Elementor 2.5'den bu yana, temelde animasyon yaratabiliyoruz. Elemente Nasıl Animasyon oluşturacağınızı bilmek istediyseniz, doğru noktadasınız.

Bu Elementor güncellemesi, blogunuzda kullanabileceğiniz 4 farklı hareket efekti ekledi. Bu animasyonlara genel bir bakış sunacağız. Başlayalım.
Elementor'da Görüntüleri Canlandırma
Elementor ile şimdi animasyon eklemek mümkündür:
- Döndür
- Yatay Kaydırma
- Dikey Kaydırma
- Ölçek
Bu olaylardan birini gerçekleştirdiğinizde ne olduğunu somut olarak inceleyelim.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaElemente görüntülerin döner bir animasyonu nasıl oluşturulur
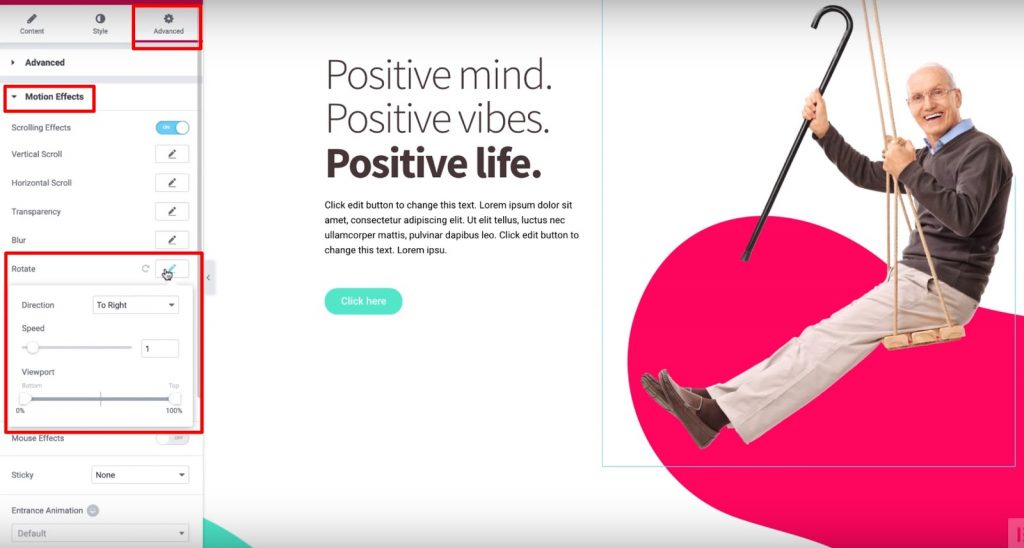
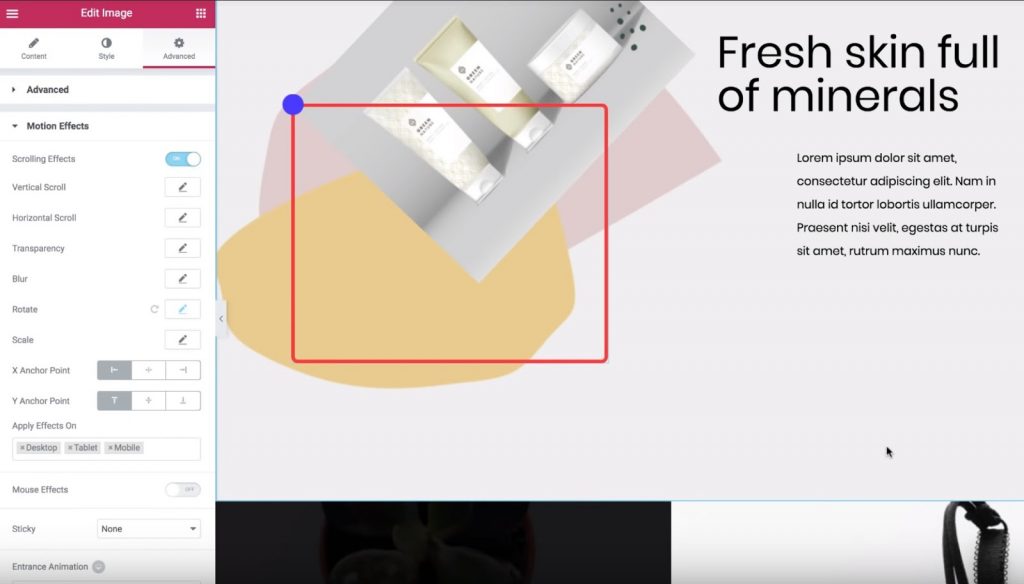
Dolayısıyla, resimleriniz için dönen bir animasyon oluşturmak istiyorsanız, Gelişmiş Sekmeye gitmeniz, Hareket Efektleri bölümünü açmanız ve Kaydırma Efektlerini açmanız gerekir. Ardından, Döndür seçeneğine tıklamanız ve görüntünün hangi yönde dönmesi gerektiğini seçmeniz gerekir.
Düzgün bir animasyon oluşturmak istiyorsanız, Kaydırıcı Hızını 1 olarak tanımlayacağız. Burada görüntü alanını değiştirmenize gerek yoktur.,

