Elementor , web siteleri oluşturmayı ve değiştirmeyi kolaylaştıran popüler bir WordPress sayfa oluşturucusudur. Elementor'un kullanışlı özelliklerinden biri, kullanıcıların web sitesinde yapılan değişiklikleri geri almalarına ve yeniden yapmalarına olanak tanıyan "Geçmiş" özelliğidir. Bu makalede, eylemleri geri almak ve yinelemek için Elementor'daki geçmiş özelliğinin nasıl kullanılacağını keşfedeceğiz. Belirli değişikliklere nasıl atlayacağımızı ve sayfanın farklı sürümlerini nasıl kaydedeceğimizi de tartışacağız. Bu makale, her zaman geri dönüp yaptığınız hataları düzeltebileceğinizi bilerek web sitenizde güvenle değişiklik yapmak için Elementor'un geçmiş özelliğini nasıl kullanacağınızı gösterecektir.

Elementor Geçmişine Giriş
Artık düzenleyicide yaptığınız her şeyi geri alabilir ve gerekirse tekrar yapabilirsiniz.
Bir hata yaptım? Endişelenme! Geçmişte ne yaptığınızı görmek için Ctrl/Cmd + Z tuşlarına basın veya geçmiş panelini açın.
Bu, değişiklikleri her kaydettiğinizde kaydedilmiş bir sürümünü oluşturan, halihazırda kullanışlı olan Düzeltme Geçmişi özelliğine önemli bir eklemedir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaGeçmiş Özelliğinin Kullanımı
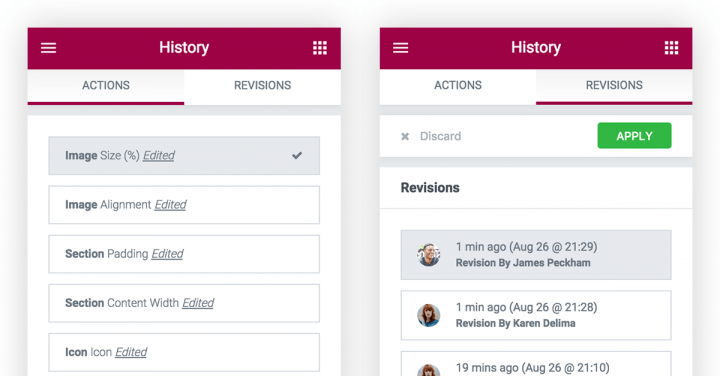
Sol panelin altında yeni bir saat sayacı simgesi göreceksiniz. Üzerine tıklarsanız, geçmiş paneli açılır ve iki sekme gösterilir: Eylemler ve Düzeltmeler.
Eylemler Sekmesi
Eylemler sekmesinde, Elementor'da yaptığınız her şeyin bir kaydını görebilirsiniz. Metin eklemekten düğmenin rengini değiştirmeye kadar … Eksik hiçbir şey yok.
Adımları geçip üzerlerine tıklayarak ne yaptığınızı öğrenebilirsiniz.
Aksi takdirde güzel olan sayfa tasarımınızı mahveden korkunç hatayı yaptığınız noktayı tam olarak bulana kadar adımların listesini gözden geçirin (size Comic Sans yazı tipini kullanmamanızı söylemiştim!)
Dönmek için doğru yeri bulduğunuzda, oradan devam edin. Tıpkı "Geri Al" ve "Yinele" düğmelerine sahip herhangi bir yazılımda olduğu gibi, eylemler arasında geçiş yapabilirsiniz.

