Elementor ?'de ücretsiz bir WPForm iletişim formu geliştirmek istiyorum Bir ziyaretçi e-posta adresinize sahip olmasa bile, bir iletişim formu onların sizinle iletişim kurmasına olanak tanır.

Elementor sayfanıza bir iletişim formu eklemek için ideal teknik bu makalede gösterilmektedir. 'Kodsuz' bir çözüm arıyorsanız, bu sizin için olanıdır!
Elementor İletişim Formu Kurulumu
WPForms eklentisi , Elementor iletişim formu oluşturmayı inanılmaz derecede kolaylaştırır. En iyi WordPress form oluşturucu WPForms'dur . Elementor sayfa oluşturucu kullanıyorsanız, bu eklenti çok uygundur. Bu, bir Elementor "bize ulaşın" sayfası oluşturmak için yalnızca birkaç tıklamaya ihtiyacınız olduğu anlamına gelir.

Nazik bilgileriniz için - WPForm'un bir çok ekstra ama önemli özellikle birlikte gelen profesyonel bir sürümü vardır -
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- Stripe, Square ve PayPal ödeme eklentilerini yükleyin.
- Dinamik olarak değişen formlar, koşullu mantık kullanılarak oluşturulabilir.
- Birden çok adımla formlar oluşturun.
- Form açılış sayfaları dikkat dağıtıcı unsurlardan arındırılmış olmalıdır.
- Form bildirim e-postaları çok sayıda form için ayarlanabilir.
- Bir iletişim formu gönderimi yapıldığında metin mesajları alın.
- Mailchimp formları, e-posta adreslerini toplamak için ayarlanabilir.
- Girişler bir CRM'ye gönderilmelidir.
- İstenmeyen posta önleme özelliğimiz, gizli form belirteçleri ile iletişim formu spam'lerini durdurabilirsiniz.
- Ve hepsi bu değil!
WPForms tarafından Elementor'da Ücretsiz İletişim Formu Oluşturun
Devam edelim ve WP formu ve Elementor ile bir iletişim formu oluşturalım.
WPForms Eklentisini yükleyin
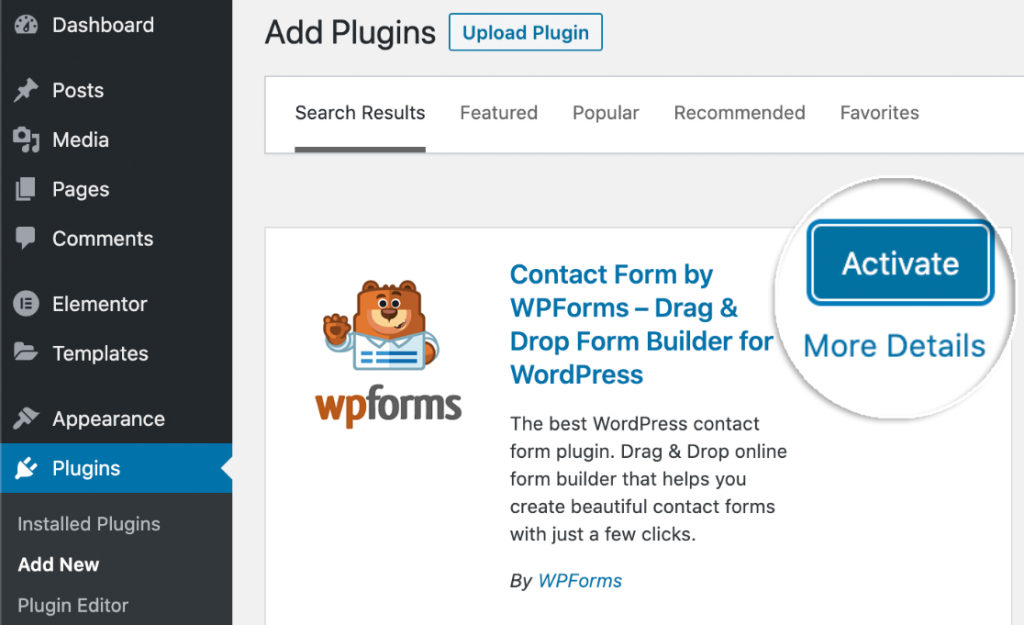
WPForms eklentisini kurmak ilk işiniz olmalıdır. WPForms yüklendiğine göre şimdi etkinleştirin. WPForms Lite'ı kullanmaya başlamak için eklentiler sayfasında Etkinleştir'i tıklamanız yeterlidir.

