WordPress?'de görüntü vurgulu efektleri uygulamak için basit bir yaklaşım arıyorsunuz Böyle bir durumda, Elementor için Görüntü Hover Efektleri eklentisi tam olarak ihtiyacınız olan şeydir. Kullanımı kolaydır ve çeşitli Elementor vurgulu efektleri sunar.

Bunlar, fotoğraflara konum, fiyat ve müsaitlik durumu gibi bilgileri eklemenize izin verebilir. Tamamen yeni bir görüntü değişikliği derecesi açar.
Bugün WordPress'te Elementor kullanarak görüntü efektlerinin nasıl oluşturulacağını öğreteceğim.
Görüntü Hover Effect? nedir
Bir görüntü üzerinde gezinme efekti, bir resim hakkında ek bilgilerin zarif bir şekilde sunulmasını sağlayan dinamik bir özelliktir. Aralarından seçim yapabileceğiniz çok sayıda fareyle üzerine gelme efekti vardır ve bunlar web sitenizi yavaşlatmaz veya düzenini bozmaz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaÇoğu durumda, bir animasyon yavaşlık yaratacaktır, ancak bu CSS efektlerinde durum böyle değildir.
Bu nedenle, herhangi bir web sitesinin gereksinimlerini karşılarlar.
Bir dizi uygulamaya sahiptirler. Örneğin, web siteniz fotoğrafçılıkta uzmanlaşıyorsa, konumu, tarihi veya diğer ilgili bilgileri görüntülemek için bir resim üzerine gelme efekti ekleyebilirsiniz.
Bir başka faydalı uygulama da ürün bilgileridir. Bir ürünün resmini yükleyebilir ve fiyatını, bulunabilirliğini veya diğer bilgilerini görüntülemek için fareyle üzerine gelme efektini kullanabilirsiniz.
Tek sınırlama senin hayal gücün.
Elementor Vurgulu Efektleri Ekleme
Görüntü Vurgu Efektlerini Yükleme
Şaşırtıcı, Image Hover Effects - Elementor Addon eklentisidir. Adından da anlaşılacağı gibi, en büyük olmasa da WordPress web sitesi oluşturucularından biri olan Elementor Web Sitesi Oluşturucu'nun bir uzantısıdır. Bu nedenle, her ikisi de kurulmalıdır.
Eklenti, diğerlerinin yanı sıra solma, yakınlaştırma ve bulanıklık dahil olmak üzere kırk farklı vurgulu efekt sağlar. Diğer şeylerin yanı sıra, bir başlık, açıklama, başlık etiketi, simgeler ve diğer sayfalara bağlantılar (öğeler veya bağlı kuruluşlar için idealdir) ekleyebilirsiniz.
Ayrıca, web sitenizin alt veya kenar çubuğundaki efektleri görüntülemek için kullanabileceğiniz yeni bir widget içerir.
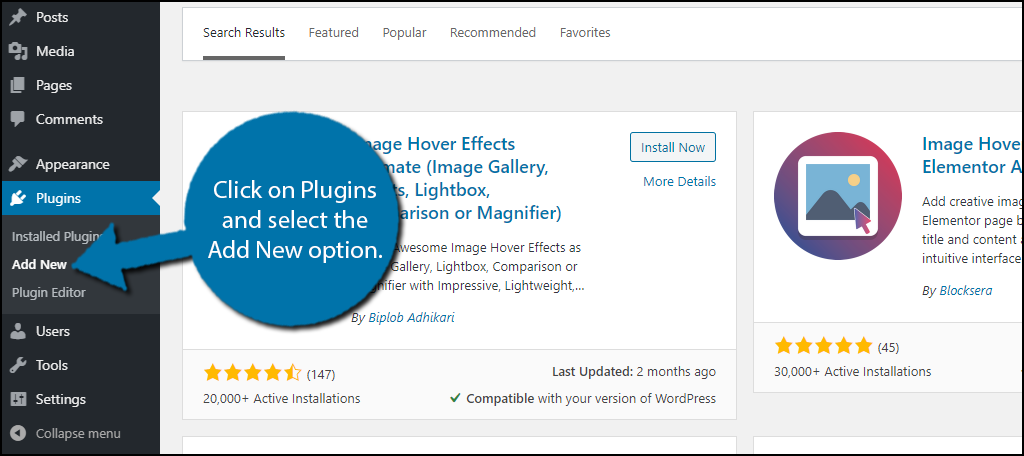
Eklentiler'e tıklayarak ve yönetici panelinin sol kenar çubuğundan Yeni Ekle'yi seçerek başlayalım.

