Web sitenizi duyarlı hale getirmekte zorlanıyor musunuz? İster önceden oluşturulmuş bir tema kullanıyor olun ister web sitenizi sıfırdan tasarlıyor olun, içeriğinizin tüm cihazlarda harika görünmesini sağlamak zor olabilir.

Web sitenizin kapsayıcı genişliğinin çok geniş olması, içeriğinizin daha küçük ekranlarda okunmasını zorlaştırabilir. Öte yandan, kapsayıcı genişliği çok darsa, daha büyük ekranlarda çok fazla boş alanla karşılaşabilirsiniz.
İyi haber şu ki, bu zorluğun üstesinden gelmenize yardımcı olacak pek çok çözüm mevcut. İster temanızın ayarlarını düzenlemeyle ilgili ipuçları arıyor olun, ister duyarlı tasarımın en iyi uygulamaları hakkında daha fazla bilgi edinmek isteyin, size yardımcı olmak için buradayız.
Bir Web Sitesinin Kapsayıcı Genişliğini Yönetmek Neden Önemlidir?
Elementor'da kapsayıcı genişliğinizi yönetmek, duyarlı bir web sitesi oluşturmanın önemli bir yönüdür. Bir web sitesi tasarlarken, masaüstü bilgisayar, tablet veya akıllı telefon gibi tüm cihazlarda harika görünmesini istersiniz. Ancak, farklı cihazların farklı ekran boyutları vardır; bu, web sitenizin, görüntülemek için kullanılan cihaza bağlı olarak farklı görünebileceği anlamına gelir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaWeb sitenizin tüm cihazlarda harika görünmesini sağlamanın yollarından biri, kapsayıcı genişliğinizi Elementor'da yönetmektir. Elementor, nasıl kod yazılacağını bilmenize gerek kalmadan özel düzenler ve tasarımlar oluşturmanıza olanak tanıyan, WordPress için popüler bir sayfa oluşturucudur.
Elementor'da kapsayıcı genişliğinizi yöneterek, içeriğinizin farklı ekran boyutlarında nasıl görüntüleneceğini kontrol edebilirsiniz. Örneğin, içeriğinizin daha küçük ekranlarda tek bir sütunda, ancak daha büyük ekranlarda birden çok sütunda görüntülenmesini isteyebilirsiniz. Konteyner genişliğinizi ayarlayarak, her ekran boyutu için ayrı tasarımlar oluşturmak zorunda kalmadan bunu başarabilirsiniz.
Elementor'da kapsayıcı genişliğinizi yönetmek, web sitenizin genel kullanıcı deneyimini iyileştirmenize de yardımcı olabilir. İçeriğinizi daha küçük ekranlarda okumak veya gezinmek zorsa, kullanıcıların web sitenizi terk etme ve aradıklarını başka bir yerde bulma olasılıkları daha yüksek olabilir. Uygun şekilde yönetilen kapsayıcı genişliklerine sahip duyarlı bir tasarım oluşturarak, kullandıkları cihazdan bağımsız olarak web sitenizin tüm kullanıcılar için kullanımının kolay ve ilgi çekici olmasını sağlayabilirsiniz.
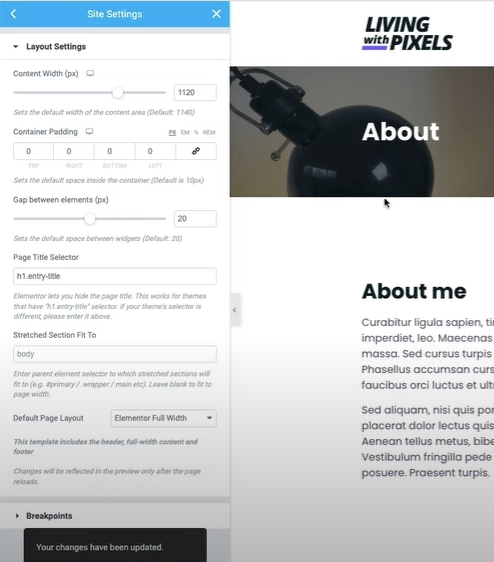
Dolguyu Kapat
Site ayarlarına, ardından Düzen'e gidin ve konteyner dolgusunu kapatın. Ardından güncelleyin, aksi takdirde kodu etkinleştirdiğinizde dolgu sorunları oluşturur.

