Elementor kullanıyorsanız, otomatik olarak kapanan akordeon widget'ının nasıl yapıldığını merak ediyor olabilirsiniz. Geçiş veya SSS bölümü olarak Elementor'un kendi akordeon bloğunu kullanabilirsiniz. Akordeonunuz çok sayıda nesneyi tutabilir. Sayfayı yenilediğinizde, her zaman varsayılan olarak seçilen ilk öğeyle açılır. Elementor, onu kontrol etmenize izin veren hiçbir özelliğe sahip değildir. Elementor panosunda kapatamazsınız. Web siteniz için öğeleri kapatmayı seçebilirsiniz.

Bu gönderideki adımları izleyerek Elementor'un Akordeon widget'ını otomatik olarak nasıl kapatacağınızı göstereceğiz.
Akordeon Widget Kurulumu
Varsayılan durumda, akordeon öğesi çeşitli şekillerde kapatılabilir. Alternatif olarak, aynı görevi tek bir fare tıklamasıyla gerçekleştirmek için Mutlak Eklentiler Gelişmiş Akordeon widget'ı kullanılabilir.
Manuel Yöntem
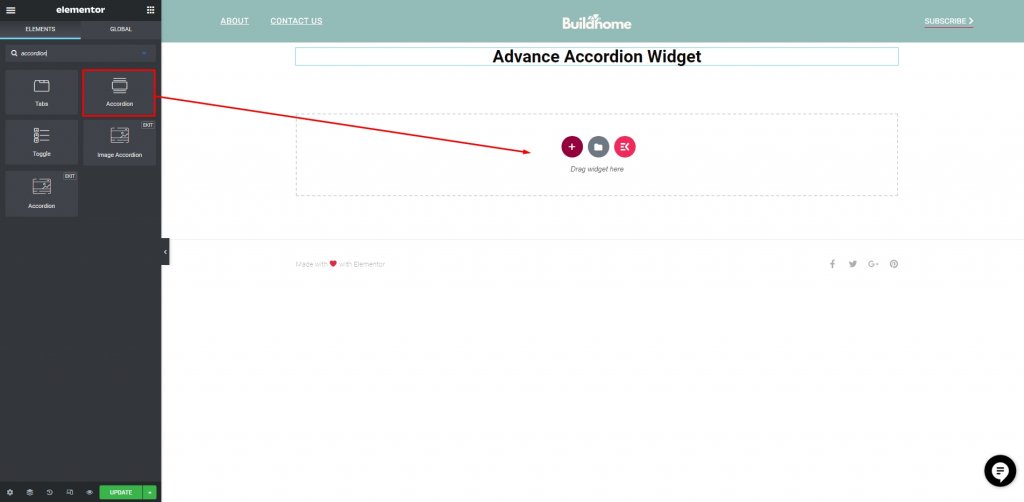
Elementor akordeon widget'ına JavaScript eklemek, bunu manuel olarak yapmanın tek yoludur. Akordeon widget'ını yeni bir sayfaya ekleyin ve ürünlerinizi eklemeye başlayın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
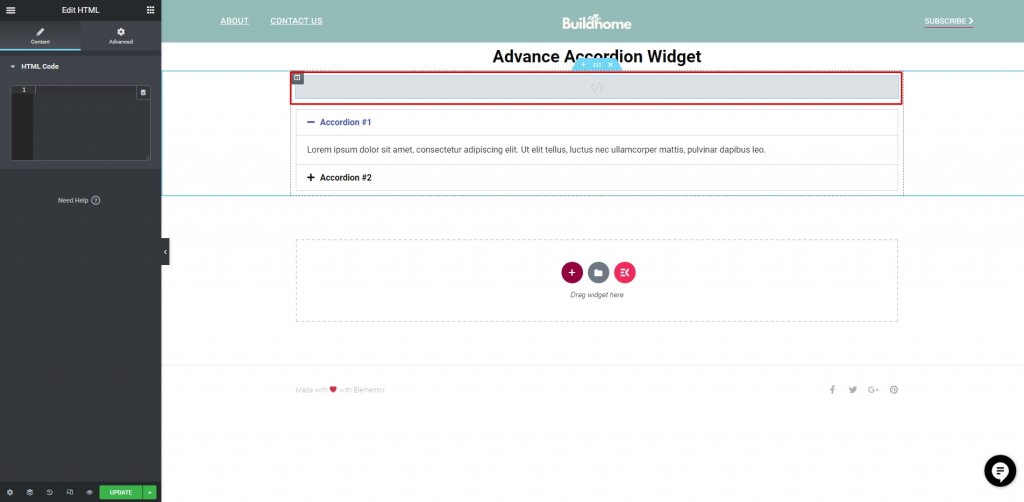
Ardından, akordeon widget'ından önce bir HTML kodlama bloğu ekleyin.

