Elementor ile bir web sitesi oluşturmak şu anda en kolay ve en hızlı süreçlerden biridir. Farkında değilseniz, Elementor size tam bir esneklik ve çarpıcı web sayfaları oluşturmak için daha kolay bir yaklaşım sağlayan WordPress odaklı bir eklentidir. Happy Addons ile, zaten kullanıyorsanız, Elementor'un kullanışlılığı daha da artırılabilir.

Ziyaretçilerinize hoş bir görünüm ve harika bir deneyim sunmak için sekmeli içerik çok önemli bir bileşen ve popüler bir tasarım fikri haline geldi. Burada, Elementor'da sekmeli içerik oluşturmak için Happyaddons'u kullanmanın en hızlı yöntemini göstereceğim.
Sekmeli İçerik Kullanma Gerekliliği
Aslında, sekmeli içerik geliştirmek, birkaç kutuya metin eklemekten daha fazlasını içerir. Web sitenizin performansı, kullanımının ne kadar kolay olduğuna bağlıdır.
İhtiyaç duyduğunuz kadar sekme ekleyebilir ve sekmeli içeriği kullanarak içeriği kişiselleştirebilirsiniz. Ek olarak şunları da ekleyebilirsiniz -
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- İletişim Formu
- Etkileri
- Video
- Görüntüler
- Gifler
- Form & çok daha fazlası..
Sekmeli İçerik Oluşturma Adımları
Gelişmiş Sekme widget'ını kullanarak Elementor sitenizin herhangi bir yerine sekmeli bölüm koyabilirsiniz. Dar bir alanda birçok bilgiyi etkili bir şekilde iletmenizi sağlar.
Ancak, sekmeli içeriğin hızlı bir şekilde nasıl oluşturulacağını göstereceğiz. Yararlı sekmeli içerik oluşturmak için en azından HappyAddons' Başlangıç paketine abone olmalısınız. Öğreticiye geçmeden önce ön koşullara bakalım.
Herkes, Elementor sayfa oluşturucu eklentisini kullanarak bir web sitesi oluşturabilir. Sürükle ve bırak işlevlerini, sınırsız eklentileri, kaydırıcıları, başlıkları, Elementor kitaplığını vb. kullanarak tasarımlar oluşturabilirsiniz.
Web sitenizin HappyAddons Pro sürümünü içerdiğini varsayıyorum. Elementor web sitenize giderek Elementor kullanarak sayfayı düzenlemeye başlayın. HappyAddons Pro etkinleştirilirse, sol taraftaki widget'ların tümü görünür olacaktır.
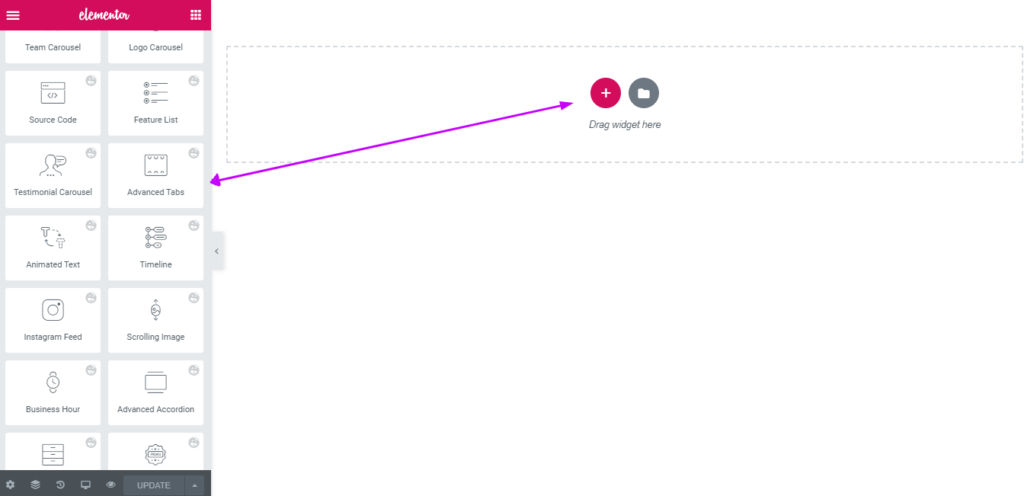
Gelişmiş Sekme widget'ını ekranınızın sol tarafındaki menü çubuğundan seçtikten sonra istediğiniz konuma sürükleyip bırakın.

