. Öncelikle, hizalama kontrollerini göremiyorsanız, "Araç Çubuğu Değiştirme" yi tıklayarak seçenekleri genişletmemiz gerekir.

Bu, şimdi hizalama seçeneklerine sahip olduğumuz kontrolleri göstermelidir. Sadece ayarlamak istediğimiz paragrafı seçmemiz ve ona uygulamak istediğimiz hizalamayı seçmemiz gerekiyor.

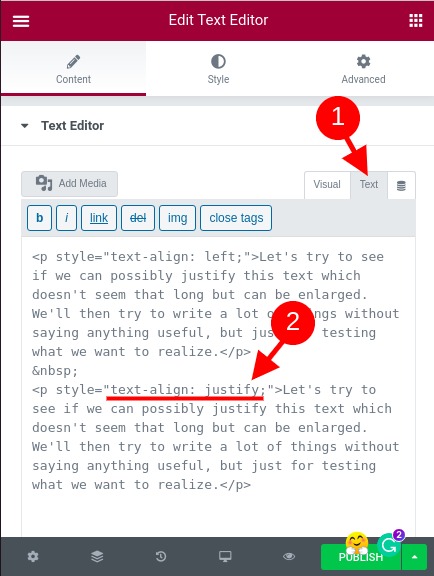
Fark etmiş olabileceğiniz gibi, iki yana yaslama seçeneği yoktur. Daha sonra, mevcut hizalamalardan herhangi birini seçeceğiz ve CSS özelliğini değiştirebileceğimiz "metin düzenleyici" moduna geçeceğiz.

Sadece hizalamasını değiştirmek istediğimiz paragrafı bulmalı ve "metin hizalama" özelliğinin "yasla" olarak ayarlandığından emin olmalıyız.
İnsanlar bu konudan şikayetçi olabilirler ve dürüst olmak gerekirse, bunun neden çekirdekte uygulanmadığını gerçekten anlamıyoruz. Bu Buraya hakkında ilk olarak daha fazla tartışma yapabilirsiniz.
Özetleme
Gördüğünüz gibi, metin düzenleyicide bir paragrafın hizalamasını değiştirmenin 2 yolu vardır. Ancak, hizalamayı doğrudan düzenleyiciden uygulamayı seçerseniz, "Stil" sekmesinde uyguladığınız hizalama ne olursa olsun paragraf üzerinde etkili olmayacaktır.
Umarız bu size yardımcı olmuştur. Twitter ve Facebook numaralı telefondan bizi takip etmekten ve ihtiyacı olanlarla paylaşmaktan çekinmeyin.