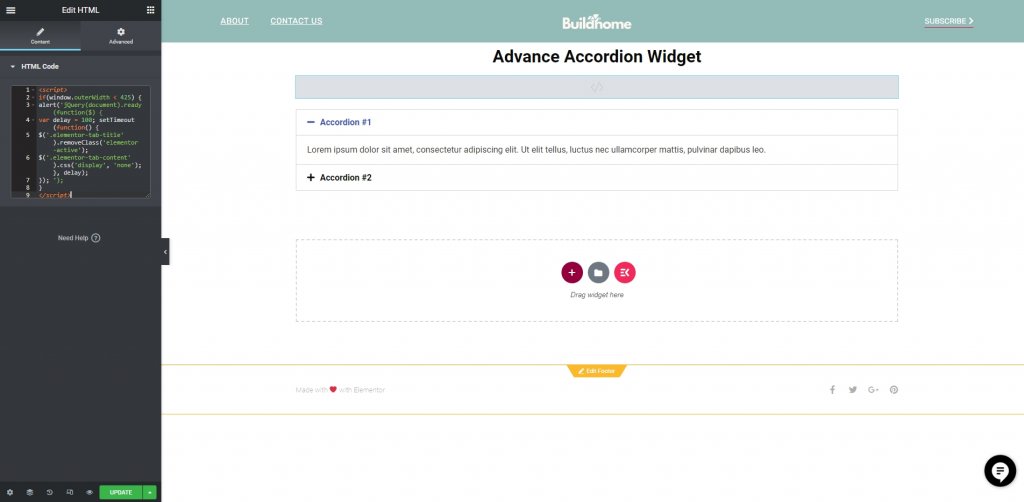
Akordeondan önce aynı bölümdeki HTML bloğuna aşağıdaki JavaScript kodunu eklemeniz gerekir.
<script>
if(window.outerWidth < 425) {
alert('jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
}); ');
}
</script>
Şimdi "güncelle"ye tıklayarak görevi kaydedin ve canlı bir sayfayı kontrol edin. Şimdiye kadar akordeonunuz varsayılan olarak kapalı olacaktır.

Mutlak Eklenti Eklentisi
Kod ekleme konusunda kendinizi rahat hissetmiyorsanız, Mutlak Eklentiler eklentisini yükleyebilir ve ardından Gelişmiş Akordeon Widget'ını ekleyebilirsiniz.
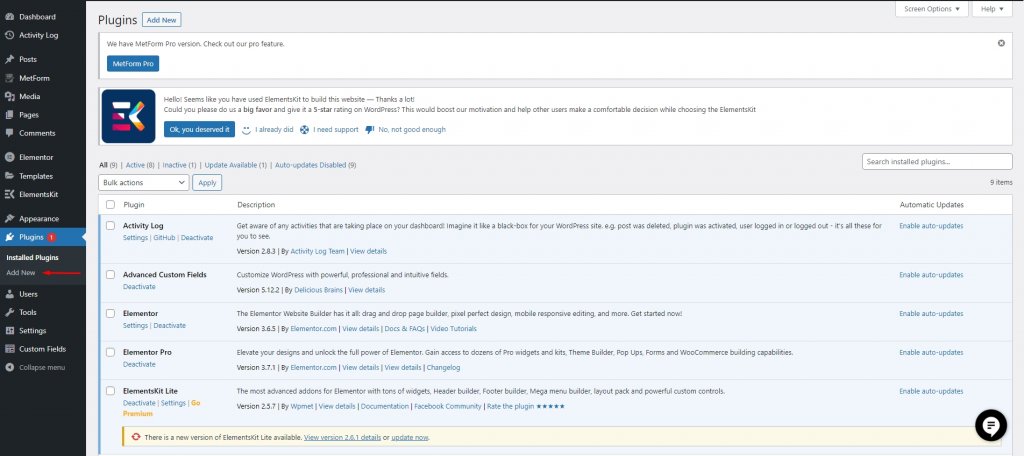
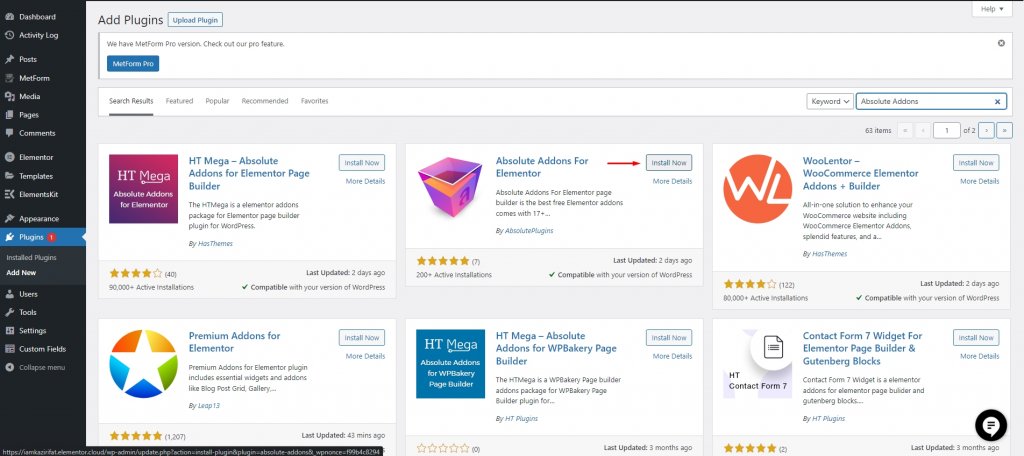
Eklentilere gidin ve Yeni Ekle'ye gidin.