Son olarak, görüntülerin o noktadan dönmesini sağlamak için Y Çapa Noktasını Üst olarak ayarlayabiliriz.
Elementor'da Kaydırmada Slayt Animasyonu Nasıl Oluşturulur
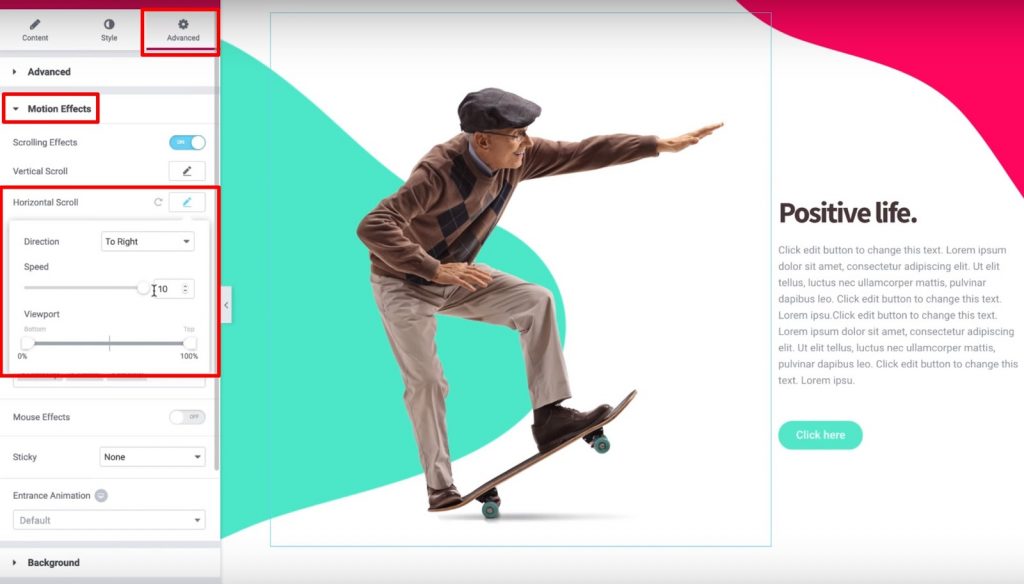
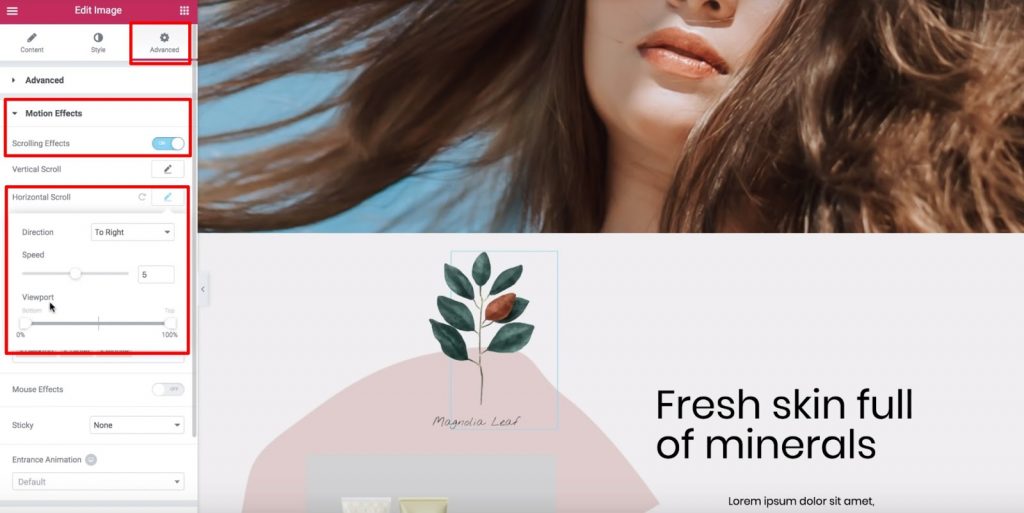
Bir slayt animasyonu oluşturmak için önceki bölümde yaptığımız gibi "Kaydırma Efektleri" ni açmamız gerekiyor. Şimdi "Yatay Kaydırma" yı açacağız ve aşağıdaki yapılandırmayı tanımlayacağız:
- Kayma Yönü
- Hızı 10 olarak ayarlayın