Elementor'da Web Sitesi Konteyner Genişliğini Yönetme
Daha önce, cep telefonları ve tabletler için pikselleri ve dizüstü bilgisayarlar veya masaüstü bilgisayarlar gibi daha büyük ekranlar için yüzde oranlarını kullanıyorduk. Ancak artık yüzdeleri kullanarak hepsinin genişliğini yönetmek mümkün. Bunun gerçekleşmesi için web sitenizde kullanmanız gereken kod şu şekildedir -
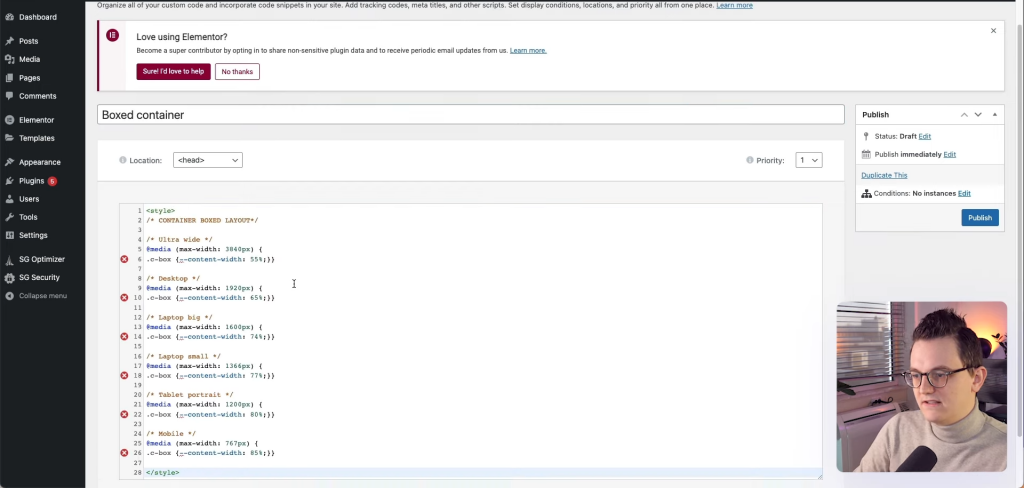
<style>
/* CONTAINER BOXED LAYOUT*/
/* Ultra wide */
@media (max-width: 3840px) {
.c-box {--content-width: 55%;}}
/* Desktop */
@media (max-width: 1920px) {
.c-box {--content-width: 65%;}}
/* Laptop big */
@media (max-width: 1600px) {
.c-box {--content-width: 74%;}}
/* Laptop small */
@media (max-width: 1366px) {
.c-box {--content-width: 77%;}}
/* Tablet portrait */
@media (max-width: 1200px) {
.c-box {--content-width: 80%;}}
/* Mobile */
@media (max-width: 767px) {
.c-box {--content-width: 85%;}}
</style>Bu kodu kopyaladıktan sonra üç farklı yerden yerleştirebilirsiniz.
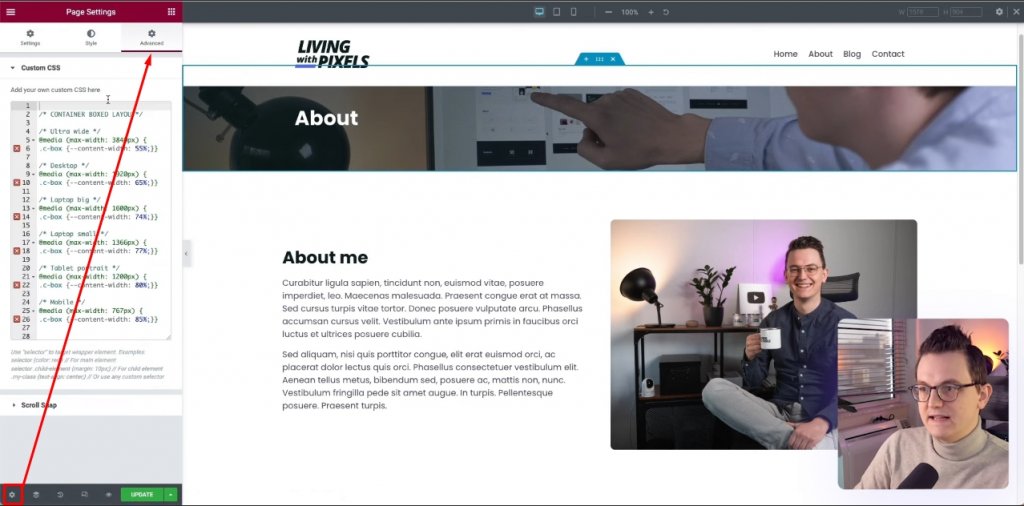
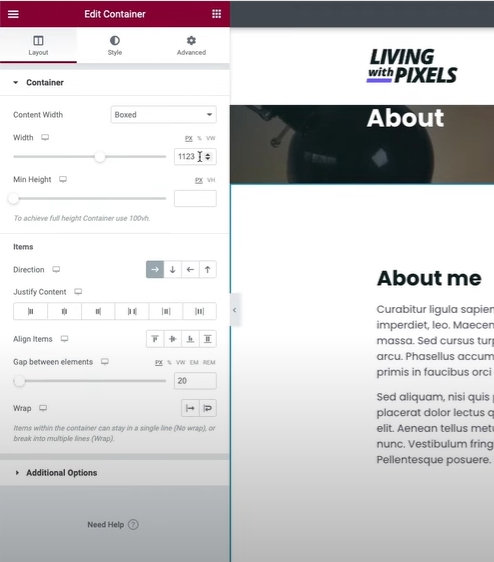
İlk olarak elementor editör panelinde bulunan settings ikonuna ve ardından gelişmiş kısma giderek kodu yapıştırabilirsiniz.

