Elementor'un ilerleme çubuğu widget?'yi nasıl kullanacağınızı öğrenmek ister misiniz? Bu makalede ilerleme çubuğu widget'ından bahsedeceğiz ve nasıl çalıştığını göstereceğiz. İlerleme çubuğu widget'ı, web sitenizdeki kilometre taşlarını, projeleri, kampanyaları ve diğer şeyleri göstermek için kullanılabilir.

Elementor'daki ilerleme çubuğu widget'ının kullanımı çok kolaydır. Hem Elementor ücretsiz hem de Elementor pro kullanıcıları ilerleme çubuğu widget'ını kullanabilir. Öyleyse, daha fazla zaman kaybetmeden, Elementor ilerleme çubuğunu nasıl yapılandıracağımızı kontrol edelim.
Elementor'da İlerleme Çubuğu Widget'ı
İlk olarak, ilerleme çubuğu widget'ının görünmesini istediğiniz bir sayfaya veya yayına gidin. Sayfayı Elementor düzenleyicide açın ve ardından yeni bir bölüm oluşturmak için "+" işaretine tıklayın.

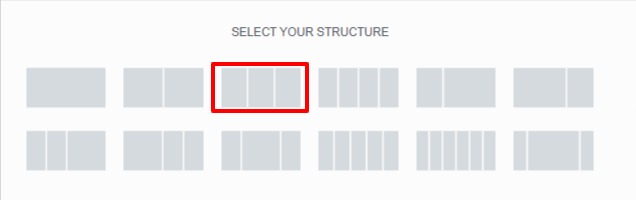
Şimdi bir sütun seçmelisiniz. Bölümün daha iyi görünmesi için buradaki ilerleme çubuğumuz için üç sütunlu bölümü kullanıyoruz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
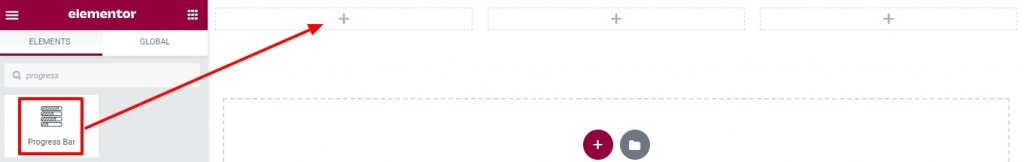
Şimdi sol pencere öğesi panelinde ilerleme çubuğunu bulun, sürükleyin ve az önce oluşturduğunuz sütuna bırakın.

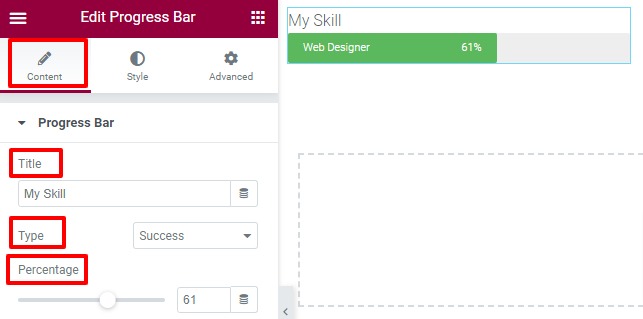
Artık ilerleme çubuğunun başlığını özelleştirebilir ve içerik sekmesinden yazabilirsiniz. Son olarak, ilerleme çubuğunda görüntülenen yüzdeyi ayarlayabilirsiniz.

İlerleme çubuğunun yüzdesini göstermek veya gizlemek istiyorsanız bunu yapabilirsiniz. Son olarak, içindeki içeriği eklemeye hazırsınız.

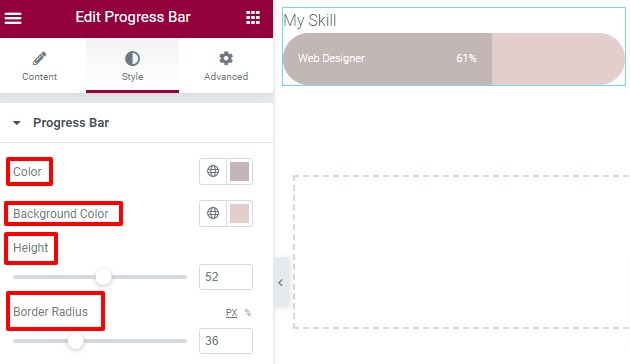
İlerleme çubuğuna stil vermek için şimdi stil sekmesine tıklamanız gerekecek. İlerleme çubuğunun rengini, arka planını ve yüksekliğini özelleştirmek için ilerleme çubuğunun menüsündeki çeşitli seçenekler arasından seçim yapabilirsiniz.

