Elementor ? tarafından sağlanan görsel arayüzü kullanarak WooCommerce alışveriş sepeti sayfasını geliştirme ve değiştirme yeteneğini hiç istediniz mi?

Harika haberlerimiz var! Güncellenmiş Elementor WooCommerce Builder, Kasım 2021'in Elementor Pro 3.5 sürümünde mağazanızın alışveriş sepeti, ödeme ve hesabım sayfaları için özel widget'lar dahil olmak üzere yeni özelliklerle birlikte gelir.
Önceden, bu önemli sayfaların tasarımını, düzenini ve içeriğini işlemek için WooCommerce temanıza güvenmeniz gerekiyordu. Artık bu öğelerin tasarımını, düzenini ve içeriğini tamamen Elementor'dan halledebilirsiniz.
Bu makale, tek bir öğeyi - yeni Sepet widget'ını nasıl kullandığınızı gösterecektir. Daha doğrusu, Elementor'dan hiç ayrılmadan mağazanızın sepet sayfasını yönetmek ve iyileştirmek için Elementor Pro'nun yeni Sepet widget'ından nasıl yararlanacağınızı öğreneceksiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaWooCommerce Sepet Widget'ı Nasıl Çalışır?
Mağazanızdaki alışveriş sepeti, e-ticaret web sitenizdeki kullanıcı deneyiminin kritik bir bileşenidir. Alışveriş sepetleri, tüketicileriniz için ödeme sürecini kolaylaştırır ve alışveriş yapanların ilgilendikleri şeyleri kolayca kaydetmelerini sağlar.
Elementor'un yeni Sepet widget'ı ile, mağazanızın kimliğinin geri kalanına uymasını ve satış için optimize edilmesini sağlamak için alışveriş sepeti sayfanızı tamamen kişiselleştirebilirsiniz. Aşağıda, Sepet widget'ında yapabileceğiniz ayarlamalara ilişkin bazı örnekler verilmiştir:
- Bir veya iki sütunlu düzenler dahil olmak üzere çeşitli sepet düzenleri arasından seçim yapın.
- Alışveriş sepetinizdeki her öğenin renklerini ve tipografisini özelleştirin.
- Örneğin, çeşitli sepet bilgileri arasındaki satır boşluğunu değiştirerek, her öğenin düzenini ve aralığını öğe bazında yapılandırın.
- Sepet sayfanızın çeşitli bölümlerinin etiketlerini ve çeşitli düğmelerin ifadelerini düzenleyin.
- Kupon formu ve kargo ücreti hesaplaması dahil, sepetinizdeki formları özelleştirin.
Tüm Elementor tasarımlarında olduğu gibi, alışveriş sepetinizin birden fazla platformda nasıl görüneceğini ayarlayarak, her tüketicinin masaüstünde, tablette veya mobil cihazda göz atmalarına bakılmaksızın olumlu bir alışveriş deneyimi yaşamasını sağlayacaksınız.
Elementor'da Sepet Widget'ı Nasıl Kullanılır
Şimdi, Elementor Sepeti widget'ını WooCommerce mağazanıza yükleme sürecini gözden geçirelim.
Mağazanızın varsayılan alışveriş sepeti sayfasını düzenleyin.
Bir WooCommerce mağazası oluşturduğunuzda, WooCommerce, WooCommerce alışveriş sepeti kısa kodunu kullanan sizin için otomatik bir alışveriş sepeti sayfası oluşturur.
Bu eğitim için, buna dayalı bir sayfa geliştireceksiniz. Ancak, temanızın varsayılan stilini kullanmak yerine, Elementor'un tüm tasarım olanaklarına erişmek için bu sayfayı Elementor ile değiştireceksiniz.