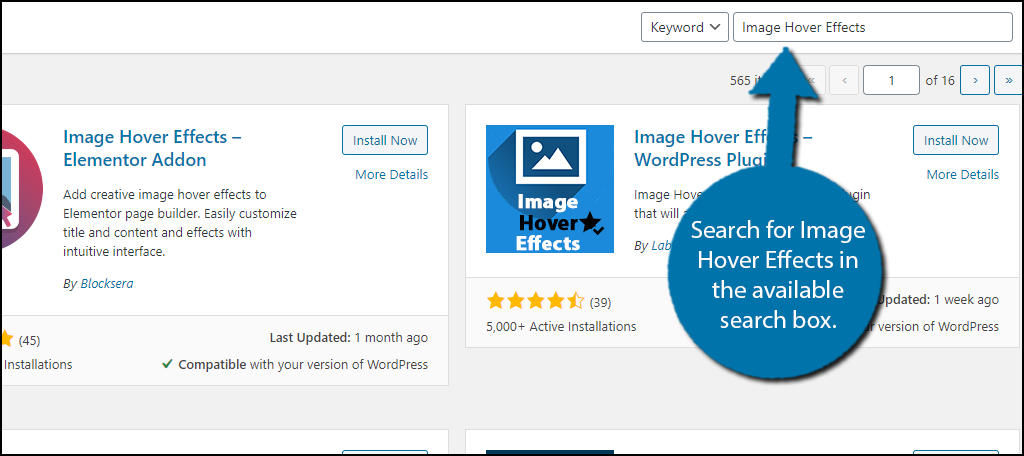
Sağlanan arama kutusu kullanılarak Görüntü Hover Efektleri aranabilir. Bu, yararlı olabilecek ekstra eklentileri gösterecektir.

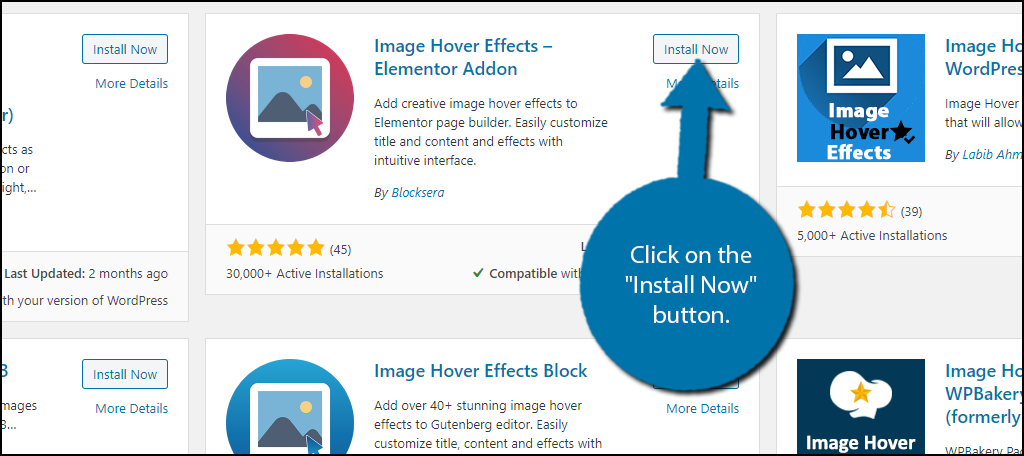
Image Hover Effects – Elementor Addon eklentisini bulana kadar aşağı kaydırın, ardından yüklemek ve etkinleştirmek için "Şimdi Kur" düğmesini tıklayın.

