Elementor sayfa oluşturucu , yaş doğrulama açılır penceresi eklemek için yerleşik bir yöntemle birlikte gelir. Web sitenize bir yaş doğrulama açılır penceresi eklemek, reşit olmayanların sunduğunuz içeriğe veya ürünlere erişmesini önlemenin basit ve etkili bir yoludur.

Elementor , bir yaş doğrulama açılır penceresi eklemeyi kolaylaştırır. Ancak, bir açılır pencere seçeneğine sahip olan tek kişi Elementor Pro'dur. Bu nedenle, Elementor'unuzu Pro sürümüne yükseltmeniz gerekir.
Elementor'da Yaş Doğrulaması Açılır Penceresi Oluşturun
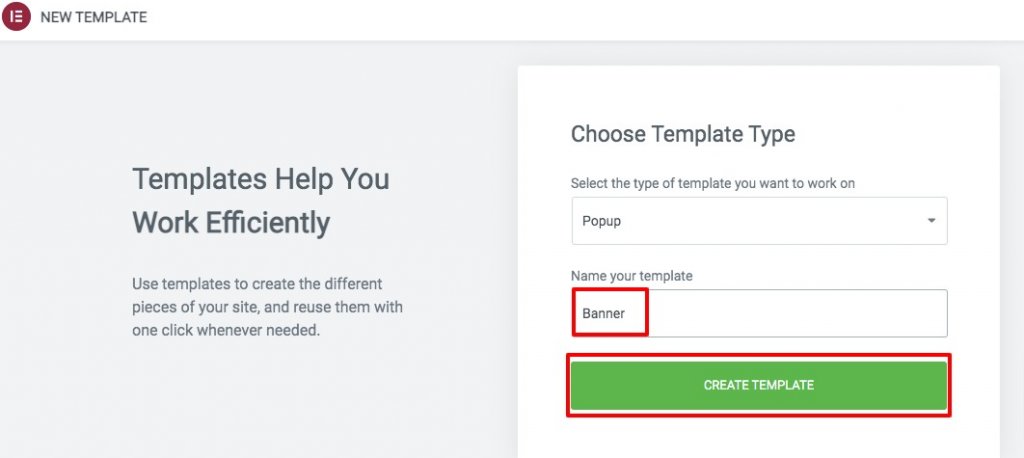
Şablonlar > Açılır Pencere seçeneğine gidin ve yeni bir açılır pencere oluşturmak için Yeni Ekle düğmesine tıklayın. Bir ad ekleyin ve ardından yeni bir açılır pencere oluşturmak için Şablon Oluştur seçeneğini seçin.

