Elementor ?'de sayfa başlığını kaldırmanın bir yolunu arıyorsunuz Durum buysa, doğru yoldasınız. Bu makaledeki adımlarda size yol göstereceğiz.

Elementor dahil tüm sayfa oluşturucularda sayfa başlığı önemlidir. Sayfa başlığı, bildiğiniz gibi, her sayfanın en üstünde, içeriğin hemen üzerinde görünür.
Bu makale, Elementor sayfa oluşturucuda sayfa başlığını nasıl kaldıracağınızı gösterecek. Süreci öğrenmek istiyorsanız, hiçbir yere gitmeyin.
Sayfa başlığını kaldırma işlemine başlamadan önce, sayfa başlığının ne olduğunu ve neden kaldırılması gerektiğini anlamak önemlidir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBaşlayalım!
Sayfa Başlığı nedir & it? kaldırmanın önemi
Başlık etiketi olarak da bilinen sayfa başlığı, bir tarayıcı penceresinin üst kısmında ve arama motoru sonuç sayfalarında (SERP'ler) görünen bir web sayfasının kısa bir açıklamasıdır. İyi optimize edilmiş bir SEO sayfasının önemli bir bileşenidir. Bir sayfanın başlık etiketi, sayfanın anahtar kelimesini içermelidir.
Elementor sayfa oluşturucuda, herhangi bir sayfa oluşturmak için sürükleyip bırakabilirsiniz. Bir sayfa başlığı SEO'yu iyileştirip ziyaretçileri sayfanın içeriği hakkında bilgilendirebilse de, herhangi bir nedenle Elementor'da sayfa başlığını kaldırmanız gerekebilir.
Çeşitli nedenlerle bir sayfa başlığını kaldırmak isteyebilirsiniz. Elementor kodlama bilgisi gerektirmediğinden, bu görevi tek bir tıklama ile tamamlayabilirsiniz.
Bir sayfa başlığını kaldırmanın en yaygın nedenleri şunlardır:
- Tipik olarak açılış/satış sayfaları, üst bilgi, alt bilgi veya başlık içermeyen boş bir tuval üzerine oluşturulur.
- Sayfa URL'si ile başlık arasında bir uyumsuzluk olması durumunda, WordPress verilen sayfa adını sayfa URL'si olarak kullanacaktır. Sık sık onlara farklı adlar vermek isteriz, bu nedenle başlığı kaldırmalı veya gizlemeliyiz.
- Varsayılan stili değiştirmek için, bir sayfa başlığı kullanılan temanın CSS kurallarını otomatik olarak devralır. Görünümünü değiştirmek istiyorsak, önce onu kaldırmalı ve ardından Elementor ile yeniden biçimlendirmeliyiz.
Nedeni ne olursa olsun, Elementor'da sayfa başlığını kaldırmak basit bir işlemdir. Elementor'da sayfa başlığını kaldırmak için birkaç adımdan geçmelisiniz.
Elementor'da Sayfa Başlıklarını Gizle
Elementor kullanıyorsanız, herhangi bir koda veya eklentiye ihtiyaç duymadan tek bir tıklamayla başlıkları gizleyebilirsiniz.
Aşağıdaki adımları uygulayın:
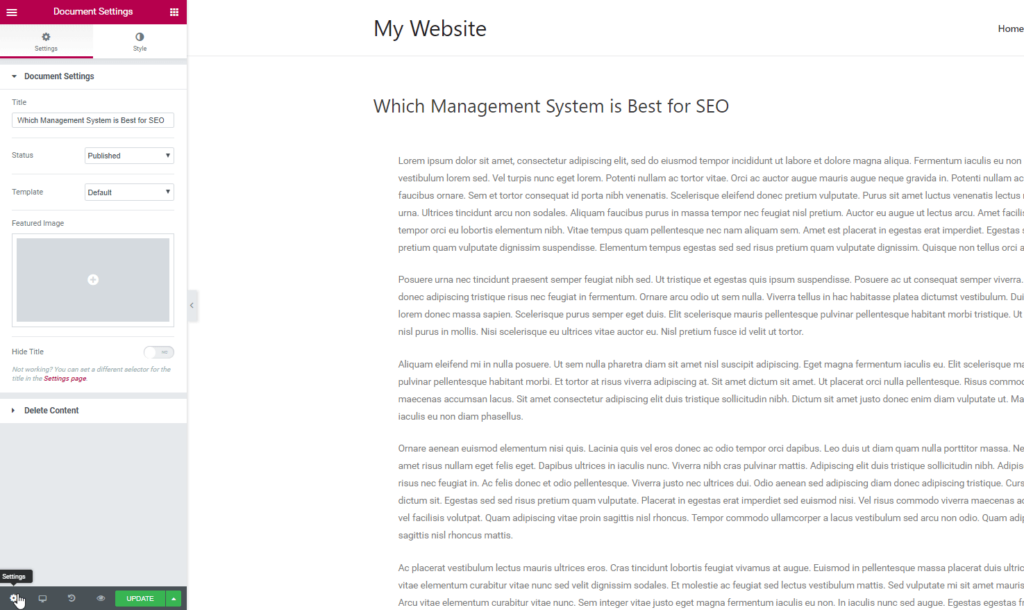
- Sayfanıza gidin ve "Elementor ile Düzenle"yi seçin. Burada, gizleyeceğimiz bir başlığa sahip bir sayfa oluşturduk.

