İmleç, bilgisayar ekranında hareketli bir gösterge olarak işin yerini gösterir. Fareyi veya dokunmatik yüzeyi kullanarak imleci hareket ettirebilirsiniz. Tıklanabilir bir nesneyi işaret ettiğimizde, imleç otomatik olarak bir ok ve bir işaret parmağı oluşturur. Neyse ki, Elementor ile WordPress sitenizdeki varsayılan imleci istediğiniz herhangi bir forma hızlıca değiştirebilirsiniz.

Elementor'da Varsayılan İmleci Değiştir
Devam etmeden önce Elementor Pro'ya sahip olduğunuzdan emin olmak istiyoruz çünkü yalnızca Elementor Pro'da erişilebilen Özel CSS özelliğine ihtiyacınız olacak. Öyleyse başlayalım!
İmleci Yükle
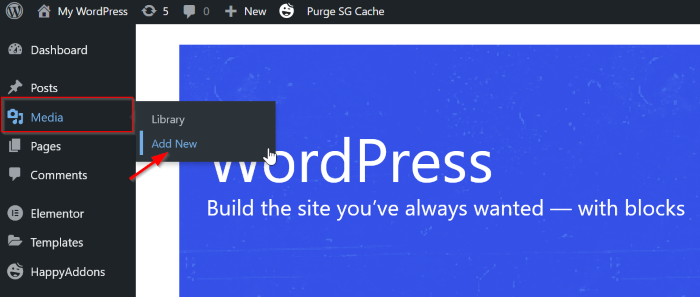
Başlamak için, tercih ettiğiniz imleci PNG veya SVG formatında Medya Kitaplığınıza kaydedin. WordPress Kontrol Panelinizde Medya -> Yeni Ekle'ye gidin. Maksimum boyutun ağırlığının ve yüksekliğinin 100 piksel olduğundan emin olun. Bu örnekte, 32 x 32 piksel boyutlarında bir PNG dosyası kullanılmıştır.

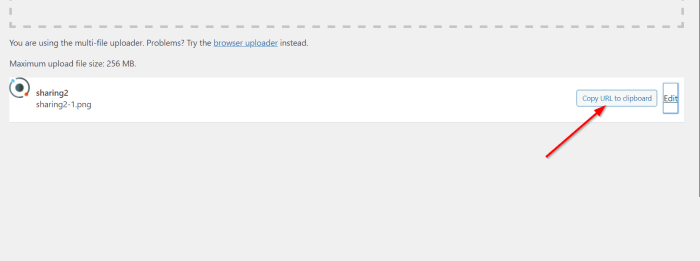
Dosyanızı yüklemeyi bitirdikten sonra, URL'yi panoya kopyala düğmesini tıklayarak bağlantıyı kopyalamayı unutmayın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Tek Sayfada İmleci Değiştirme
Bu yaklaşım yalnızca düzenlediğiniz sayfayı etkiler ve devralır.
