Elementor sayfa oluşturucuyla nasıl kayan düğme oluşturulacağını bilmek ister misiniz? Kayan düğme, diğer tüm ekran bilgilerinin önünde görünen düğmedir. Çoğu web sitesi sahibi, kullanıcıyı bir e-posta listesine abone olmak veya bir mağaza sayfasına göz atmak gibi belirli bir hedefe yönlendiren, işlem yapılabilir kayan bir düğme içerir. diğer şeylerin yanı sıra sosyal medya

Elementor ile web siteniz için çeşitli şekillerde hızla kayan bir düğme oluşturabilirsiniz. Bu eğitimde, Elementor sayfa oluşturucuyu kullanarak bunu mümkün olan en basit şekilde nasıl yapacağınızı göstereceğiz.
Elementor'da Kayan Düğme Yapın
Z-İndeks Yöntemi
Burada kayan düğmemizi oluşturmak için z-endeksini ayarlayacağız. Elementor'un ücretsiz sürümünü kullanarak, bu prosedürü izleyerek belirli bir sayfa için kayan bir düğme oluşturabilirsiniz. Kayan düğmeyi sitenizin tamamına eklemek istiyorsanız, Elementor'un ücretsiz sürümünü kullanıyorsanız düğmeyi her sayfaya manuel olarak eklemeniz gerekir.
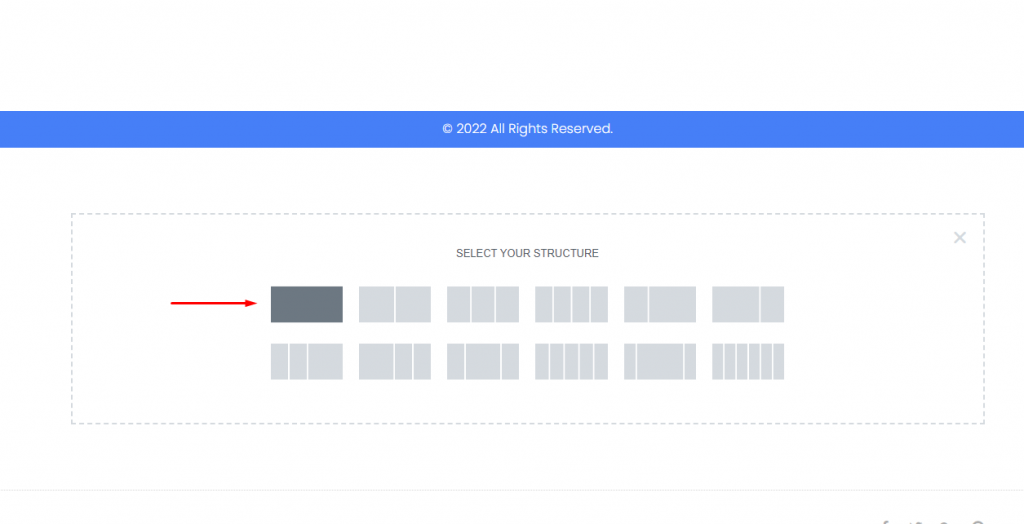
Şimdi Elementor düzenleyicisini açın ve kayan düğmeyi eklemek istediğiniz sayfaya gidin. Yeni bir sayfa oluşturma veya mevcut bir sayfayı düzenleme seçeneğiniz vardır. Bölüm eklemek için "+" simgesine tıklayın ve tek sütunlu düzeni seçin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
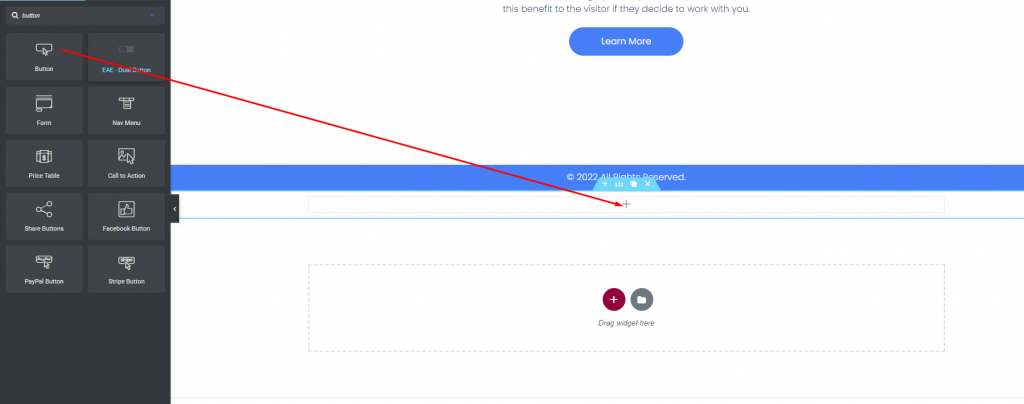
Düğme widget'ını, widget panelinden yeni oluşturduğunuz sütuna ekleyin.

