Küçük işletmelerin çoğunluğunun yaptığı kritik hatalardan biri, oldukça yaygın olan ve internetteki diğer tüm kayıt formlarıyla aynı olan kayıt formlarını kullanmaktır.

Müşterilerimizin sorularına yanıt verirken formları inceleme fırsatı bulduğumuzda bu eğilimi sürekli olarak fark ediyoruz.
Okuyucularımıza haber bülteni listenizi genişletecek göz alıcı kayıt formları oluşturmalarında yardımcı olmak için bu makaleyi hızlı bir şekilde bir araya getirmeye karar verdik.
Bu eğitim, benzersiz kayıt formunuzu oluşturmak için WordPress'in en sevilen sayfa oluşturucusu olan Elementor'u nasıl kullanacağınızı gösterecektir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaElementor'da Özel Kayıt Formu
Elementor ve WPForms'u yükleyin
Çoğu kullanıcı sayfalarını yayınlamak için kullandığından, özel kayıt formları geliştirmek için Elementor'u nasıl kullanacağınızı size öğreteceğiz.
Web sitenizde henüz yüklü değilse Elementor'u yükleyin.
Bu kurs için premium Elementor lisansına gerek yoktur. Alternatif olarak Elementor'u WPForms ile birleştirerek ücretsiz kayıt formları oluşturabilirsiniz!
Tamamen ücretsiz olarak çarpıcı özel kayıt formları oluşturmak için Elementor ve WPForms'un bir karışımını kullanabilseniz de, daha iyi sonuçlar elde etmek amacıyla daha gelişmiş özelliklere erişim kazanmak için WPForms Pro lisansını kullanmanızı öneririz.

Artık her iki eklentiyi de yükledikten sonra tamamen kişiselleştirilmiş kayıt formunuzu oluşturmaya başlamanız mümkün!
Elementor ile Sayfa Oluşturun veya Düzenleyin
Yeni oluşturulan bir sayfaya veya mevcut bir sayfaya kayıt formu eklenebilir. Bir bülten formu genellikle daha büyük bir açılış sayfasının birçok bölümünden biri olarak entegre edilir. Ancak basitlik adına, üzerinde yalnızca kayıt formunun yer aldığı yeni bir sayfa oluşturacağız.
Başlamak için WordPress kontrol panelinde Sayfalar > Yeni Sayfa Ekle'yi tıklayın.

İçeri girdikten sonra WordPress blok düzenleyicisinin üst kısmında bulunan Elementor ile Düzenle düğmesini tıklayın.

Elementor editörü, düğmeye bastıktan kısa bir süre sonra yüklenecektir. Tamamen işlevsel bir açılış sayfası oluşturmak için sürükle ve bırak düzenleyiciyi kullanabilirsiniz.

WPForms widget'ı bir sonraki adımda kişiselleştirilmiş bir kayıt formu oluşturmak için kullanılacaktır.
Yeni Kayıt Formu Oluşturun
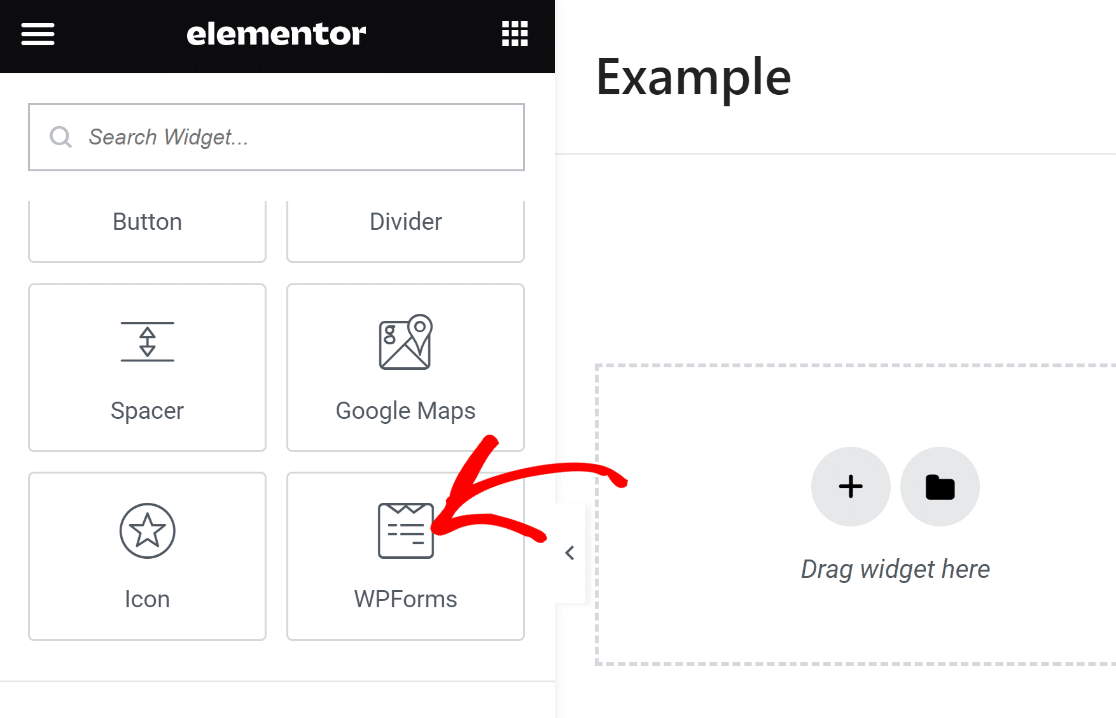
Şimdi tek yapmamız gereken özel bir kayıt formu eklemek, o yüzden WPForms widget'ını bulup sağdaki bölüme sürükleyelim.

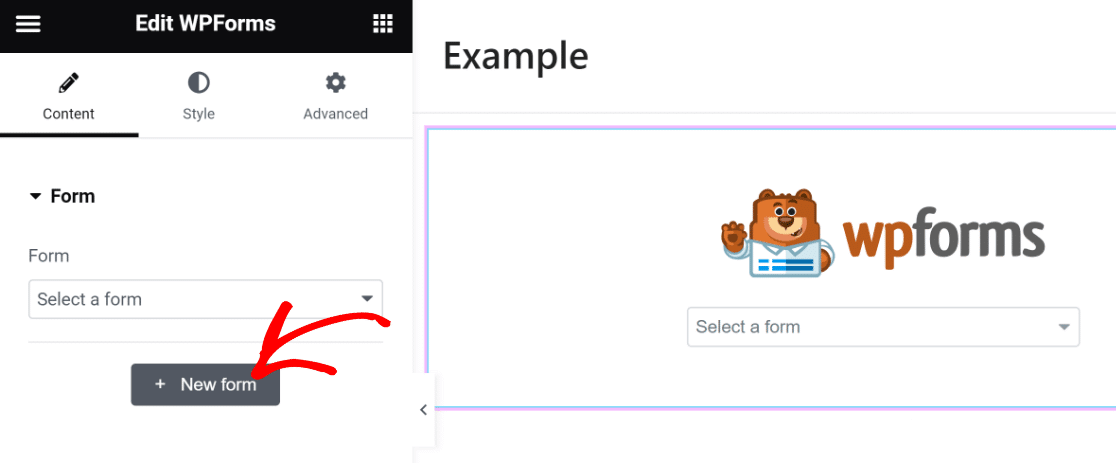
WPForms ile oluşturduğunuz herhangi bir kayıtlı form arasından seçim yapabilir veya WPForms widget'ını sayfanıza ekledikten sonra yeni bir form oluşturabilirsiniz.
Soldaki pencerede bulunan + Yeni Form düğmesini seçerek yeni bir kayıt formu oluşturacağız.