Kaydırmanın kaydırma sırasında nasıl görünebileceğine dair bir demo burada.
Elemente Dikey Kaydırma Animasyonu Nasıl Oluşturulur
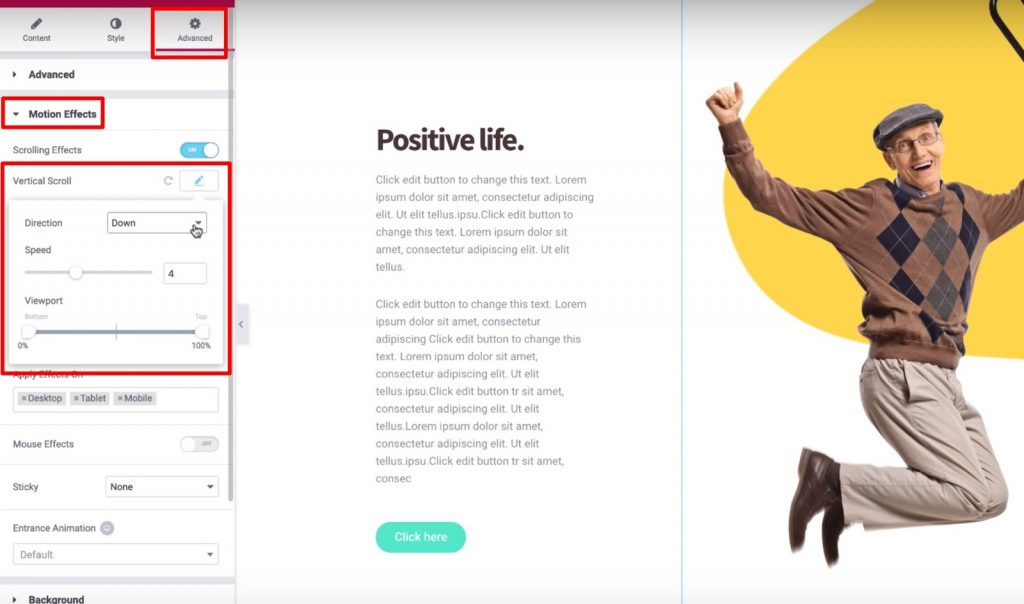
Önceki bölümlerde olduğu gibi, Kaydırma Efektlerini açmamız gerekiyor. Şimdi fark, Vertical Scroll'u açacak ve bazı konfigürasyonları tanımlayacak olmamızdır:
- Hızı 4'e tanımlayın
- Yönü "Aşağı" olarak ayarlayın

Ve bu kadar! Diğer ayarları varsayılan olarak bırakabilirsiniz.
Elementor'da Yakınlaştırma Animasyonu Nasıl Oluşturulur
Bu animasyonla, görüntünün bize doğru ilerlediğini hissedeceğiz. Bu, web sitenizin belirli bir öğesinin dikkatini çekmek için çok yararlı olabilir.
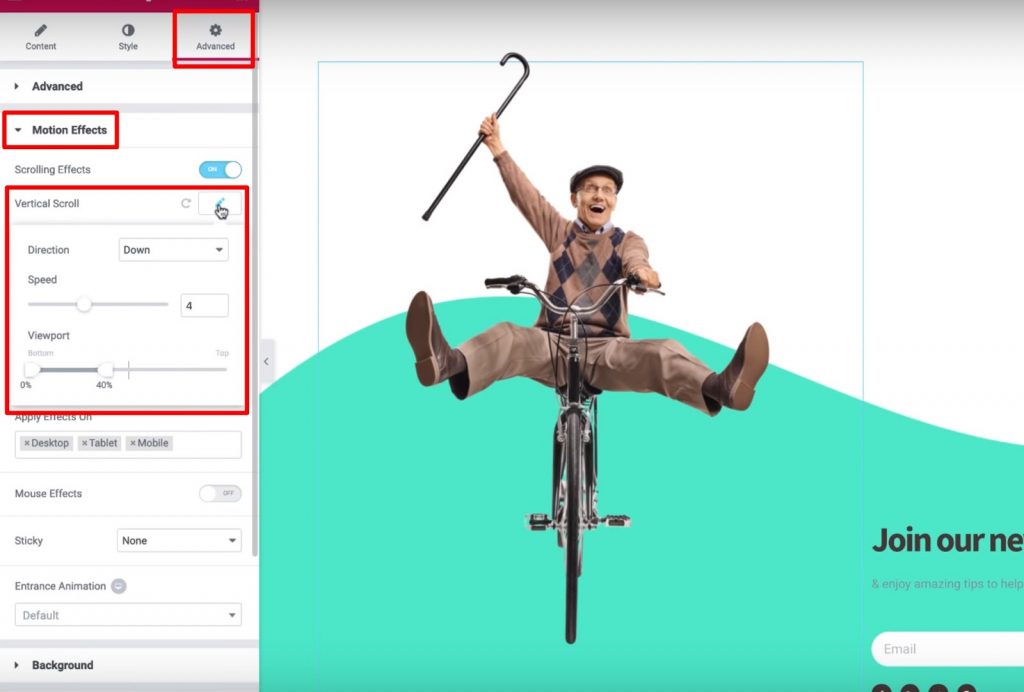
Öyleyse, Kaydırma Efektlerini açalım. Ardından, Dikey Kaydırmayı etkinleştirin ve:
- Yönü Aşağı olarak ayarlayın
- Görüntü Alanını% 0 ile% 40 arasında ayarlayın