İletişim Formunuzu Oluşturun
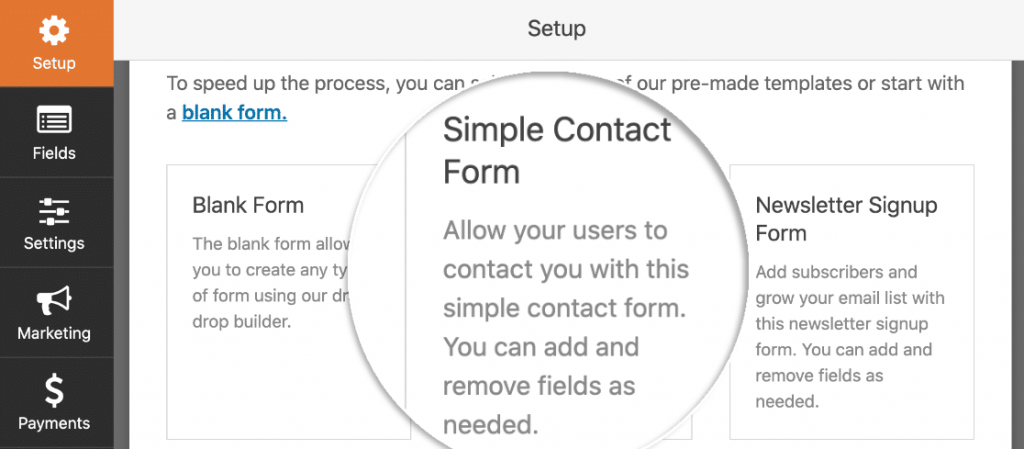
Basit İletişim Formunda web sitenizden mesaj almak için ihtiyacınız olan tüm alanlar bulunmaktadır. Kullanıcı dostu form oluşturucu, isterseniz açılır menüler ve onay kutuları gibi ek özellikler eklemenize olanak tanır.
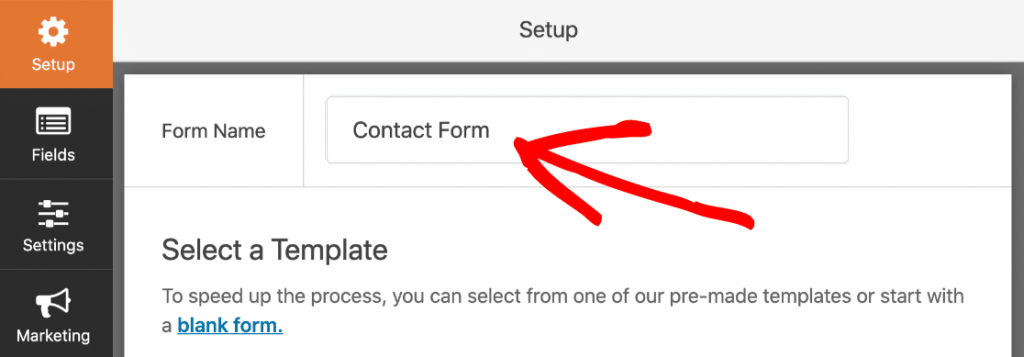
En üstteki WPForms kurulum ekranında formunuz için bir ad yazın.

Form şablonları biraz aşağı kaydırılarak bulunabilir.
WPForms Lite'ı kullanarak, bir avuç önceden hazırlanmış formla karşılaşacaksınız. Pro sürümüne yükselterek 100'den fazla form şablonu ekleyin!
Şimdilik, Basit İletişim Formu tasarımına bağlı kalacağız. Üzerine tıklayarak tarayıcınızda açın.