Düzeltmeler Sekmesi
Eylemler listesinin sonuna gelirseniz, Düzeltmeler sekmesine tıklayarak daha da geriye gidebilirsiniz.
Düzeltmeler çok faydalıdır ve değişiklikleri kaydetmek için WordPress'teki aynı işlev kullanılarak kaydedilir. Bu, Elementor'un revizyonlarını çok hızlı hale getirir ve ayrıca revizyonları hızlandıran herhangi bir eklentinin kullanılmasına izin verir.
Sayfanızı her kaydettiğinizde, Düzeltme Geçmişi özelliği sayfanın nasıl değiştiğini not eder. Bu, sayfa tasarımınızın eski sürümleri arasında geçiş yapmanızı sağlar. Bu, sayfa tasarım sürecinizin her adımının yedeklendiği anlamına gelir.
Geri dönmek istediğiniz revizyonu seçtikten sonra "Uygula" düğmesine basarsınız ve mevcut sayfa, revizyonda kaydedilen sürüme geri döner.
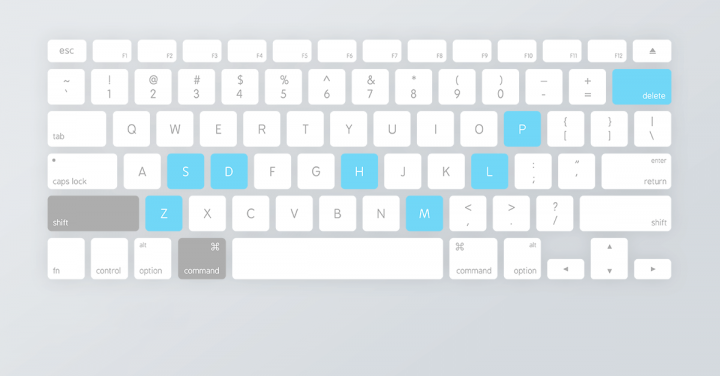
Yeni Kısayol Tuşları
Elementor ile tasarım söz konusu olduğunda, kısayol tuşları çok yardımcı olur. Bu, tüm tasarım sürecini hızlandıran düzenleyicide farklı şeyler denemenizi sağlar.
Kullandığımız tüm yazılımlarda z'ing'i kontrol edebilmeye o kadar alıştık ki Elementor'da da aynı özelliğin olması doğal görünüyor. Dostum, sonunda ona basarak son eyleme geri dönebilirsin.

Elementor'un artık dört yeni kısayolu var: "Yinele", "Geri Al", "Sil" ve "Çoğalt". İşte tüm kısayol tuşlarının bir listesi:
- Geri Al - Ctrl / Cmd + Z - Sayfada yapılan herhangi bir değişikliği geri al
- Redo - Ctrl / Cmd + Shift + Z - Sayfada yapılan herhangi bir değişikliği yeniden yapın
- Çoğalt - Ctrl / Cmd + D - Düzenlenen bölümü/sütun/widget'ı çoğalt
- Sil - Sil - Düzenlenen bölümü/sütun/widget'ı sil
- Kaydet - Ctrl / Cmd + S - Çalışmanızı kaydedin ve muhtemelen revizyon geçmişiyle ona geri dönün
- Geçmiş - Ctrl / Cmd + Shift + H - Revizyon Geçmişi paneline gider
- Panel / Önizleme - Ctrl / Cmd + P - Panel ve önizleme görünümü arasında geçiş yapın
- Mobil Düzenleme - Ctrl / Cmd + Shift + M - Masaüstü, tablet ve mobil görünümler arasında geçiş yapın
- Şablon Kitaplığı - Ctrl / Cmd + Shift + L - Şablon Kitaplığı modelimizi açar
Elementor'un Keyfini Daha İyi Çıkarın!
Bu işlev hakkında ne düşünüyorsunuz ? Elementor'u tasarlamak için kullanma şeklinizi değiştireceğini düşünüyor musunuz ?
Elementor , çığır açan yepyeni özelliklerle hızlı bir ilerleme kaydediyor. Yeni geri al/yinele özelliğini denemek için bir dakikanızı ayırın. Yeni bir sayfa açın, bazı değişiklikler yapın ve ardından "Geri Al"ı tıklayın. Size yardımcı olacağına eminim.
Geçmiş, Elementor'da tasarım yaparken yeni şeyler denemenizi sağlar, böylece yeni bir şey denemekten asla korkmanıza gerek kalmaz.