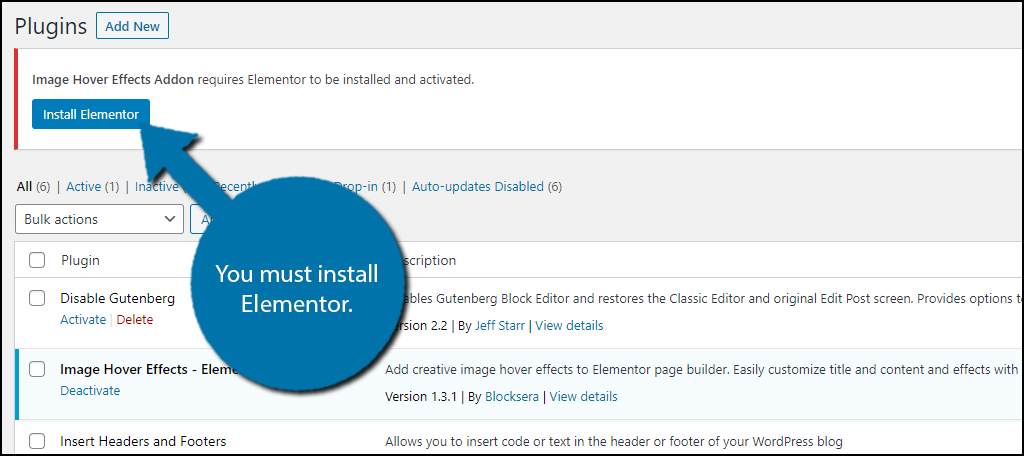
Elementor Website Builder eklentisi kurulu değilse, her sayfanın üst kısmında bunu yapmanızı isteyen bir mesaj görüntülenir. Gereklidir.

Görüntü Hover Efektleri Widget'ını ekleyin
Neyse ki, fareyle üzerine gelme efektleri oluşturmak basittir. Açıklığa kavuşturmak için, mevcut bir görüntüye basitçe fareyle üzerine gelme efekti eklemek mümkün değildir. Bunun yerine, karşılık gelen Elementor widget'ını kullanarak resmi yeniden eklemeniz gerekecek.
Sonuç olarak, daha eski görüntüleri bulmak için medya kitaplığını karıştırmanız gerekebilir, ancak bu çok zor olmamalıdır. Bu, bu özelliği web sitenizin tamamına eklemenin önemli miktarda zaman alacağı anlamına gelir.
Sitenizdeki mevcut herhangi bir makaleye veya sayfaya gidin. Ek olarak, test için yeni bir tane oluşturabilirsiniz. Orada bir kez "Elementor ile Düzenle" düğmesini tıklayın.

Bu, Elementor için düzenleyiciyi başlatacak. Solda Görüntü Hover Efektlerini arayın ve widget'ı sayfaya veya gönderiye sürükleyin.

Artık widget'ı özelleştirmeye başlayabilirsiniz ve tüm ayarlar solda bulunur.
Görüntü Vurgu Efektlerini Ayarlama
Seçenekleri gözden geçirmek bir veya iki dakikadan fazla sürmemelidir ve herkes bunları anlayabilir.
İlk seçim - efektler. Daha önce belirtildiği gibi, açılır menüde görüntülenen kırk seçenek vardır. Çalıştırmak istediğinizi seçin. Efekti seçip gönderinize veya sayfanıza eklediğiniz widget'ın üzerine gelerek etkisini gözlemleyebilirsiniz. Vaktiniz varsa her birini test etmenizi öneririm.