Ancak bu sayfa düzeyinde olduğundan en iyi yöntem olmayabilir.
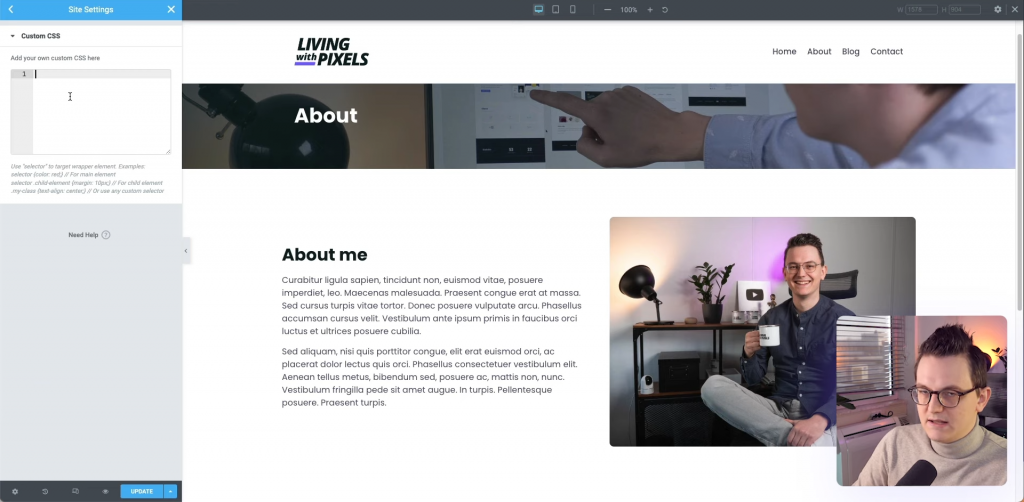
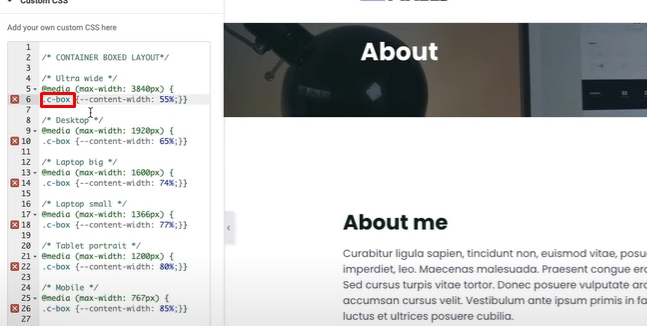
Bunun dışında, basitçe site ayarlarına gidebilirsiniz ve orada kodu yapıştırabileceğiniz özel bir CSS seçeneği göreceksiniz. Ancak, kodunuzu bu iki şekilde koyarken, stil etiketini koddan kaldırın çünkü varsayılan olarak bu bir stil sayfasıdır.