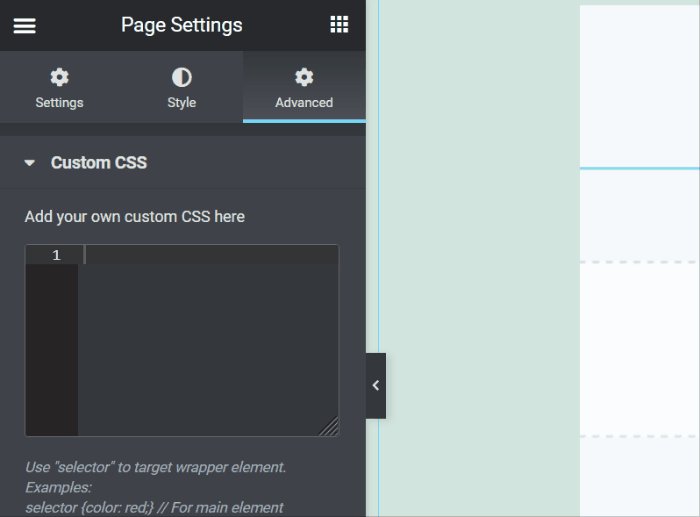
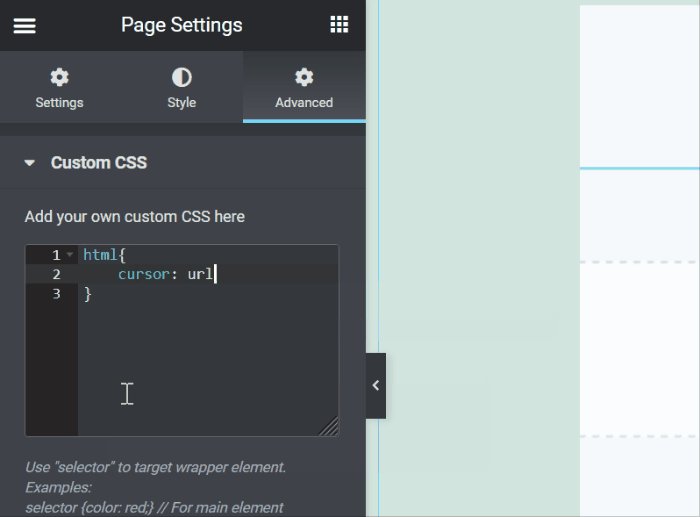
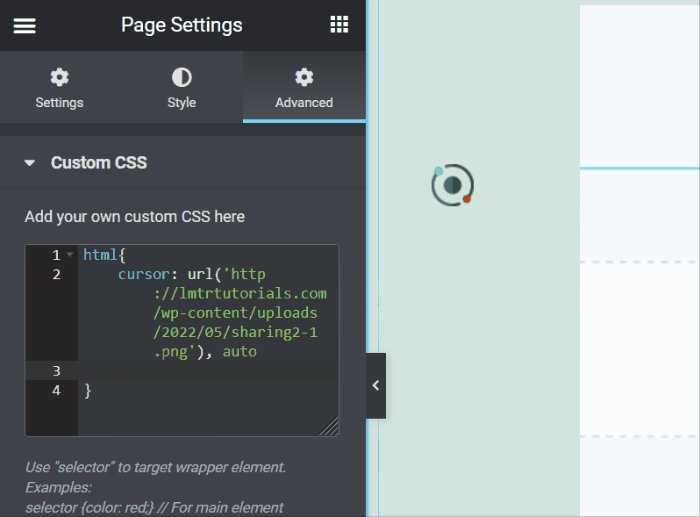
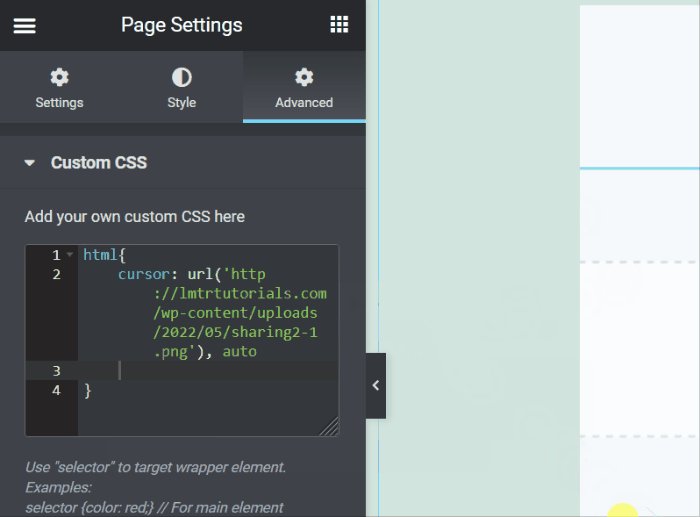
Elementor düzenleyicinize gidin ve yeni bir sayfa oluşturun veya mevcut bir sayfayı açın. Sayfa Ayarları düğmesini tıkladıktan sonra Gelişmiş sekmesine gidin. Ardından, Özel CSS'yi seçin; Özel CSS bölümünde aşağıdaki CSS'yi girin:
html{
cursor: url('paste your link here', auto
İmleciniz şimdi değiştirildi. Web siteniz için en iyi imleci (şekiller, boyut vb.) keşfetmek için birkaç imleçle deneme yapmaktan çekinmeyin.