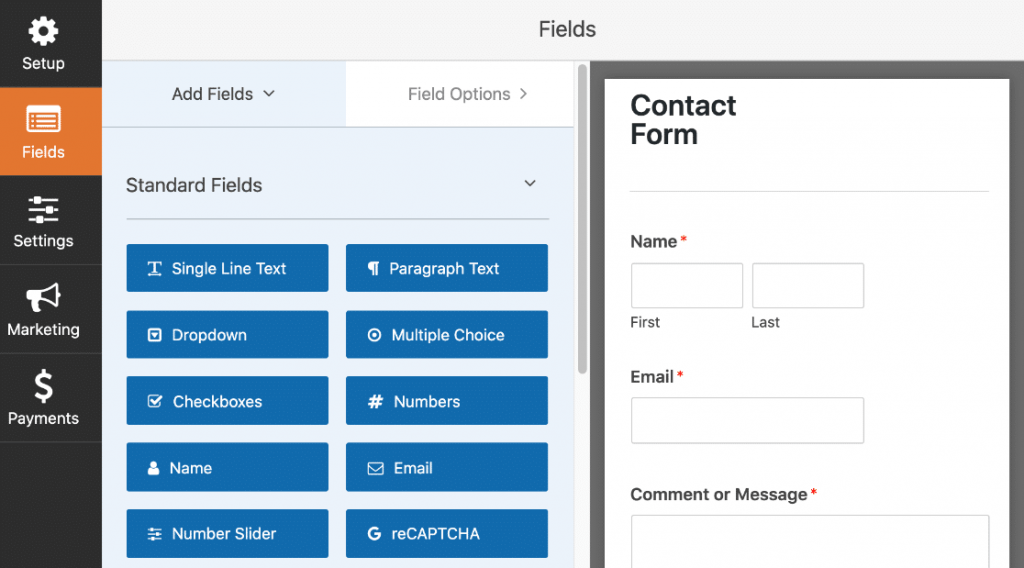
Bir şablon seçtiğinizde WPForms oluşturucu açılır.
WPForms'u kullanmak, kullanıcı dostu arayüzü ile olduğundan daha kolay olamazdı. İletişim formunuza ekleyebileceğiniz tüm alanlar sol tarafta gösterilir. Sağ tarafta formunuzun canlı bir önizlemesini görebilirsiniz.

Şablonda değişiklik yapmak için herhangi bir form alanını sol panelden sağ forma sürükleyip bırakın. Açılır menüler, çoktan seçmeli sorular ve daha fazlasını eklemek mümkündür.
Alanlar ayrıca formda yeniden sıralamak için yukarı ve aşağı sürüklenebilir.
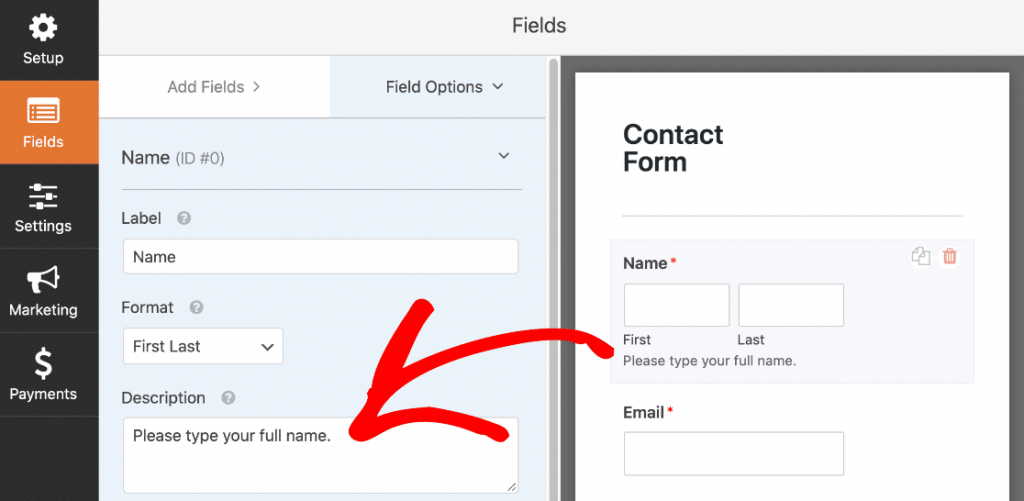
Bir alana bir kez tıklamak, ayarlar menüsünü getirecektir. Ayar seçenekleri, form oluşturucudaki form önizlemesinin yanındaki sol panelde bulunabilir.

