Bir "Tek Sayfa" sitesi oluştururken karşılaşabileceğiniz en büyük sorunlardan biri gezinmedir. Site sayfası o kadar uzun olabilir ki üzerinden geçmek uzun zaman alır. Bu sorunu düzeltmek için, daha kolay erişim için bir menüyü bir bölüme bağlamanıza izin veren "Çapa" adlı şeyi kullanabilirsiniz. Ancak bu tür bir bağlantı oluşturmak, özellikle Elementor gibi bir sayfa oluşturucu eklentisinde çok kolay değildir.

Bu nedenle, bu yazıda sorunsuz bir şekilde nasıl yapılacağını açıklamak için zaman ayıracağız. Süreci iki basit adımda sizinle paylaşacağız.
Bölüm konfigürasyonu
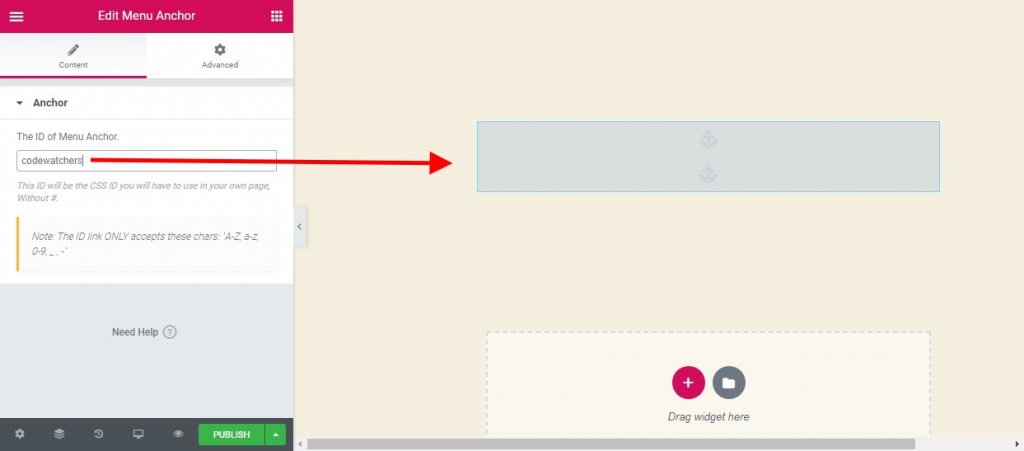
Bu düzeyde, önce sayfanın kaydırılmasını istediğiniz yere bir menü bağlantı widget'ı eklemelisiniz. Bu nedenle, menü bağlantısı küçük aracı belirli bir bölümü işaret edebilir.
Şimdi, seçilen bölüme daha sonra menü öğesi bağlantısında kullanılacak bir kimlik atamanız gerekir. İstediğiniz gibi adlandırabilirsiniz; büyük harfli veya büyük harfsiz, siz karar verin. Kimsenin bu terimi görmeyeceğini, yalnızca menüyü oluşturmak için kullanılacağını unutmayın. Bu nedenle, kısa ve açık bir terim kullanarak görevinizi basitleştirin. Ve menüyü oluştururken elinizin altında olması için bir yere yazın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Menü yapılandırması
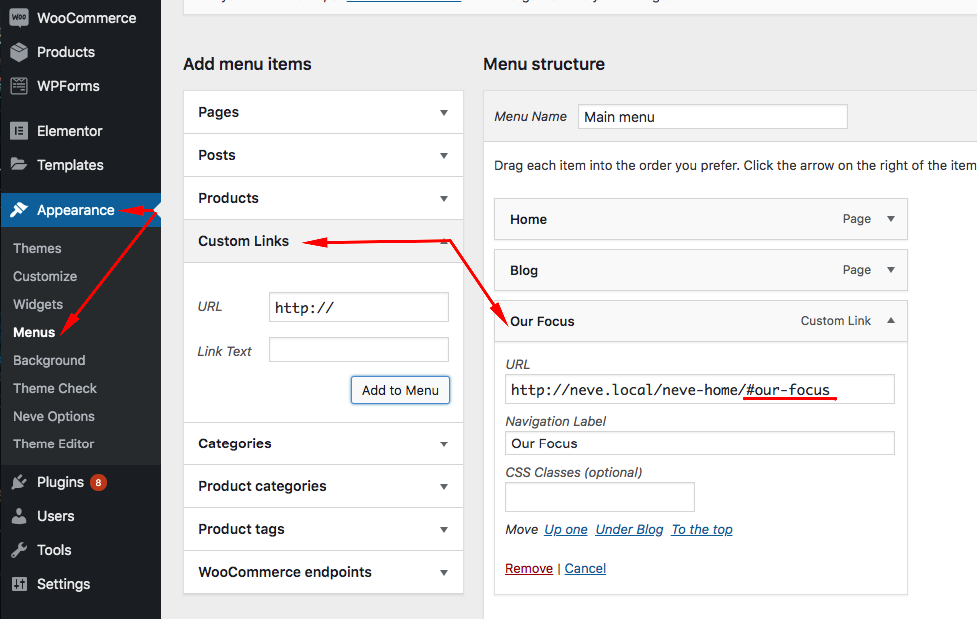
Dashboard-> Appearance-> Menus yolunu izleyerek kolayca Menüye erişebilirsiniz. Şimdi "Özel Bağlantılar" a gidin. Orada Bölümün bulunduğu sayfanın URL'sini kopyalayacaksınız. Daha sonra, menü bağlantısına ayarlanmış olan bu URL #id'nin sonuna eklersiniz.