WPForms form oluşturucu artık bir katman olarak yüklenmeye başlayacak. Sayfanıza entegre etmeniz gereken kayıt formunu buradan oluşturabilirsiniz.
Formunuza bir ad vererek başlayın. Bu kullanışlıdır, böylece onu WordPress kontrol panelinizde bulabilir ve daha sonra başvurabilirsiniz.

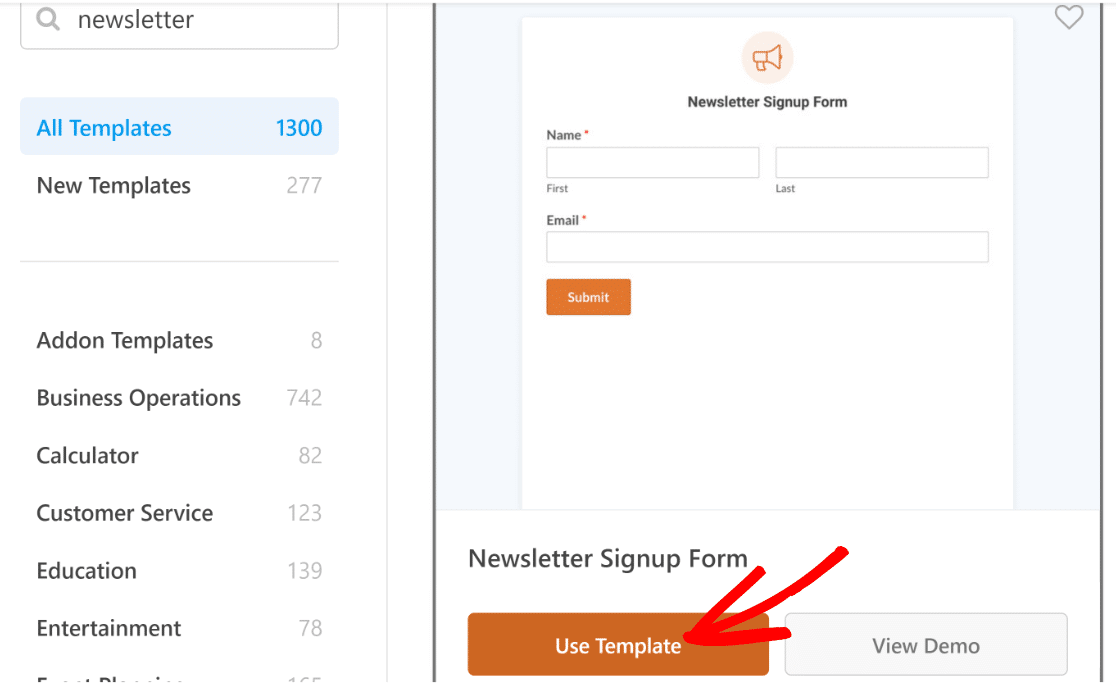
Daha sonra, şablon seçim bölmesinin altında bulunan arama çubuğunu kullanarak ve aşağı doğru kaydırarak uygun bir şablonu bulun. Bu ders için Bülten Kayıt Formu şablonunu kullanacağız.

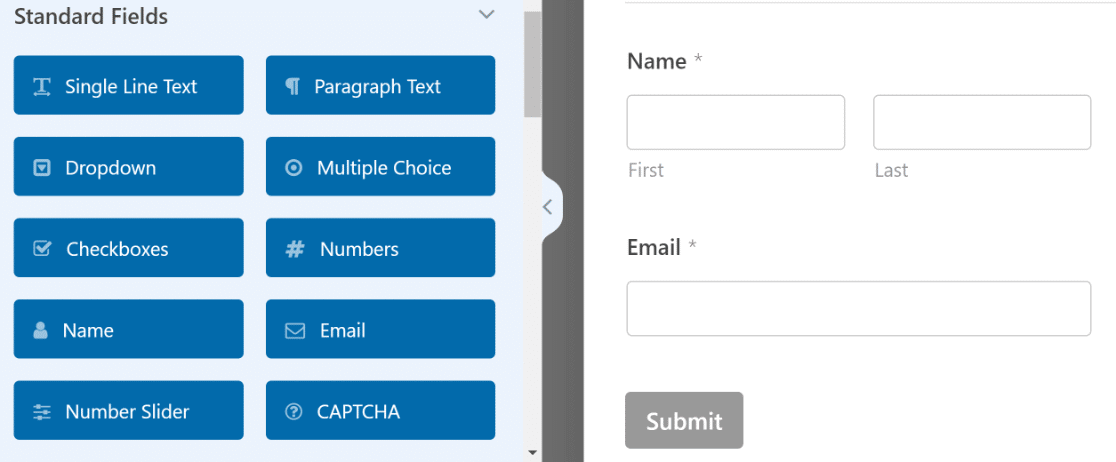
Bir şablon seçtikten sonra ekranınız form oluşturucuyu yükleyecektir. Ad ve E-posta alanları bu şablona zaten dahil edilmiştir; bu, bir bültene kaydolmak için ihtiyacınız olan tek şeydir.

Ancak güzel zamanlar burada bitmiyor! Bu formu yepyeni bir seviyeye taşıyabiliriz.
Bunu, örneğin daha fazla kişiyi kaydolmaya teşvik eden ilgi çekici bir başlık ekleyerek başarabiliriz.
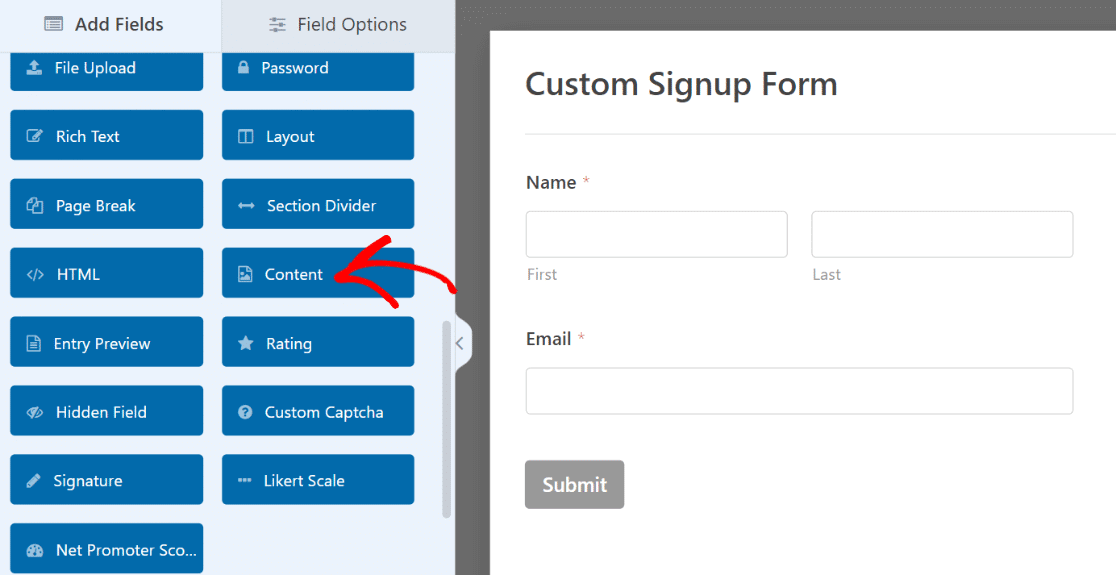
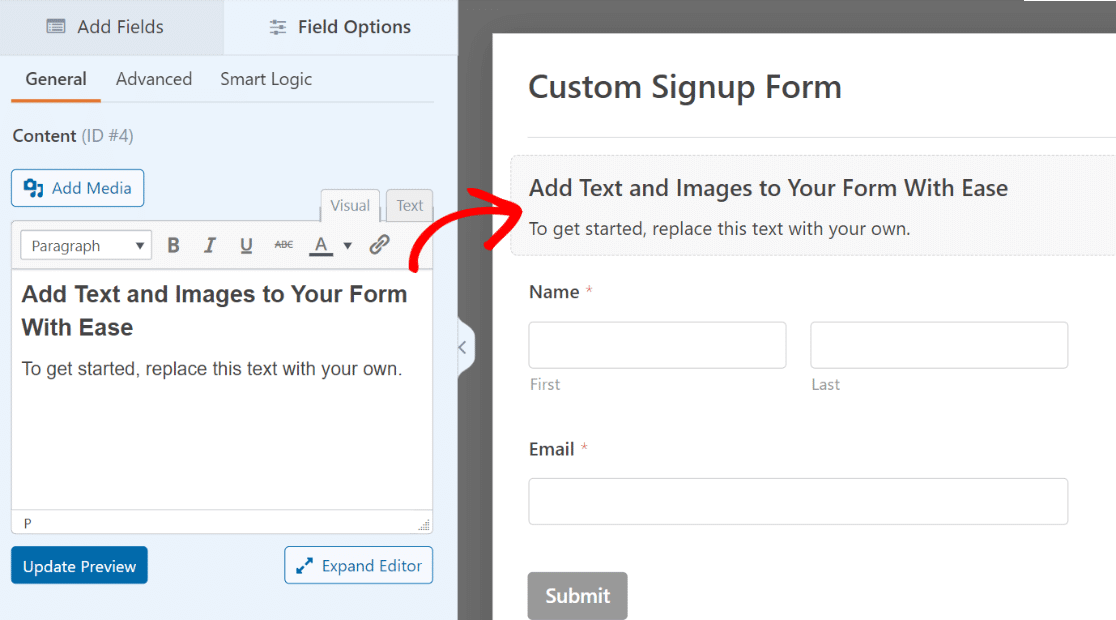
Bunun için WPForms Pro'daki İçerik alanı kullanılabilir. İçerik alanı formun üst kısmına eklenecektir.