Widget panelinin sol alt tarafındaki Belge ayarları dişli simgesini tıklayın.

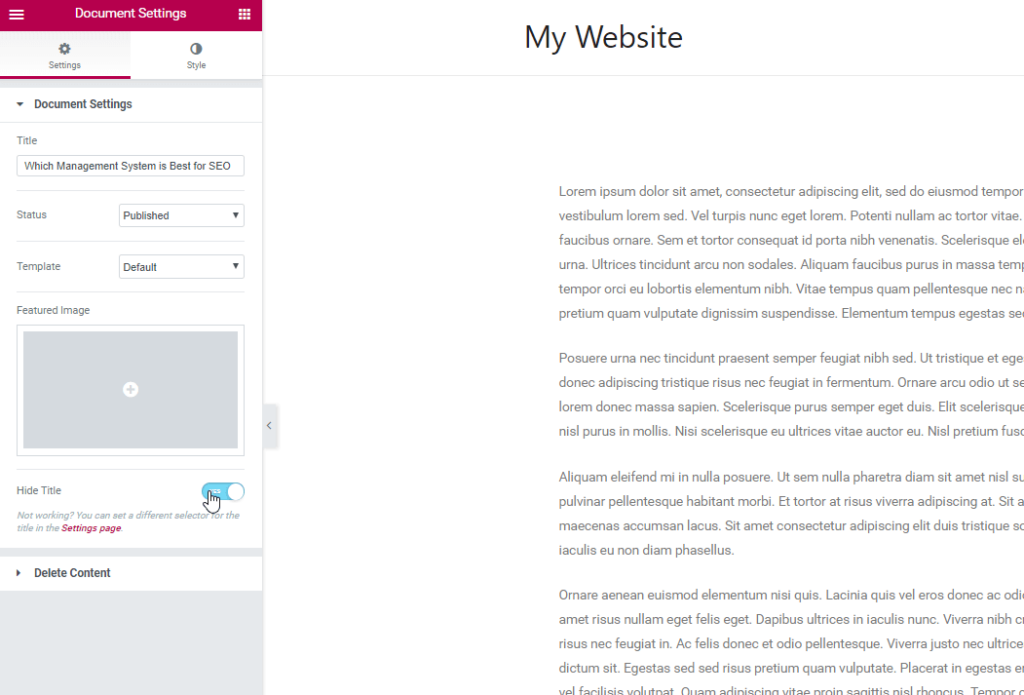
'Başlığı Gizle'yi açın.

Tamamlamak! Başlığı kodlama olmadan başarıyla sakladınız.
Ya BaşlıkGizlenemezse?
Temanız başlık için farklı bir sınıf kullanıyorsa, bu seçeneğin çalışmayacağını ve manuel olarak ayarlanması gerektiğini lütfen unutmayın.
Çoğu temanın varsayılan sınıfı:
<h1 class="entry-title">Title</h1>Temanız farklı bir sınıf kullanıyorsa, Sayfa Başlığı Seçici'yi değiştirmeniz gerekir.
- Herhangi bir sayfa veya gönderiyi basitçe "Elementor Edit" yapın.
- Elementor Widget Panel'in sol üst köşesindeki hamburger menü simgesinden Site Ayarları'na tıklayın.
- Ayarlar menüsünde Düzen'i tıklayın.
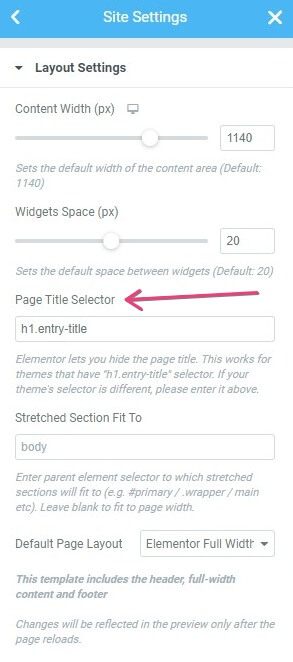
Aşağıdaki açıklamayı içeren Sayfa Başlığı Seçici alanı burada bulunabilir:
Sayfa başlığını Elementor'da gizleyebilirsiniz. Bu, "h1.entry-title" seçiciye sahip temalar için geçerlidir. Temanızın farklı bir seçicisi varsa, lütfen yukarıya girin.
Şimdi, temanızın başlık seçicisini ekleyin ve başlığı gizle işlevi çalışmalıdır.

Sınıf adını bulmak için Chrome'da sayfanızı ziyaret edin, ardından gizlemek istediğiniz başlığa sağ tıklayın, "Öğeleri İncele"yi seçin ve aşağıda gösterildiği gibi tırnak içinde gösterilen H1 sınıf adını not edin.

Örneğin, sınıf adı "abc-page-title" ise, yukarıda bahsedilen Elementor > Ayarlar > Stil alanındaki Sayfa Başlığı Seçici'ye h1.abc-page-title yazarsınız.
Sarma
Elementor'da sayfa başlığının nasıl kaldırılacağını gösterdik. Artık süreci öğrendiğinize göre, bunun size çok yardımcı olduğunu ve gerektiğinde kendi web sitenizde kullanabileceğinizi umuyoruz.
Bu makaleyi okumak için zaman ayırdığınız için teşekkür ederiz. İyi günler.