Tüm Sitedeki Varsayılan İmleci Değiştirin
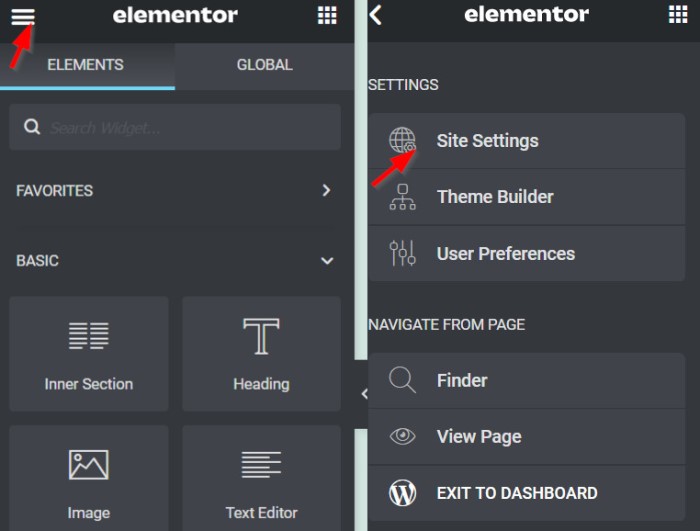
Ardından, sitenin varsayılan imlecini ayarlayacağız. Elementor düzenleyicinize gidin ve yeni bir sayfa oluşturun veya mevcut bir sayfayı açın. Elementor ayarları ekranındaki hamburger menüsünü ve ardından Site Ayarları menüsünü tıklayın.

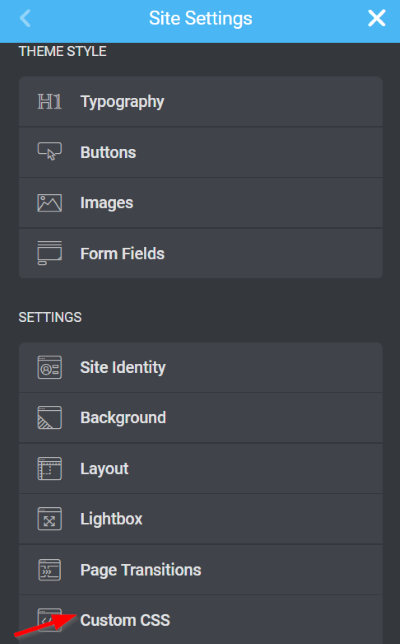
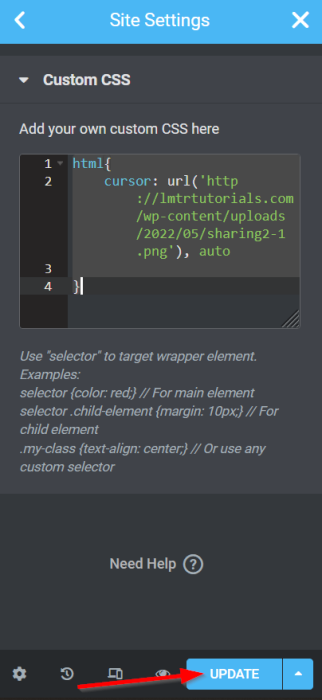
Site Ayarları menüsüne tıkladığınızda başlık maviye döner. Yalnızca tek bir sayfada değil, web genelinde genel olarak düzenleme yaptığınızı gösterir. En alta gidin ve Özel CSS düğmesini tıklayın.