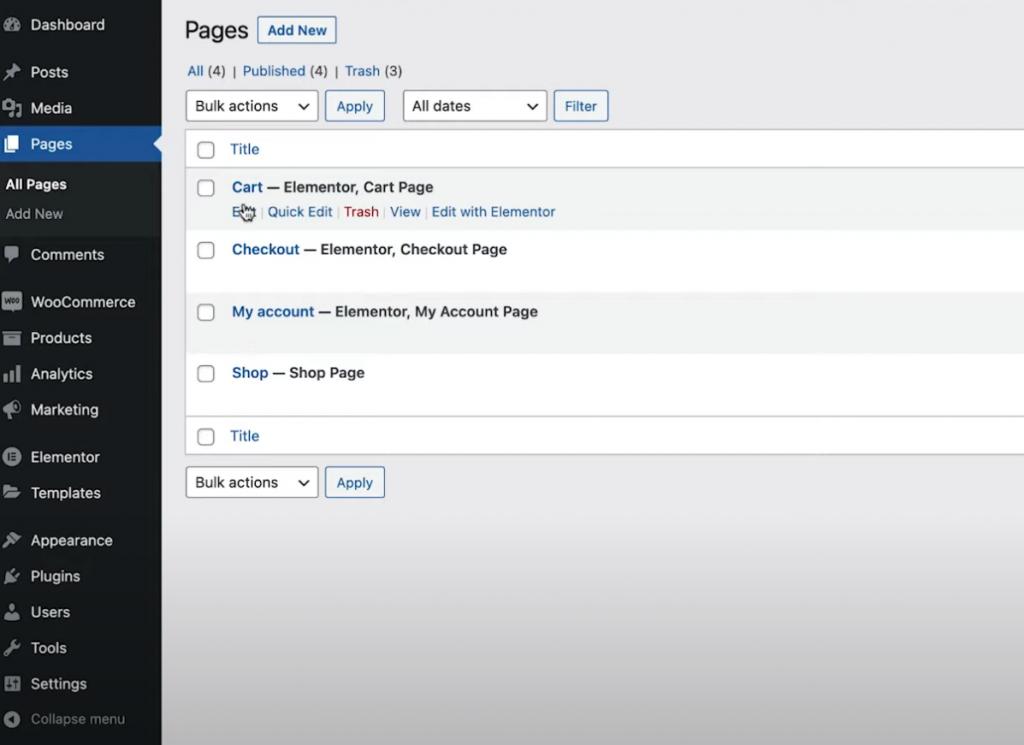
Başlamak için kontrol panelinizin Sayfalar listesine gidin ve Sepet sayfasını bulun. Açıkça "Sepet Sayfası" olarak etiketlenmelidir.

Bunu tanımladığınızda, WordPress düzenleyicisini getirmek için Düzenle düğmesini tıklayın. Ardından, düzenleyici içinde Elementor arayüzünü açmak için Elementor ile Düzenle seçeneğini seçin.
Sepet Kısa Kodunu Sepet Widget'ı ile Değiştirin
Mağazanızın mevcut alışveriş sepeti sayfasını Elementor'da ilk kez açtığınızda, Elementor Metin Düzenleyicisine gömülü [woocommerce cart] kısa kodunu görürsünüz.
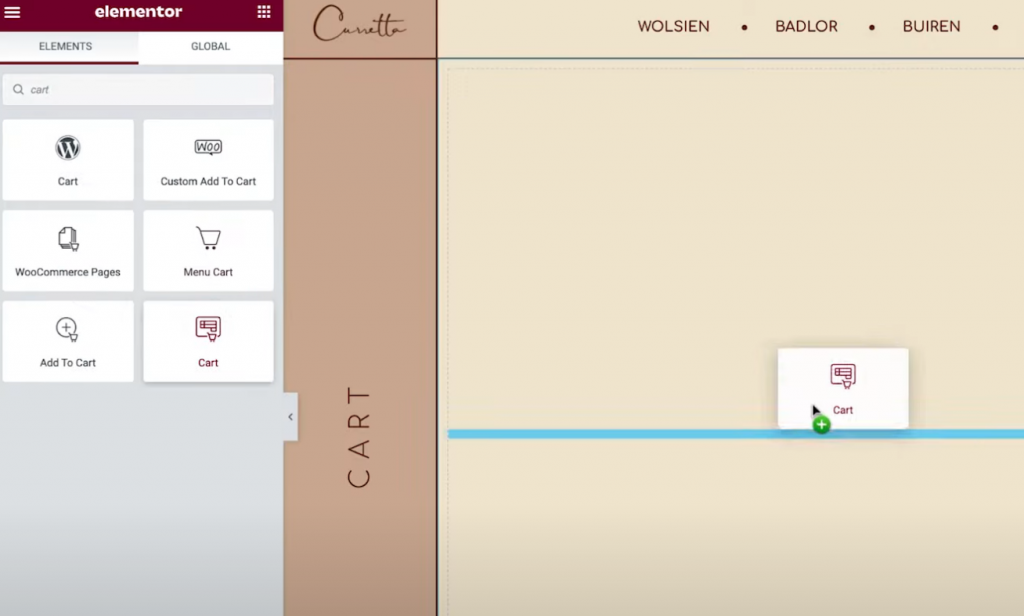
Başlamak için, bu mevcut kısa kodu kaldırın ve Elementor'un yeni özel Sepet widget'ı ile değiştirin:

Artık alışveriş sepeti sayfanızın görünümünü değiştirmeye başlamaya hazırsınız.