Alan eklendikten sonra, soldaki bölmede ilgili Alan Seçeneklerini açmak için üzerine tıklayın.

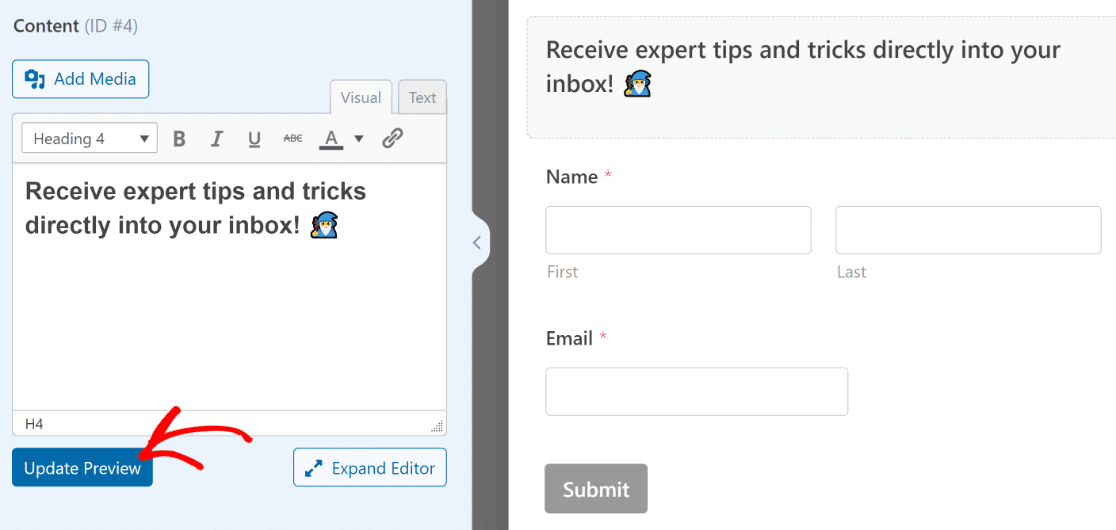
Soldaki pencerede bulunan metin düzenleyiciye herhangi bir metin eklemek için herhangi bir kod bilmenize gerek yoktur. Bunu Başlık 4 olarak biçimlendireceğiz ve içine bir miktar metin ekleyeceğiz. Kelimeleri daha da ayırt etmek için bir emoji ekleyelim!
Sağdaki formunuzda gerçekleşen değişiklikleri görmek için düzenleyicinin altındaki Önizlemeyi Güncelle düğmesine bastığınızdan emin olun.

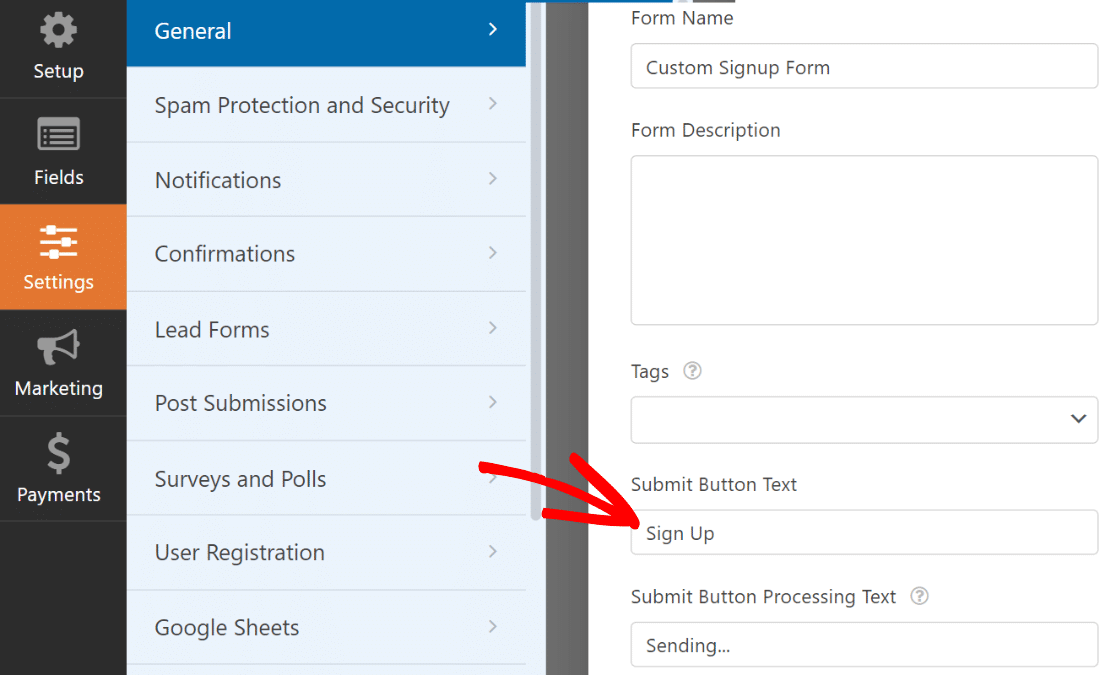
Hazır bu arada formun amacını daha iyi yansıtacak şekilde gönder düğmesi metnini de güncelleyelim.
Form oluşturucunun kenar çubuğunda Ayarlar » Genel'i tıklayın. Düğme Metnini Gönder alanına ulaştığınızda aşağı kaydırın. Varsayılan metni değiştirmek için buraya yazmanız yeterlidir.