Sonuç böyle görünmelidir.

Düzgün Kaydırma İçin Diğer Eklentiler
Elementor kullanmıyorsanız, bir menüden bir seçime sorunsuz kaydırmayı uygulamak için gerçek WordPress blogunuzda kullanabileceğiniz başka eklentiler de vardır.
Kimliğe sayfa kaydırma

Page scroll to id, tarayıcının düzgün bir kaydırma animasyonu ile bir atlama davranışına sahip olduğu pürüzsüz bir animasyon ekleyen tam özellikli ücretsiz bir WordPress eklentisidir. # Değerine sahip href niteliğine sahip bir bağlantı tıklandığında, eklenti bir aşamalı kaydırma animasyonu gerçekleştirir. Tek sayfalı web siteleri, sayfa içi gezinme, başa dön bağlantılar vb. İçin tüm temel araçları ve gelişmiş işlevleri aşağıdaki gibi özelliklerle sağlar:
Ana Özellikler
- Ayarlanabilir kaydırma
- Çoklu Hareket Hızı
- Bağlantı ve hedef vurgulama
- Dikey ve / veya yatay kaydırma
- Farklı sayfalardan / sayfalara kaydırma
- Kaydırmayı piksel bazında ofset
- Bağlantı ve hedef kimlik düğmeleri ekle
- Bağlantıya özgü uzaklık, kaydırma süresi, vurgulama hedefi vb.
WPOS ile Düzgün Kaydırma

Bu basit ücretsiz eklenti, öğelerinize sorunsuz kaydırmayı da entegre eder. Aynı zamanda "Top Buton" a tıklarken yumuşak bir kaydırma ekler ve fare kaydırma olayını da dinler.
Bu eklentiyle ilgili iyi haber şu ki, mevcut Gutenberg eklentisiyle kolayca çalışmasını sağlayabilirsiniz.
Yapışkan Menü, Kaydırmada Yapışkan Başlık

Sticky Menu On Scroll eklentisi, aşağı kaydırdıkça sayfalarınızdaki herhangi bir öğeyi her zaman görünür tutmanıza olanak tanır. Çoğu zaman bu, menüleri yapışkan hale getirerek kayan bir bölüm oluşturmak üzere sayfanızın üst kısmında tutmak için yaygın olarak kullanılır. Daha sonra bunu yapışkan bir başlık, yapışkan menü, yapışkan pencere öğesi, yapışkan logo, yapışkan eylem çağrısı veya istediğiniz her şeyi oluşturmak için kullanabilirsiniz.
Küçük dezavantajı, kullanmak için biraz HTML / CSS'ye hakim olmanız gerekmesidir. Buna ihtiyacınız olacak çünkü sayfanızda bulunan öğelerden birini (bir ID veya Class özniteliğiyle) hedeflemek için kullanılan seçiciyi bilmeniz gerekir. Örneğin "nav", "# main-menu", ".menu-main-menu-1" gibi basit bir seçici kullanabilirsiniz. Ancak, "header> ul: first-child" veya "nav.top .menu-header ul.main" gibi ayrıntılı seçici de kullanabilirsiniz.
Ana Özellikler
- Herhangi bir öğe yapışabilir
- Üstten konumlandırma
- Belirli cihazlar için etkinleştirin
- Şınav elemanı
- Yönetici Çubuğu Dedektörü
- Z-endeksi Ayarı
- Dinamik Mod
- Hata ayıklama modu
Sonuç
Ve hepsi bu! Artık, Elementor sayfanızın boyutu ne olursa olsun, "Menü Bağlantılarını" entegre ederek kullanıcılarınızın gezinmesini kolaylaştırabilirsiniz. İyi bir şekilde kullanacağınızdan eminiz





