Elementor, müşterilerine değer sağlamayı asla bırakmaz. Elementor Pro'nun özel simge özelliğini kullanarak kendi özel simgelerinizi web sitenize yükleyebilirsiniz. İş için Fontello, Icomoon veya Fontastic kullanabilirsiniz.
Devam etmeden önce, özel simgelerin kullanımının yalnızca Elementor Pro ile mümkün olduğunu belirtelim; lite sürümü bu özelliği desteklemiyor. Font Awesome simgeleri, Elementor lite sürümünde varsayılan olarak kullanılacaktır. Temel olarak, hem ücretsiz hem de profesyonel sürümlerde bulunan Elementor kitaplığı her zaman işi yapar. Ancak, belirli senaryolar için özel simgeler eklemeniz gerekecektir. Elementor Pro da bunu yapmanızı sağlar.
Bu makale, Elementor Pro'da özel simgelerin nasıl kullanılacağını ele alacaktır.
Simge Seti Oluşturma
Evet, Elementor'a yüklemeden önce özel simgeleri nasıl oluşturacağınızı anlamalısınız. Özel bir simge seti çeşitli şekillerde yapılabilir. Bu eğitimde size Fontello, Icomoon ve diğer araçları kullanarak nasıl simge seti yapacağınızı göstereceğiz. Ayrıca, Ultra Eklentileri kullanarak favori simgelerinizi Elementor'a kolayca nasıl ekleyeceğinizi de göstereceğiz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaFontello ile Simgeler
Fontello, Elementor tasarım projelerinize kolayca entegre edilebilecek geniş bir simge koleksiyonuna erişim için değerli bir kaynaktır. Fontello'ya başlamak için, önceden var olan çeşitli simgeler arasından seçim yapma veya kendi özel SVG dosyalarınızı yükleme seçeneğine sahip olacağınız resmi web sitesine gitmeniz yeterlidir. İstediğiniz simgeleri seçtikten sonra, anahtarı tıklayıp simgenize bir ad vererek benzersiz bir CSS öneki ekleyin. Simge setinizi tamamladığınızda, ileride kullanmak üzere kolayca bir zip dosyası olarak indirebilirsiniz. Bu basit süreç, Fontello'yu Elementor projelerinize özel simgeler eklemek, web sitenizin görsel çekiciliğini ve işlevselliğini geliştirmek için mükemmel bir seçenek haline getirir.
Elementor'da Fontello Simgelerini Kullanma
Simgeleri indirdikten sonra web sitenize yüklemelisiniz.
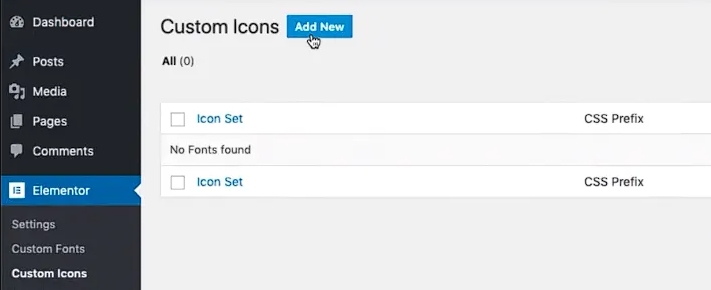
- Kontrol panelinde - Elementor >> Özel Simgeler'e gidin.
- Ardından, "Yeni Ekle"yi seçin ve simge setinize uygun bir ad verin.

- Zip dosyasını sürükleyip bırakabilir veya "GÖZATMAK İÇİN BURAYA TIKLAYIN" seçeneğine tıklayarak manuel olarak yükleyebilirsiniz.
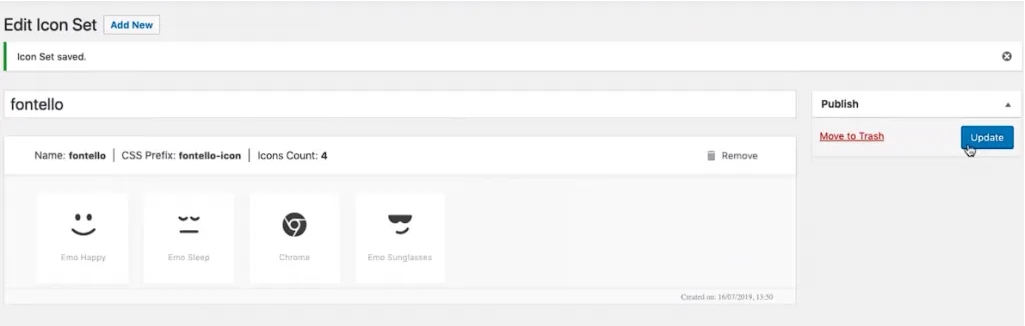
- Simge setini web sitenize kaydetmek için "Güncelle" düğmesini tıklayın. Özel Simgeler altında, yeni bir özel simge seti göreceksiniz.