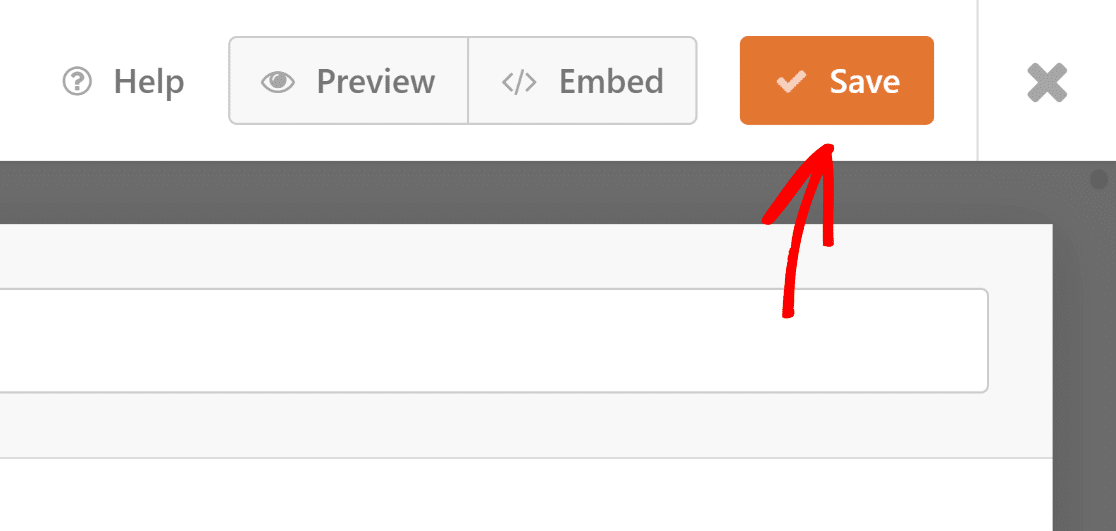
Fantastik! Form güzelce şekillenmeye başlıyor. Formu kaydetmek için formun üst kısmındaki Kaydet'e tıklamanın şimdi tam zamanı.

Ancak, bir bülten kayıt formu e-posta pazarlama platformunuza bağlı değilse işe yaramaz.
Yeni kaydolan kullanıcıların abone listenize otomatik olarak eklenmesi için bir sonraki adımda formunuzu pazarlama yazılımınızla entegre etme konusunda size yol göstereceğiz.
Kayıt Formunu Pazarlama Platformuna Bağlayın
Plus ve üzeri aboneliklerden başlayarak WPForms tarafından çeşitli pazarlama bağlayıcıları desteklenir. WPForms Lite kullanıyorsanız Constant Contact entegrasyonunu yine de ücretsiz olarak kullanabilirsiniz.
Bu örnekte kayıt formunuzu Brevo'ya entegre etme sürecinde size hızlı bir şekilde yol göstereceğiz.
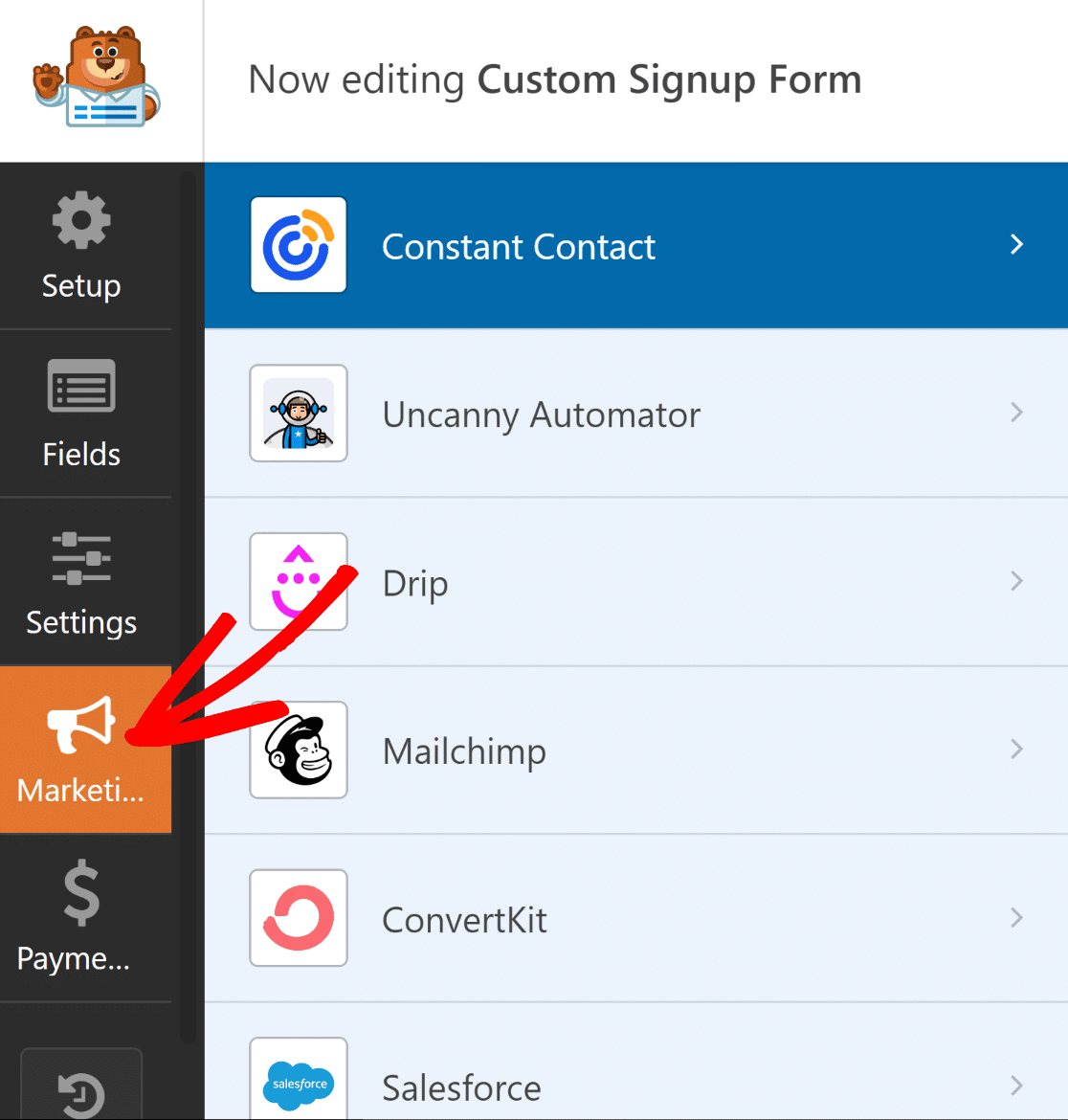
Sadece kenar çubuğunun Pazarlama sekmesinde.