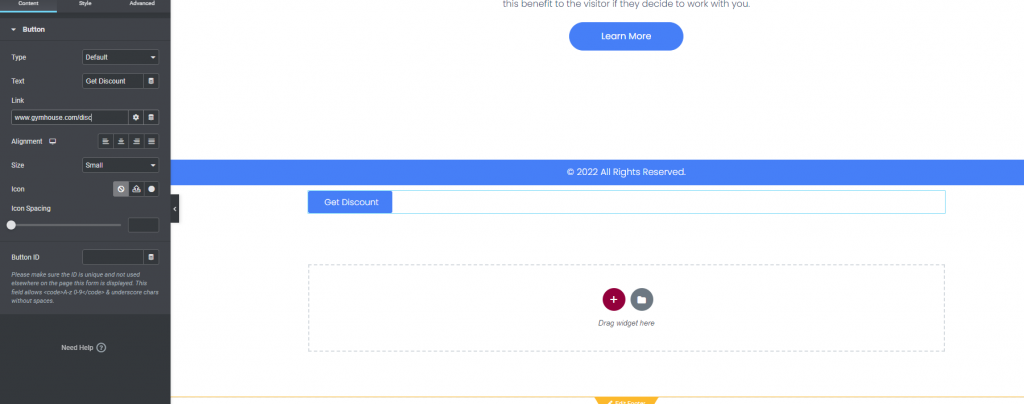
Şimdi düğmenin eylemini seçmelisiniz. Bu durumda, mağaza sayfasının URL'sine gitmek için düğmeyi kullanıyoruz. Bunu gerçekleştirmek için bağlantı alanına gidin ve bağlantıyı sayfaya ekleyin. Hizalama seçeneği kullanılarak düğme konumu değiştirilebilir. Düğmeyi mümkün olduğunca küçük yapın.