Beğeninize göre özelleştirmek için seçimlerinizi yapmak için her bir alana tıklamanız yeterlidir. Sayfanın üst kısmında Kaydet'i tıklayın.
Bildirim Kurulumu
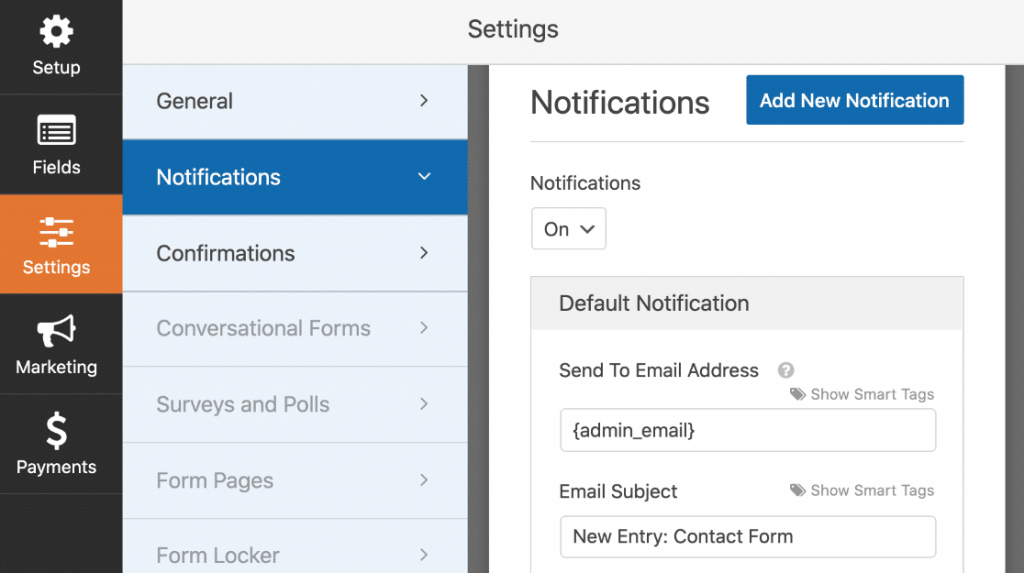
Şimdi form tamamlandığında gönderilecek bildirimlere bakalım. Form oluşturucuda Ayarlar'ı ve ardından soldaki Bildirimler menüsü seçeneğini tıklayın.
Doğru, formunuzu doldurup gönderdikten sonra size gönderilecek olan bilgilendirme e-postasını görebilirsiniz. Dilerseniz e-postayı buradan kişiselleştirebilirsiniz.

E-postanın {admin_email} ? adresine gönderileceğini fark ettiniz mi? Yöneticinin e-posta adresi, WordPress sisteminde bir yer tutucudur.
{admin_email} silip buraya iş e-posta adresinizi yazabilir veya ’ yanlışsa WordPress'te yönetici e-posta adresini değiştirebilirsiniz.
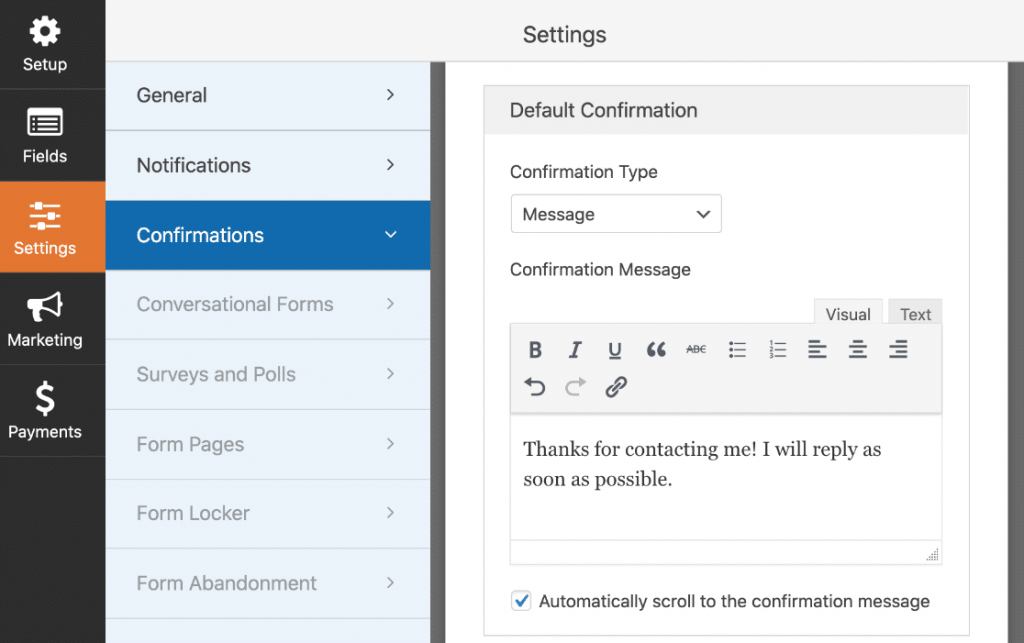
Onay Mesajı Kurulumu
Bir onay penceresi açılacaktır. Bir kullanıcı bir form gönderdiğinde, ön uçta görünen mesaj burada özelleştirilebilir.
Varsayılan mesajdan memnunsanız, değiştirmeniz gerekmez; tamamen size kalmış.