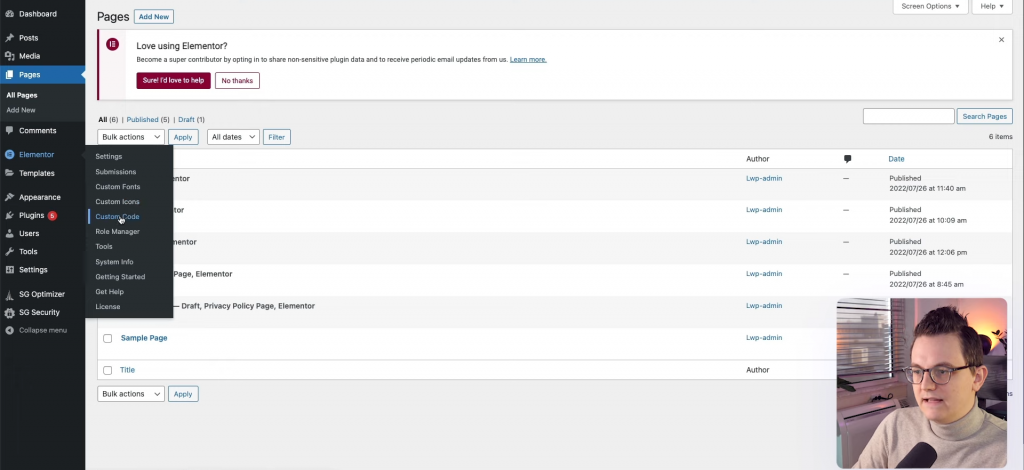
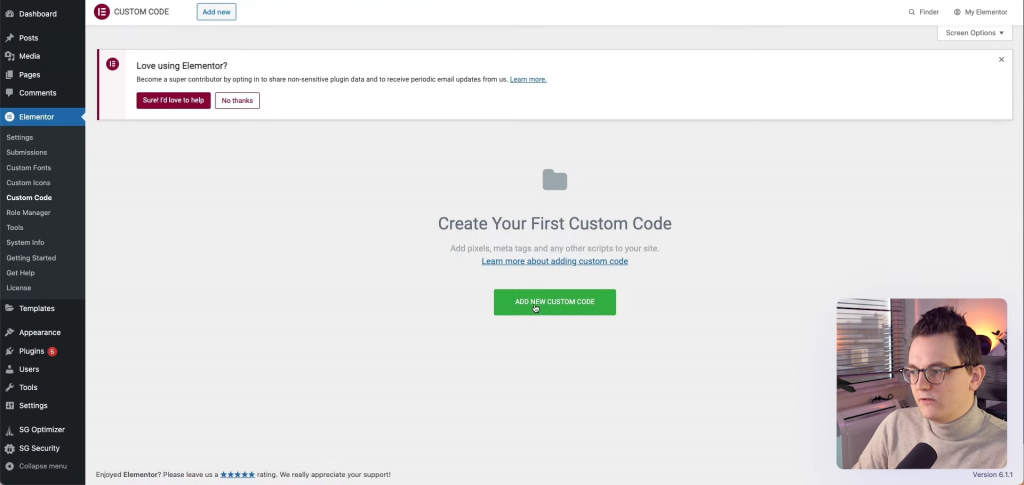
Başka bir yol da, WP panonuzdan Elementor > Özel Kod'a gitmektir.