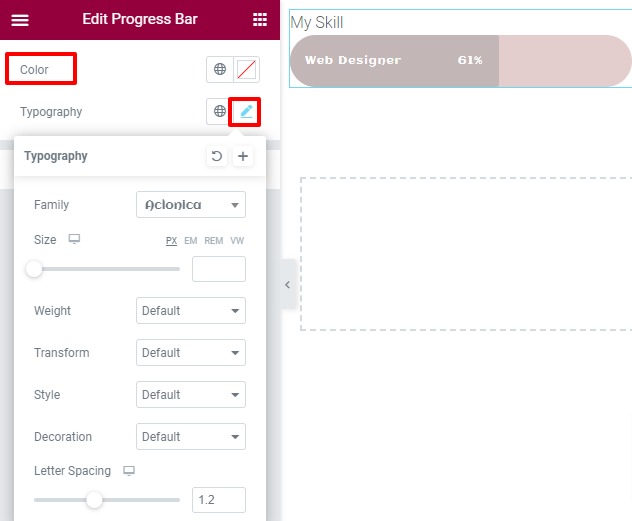
İç metin seçeneğinden yazı tipinin yanı sıra iç metin rengini de ayarlamak mümkündür. Yazı tipi ailesi, boyutu, ağırlığı ve harf aralığı, tipografi söz konusu olduğunda mevcut seçeneklerden sadece birkaçıdır.

Başlık rengi ve yazı tipi de başlık stili seçeneğinden ayarlanabilir.
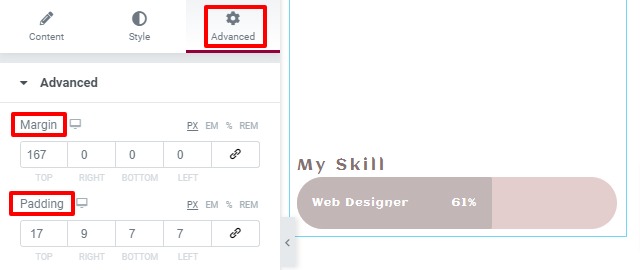
Bir sonraki adım, gelişmiş sekmeye geçmektir. Burada seçim yapabileceğiniz çeşitli stiller var.
İlerlemek
Bölümü istenen konuma yeniden hizalamak için gelişmiş menüden dolgu ve kenar boşluğu eklenebilir. Dört değeri birlikte ekleme seçeneğiniz vardır veya bu seçeneğin işaretini kaldırabilir ve birer birer ekleyebilirsiniz.

Belirli bölümleri düzenlemek için Z-endeksi, CSS kimliği ve sınıf da ekleyebilirsiniz.

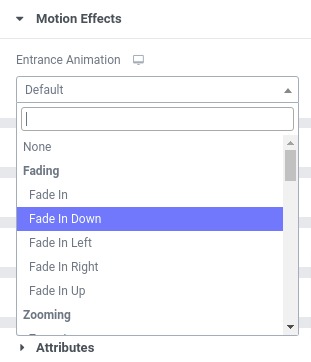
Hareket Efektleri
Hareket efekti seçeneği ile bir giriş animasyon efekti eklenebilir. Belirli bir bölüme uygulanabilecek çeşitli efektler vardır ve bunlardan herhangi birini seçebilirsiniz.

Animasyon gecikme süresi ve süresi de ayarlanabilir.

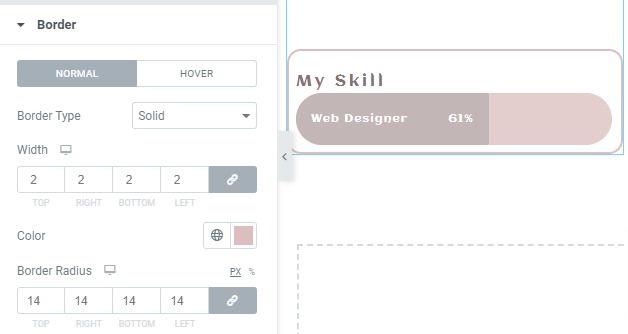
Sınır
Buradan kenarlık türünü, rengini ve yarıçapını değiştirebilirsiniz.

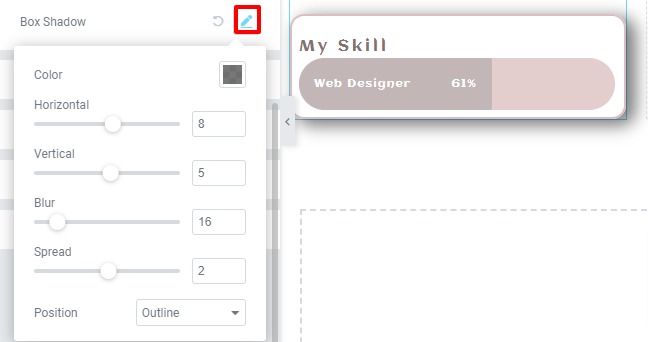
Kutu gölgesi düzenleme seçeneğini kullanarak tasarımınız için bir kutu gölge efekti de oluşturabilirsiniz.