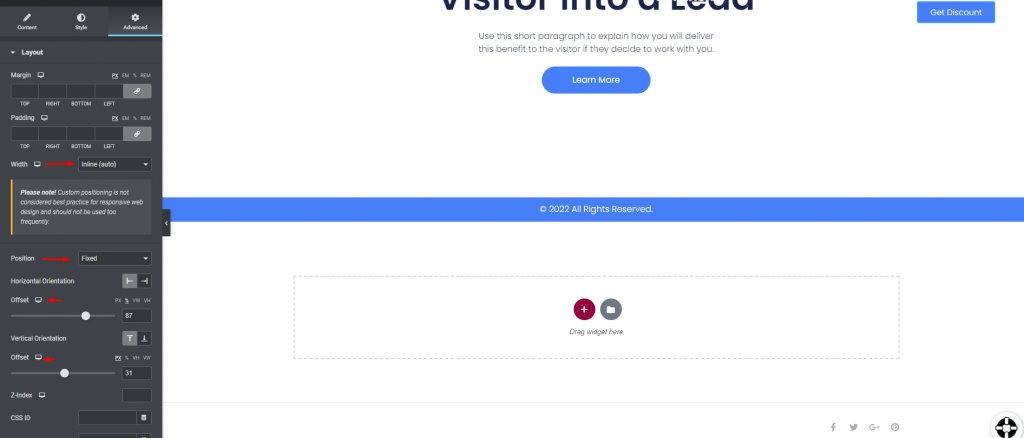
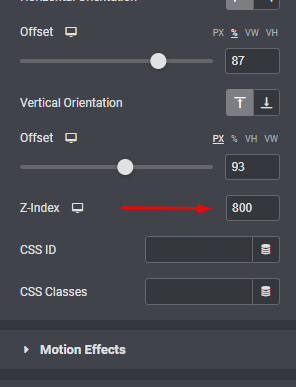
Kullanıcı sayfayı aşağı kaydırdığında düğmemiz artık yüzmeye hazır. Bunun için Gelişmiş sekmesine gidin ve Düzen seçeneğini seçin. Genişliği ve konumu Satır İçi (Otomatik) olarak ayarlayın. Ayrıca Yatay ve Dikey yönlendirmelerin yanı sıra ofseti de yapılandırmanız gerekir.

Düğmeyi her zaman kayan hale getirmek için artık z-endeksini belirtmeniz gerekir. Z-endeksi yuvasını 800 ile doldurun. Bu, her zaman düğmenin yüzmesini sağlayacaktır.

İşte son tasarımımızın neye benzediği.
Açılır Pencere Yöntemi
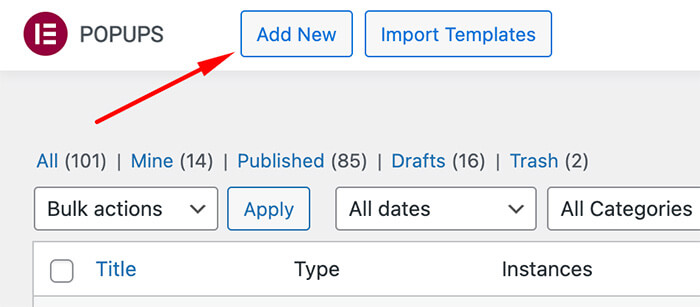
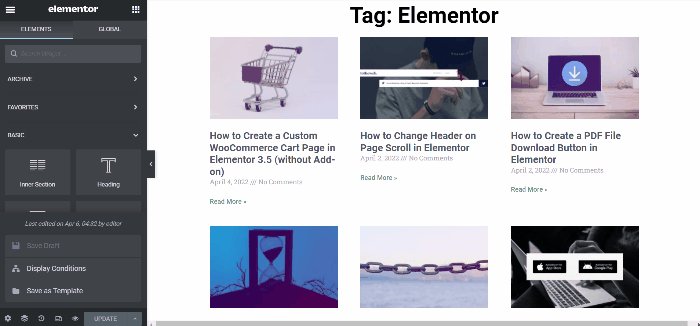
Z-Index'i kullanmak yerine, yalnızca Elementor Pro'da bulunan Açılır Pencereler yöntemini kullanarak kayan bir eylem düğmesi oluşturun. WordPress Kontrol Panelinizde Şablonlar -> Açılır Pencereler'e giderek başlayalım. Yeni bir açılır pencere şablonunun oluşturulmasını başlatmak için "Yeni Ekle" düğmesine tıklayın.