Not — Tasarımınız üzerinde çalışırken "dolu" bir alışveriş sepetinin nasıl göründüğünü anlamak için alışveriş sepetinize birkaç şey eklemenizi öneririz. Aksi takdirde, Elementor'da çalışırken sepetinizin boş olduğunu fark edeceksiniz.
Bu, mağazanızın ön ucuna erişerek, sepetinize bir şeyler ekleyerek ve ardından Elementor arayüzünü yenileyerek gerçekleştirilebilir. Elementor yeniden yüklendikten sonra, siz tasarımınız üzerinde çalışırken bu ürünler sepetinizde görünmelidir.
"Boş" bir alışveriş sepetini önizlemek isterseniz, ürünleri sitenizin ön kısmındaki sepetinizden kaldırmanız ve ardından Elementor arayüzünü yenilemeniz yeterlidir.
Sepet Düzeni Kurulumu
Sepetinizin düzenini, tasarımını ve davranışını değiştirmek için, diğer Elementor widget'larında yaptığınız gibi kenar çubuğundan ayarlarına erişin.
Başlamak için, Genel ayarlar'ın Düzen açılır menüsünde bir sütunlu veya iki sütunlu bir düzen arasında seçim yapabilirsiniz. İki sütunlu bir düzen kullanmak, alışveriş sepeti toplamlarını en üste çıkardığı ve daha büyük cihazlarda gezinirken daha görünür hale getirdiği için avantajlıdır.
Ek olarak, alışveriş sepeti toplamları sütununu kaydırma sırasında yapışkan hale getirmek için Yapışkan Sağ Sütun geçişini etkinleştirebilirsiniz. Ek olarak, bunun başka herhangi bir bilgiyle örtüşmemesini sağlamak için bir mahsup eklemek isteyebilirsiniz.

Bunu takiben, Sipariş Özeti ayarlarını kullanarak "Sepeti Güncelle" buton metnini düzenleyebilirsiniz.
"Ödemeye Devam Et" düğmesinin metni gibi, farklı sepet öğelerinin etiketlerini ve konumlarını ayarlamak için Toplamlar ayarlarında benzer seçenekler mevcuttur.
WooCommerce gönderi hesaplayıcı seçeneğini etkinleştirdiyseniz, widget'ın ayarlarını da değiştirebilirsiniz. WooCommerce Ayarları Gönderi Gönderi seçeneklerine giderek ve sepet sayfasında gönderi hesaplayıcısına izin vermek için kutuyu tıklatarak gönderi hesaplayıcıyı etkinleştirebilirsiniz.
Son olarak, Diğer Seçenekler ayarları, otomatik sepet güncelleme özelliğini açıp kapatmanıza izin verir. Alışveriş yapanların değişiklik yapmak için Güncelle düğmesine basmasına ihtiyaç duymak yerine, bu özelliği etkinleştirmek, sayfayı yeniden yüklemeden alışveriş sepetini otomatik olarak günceller.