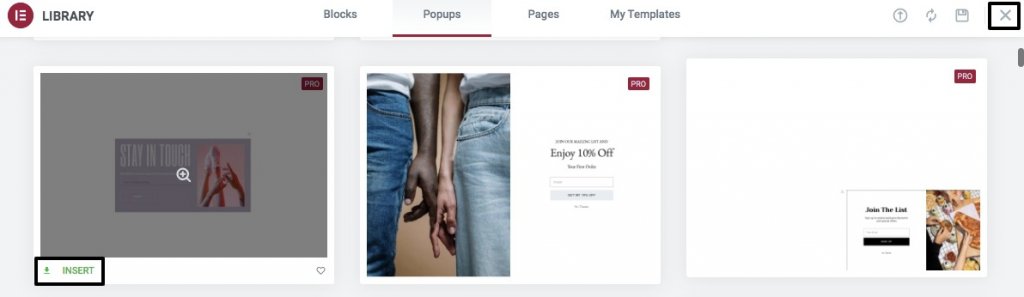
Yeni bir açılır pencere oluşturmak için kullanmak istediğiniz şablondaki Ekle düğmesini tıklamanız yeterlidir. Alternatif olarak, önceden hazırlanmış bir şablon kullanmak istemiyorsanız, "X" simgesine tıklayıp kendi açılır pencerenizi oluşturmaya başlayabilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
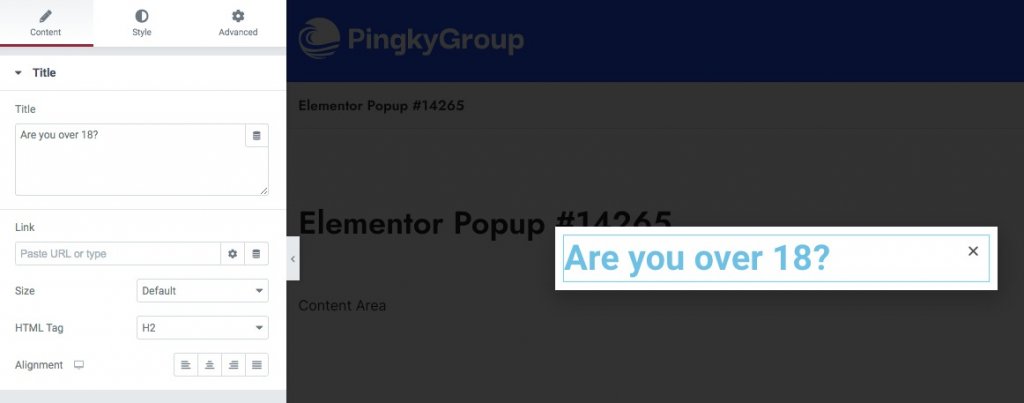
Elementor düzenleme panelinden açılır pencere ayarları simgesini seçin ve düzen sekmesi aracılığıyla açılır pencerede gerekli değişiklikleri yapın. Boyutu, konumu, kaplamayı ve kapat düğmesini buradan değiştirebilirsiniz. Açılır pencerenizin giriş ve çıkış animasyonları da özelleştirilebilir.
Sonraki adım, stil sekmesinden arka plan türünü, kenarlık türünü, kenarlık yarıçapını ve kutu gölgesini seçmektir. Açılır pencerenizi bilgilerle doldurmanın zamanı geldi. Kendi eşyalarınızı sergileyebilirsiniz. Başlamak için, bir Başlık widget'ını bölüme sürükleyin ve onu metinle doldurun. Metne bir stil uygulamak için stil sekmesini kullanın.

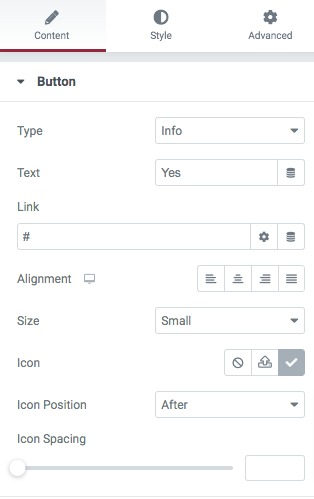
Daha fazla metin eklemek için &'yı sürükleyip düzenleyiciye bırakmanız yeterlidir. İçeriğinizi yazmayı bitirdikten sonra açılır penceredeki ilk düğme görünecektir. Düğme widget'ı başlık metnine sürüklenip bırakılabilir. Bir onay işareti simgesi ekleyin, hizalamayı merkeze ayarlayın ve düğme yapılandırmasından düğme türünü seçin.