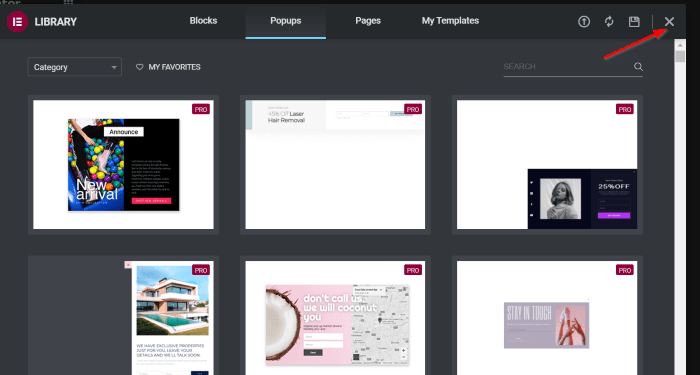
Bir şablon adı yazın ve ŞABLON OLUŞTUR düğmesini seçin. Bu sizi çok sayıda önceden ayarlanmış açılır pencerenin bulunduğu KÜTÜPHANE'ye götürecektir. Mevcut seçeneklerden birini seçin veya en baştan bir tane oluşturmayı tercih edin, biz de bu yaklaşımı uygulayacağız. Elementor düzenleyicisine erişmek için (X) simgesine tıklayın.

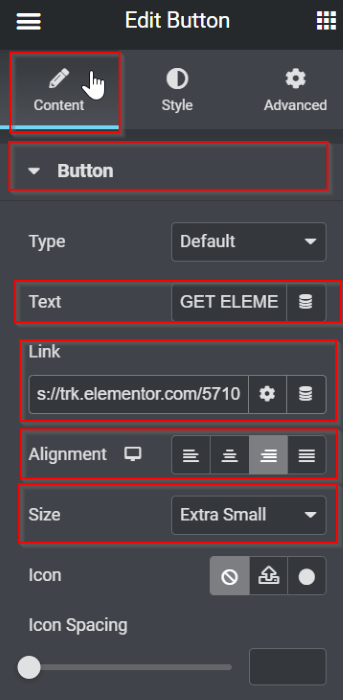
Şimdi İçerik Sekmesinden Düğmeye gidin ve aşağıdakileri yapın -
- Metin düğmesi: ELEMENTOR'U ALIN
- Bağlantı: https://trk.elementor.com/5710 (herhangi bir bağlantıyı kullanabilirsiniz)
- Hizalama: Sağ
Düğme Boyutunu Ekstra Küçük olarak değiştirin

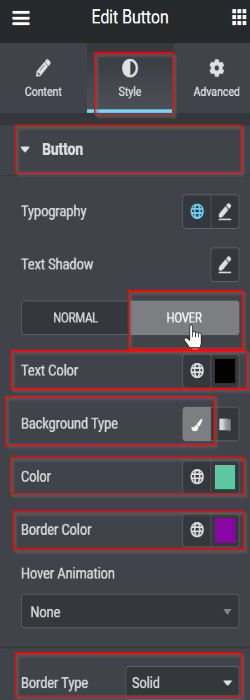
Şimdi stil sekmesinden aşağıdaki değişiklikleri yapın -
- HOVER yap
- Metin Rengi: #050101
- Kenarlık Türü: Katı
- Arka Plan Rengi: #5BC8A1
- Çerçeve Rengi: #8B05A5
- Kenarlık Türü: Katı