Daha sonra formunuzun hangi hizmete bağlanması gerektiğine karar verin. Gerekli eklentinin yüklenmesi, Sürekli İletişim hariç, desteklenen tüm pazarlama entegrasyonları için bir ön koşuldur.
Eklentiyi tıkladığınızda, WPForms önceden yüklü değilse onu yükleyecektir.
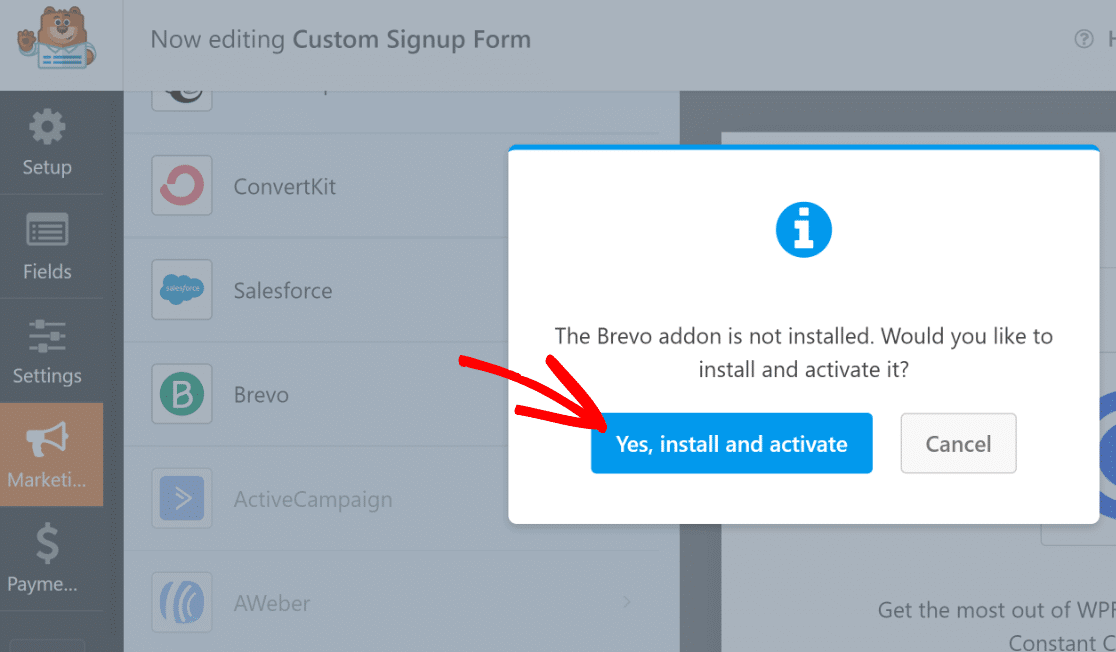
Burada Brevo kullanılıyor. Pazarlama sayfasında Brevo'ya tıkladığımızda kurulum istemi çıktı. Evet, yükle ve etkinleştir seçeneğine tıkladıktan sonra Brevo eklentisinin kurulması ve hazır olması yaklaşık 5 saniye sürdü.

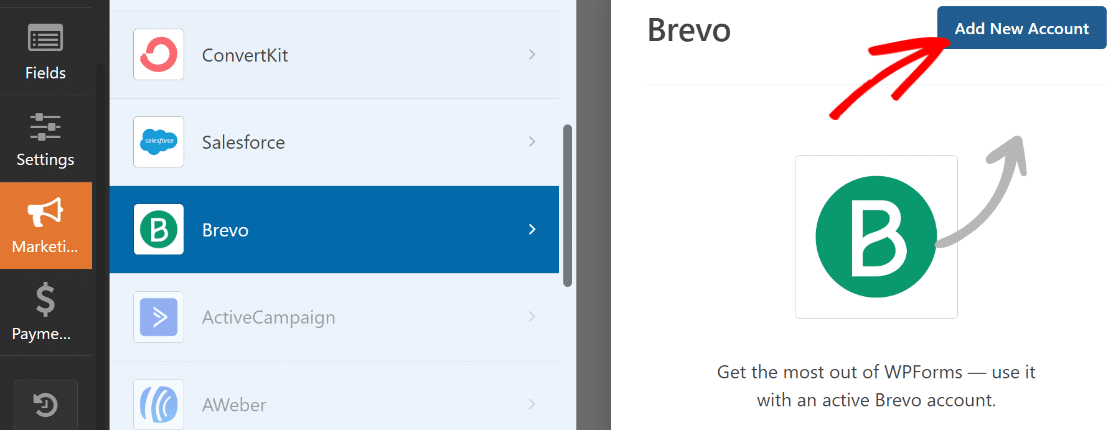
Daha sonra Brevo'yu seçtikten sonra soldaki pencerenin sağ üst köşesindeki Yeni Hesap Ekle butonuna tıklayın.

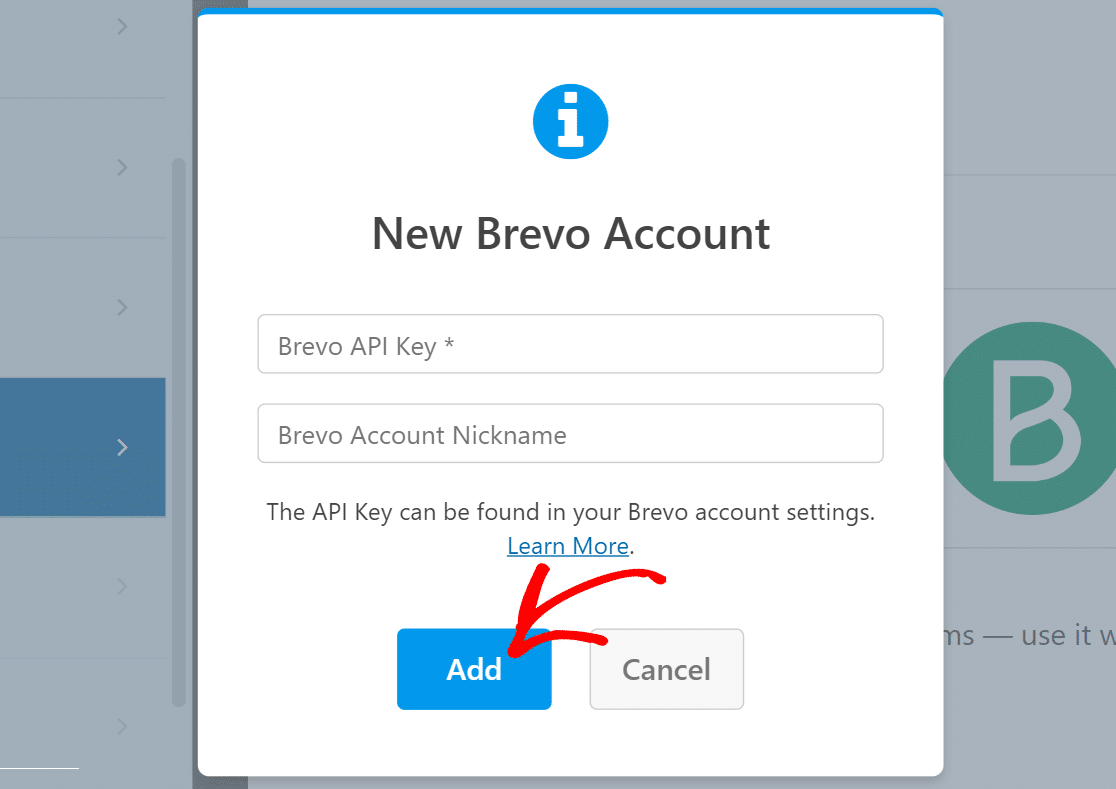
Hesabınızın takma adını ve Brevo API Anahtarını şimdi girin. Gerekli veriler girildikten sonra Ekle'ye tıklayın.

