WordPress web sitenizi tasarlamak için Elementor kullanıyorsanız, öne çıkan resimlerin etrafına metin sarmanın biraz zor olabileceğini fark etmiş olabilirsiniz. Ancak endişelenmeyin, bu eğitimde size yardımcı oluyoruz! Bu gönderide, metni Elementor'da öne çıkan görüntülerin etrafına nasıl saracağınızı ve her şeyin tamamen dinamik kalmasını nasıl sağlayacağınızı göstereceğiz. Bunu doğrudan yapmanın basit bir yolu olmasa da, kolayca yapmanız için gerekli adımlarda size yol göstereceğiz. Bu nedenle, ister deneyimli bir web geliştiricisi olun ister yeni başlayan bir web geliştiricisi olun, öne çıkan resimlerinizi web sitenizde sarılmış metinle nasıl öne çıkaracağınızı öğrenmek için okumaya devam edin.

Kısa Kod Oluştur
Öne çıkan görüntüyü yazı metni içeriğinin etrafına dinamik olarak sarmak için aynı DOM düzeyinde olmaları gerekir. Bu nedenle, görüntüyü ve ardından gönderi içeriğini sırayla çıkaran bir kısa kod oluşturmak için PHP kullanıyoruz.
Bu işlevi uygulamak için lütfen Kod Parçacıkları eklentisinde yeni bir parçacık oluşturun veya kodu alt temanızın functions.php dosyasına ekleyin.
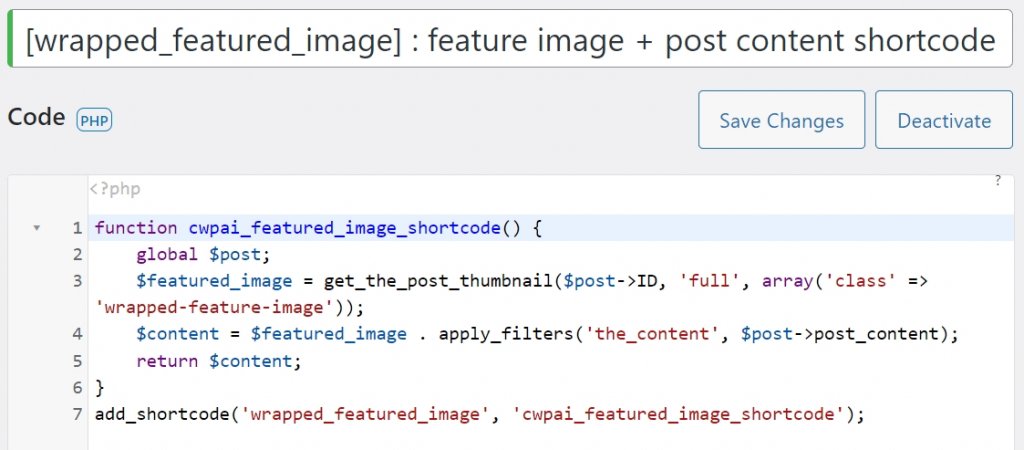
function elementhow_featured_image_shortcode() {
global $post;
$featured_image = get_the_post_thumbnail($post->ID, 'full', array('class' => 'wrapped-feature-image'));
$content = $featured_image . apply_filters('the_content', $post->post_content);
return $content;
}
add_shortcode('wrapped_featured_image', 'elementhow_featured_image_shortcode');
şimdi kod parçacığını istediğiniz gibi yeniden adlandırın. - olarak yeniden adlandırıyorum
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla[wrapped_featured_image] : feature image + post content shortcode
Burada [wrapped_featured_image] kısa kodun adıdır ve kodla işiniz bittiğinde, kodu çalışır hale getirmek için etkinleştir'i tıklayın.
Elementor Ayarları
Öne çıkan görüntüleri gönderi metninin etrafına kaydırmak için istenen efekti elde etmek için Elementor Tek Gönderi şablonuna erişin. Post Content & Öne Çıkan Görseller gibi olağan öğeleri kullanmak yerine, sonraki adımları izleyin.

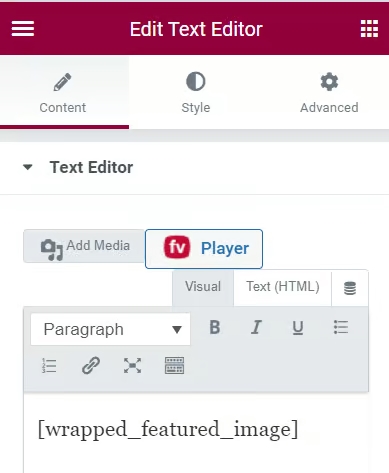
Metin düzenleyici öğesi bu amaçla kullanılacaktır. Bir kısa kod öğesi de düşünülebilirken, metin düzenleyici öğesinin kullanılması, mevcut tüm tipografi stil seçeneklerine erişim sağlar.

Metin düzenleyiciyi ekledikten sonra, [wrapped özellikli görsel] kısa kodunu ekleyin.
Kısa kod oluşturulacak ve metin düzenleyicinin dışına tıkladığınız anda sonucu göreceksiniz.
Stil seçeneklerini kullanarak birkaç ayarı değiştirebilirsiniz. Bununla birlikte, gönderi içeriği metinlerini biçimlendirmek için, genel stilleri kullanmanız daha iyi olur.
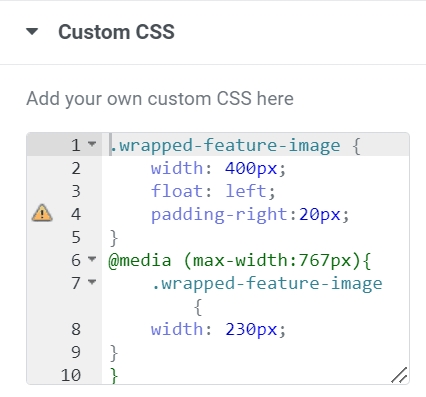
Son olarak, resmi gönderinin metin içeriğinin etrafına sarmak için bu CSS'yi kullanın.
Gelişmiş > Özel CSS altındaki metin düzenleyici öğesi için CSS'yi ekleyin. CSS'yi değiştirerek görüntünün boyutunu ve dolgusunu değiştirebilirsiniz. 'şamandıra; sol' kısım, ambalajın çalışmasını sağlayan kısımdır!
.wrapped-feature-image {
width: 400px;
float: left;
padding-right:20px;
}
@media (max-width:767px){
.wrapped-feature-image {
width: 230px;
}
}

Sarma
Sonuç olarak, Elementor'da öne çıkan bir görüntünün etrafına metnin nasıl sarılacağını öğrenmek, web sitenizin görsel çekiciliğini ve okunabilirliğini büyük ölçüde artırabilir. Bu kılavuzda özetlenen adımları izleyerek bu efekti kolayca elde edebilir ve içeriğiniz için daha gösterişli ve profesyonel bir görünüm oluşturabilirsiniz. Özel tasarım ihtiyaçlarınız için mükemmel dengeyi bulmak üzere farklı hizalama ve boşluk bırakma seçeneklerini denemeyi unutmayın. Elementor'un sezgisel ve kullanıcı dostu arayüzü ile web sitesi tasarım becerilerinizi yükseltebilir ve çevrimiçi varlığınızı bir sonraki seviyeye taşıyabilirsiniz.