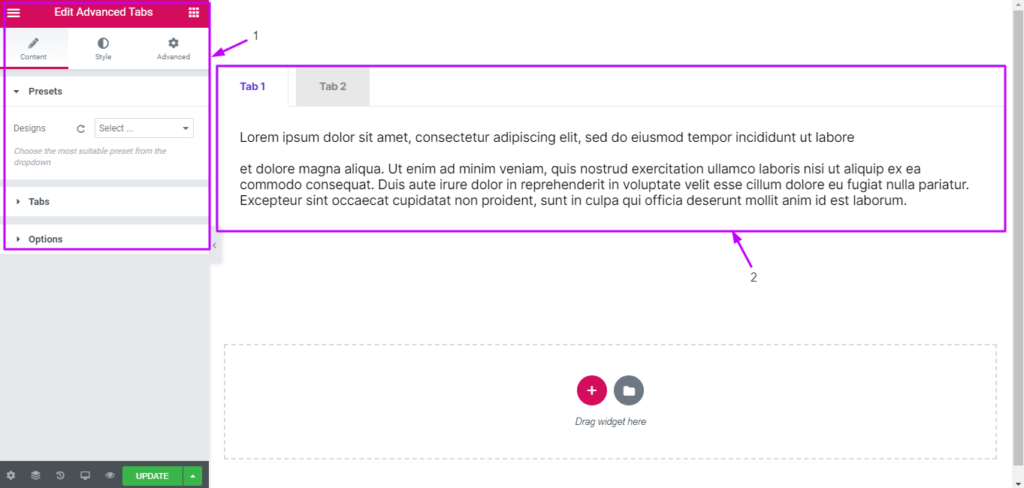
İçerik sekmesi altında, varsayılan ayar seçeneklerini içeren bir açılır pencere görünecektir. Size sekmenizin özelliklerini özelleştirmek için iki seçeneğin yanı sıra sağ taraftaki tuvalde varsayılan bir sekme bölümü ve sol tarafta bir konum sunar.

Widget'ın özelliklerini değiştirmek için her özel sekme tıklanabilir. Şimdi sekmeleri eklemek veya kaldırmak için Sekmeler düğmesini tıklayın.

Belirli bir sekmeyi seçerek sekmenin başlığını, kutu içeriğini, simgesini, medya dosyalarını vb. de değiştirebilirsiniz.

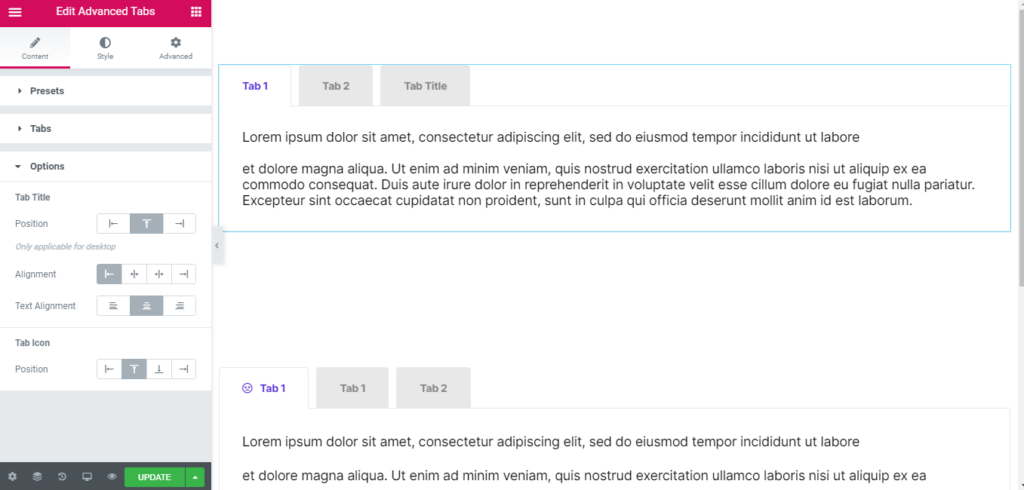
Sekme Başlığı, Sekme Simgesi ve sekme içeriğinin yerleşimini ve hizalamasını değiştirebilirsiniz.
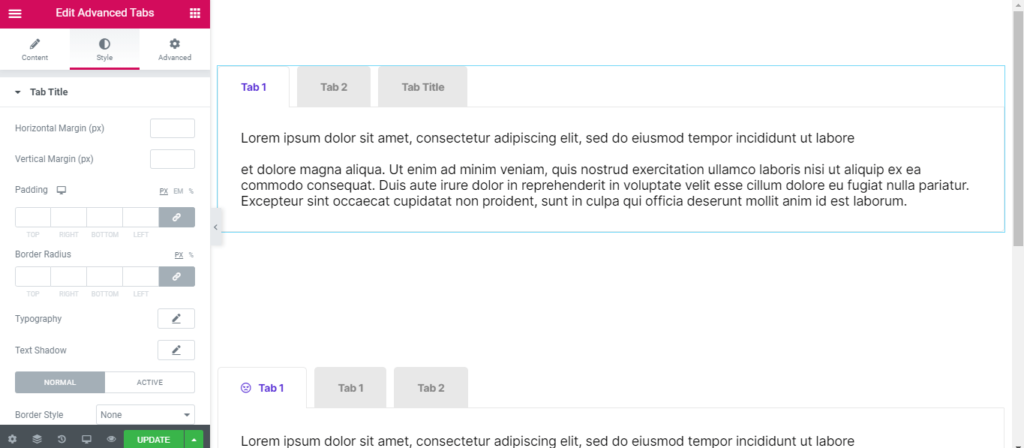
Artık Stil sekmesini seçerek sekme başlığı, sekme simgesi ve sekme içeriği için metin rengini ve gölgesini, yazı tipini, kenar boşluğunu, dolguyu, kenarlığı, aralığı, boyutu ve çok daha fazlasını değiştirebilirsiniz.