Stil sekmesinde artık yazı tipini, metin gölgesi üzerine gelme efektini ve daha fazlasını değiştirebilirsiniz. Bir sonraki adım, ikinci bir düğme eklemektir. İkinci düğmeye "Hayır" metnini sürükleyip ilkinin üzerine bırakarak ekleyin. İlgili bir simge ekleyin ve oryantasyonu ortalanacak şekilde diğerlerinden sonra yerleştirin.
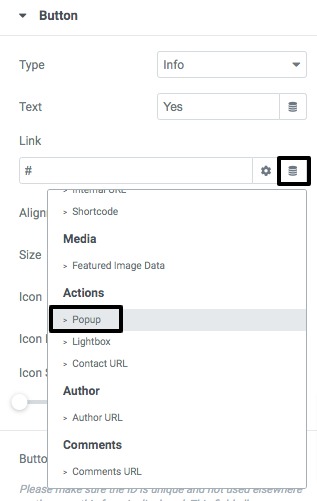
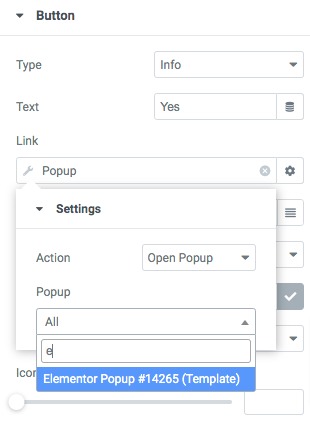
Simge, şimdi nişan almanız gereken yerdir. EVET'i kullanmak için, tıklamanız yeterlidir ve açılır pencere kapatılarak kullanıcının web aramasına devam etmesine izin verilir. İlk simgeye tıklayarak ve ardından bağlantı alanındaki dinamik etiketler seçeneğine tıklayarak bağlantı alanından açılır pencereyi seçin.

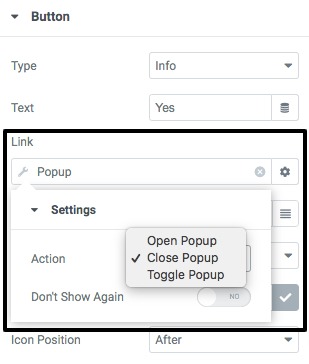
Açılır pencereyi kapatmak için, pencereyi seçtikten sonra Eylem > Açılır Pencereyi Kapat'ı seçin.

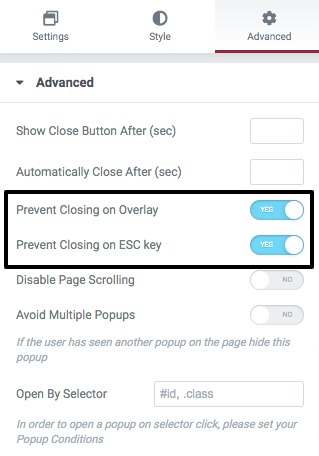
"Hayır" düğmesine bir bağlantı bağlantısı ekleyin, böylece kullanıcılar tıkladığında sunduğunuz bağlantıya gidebilirler. Açılır seçenekler bölmesine dönün ve yer paylaşımına ve ESC'ye tıklamanızı engelleyen özellikleri açın.

Her şey yolunda olduğunda, yayınla'ya basın.
Açılır Pencereyi Bir Sayfaya Uygulayın
Artık açılır pencerenizi oluşturmayı tamamladığınıza göre, bunu web sitenizde eyleme geçirmeniz gerekiyor. Bir öğeyi satın almadan önce eklemek isterseniz, açılır pencereyi Şimdi Satın Al düğmesine ayarlayabilirsiniz. Bunu yapmak için, düğmeyi ve ardından sizi görüntüleme modunuz olarak açılır pencereyi seçebileceğiniz Dinamik Etiketler sayfasına götürecek bağlantıya tıklayın. Yeni oluşturduğunuz açılır pencereyi açmak için Eylem düğmesine tıklayın ve Açılır Pencereyi Aç'ı seçin.

Birisi Şimdi Satın Al düğmesini tıkladığında açılır pencere görünecektir. Müşteri Evet menüsünden Evet'i seçerse ürün indirilecektir.
Son düşünceler
Elementor'un sayfa oluşturucusunu kullanarak WordPress sitenizde bir yaş doğrulama açılır penceresi oluşturabilirsiniz. Duyarlı bir web sitesi oluşturmak için Elementor'u kullanabilirsiniz. Diğer elementor eğitimlerine göz atın ve çabaya değer olduğunu düşünüyorsanız bunu paylaşın!