Brevo hesabınıza bağlandığınız anda sağdaki bölme yeni bir ayarlar listesiyle güncellenecektir.
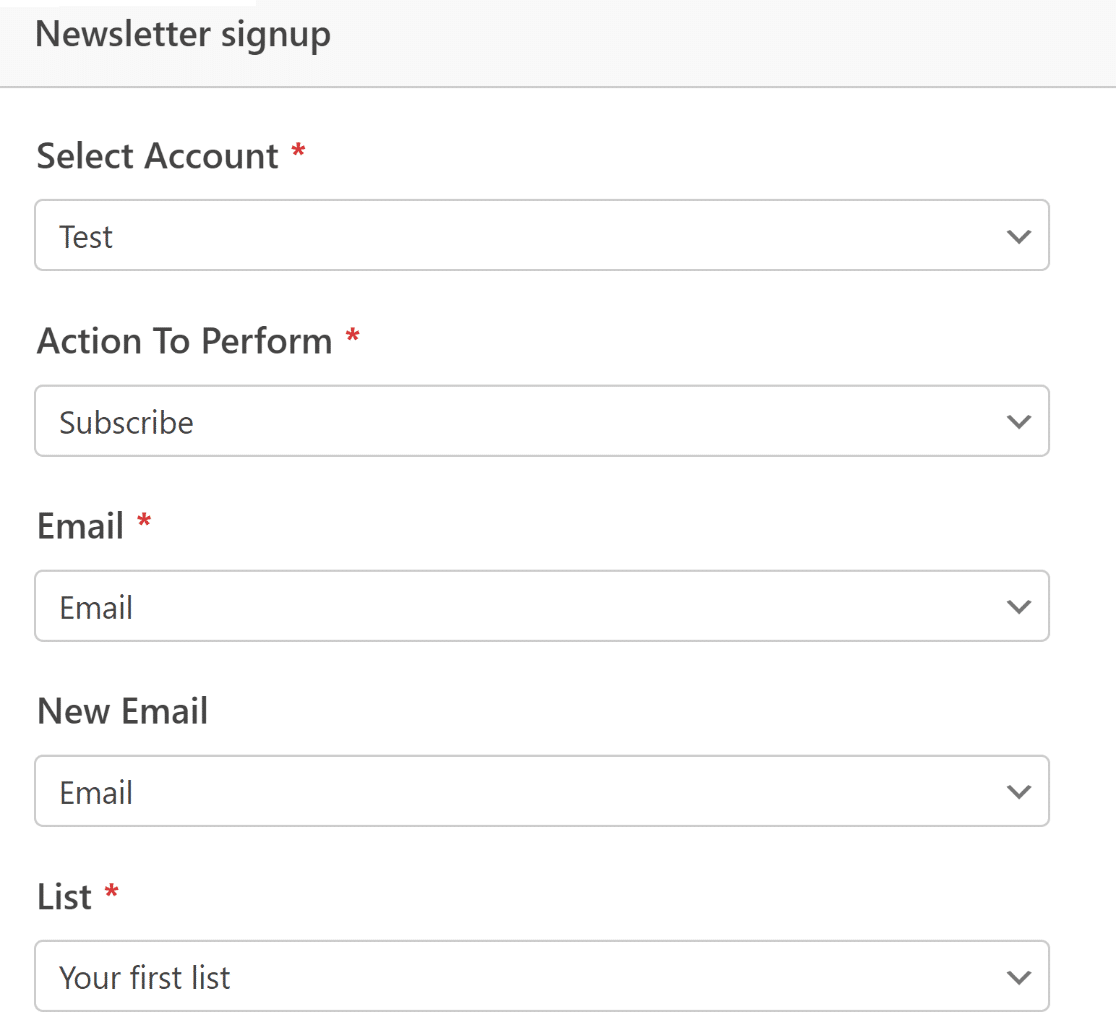
Formunuzun Brevo hesabınızla etkileşim kurma şeklini özelleştirmek için açılır kutuları kullanmaktan çekinmeyin. Form gönderildiğinde Brevo'da ne olacağı, hangi abonelerin eklenmesi veya kaldırılması gerektiği, e-posta alanlarının nasıl eşleneceği ve daha fazlası gibi çeşitli hususları yapılandırabilirsiniz.

İşiniz bittiğinde üstteki Kaydet'i seçtiğinizden emin olun.
Pazarlama entegrasyonu tamamlandı. Oldukça basitti, değil mi?
Kayıt Formunuzu Stillendirin ve Yayınlayın
Artık kayıt formu için gerekli özellikleri oluşturmayı tamamladık. Ancak yazının başında da vurguladığımız gibi etkileyici bir formun pratik olmasının yanı sıra görsel olarak da dikkat çekici olması gerekir.
İçerik alanını kullanarak formumuza bazı metin ve ifadeleri zaten eklemiş olsak da, WPForms ve Elementor'un birleşik gücüyle çok daha fazlasını yapabiliriz.
Formunuz hazır olduğunda çarpı butonuna tıklayarak WPForms'tan kolaylıkla ayrılabilirsiniz. Şu andan itibaren, yeni oluşturulmuş formunuzun Elementor düzenleyicisine widget olarak eklenmesi gerekiyor.
Forma tıkladıktan sonra soldaki panelden Stiller sekmesini seçin.

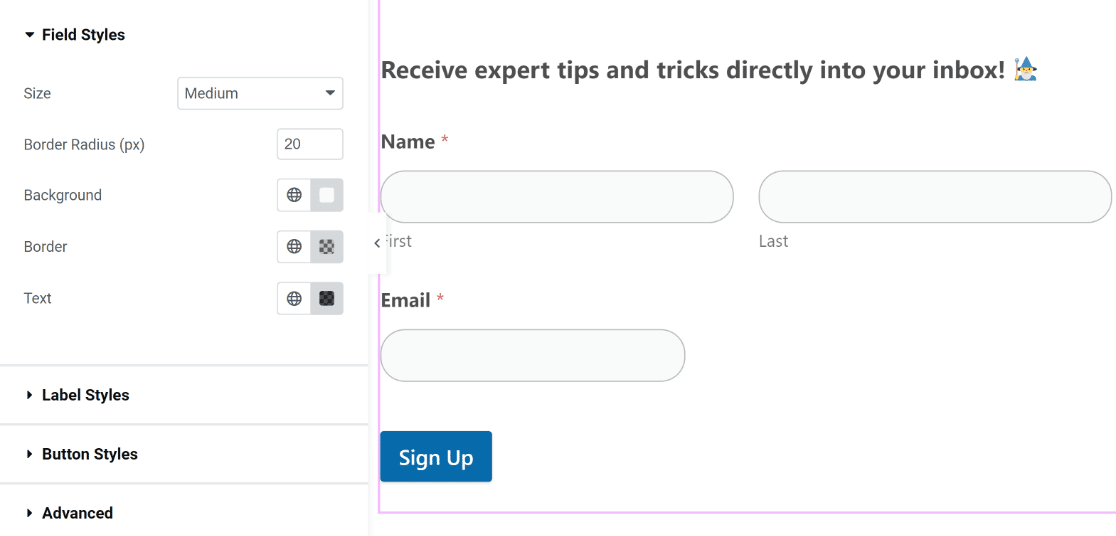
Bu sayfada çeşitli form öğelerinin stilini değiştirmeye yönelik seçenekler bulunur. Örneğin butonlarınızın, etiketlerinizin ve alanlarınızın görünümünü değiştirmek için herhangi bir kod bilmenize gerek yok.
Formumuzdaki alan sınırları varsayılan olarak düz köşeli dikdörtgen şeklindedir. Ancak daha yuvarlak alan sınırları elde etmek için tek yapmanız gereken, Alan Stilleri altındaki kenarlık yarıçapı ayarını yükseltmektir.

Benzer şekilde, düğmelerinizin, etiketlerinizin ve alanlarınızın rengini değiştirmek için tıklamanız yeterlidir. Temamızı mükemmel ve güzel bir şekilde tamamladıklarından varsayılan renkleri kullanacağız. Ancak formunuz için alternatif renk şemalarıyla oynamaktan çekinmeyin.
Elementor'da form kapsayıcı stillerinizi de değiştirebilirsiniz. Bunu gerçekleştirmek için Gelişmiş sekmesine tıklayın.