Şimdi, "Mutlak Eklentiler" adlı eklentiyi arayın. Bulduğunuzda, yükle'yi tıklayın ve ardından eklentileri etkinleştirin.

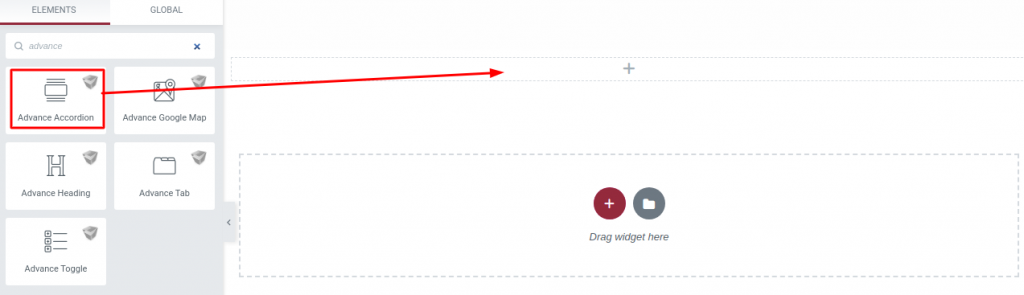
Eklentiyi kurup etkinleştirdikten sonra "+" simgesine tıklayarak ve ardından sol çubuğun blok bölümünde Gelişmiş Akordeon'u arayarak Elementor'da bir bölüm oluşturun. Az önce yaptığınız yeni bölüme Gelişmiş Akordeon bloğunu bırakın.

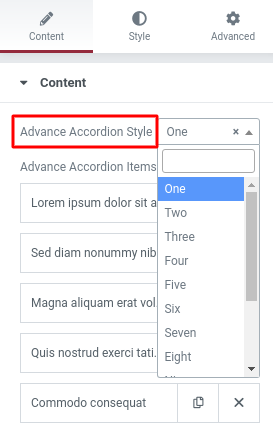
Artık İçerik sekmesinin altındaki açılır menüden Akordeon stilini seçebilirsiniz. Gelişmiş Akordeon alanı, aralarından seçim yapabileceğiniz on üç benzersiz ve profesyonel görünümlü stile sahiptir. Moda söz konusu olduğunda çok çeşitli seçenekleriniz var.

Akordeon Denetleyici seçeneğinde, İlk Kez Genişlet seçeneklerini göreceksiniz. İlk öğeyi etkin tuttuğunuz sürece, genişletilmiş durumunu koruyacaksınız. Seçeneği devre dışı bırakarak ilk öğeyi kapatın.
Toplama
Elementor , adımları uyguladıktan sonra Akordeon widget'ını varsayılan olarak kapalı olacak şekilde ayarlamanıza olanak tanır. Artık, web sitenizi daha fazla ve daha iyi güvenlik ve rahatlıkla barındırmak için Elementor Cloud'u kullanabilirsiniz. Diğer web geliştirme projelerinize yeni bir dalga eklemek için diğer Elementor Eğitimlerimizi takip edin.