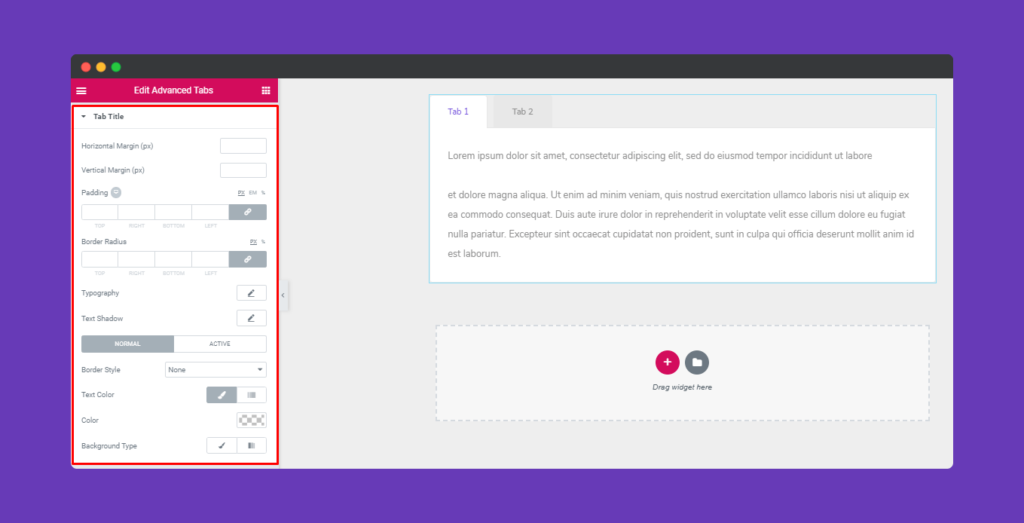
Dolguyu, kenarlık stilini, yatay ve dikey kenar boşluklarını, test dekorasyonunu ve arka plan türünü ayarlamak için Sekme Başlığına tıklayın.

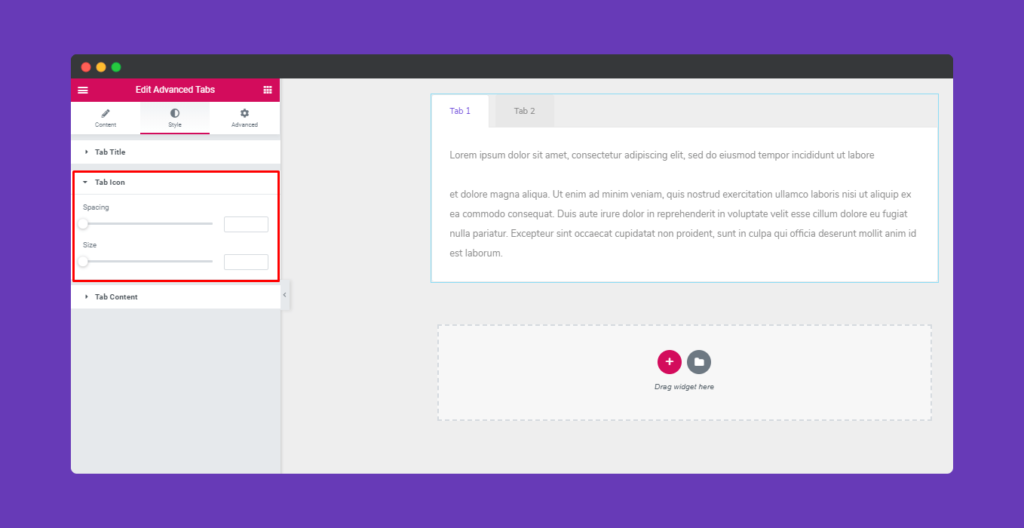
Simgenin boyutlarını değiştirmek için sekme simgesine tıklayın.