Ardından, Ölçek seçeneğini tıklayın ve Hızı 6'ya eşit olarak ayarlayın. Ayrıca, alttaki% 20 ve üst% 80'i yapmak için Viewport ayarını kullanın.
Elementor'da kaydırma animasyonu ile ilgili bilmeniz gerekenler hemen hemen budur.
Elementor'da Kaydırma Sırasında Şeffaflık Nasıl Kontrol Edilir
Burada, ziyaretçiler sitenizde gezinirken harika hareket efektleri oluşturmak için Viewport ayarlarını nasıl kullanacağınızı öğreneceksiniz. Arka planlara ve bölümlere ve ayrıca oluşturmak istediğimiz efektlerle ilgili yeterli esneklik sağlayan widget'lara hareket efektleri uygulayacağız. Birkaç kelimeyle, işte yapmanız gerekenler:
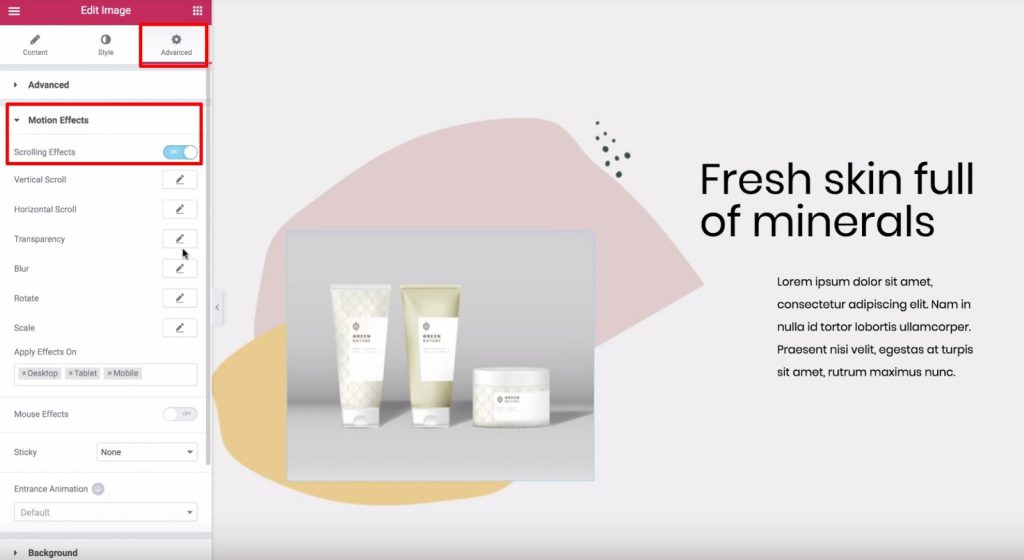
- Bir resim seçin
- Gelişmiş sekmesini açın
- Hareket Efektleri bölümünü bulun
- Kaydırma Efektlerini Açın
Şimdi, kullanıcılar sayfayı aşağı kaydırdıkça görüntünün soldan sağa hareket etmesini sağlamak için Yatay Kaydırmayı etkinleştireceğiz. Düzgün veya hızlı bir animasyon oluşturmak için Hız ayarını da değiştirebiliriz:

Şimdi, ViewPort seçeneğine girelim ve ona hangi değişiklikleri uygulayabileceğimizi görelim.
İlk olarak, ViewPort'un ne olduğunu tanımlamak önemlidir: bir ziyaretçinin görüntü alanı, bir kullanıcının cihaz ekranının görünür boyutudur.
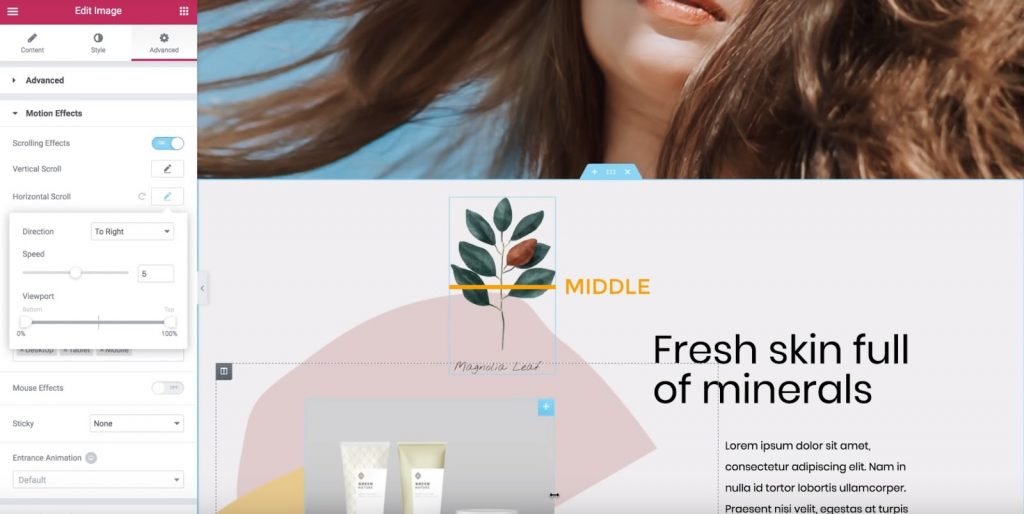
Görüntü Alanı seçenekleri, bir ziyaretçinin görüntü alanına bağlı olarak seçtiğiniz kaydırma efektinin ne zaman başlayıp durdurulacağını seçmemizi sağlar. Örneğin, görüntü alanının altını% 0 ve üstünü% 100 olarak ayarlarsak, görüntü, ziyaretçinin görüntü alanının alt kısmında görünür hale gelir gelmez hareket etmeye başlayacaktır. Dolayısıyla, görüntü, ziyaretçinin Görüntü Alanı'nın ortasındayken (veya% 50) "orijinal" konumuna ulaşacak ve en üste (% 100) ulaşana kadar hareket etmeye devam edecektir.
Somut olarak, bir görüntünün kayan animasyonu sırasında olan şey şu şekildedir:
- Görüntü, bir ziyaretçinin görüntü alanında ilk kez göründüğünde orijinal konumun solundan başlayacaktır (ziyaretçinin görüntü alanı% 0'da)
- Bir ziyaretçinin görüntü alanının ortasında orijinal konumuna ulaşacaktır (ziyaretçinin görüntü alanı% 50'de)
- Ziyaretçi kaydırmaya devam ettiği için orijinal konumunun sağına kaymaya devam edecektir (% 100'e ulaşana kadar)