Sepet Stili
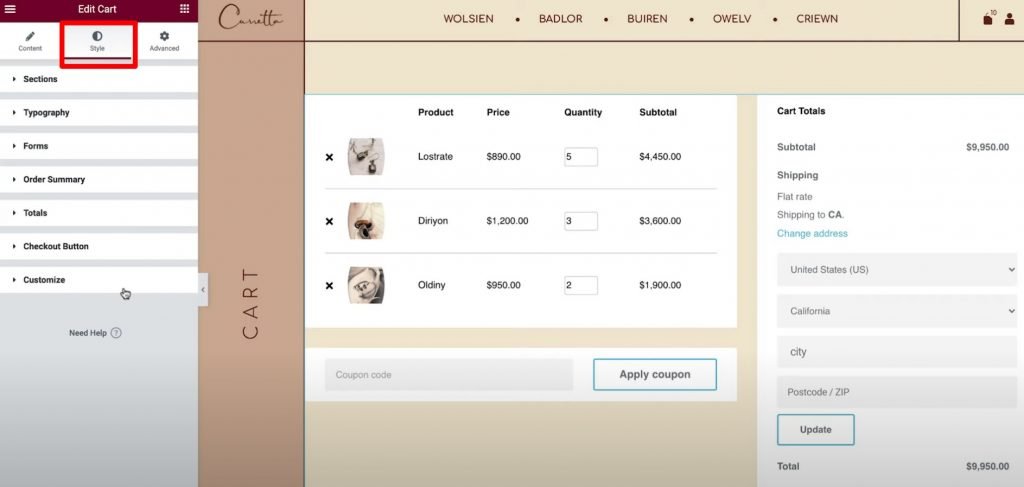
Artık, widget'ın ayarlarındaki Stil sekmesini ziyaret ederek sepetinizin görünümünü ve verdiği hissi özelleştirebilirsiniz. Burada Bölümler, Tipografi ve Formlar dahil olmak üzere çeşitli ayar kategorileri bulacaksınız.

Aşağıdakiler, her alanda kullanılabilen tipik stil seçenekleridir:
- Bölümler - üç sepet widget bileşeninin görünümünü özelleştirebilirsiniz. Örneğin, bir arka plan görüntüsü kullanabilir veya tüm sepete bir kutu gölgesi ekleyebilirsiniz.
- Tipografi — Başlıklar, açıklamalar ve bağlantılar gibi önemli etiketler için kullanılan yazı tiplerini ve renkleri seçebilirsiniz.
- Formlar –, kupon alanı formunu ve kargo alanı formunu (sepet sayfasında kargo hesaplayıcı etkinleştirildiyse) biçimlendirebilirsiniz. Örneğin, form alanlarını ayırmak için Rows Gap parametresini kullanabilirsiniz.
- Düğmeler –, standart Elementor düğme stil seçeneklerinden herhangi birini kullanarak Kupon Uygula ve Güncelle düğmelerini özelleştirebilirsiniz.
- Sipariş Özeti - sepetinizdeki ve sipariş özetinizdeki ürünlerin görünümü üzerinde tam kontrole sahipsiniz.
- Toplamlar - alışveriş yapanın siparişinin toplam maliyetini gösteren "Sepet Toplamları" bölümünün tasarımı üzerinde tam kontrole sahipsiniz.
- Ödeme Düğmesi — ödeme düğmesinin görünümü ve hissi üzerinde tam kontrole sahipsiniz. İstediğiniz işlem bu olduğundan, alışveriş yapanların kaçırmamasını sağlamak için görsel olarak çekici hale getirmek isteyeceksiniz.
— Özelleştirme Sipariş özetini, kuponu ve toplamları daha ayrıntılı bir düzeyde ayarlayabilirsiniz. Bu seçenekleri dahil ederek, bu alanlara ayrılmış ek ayarlara erişim kazanacaksınız. Örneğin, farklı bir arka plan rengi, kutu gölgesi ve kenarlık kullanarak "toplamlar" alanınızı sepetinizin geri kalanından ayırmak için bunu kullanabilirsiniz.
Mobil Sürüm İçin Özelleştir
Varsayılan olarak, Elementor Sepeti widget'ını kullanıyorsanız sepetiniz mobil cihazlarda yanıt verir. Elementor sepetleri, diğer Elementor widget'ları ve tasarımları gibi, alışveriş sepetinizin görünümünü ve verdiği hissi müşterilerinizin ihtiyaçlarına göre özelleştirmenize olanak tanır.
Bunu yapmak için Elementor'un duyarlı düzenleme moduna girin ve cihaza özel seçeneklerin yanında mobil simgeleri göreceksiniz.
Örneğin, kullanıcının masaüstünde mi yoksa mobil cihazda mı olduğuna veya çeşitli öğelerin yazı tipi boyutuna göre satır boşluğunu değiştirebilirsiniz.