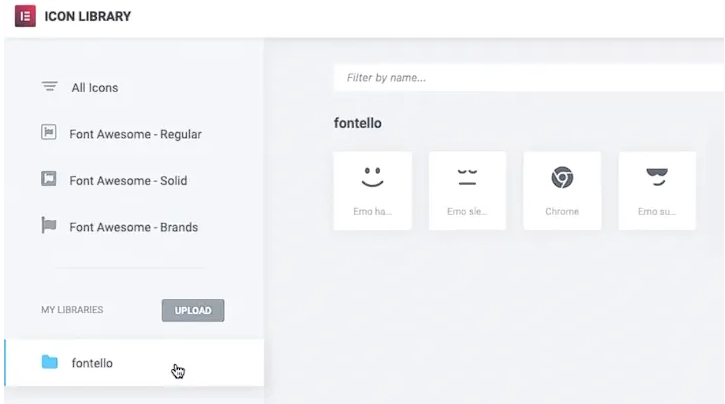
- Fontello simgelerini bulmak için Elementor içindeki simge kitaplığına gidin. Eklediğiniz simge seti için yeni bir sekme göreceksiniz.

- Her bir Fontello simgesi, Elementor'daki Stil sekmesi kullanılarak özelleştirilebilir.
IcoMoon ile Simgeler
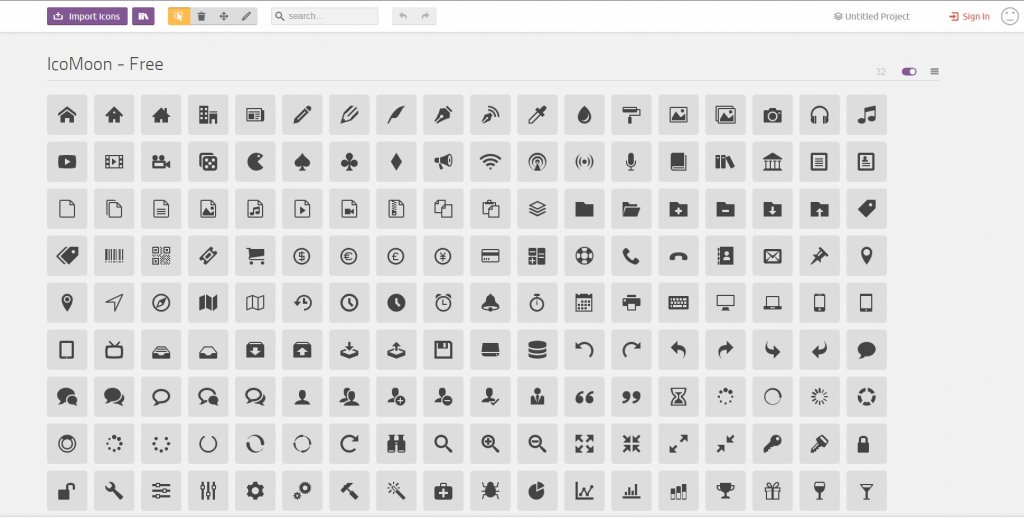
Simge seçeneklerinizi standart kitaplıkta bulunanların ötesine genişletmek istiyorsanız, IcoMoon'dan özel bir set oluşturmak harika bir çözüm olabilir. Başlamak için IcoMoon web sitesine gidin ve koleksiyonlarından simgeler seçin veya kendi özel SVG dosyalarınızı yükleyin. Seçimlerinizi yaptıktan sonra, "Yazı Tipi Oluştur" sekmesine tıklayın ve "Tercihler" bölümüne gidin. Burada simge setinize bir ad verebilir ve "Sınıf öneki" altında benzersiz bir önek atayabilirsiniz. Bu adımları tamamladıktan sonra, sekmeyi kapatmak için (X) simgesini tıklamanız ve yeni özel simge setinizi bir zip dosyası olarak indirmek için "İndir" düğmesine basmanız yeterlidir. Bu basit işlemle, web sitenizin tasarımını yükseltmek için çok çeşitli benzersiz ve göz alıcı simgelere kolayca erişebilirsiniz.

Elementor'da IcoMoon Simgelerini Kullanma
Elementor'da özel IcoMoon simgelerini kullanmak için önce bunları web sitenize yüklemeniz gerekir. Bu işlem, Fontello simgelerini yüklemeye benzer. İşte adımlar:
- WordPress panonuza gidin ve Elementor >> Özel Simgeler'e gidin.
- "Yeni Ekle" düğmesine tıklayın ve simge setinize uygun bir ad verin.
- Özel IcoMoon simgelerini yüklemek için zip dosyasını sürükleyip bırakabilir veya dosyaya manuel olarak göz atmak için "GÖZATMAK İÇİN BURAYA TIKLAYIN" düğmesini tıklayabilirsiniz.
- Dosyayı yükledikten sonra, yükleme işlemini tamamlamak için "Güncelle"yi tıklayın. Bu, simge setlerini simge kitaplığına ekleyerek tasarımlarınızda kullanılabilir hale getirecektir.
- Artık özel IcoMoon simgelerinize, varsayılan simge setlerinin yanı sıra Elementor kitaplığından erişebilirsiniz.