Bu, Görüntü Alanının Altını% 50 ve Üstünü% 100 olarak ayarlarsak şu anlama gelir:
- Görüntü orijinal konumunda başlayacaktır.
- Görüntü, ziyaretçinin görüntü alanının ortasında olduğunda (% 50), görüntü bir ziyaretçinin görüntü alanının üstüne (% 100) ulaşana kadar sağa doğru hareket etmeye başlayacaktır.
Elementor'da Saydamlık Etkisi Animasyonu Nasıl Oluşturulur
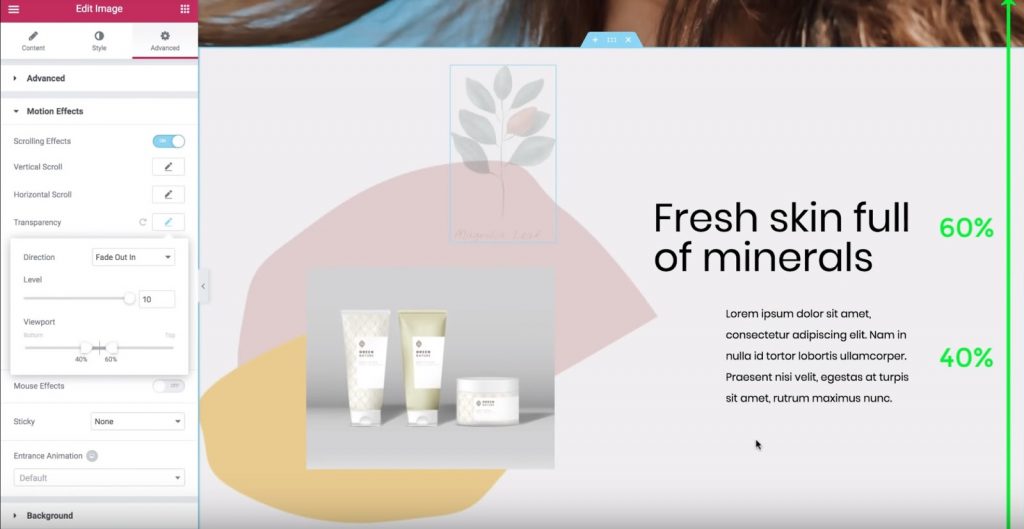
Bu örnek için, şeffaflık seçeneğini açacağız ve:
- Yönü Fade In olarak ayarlayın
- Seviyeyi 10 olarak ayarlayın (bu, görüntüyü başlamak için çok şeffaf hale getirir)
Alt görüntü alanını% 0 ve Üst görüntü alanını% 100 olarak ayarlarsak, görüntü ilk kez ziyaretçinin görüntü alanının alt kısmında göründüğünde şeffaf olacaktır (% 0). Görüntü yukarı çıktıkça daha görünür hale gelecek ve bir ziyaretçinin görüntü alanının tepesine ulaştığında (% 100) orijinal görünümüne ulaşacaktır. Bunu tersine çevirmek istiyorsak, Fade Out'u tanımlayabiliriz. Ardından, görüntü ilk başta normal görünecek ve ziyaretçi aşağı kaydırdıkça şeffaflığını azaltacaktır. Diğer bir seçenek de Fade Out In'dir. Bununla, görüntü bir kararma durumuyla başlayacak ve ziyaretçi kaydırmaya devam ettikçe tekrar içeri girecektir. Fade Out In ile Alt görüntü alanını% 40 ve Üst% 60 olarak ayarlarsak, o zaman:
- Görüntü% 0'dan% 40'a kaybolacak
- % 40 ile% 60 arasında sönük kalacaktır
- % 60'a ulaştığında,% 60 ile% 100 arasında tekrar kaybolmaya başlayacak

Şimdi beğendiğiniz efekti bulmak için farklı ayarlarla oynayalım.
Döndürme ve Ölçeklendirme Animasyon Efektleri İçin X ve Y Bağlantı Noktaları Nasıl Kullanılır
Şimdi, Elementor’un Hareket Efektlerindeki Döndür ve Ölçeklendir efektleri için X ve Y bağlantı noktaları hakkında daha fazla bilgi edinelim.
Bunun sonunda, sitenizde harika hareket efektleri oluşturmak için bu ayarları nasıl uygulayacağınızı öğreneceksiniz.
Kısacası, geçeceğimiz adım şu şekildedir:
- Gelişmiş sekmesine gidin
- Hareket Efektleri ayarlarını bulun
- Kaydırma Efektlerini Açın