Arka fon
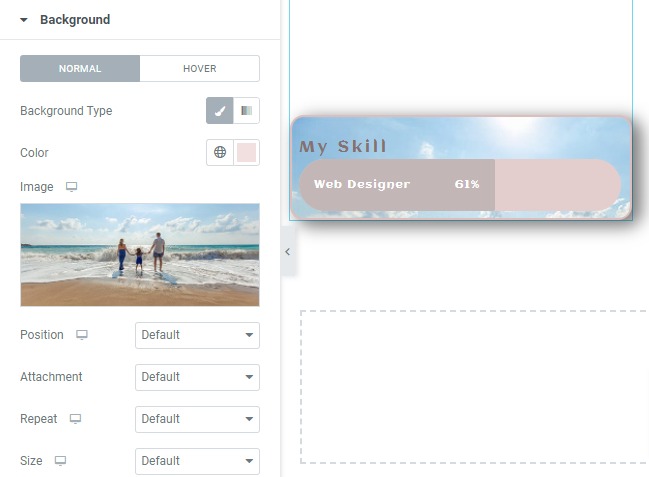
Normal ve vurgulu durumlar için arka plan ekleme, arka plan seçeneği ile yapılabilir. Klasik veya degrade arka planlar, seçtiğiniz arka plan stili için seçeneklerdir. Geleneksel yöntemi kullanırsanız bir görüntüyü arka plan olarak kullanabilirsiniz. Ayrıca, görüntünün konumunu, ekini ve boyutunu seçebilirsiniz.

Duyarlı
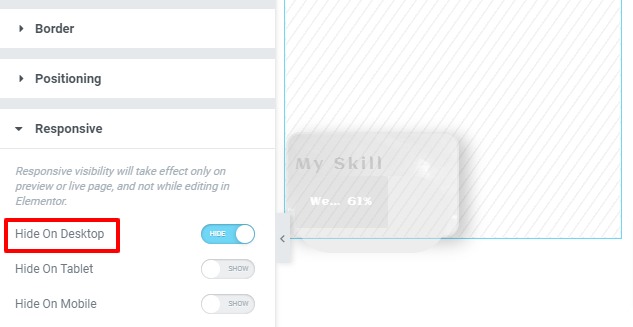
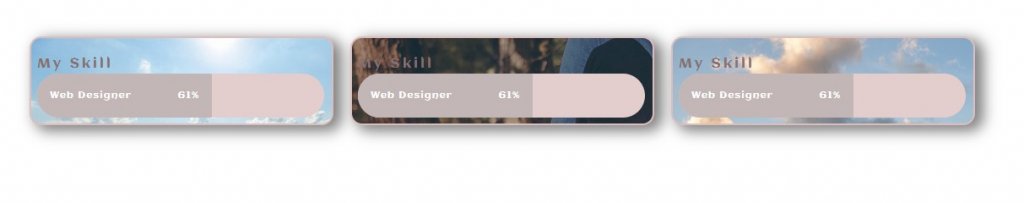
Duyarlılık ayarı, tüm ekran boyutlarında yanıt vermeyi özelleştirmenize olanak tanır. Her gadget'ın kendi stil seçenekleri vardır. Bölümler masaüstü, tablet ve mobil cihazlar için gizlenebilir. Sonuç olarak, parçanın gizlenmesi o cihazda görünmeyecektir. Parça kolayca kopyalanabilir, mobil cihazlar için farklı bir şekilde yeniden tasarlanabilir ve masaüstü bilgisayarlar için gizlenebilir. Otomatik olarak, mobil stil yalnızca mobil cihazlarda ve yalnızca masaüstü bilgisayarlarda görünecektir.

Ve ilerleme çubuğunuz hazır!

Toplama
Elementor , ilerleme çubuklarıyla çalışmayı basit ve eğlenceli hale getirir. Elementor'a öznitelikler ve özel CSS eklemek ücretsiz sürümde mümkün değildir. Bu özelliği kullanmak için pro sürüme geçmeniz gerekir.
Hepsi bu kadar. Yukarıda özetlenen adımları tamamladıktan sonra web sitenizde hoş bir ilerleme çubuğu gösterebileceksiniz. Bu bilgiyi faydalı bulursanız, lütfen arkadaşlarınızla paylaşın. Ayrıca CodeWatchers elementor eğitimlerini kontrol ettiğinizden emin olun.