Elementor'da Ultra Eklentiler Özel Simgeler
Web sitenize Ultra Eklentileri yükleyip etkinleştirdiğinizde, simge kitaplığında bir dizi yeni simge görünecektir.
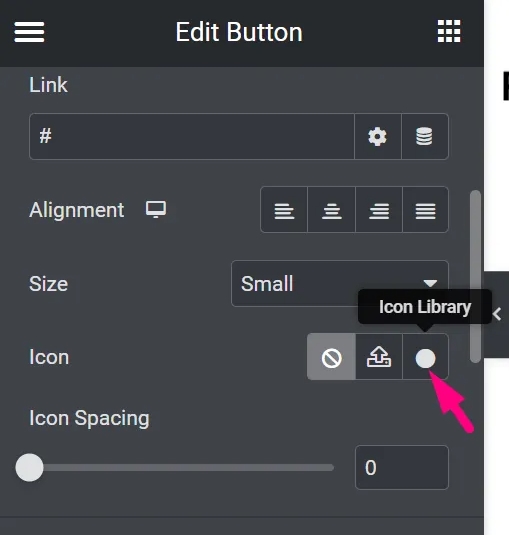
Bu simgeler herhangi bir Elementor widget'ında kullanılabilir. Elementor widget'ını düzenlerken simge ekleyebileceğiniz bölümü seçin. Bir düğmeye bir simge eklemek istediğimizi varsayalım. Düğmenin ayarlarına erişmek için üzerine tıklamalıyız.
Simge kitaplığını açmak için 'Simge' alanındaki daire simgesini tıklayın.

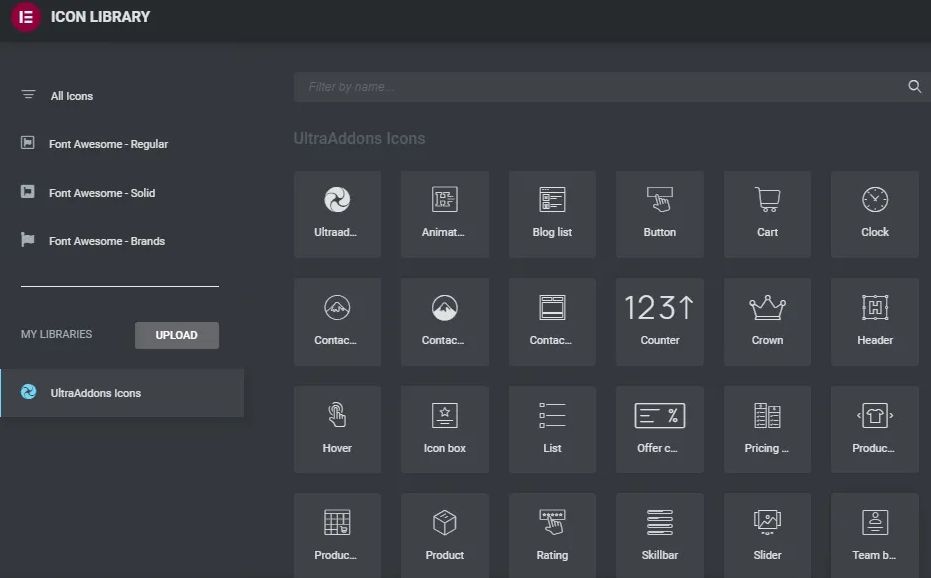
Kütüphane sekmesini açtıktan sonra "UltraAddons Simgeleri" sekmesini seçin. Simge kitaplığına dahil olmayan bir dizi ek simge vardır.

Ardından, bir simge seçin ve onu düğmeye eklemek için 'Ekle'yi tıklayın. Simgenin konumunu ve aralığını da değiştirebiliriz.
Son sözler
Elementor'daki simge kitaplığı güzel hazırlanmış, iyi tasarlanmış ve piksel açısından mükemmel simgelerle doludur. Simgeler, bir web sayfasının içeriğini daha anlaşılır ve akılda kalıcı kılmak için harika bir görsel araçtır. Bu, içeriğe dikkat çekerek sayfadaki kullanıcı deneyimini geliştirir. Elementor Pro için özel simgeleri nasıl kullanacağınızı bildiğinize göre, yalnızca doğru simgeyi doğru yerde kullanmanız yeterli.