Döndürme Animasyonunda Bağlantı Noktaları Nasıl Çalışır?
Rotasyon Etkisini ele alalım. Açmak için Döndür efektinin yanındaki kalem simgesine tıklayın. Ayarları varsayılanlar olarak bırakabilirsiniz. Ardından, aşağıda görünen X Bağlantı Noktası ve Y Bağlantı Noktası ayarlarını arayın. X ve Y bağlantı noktaları, bir görüntünün etrafında döndüğü ekseni belirler. Varsayılan olarak, her ikisi de Merkez olarak ayarlanmıştır; bu, görüntünün merkezinde bir "iğne" varmış gibi görüntünün döneceği anlamına gelir. Ancak, X ve / veya Y tutturma noktasını değiştirmek farklı döndürme etkilerine neden olur. Örneğin, X Bağlantı Noktasını sola ve Y Bağlantı Noktasını üste ayarlarsanız, görüntü sol üst köşenin etrafında döner:

Veya, X Çapa Noktasını merkeze ayarlarsanız ve Y Çapası noktasını üste ayarlarsanız, görüntü, üstte astığınız bir resim gibi dönecektir. Şimdiye kadar anladın mı? Bir tane daha bakalım. X Çapa Noktasını sağa hareket ettirirseniz, şimdi görüntü, sağ üst köşeye sabitlenmiş gibi dönmeye başlayacaktır. Bunu özetleyelim. X Çapa Noktası, görüntünün etrafında döndüğü x ekseni üzerindeki konumu belirler:

Ve Y Bağlantı Noktası, dikey yönlendirme için aynı şeyi yapar:

Ölçekli Animasyon Etkisinde Bağlantı Noktaları Nasıl Kullanılır
Elementor ile animasyonun temellerini anladığınızı varsayarsak, aynı fikrin Ölçek efektiyle nasıl çalıştığına bakalım.
Başlamak için Döndürme efektini devre dışı bırakın, Ölçek efektini açın ve:
- Yönü Ölçeklendirmek için Ayarlayın
- Hızı -5'e ayarlayın
Varsayılan olarak, X Bağlantı Noktası ve Y Bağlantı Noktası her zaman merkeze ayarlıdır; bu, görüntünün görüntü widget'ının merkezine doğru ölçekleneceği anlamına gelir.
Öte yandan, bağlantı noktalarını Üst ve Sol olarak ayarlarsanız, görüntü sol üst köşeye doğru ölçeklenir.
Döndürme efektiyle tamamen aynı fikirdir.
Artık X ve Y bağlantı noktalarının nasıl çalıştığını bildiğinize göre, devam edip bu animasyonlarda ustalaşmak için pratik yapabilirsiniz.
Elementor'da Örtüşme Efekti ile Metin Nasıl Canlandırılır
Burada, sitenizde düzgün bir animasyonlu metin efekti oluşturmak için Eleman'ın hareket efektlerinde yatay kaydırma özelliğini nasıl kullanacağınızı öğreneceksiniz. Ziyaretçiler kaydırma olarak sayfada metin hamleti alabileceksiniz. Ve bazı tweaks ile, metni hareket ettikçe rengini bile yapabilirsiniz. Bu örnek için, bu adımları aşacağız:
- Sağa doğru hareket eden ve aynı renkte kalan basit bir gri başlık
- Sola hareket eden ve pembe arka planı geçtikten sonra beyazdan pembeye değişen beyaz ve pembe bir başlık