Bu bölümde arka plan özelleştirmeleri, animasyon efektleri ve düzen ayarlamaları gibi çok sayıda ilginç ayar bulunur.
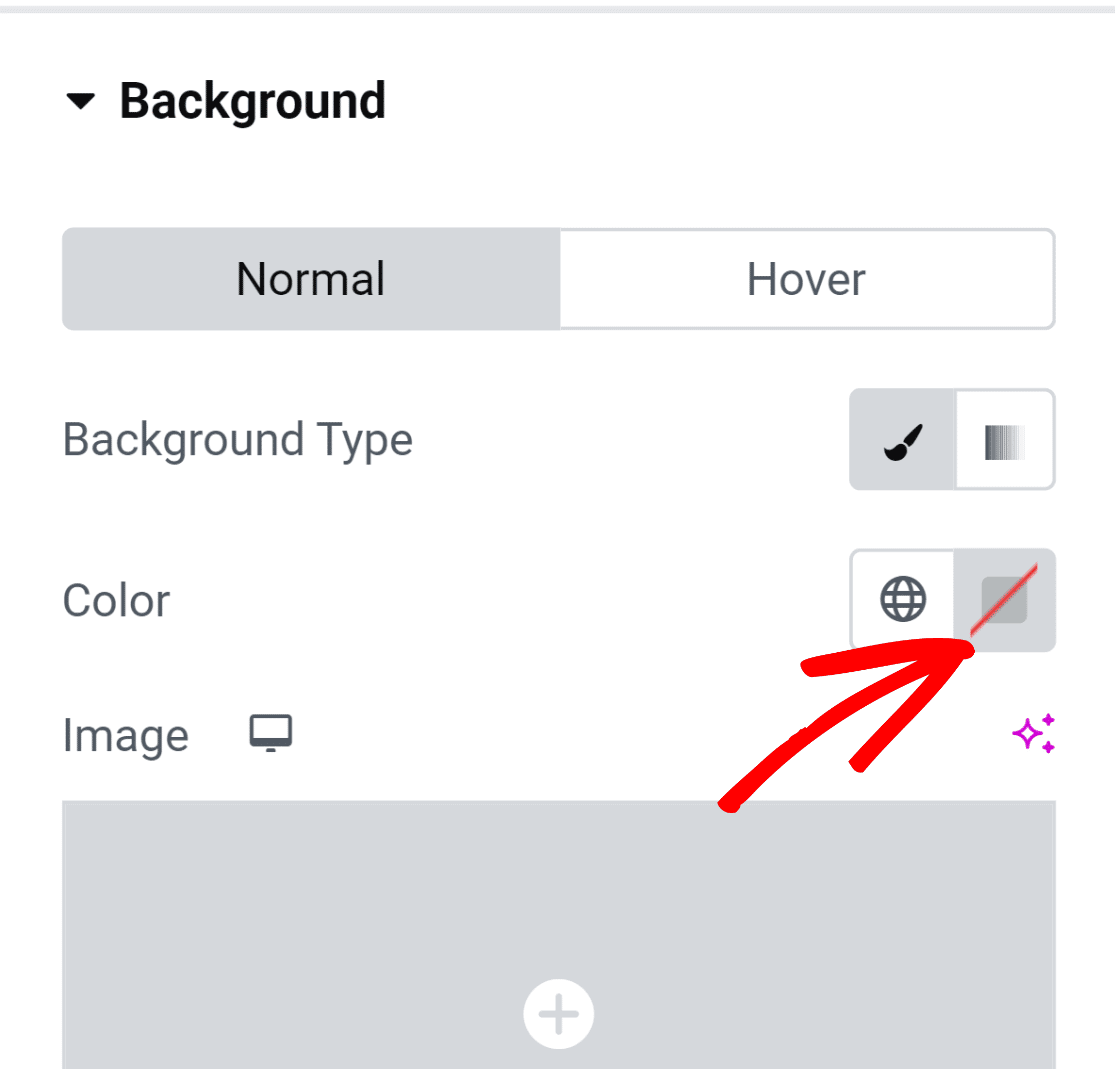
Form kabının daha canlı görünmesini sağlamak için bir arka plan rengi ekleyelim. Menüye daha fazla ayar eklemek için Arka Plan seçeneğini seçin.
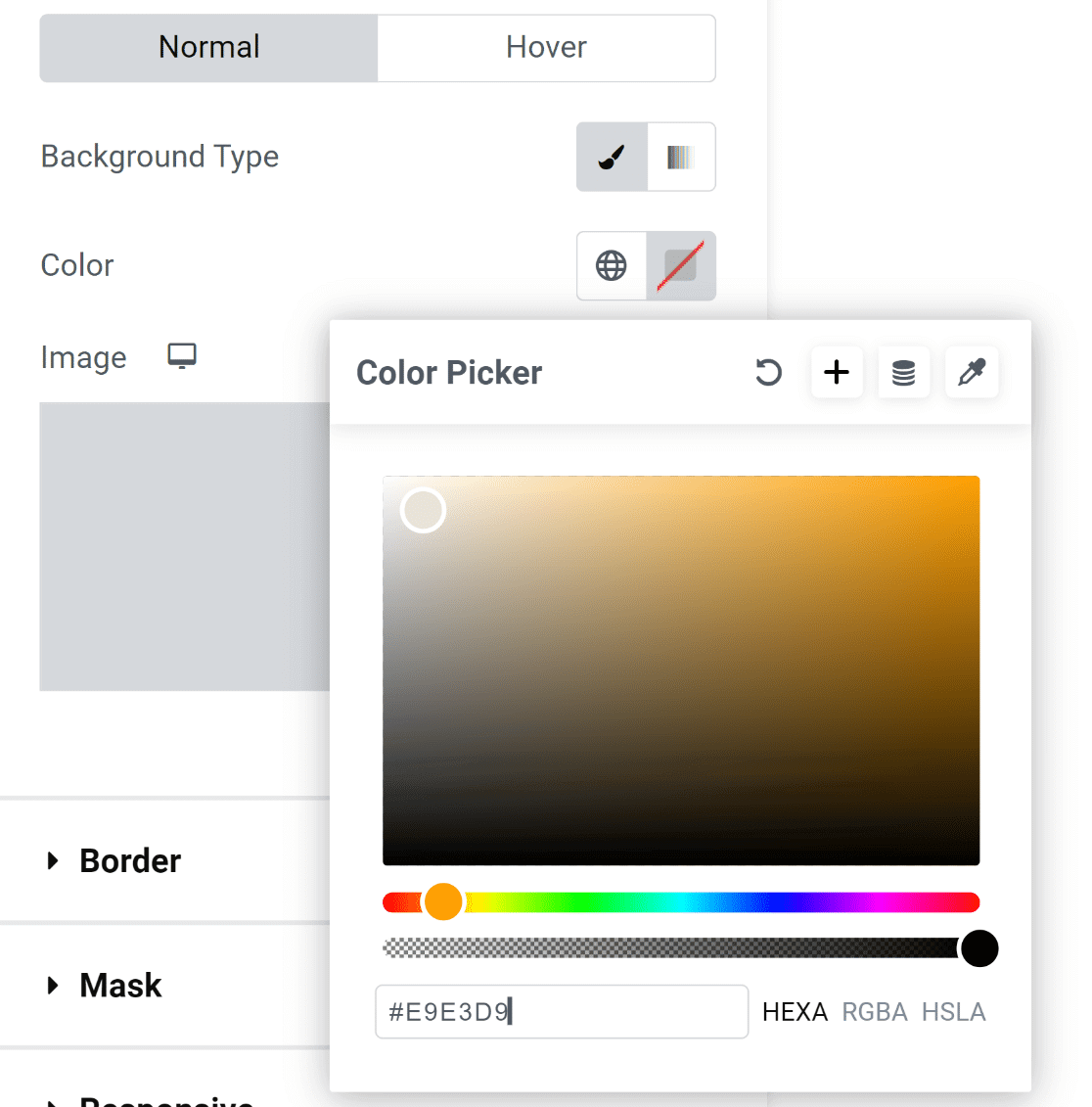
Sağ tarafta bulunan renk seçim ikonunu seçerek düz renk uygulayacağız.