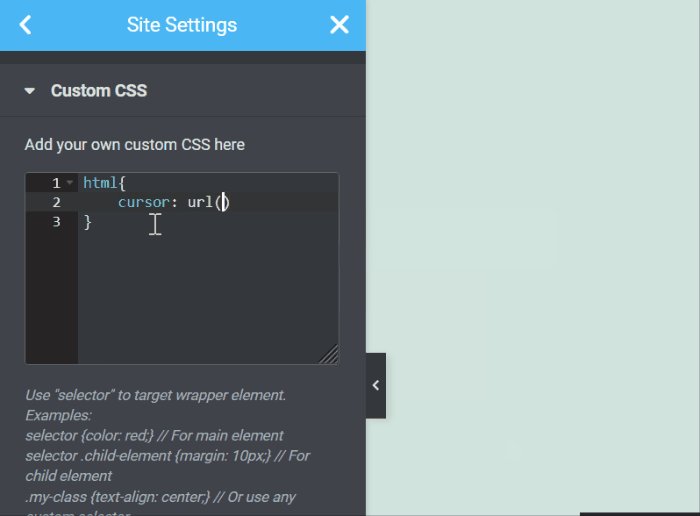
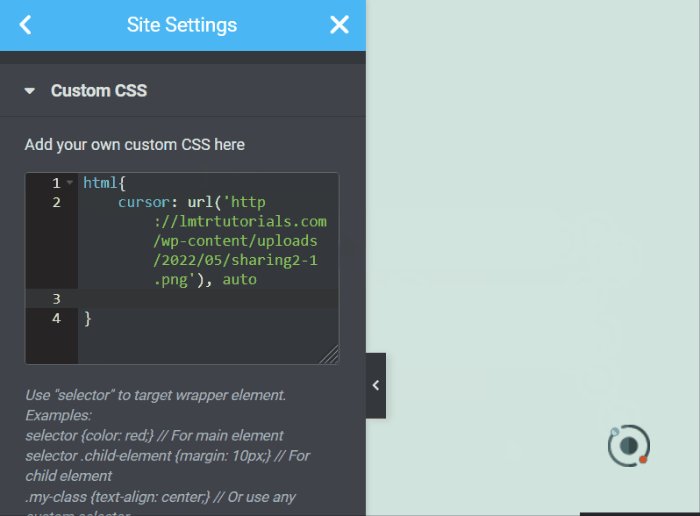
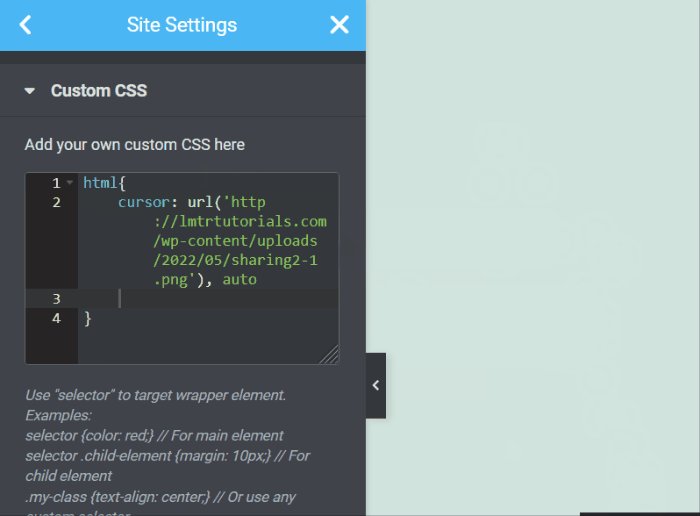
Aşağıdaki CSS kodunu yazın (ilk yönteme benzer şekilde):
html{
cursor: url('paste your image URL here', auto
Şimdi imleç değişti, don’t, ilerlemeyi kaydetmek için GÜNCELLE düğmesini tıklamayı unutmayın ve değişiklikler tüm siteyi devralacak.

Yani, işte son tasarım.

Toplama
Bu eğitim, WordPress sitenizdeki varsayılan imleci basitçe değiştirmek için Elementor'un nasıl kullanılacağını gösterir. İmleci beğeninize göre özelleştirebilirsiniz. Ancak işlevselliğin seçtiğiniz imleçten etkilenmediğini hatırlatmak isteriz. Umarım bu öğretici sizin için yararlıdır ve eğer öyleyse, lütfen arkadaşlarınızla paylaşın. Diğer elementor derslerimize de göz atın.