Bitti! Bu, çalışmanızı kaydetmeden önceki son adımdır. Form oluşturucuyu kapatmak için form oluşturucu penceresinin sağ üst köşesindeki X'e tıklayın.
Çalışmanız harika! Sadece Elementor formunuzu saklamak için bir konuma ihtiyacımız var.
Elementor ile Bize Ulaşın Sayfası Oluşturun
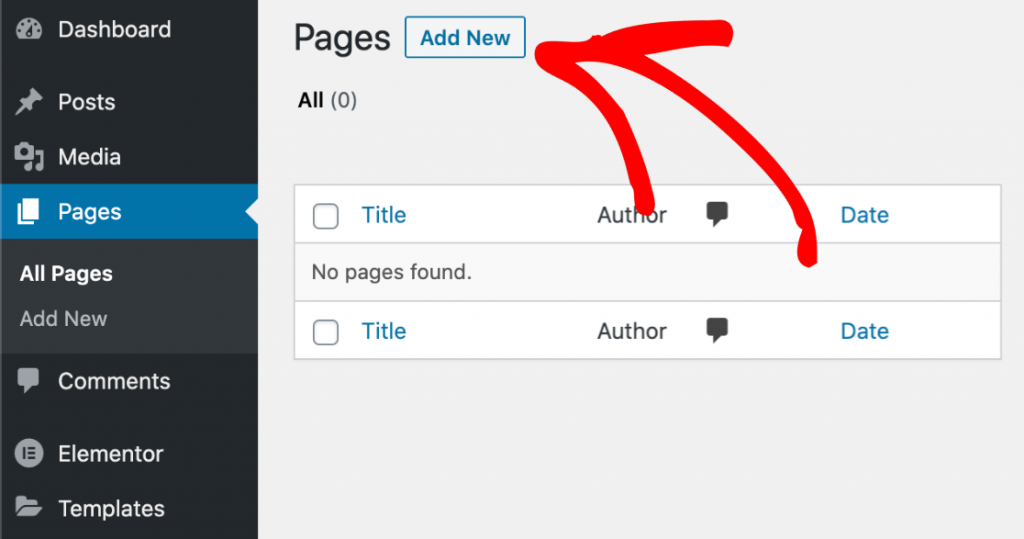
Şimdi, Elementor'da özel bir bize ulaşın sayfası oluşturacağız. Kontrol panelinize gidin ve sayfalara gidin ve yeni ekle'yi tıklayın.