Site Ayarlarında WooCommerce Ayarlarını Yapın
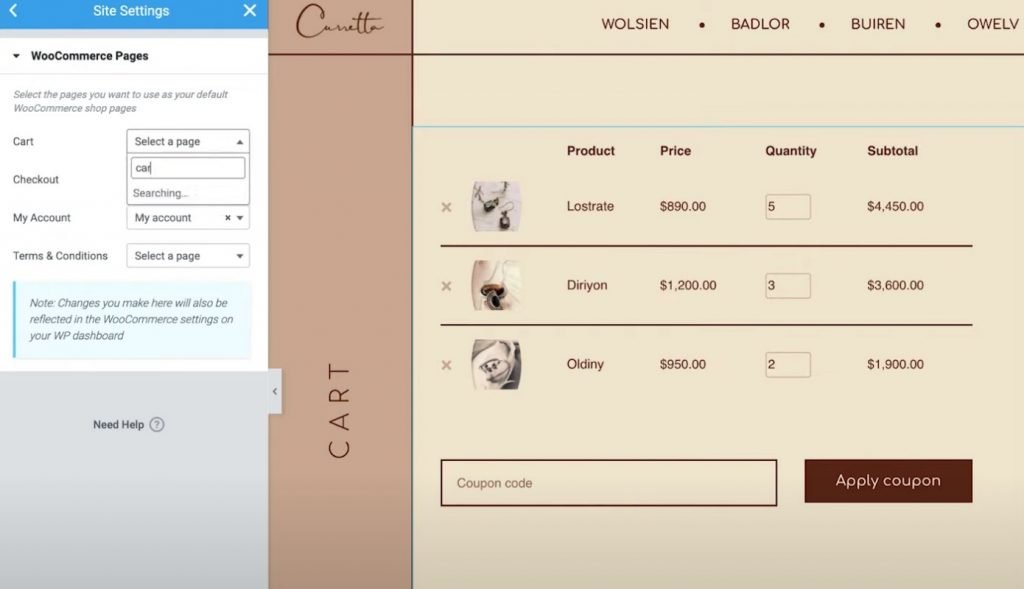
Bu son adım isteğe bağlıdır, ancak temel WooCommerce sayfalarının atamasını Elementor Site Ayarları sekmesinden de düzenleyebileceğinizi belirtmekte fayda var.

Örneğin, eski WooCommerce alışveriş sepeti sayfasını değiştirmek yerine sepetiniz için yeni bir sayfa oluşturmak için Elementor'u kullandıysanız, WooCommerce'e Elementor Site Ayarlarını kullanarak yeni sayfayı kullanma talimatı verebilirsiniz.
Bu parametrelere standart Site Ayarları alanındaki WooCommerce sekmesinden erişilebilir. Ayarlar başlığının altında WooCommerce seçeneğini göreceksiniz.
Elementor ile Sepeti Oluşturun ve Değiştirin
Yeni WooCommerce Sepet widget'ı sayesinde artık Elementor Pro'dan çıkmadan WooCommerce sepet sayfanızı oluşturabilir ve yapılandırabilirsiniz.
Her öğenin stilini kişiselleştirebilir, çeşitli düzenler arasından seçim yapabilir ve Elementor'un seçeneklerini kullanarak etiketleri ayarlayabilirsiniz. Alışveriş sepeti sayfası üzerinde bu daha fazla kontrole sahip olmak, mağazanızın tasarımının geri kalanıyla eşleşmesini sağlama ve artan satışlar için optimize etme yeteneği sağlar.
Ayrıca Elementor Pro , Ödeme ve Hesabım sayfaları gibi mağazanızın diğer tüm kritik alanları için yeni widget'lar içerir. Bu widget'lar, WooCommerce kısa kodlarına olan ihtiyacı ortadan kaldırır ve mağazanız üzerinde benzeri görülmemiş bir esneklik sağlar.
Bu yeni widget'ların tümü, WooCommerce bireysel ürün sayfasını kişiselleştirme yeteneği gibi mevcut WooCommerce Builder işlevselliğini genişletir.
Elementor Pro ve WooCommerce Builder'a zaten aşina iseniz, bu kılavuzu izleyerek hemen Sepet widget'ını kullanmaya başlayabilirsiniz. Henüz Elementor Pro'ya yükseltmediyseniz, yeni Sepet widget'ına, WooCommerce Builder'a ve Elementor Pro'nun diğer tüm şaşırtıcı özelliklerine erişmek için bugün yapın.
Elementor Pro 3.5?'deki WooCommerce Sepet widget'ıyla ilgili hâlâ sorun yaşıyor musunuz? Yorumlar bölümünde bize bildirin!