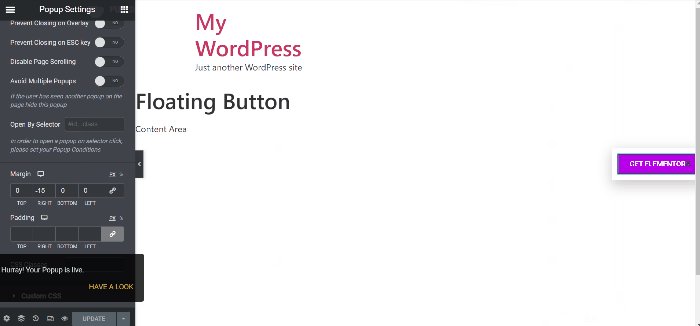
Daha sonra açılır pencere yapılandırmasını değiştireceğiz. Çeşitli ayarlanabilir seçenekleri bulacağınız ayarlar simgesini seçin. İşte yaptığımız değişiklikler:
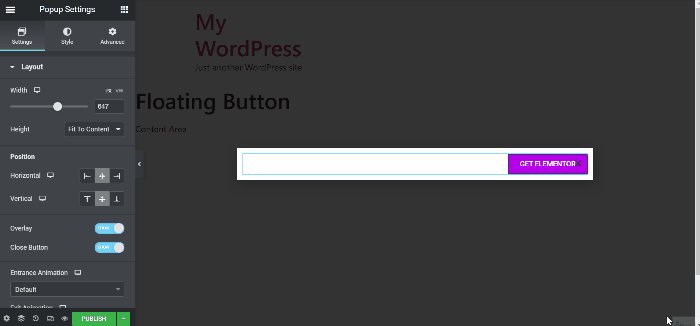
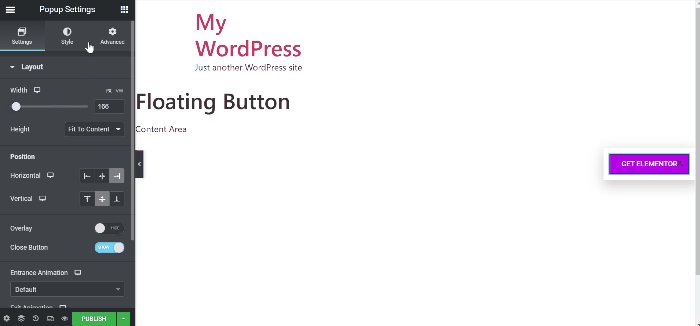
Ayarlar sekmesi > Düzen
Genişliği 166 Pozisyona Ayarlayın: Yatay > Sağ Kaplama: GİZLE Gelişmiş sekmesi
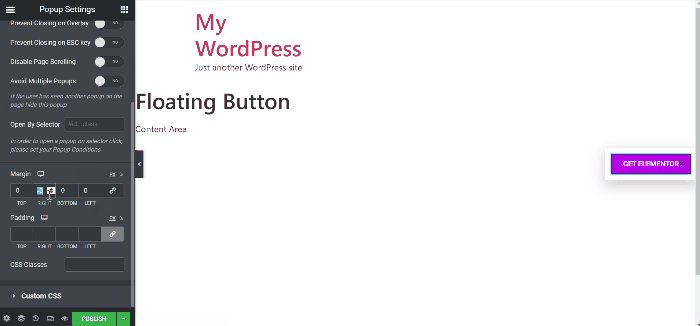
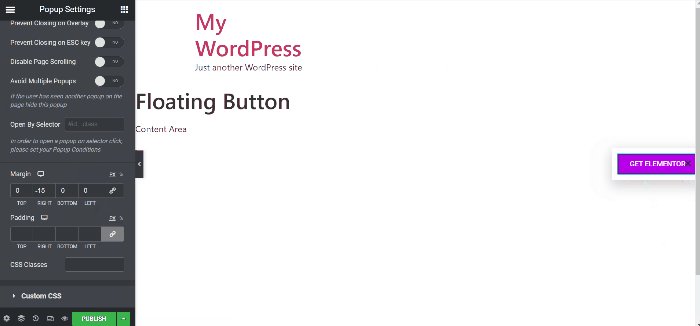
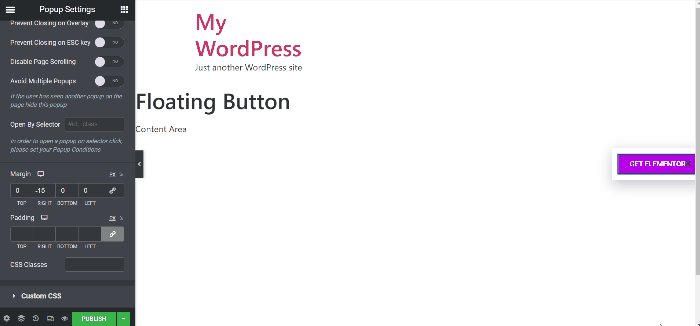
Kenar Boşluğu ayarına gidin, çıkarın ve SAĞ kutuda -15 olarak yapılandırın.