Kenarlık stilini, tipografiyi, rengi ve arka plan türünü beğeninize göre özelleştirmek için Sekme İçeriği düğmesini tıklayın.
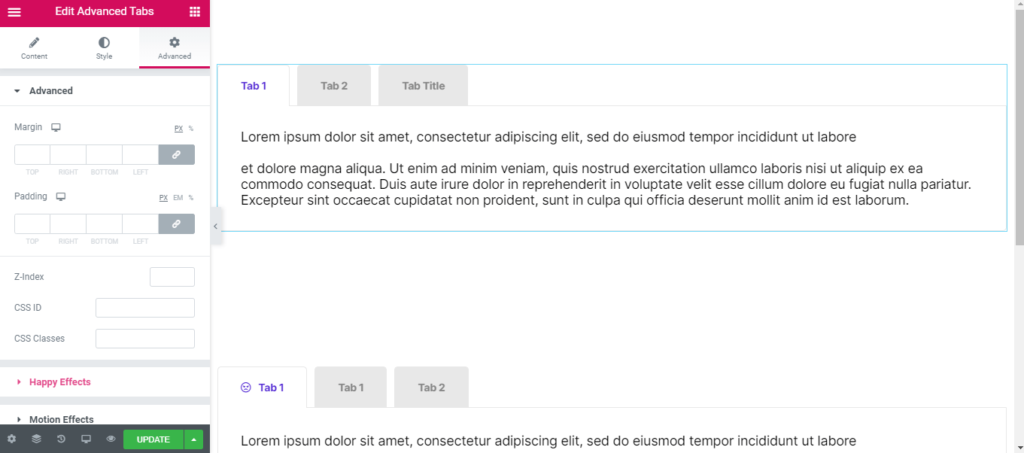
Hareket efektleri, Mutlu Efektler, bir arka plan eklemek veya sayfayı duyarlı hale getirmek istiyorsanız seçenekleri görüntülemek için "Gelişmiş"e tıklayın. Elementor, standart işlevsellik olarak bu "Gelişmiş" sekmeyle birlikte gelir. Gelişmiş özellikler ve uygulamaları hakkında daha fazla bilgi edinmek için bu belgeyi okuyun.

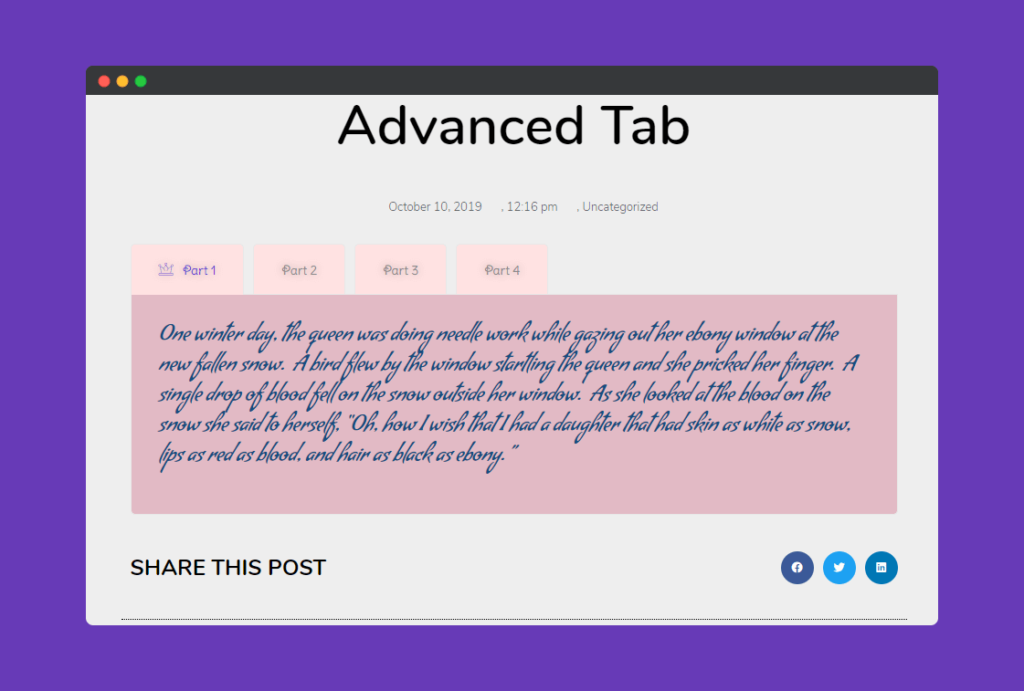
Tüm değişiklikleri tamamladıktan sonra çalışmanızı canlı olarak görüntülemek için "Yayınla"yı tıklayın.

Toplama
Elementor ile sekmeli içeriği başarıyla oluşturduysanız tebrikler! Değilse, talimatları bir kez daha doğrulamaya başlayın. Yukarıda belirtilen adımları kullanırken herhangi bir zorlukla karşılaşırsanız, lütfen aşağıya bir yorum bırakmaktan çekinmeyin.