İlk Başlığın Oluşturulması
Düz gri başlık ile başlayalım. Başlığı seçeceğiz, ardından:
- Gelişmiş sekmesine gidin
- Hareket Efektleri bölümünü bulun
- Kaydırma Efektlerini Açın
Ardından, Ayarlarına girmek için Yatay Kaydırma efektinin yanındaki kalemi tıklayalım:
- Yönü metninizin kaydırılmasını istediğiniz yöne değiştirin (örneğimiz için "Sağa")
- Hız ve Görüntü Alanı ayarlarını varsayılanlar olarak bırakın
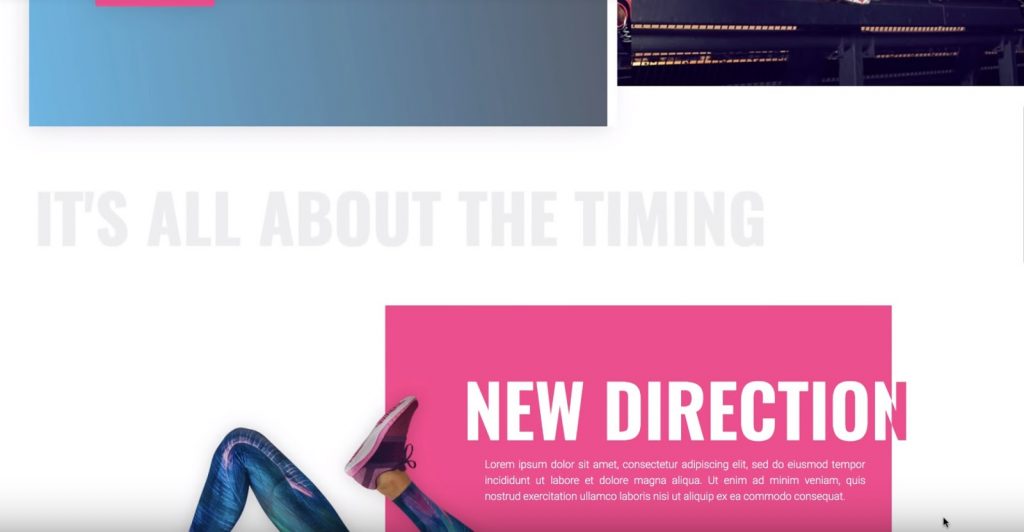
Şimdi başlık, bir ziyaretçi sayfayı aşağı kaydırırken sağa kayar.
İkinci Başlığın Oluşturulması
Şimdi biraz daha ilerleyelim ve hareket ettikçe başlığın rengini değiştirelim. Bu süreç şunları içerir:
- Yinelenen iç bölümler oluşturma
- İç bölümün dışından geçtikten sonra bölümlerden birindeki başlığı gizlemek için Taşma: Gizli seçeneğini kullanma
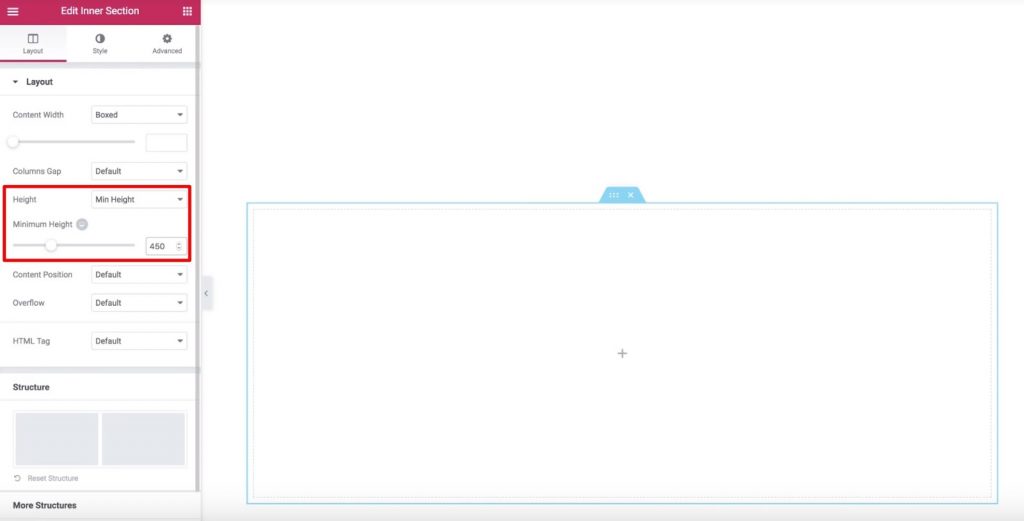
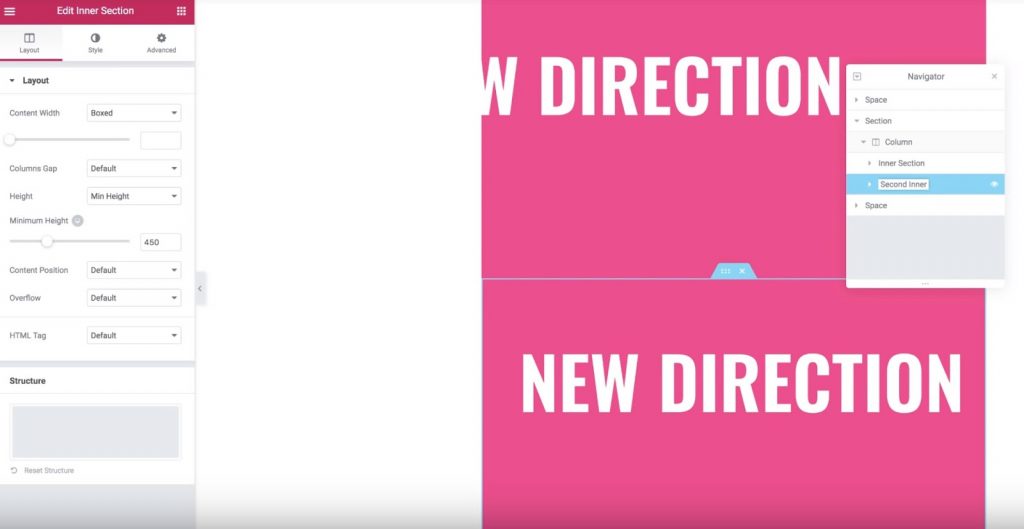
Başlamak için, başlığınızı yerleştirmek istediğiniz bölüme yeni bir iç kısım widget ekleyin ve ardından sol sütunu silin. Ardından, en yüksekliği 450 px'e eşit olarak ayarlayın:

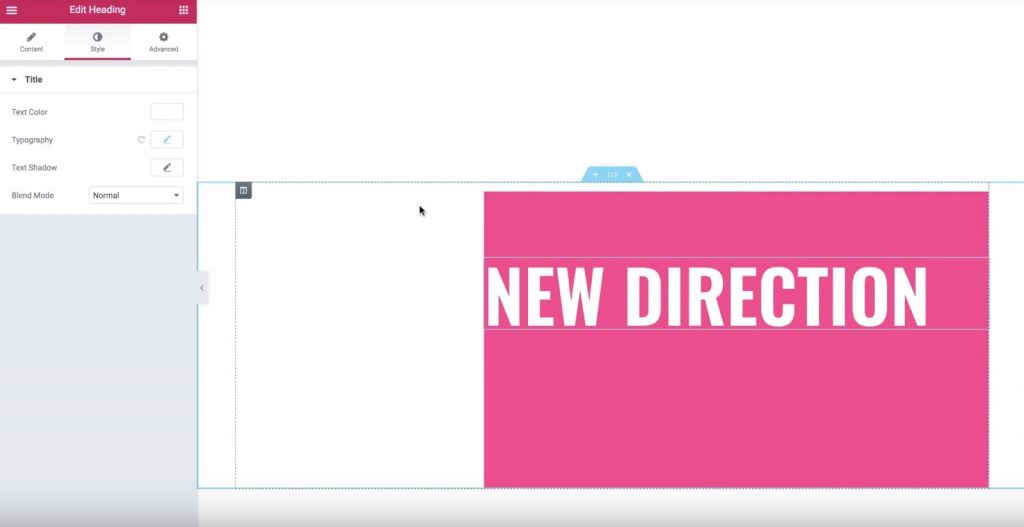
Şimdi Stil sekmesine gidelim ve arka plan rengini pembe olarak ayarlayalım. Son olarak Advanced sekmesine gidelim ve sol dolguyu% 33 olarak ayarlayalım. Şimdi Başlık widget'ını ekleyin ve ona stil verin. İç bölümün içinde şu şekilde başlığa sahip olmalısınız:

Şimdi Başlık widget'ını düzenleyelim ve Gelişmiş sekmesinde Kaydırma Efektlerini açalım. Ardından Yatay Kaydırma ayarını etkinleştirelim ve seçenekleri varsayılanlar olarak bırakalım.
Şimdi, başlığınız sola doğru hareket edecek, ancak henüz renkleri değişmeyecek. Beyaz arka planda bile hala beyaz olduğunu görebilirsiniz.
Bunu düzeltmek için iç bölümü kopyalayacağız. Şimdi, iki özdeş iç bölümümüz ve başlığımız olacak. Hangisinin hangisi olduğunu hatırlamanıza yardımcı olması için bölümleri yeniden adlandırmak için Gezgin'i kullanabilirsiniz:

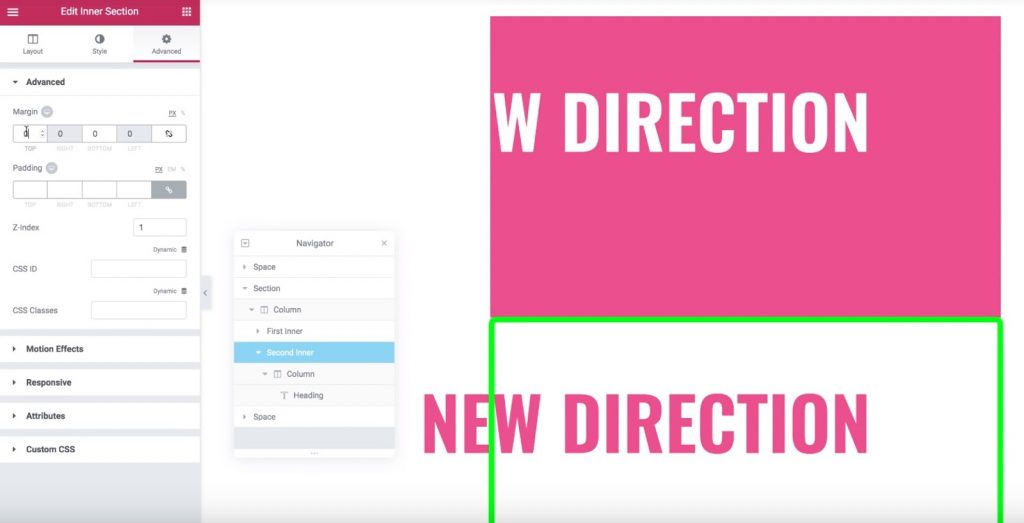
Şimdi alt iç bölüme (kopya olan) geçelim ve arka plan rengini beyaza çevirelim. Ayrıca, başlık rengini orijinal iç bölümünüzdeki arka planla aynı renge değiştirmek isteyeceksiniz. Ardından, alt iç bölüme -450 piksellik bir negatif üst kenar boşluğu ekleyin. Şimdi, alt (çoğaltılmış) iç bölüm, orijinal iç bölümün "üstünde" görünmelidir. Bunu düzeltmek için, yinelenen bölüm için Z-Endeksini 1'e ve orijinal bölüm için Z-Endeksini 2'ye ayarlamamız gerekiyor. Ayrıca, iç bölümün genişliğinin dışına çıktığında sadece pembe başlığın gösterildiğinden emin olmalıyız. . İşte nasıl görünmesi gerektiği:

Bu etkiyi elde etmek için orijinal iç bölüm ayarlarına gidin. Düzen sekmesinde, Taşma seçeneğini bulun ve Gizli olarak ayarlayın.
Bu kadar! Şimdi, yalnızca yinelenen bölümdeki başlık, iç bölümü geçtikten sonra görünecek ve bu da düzgün renk değiştiren metin efekti yaratacaktır. Oldukça etkileyici değil mi?
Özetleme
Bu öğreticinin, Element. ile nasıl animasyon oluşturacağınıza dair ciddi bir ipucu vereceğini umuyoruz. Bu animasyonlarda ustalaşmak için çok fazla pratik yapmanız gerektiğini unutmayın. Bu kılavuzu arkadaşınızla paylaşmaktan çekinmeyin.