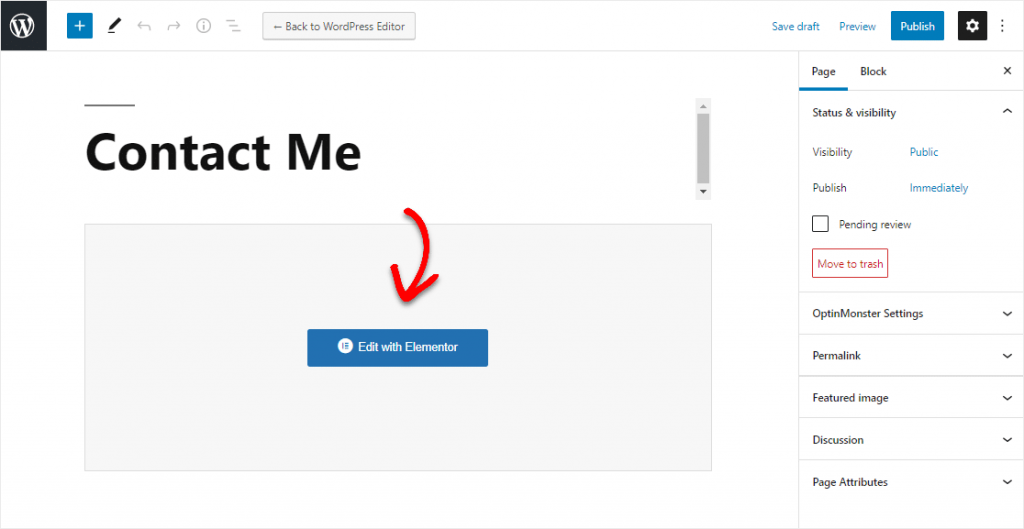
Şimdi bu sayfaya bir başlık verin.

Şimdi Elementor ile Düzenle'ye tıklayın.

Elementor, kısa bir gecikmeden sonra tarayıcınıza yüklenmeye başlayacaktır.
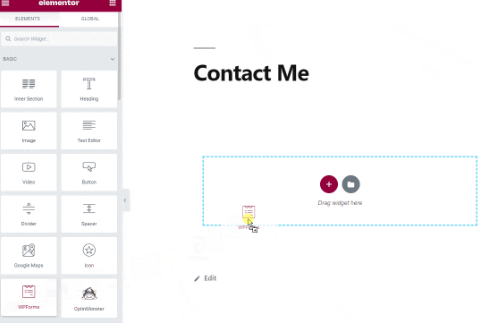
Ekranın sol tarafında çeşitli sayfa oluşturma araçları bulacaksınız. WPForms simgesi Temel bölümünde bulunabilir.

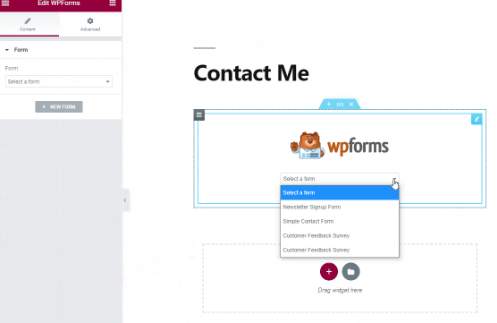
Sayfanıza sürükleyin, ardından açılır menüden az önce oluşturduğunuz formu seçin.

Ve Elementor oluşturucu ile işimiz bitti. Şimdi sadece sayfayı yayınlamamız gerekiyor.
Sayfayı Yayınla
Bir iletişim formu ? oluşturmak için Elementor'u nasıl kullanacağınızı bilmek ister misiniz? Bu, Elementor'da normal bir sayfa yayınlamak ve ardından bir İletişim sayfası eklemek kadar basittir.
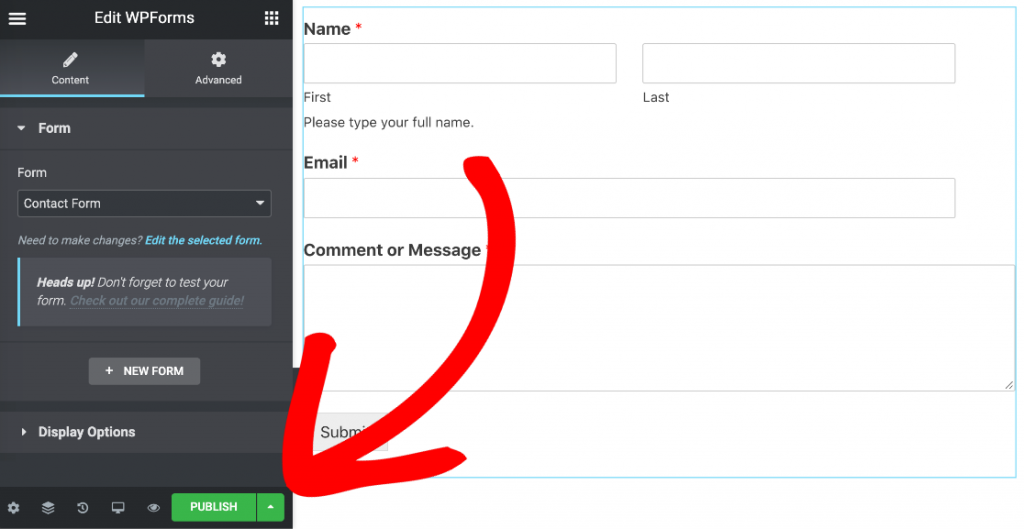
Alttaki yeşil Yayınla düğmesini tıklamak kadar basit.