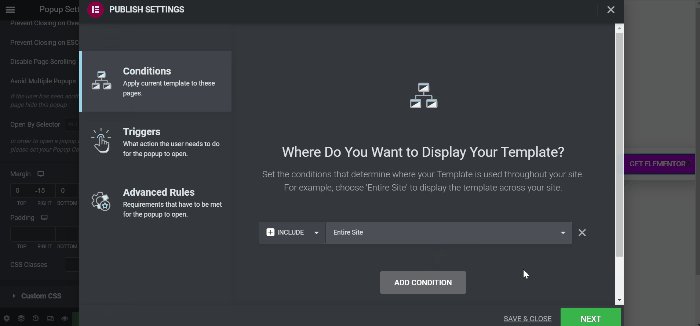
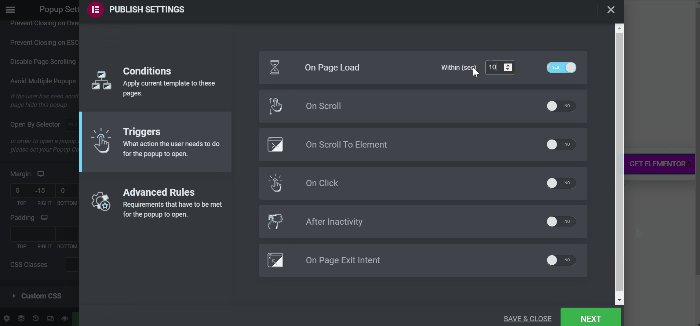
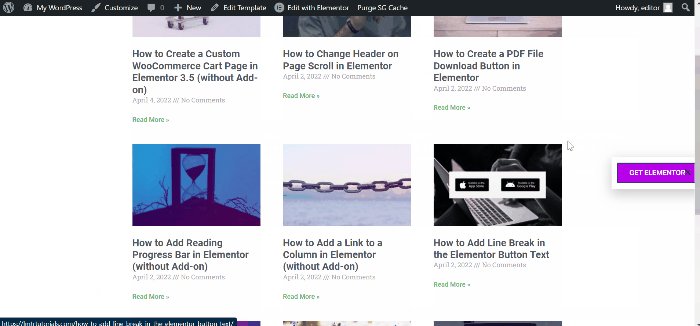
Artık tasarım sonlandırıldığına göre, görüntüleme koşullarını ve tetikleyiciyi oluşturmak için YAYINLA düğmesine tıklayın. Görüntüleme koşulunu yapılandırmak için KOŞUL EKLE düğmesine tıklayın ve açılır menüden istediğiniz seçeneği seçin. Bu örnekte, bu şablonu Tüm Sitede görünecek şekilde yapılandıracağız. Koşulları yapılandırdıktan sonra İLERİ'ye tıklayın. Tetikleyiciler sekmesine gidin ve anahtarı EVET konumuna getirerek Sayfada Yükleme tetikleyicisini etkinleştirin ve 10 saniye sonra etkinleşecek şekilde ayarlayın.

Kaydet'i kapatın ve işte son çıktı.

Kapanış
Yüzen Elementor Elemanları özelliği ilgimizi çekti. Tasarım sorunlarının hızlı çözümüne yardımcı olur. Sizin için de aynı etkiyi yaratacağına inanıyoruz. Eğer öyleyse, lütfen tasarımınızı yorum alanında paylaşın. Çalışmalarınızı tüm dünyaya yaymak istiyoruz. Diğer elementor eğitimlerimize de göz atın.