Renk seçme aracı, tek tıklamayla herhangi bir rengi seçmenizi sağlar.

Renk seçilir seçilmez form çok daha çekici görünür!
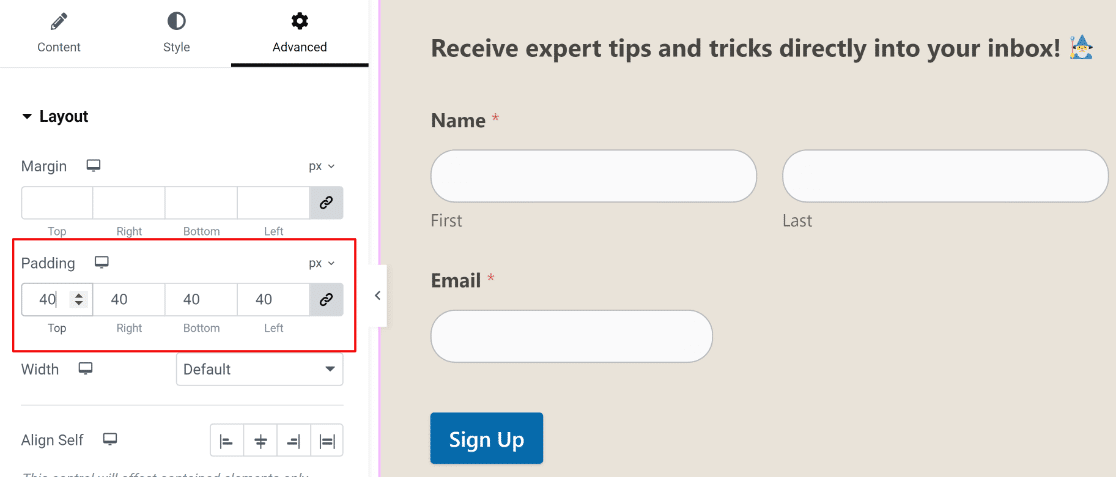
Yine de hoş görünmüyor çünkü formun elemanları kabın kenarlarına temas ediyor.

Bu basit bir onarım!
Kenar boşluğu ve dolgu ayarlarına erişmek için sol bölmedeki Gelişmiş menüsünden Düzen'i seçin. Tek yaptığımız biraz dolgu eklemekti ve sonuç harika görünüyor!

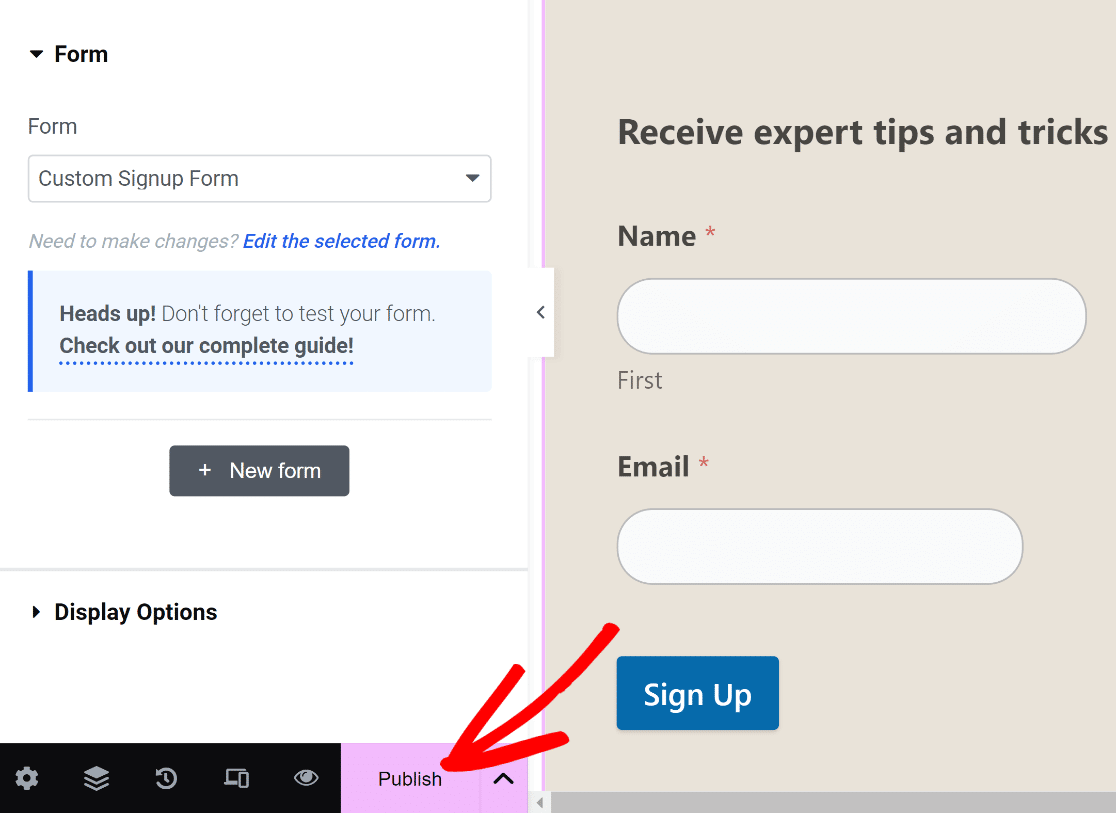
Şu anda formunuzu yayınlamaya hazırız. Ancak isterseniz burada daha fazla zaman geçirebilir ve diğer ayarlamaları deneyebilirsiniz.
Hazır olduğunuzda alttaki "Yayınla" düğmesine basın.

Yayınlanan sayfanızı görmenizi isteyen bir bildirim hemen görünecektir.
Devam edin ve sayfanızı yayınladıktan sonra inceleyin.

İşte bu kadar!
Kişiselleştirilmiş bir kayıt formu oluşturmak için WPForms ve Elementor'u kullandınız.
Bununla formunuzun web siteniz için özelleştirildiğinden ve e-posta abone sayınızı sorunsuz bir şekilde artırmanıza yardımcı olacak yerleşik, zaman kazandıran özelliklere sahip olduğundan emin olabilirsiniz!
Kapanış
Elementor'da özel kayıt formları oluşturmak, esnek form widget'ı ve sürükle ve bırak arayüzü sayesinde kullanıcı dostu bir işlemdir. Özelleştirilmiş alanlar, şık stil seçenekleri ve markaya özel tasarım öğeleriyle profesyonel görünümlü formları kolayca özelleştirebilirsiniz. İyi estetikle eşleştirilen stratejik yerleştirme, daha yüksek dönüşüm oranlarına yol açar.
Düzenleri deneyin ve net kullanıcı geri bildirimi sağlayın. Gönderimleri kolayca toplamak için formlarınızı e-posta hizmetlerine bağlayın. Sonuçta Elementor, web siteniz ve markanızla eşleşen kayıt formları oluşturmanıza olanak tanıyarak etkili liste oluşturmayı kolaylaştırır. Gerçek zamanlı analizlerle formlarınızı sürekli olarak optimum performansa göre hassaslaştırabilirsiniz.