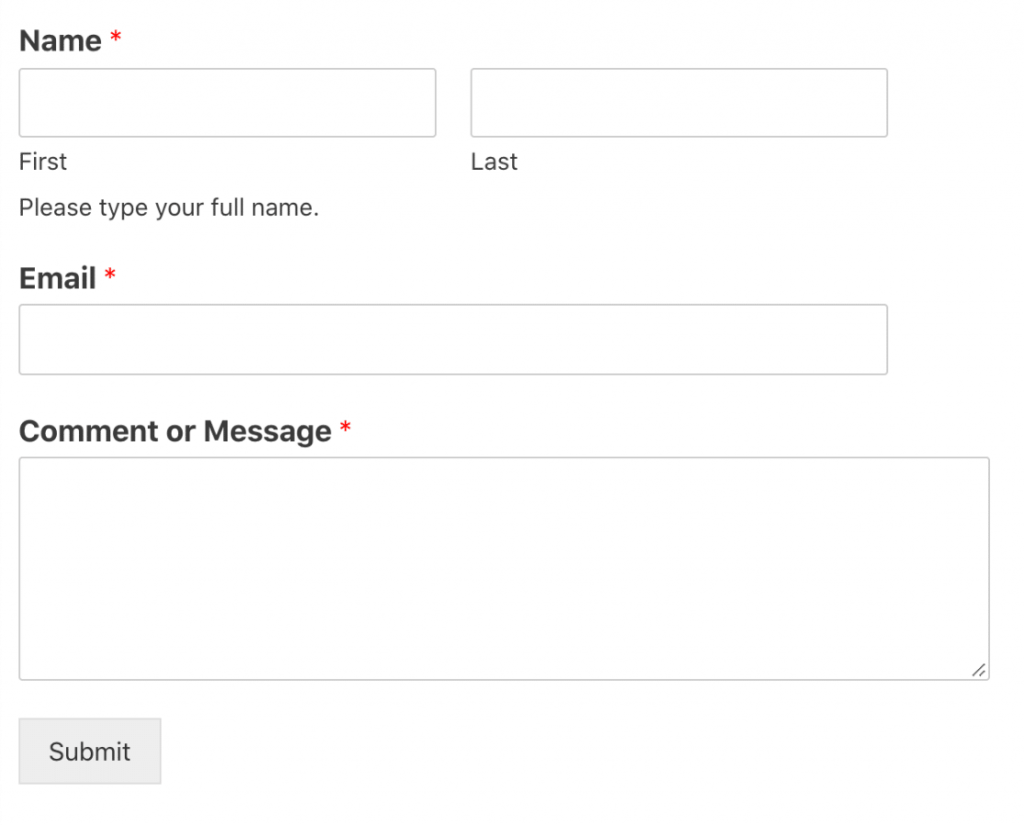
Şimdi web sitenizin iletişim sayfasını ziyaret edin.

Son sözler
WPForms eklentisi harika bir Elementor widget'ına sahiptir, ancak sitenizin formlarını geliştirmek için kullanabileceğiniz birçok ek özellik vardır. WPForms , formunuz için CSS ile metin rengini, yazı tipini ve arka plan rengini değiştirmenize olanak tanır. Bitti! Elementor ile nasıl hızlı ve kolay bir şekilde iletişim formları oluşturacağınızı öğrendiniz.