Şimdi yeni özel kod ekle'ye tıklayın.

Şimdi koda bir isim verin ve oraya yapıştırın, şimdi yayınla'yı tıklayın.

Kod Aktivasyonu
Kodu zaten yapıştırdınız ancak henüz etkinleştirilmedi. Gördüğünüz gibi, kodda C-box adında bir sınıf var.

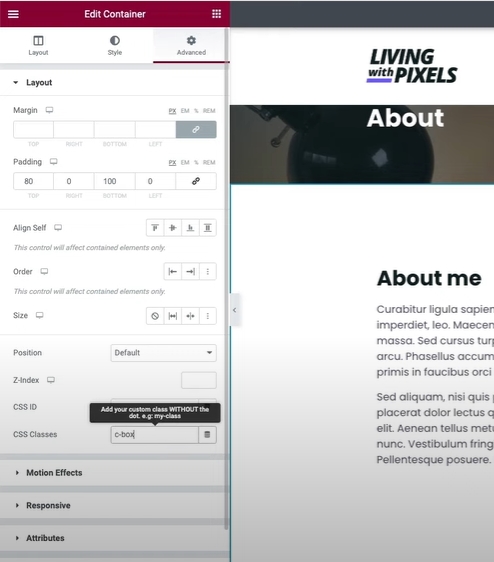
Kodun çalışması için container edit bölümüne gidin ve CSS Classes kısmına "c-box" yazın.

Şimdi, kodun çalışması için genişlik değerini düzen sekmesinden silin.

Sarma
Sonuç olarak, Elementor'da web sitesi kapsayıcı genişliğini yönetmek, görsel olarak çekici ve profesyonel görünümlü bir web sitesi oluşturmak için çok önemli bir faktör olabilir. Konteyner genişliğini ayarlayarak, web sitesi içeriğinizin düzgün bir şekilde hizalanmasını ve çeşitli cihazlarda ve ekran boyutlarında görüntülenmesini sağlayabilirsiniz.
Elementor , konteyner genişliğini yönetmek için sabit, tam genişlik ve kutulu düzenler dahil çeşitli seçenekler sunar. Her seçeneğin kendi avantajları ve dezavantajları vardır ve web sitenizin tasarım ve işlevsellik gereksinimlerine en uygun olanı seçmelisiniz.
Giderek daha fazla kullanıcı web sitelerine mobil cihazlardan erişirken duyarlı tasarımın önemini aklınızda tutmayı unutmayın. Amaçlandığı gibi göründüğünden ve çalıştığından emin olmak için web sitenizi her zaman çeşitli cihazlarda ve ekran boyutlarında test edin.
Bu kılavuzda özetlenen ipuçlarını ve teknikleri izleyerek Elementor'da kapsayıcı genişliğini kolayca yönetebilmeli ve hem görsel olarak çekici hem de kullanıcı dostu bir web sitesi oluşturabilmelisiniz. Biraz pratik ve denemeyle, kalabalığın arasından sıyrılan ve mesajınızı hedef kitlenize etkili bir şekilde ileten bir web sitesi oluşturabilirsiniz.