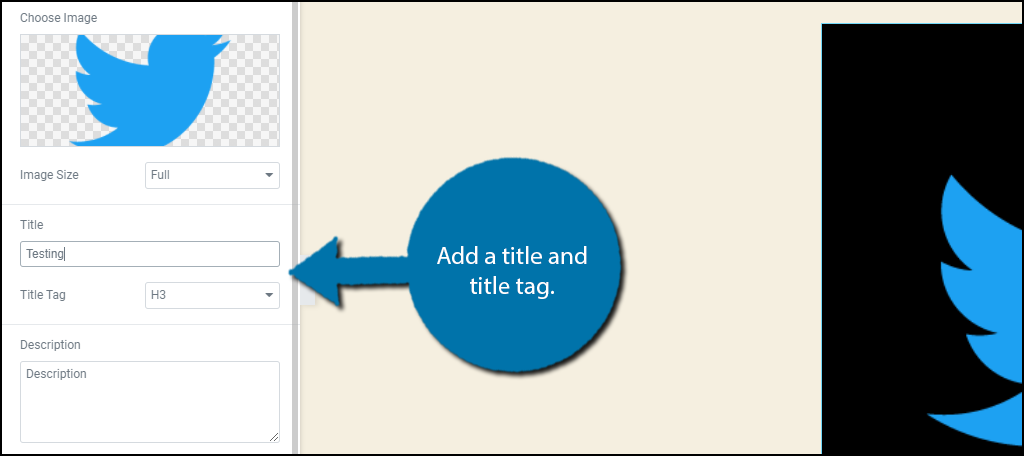
Yapabileceğiniz bir sonraki şey görüntünün kendisini eklemektir. Tek yapmanız gereken üzerine tıklamak ve medya kitaplığınızdan bir resim seçmek. Altındaki görselin boyutunu seçebilirsiniz.

Bir sonraki adım, bir başlık ve başlık etiketi eklemektir. Başlık, başlık metninde görünecek olan şeydir ve başlık etiketi, ne tür bir başlık olarak görüneceğidir (H2, H3, H4, vb.).

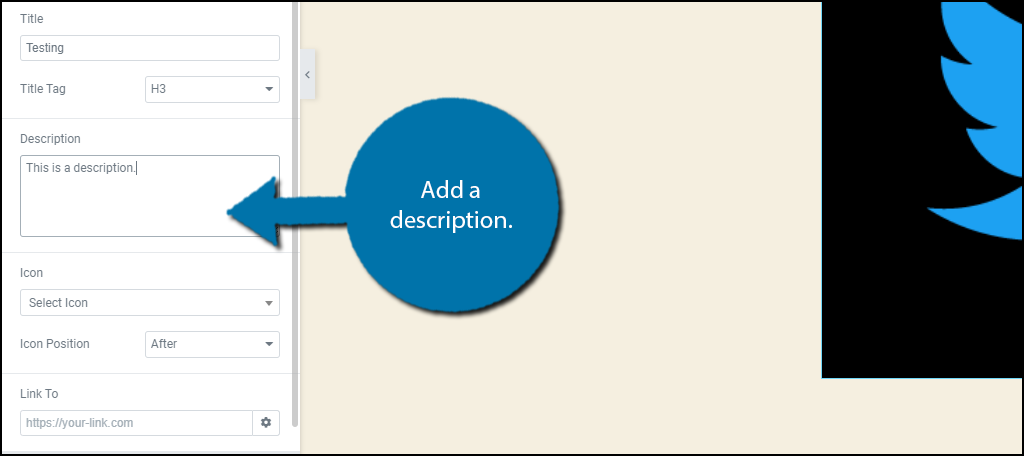
Ondan sonra açıklama gelecek. Buraya pek çok ek bilgi ekleyebilirsiniz, ancak kısa ve öz tutmanın daha iyi olacağını düşünüyorum. Açıklama için bilgileri girin.

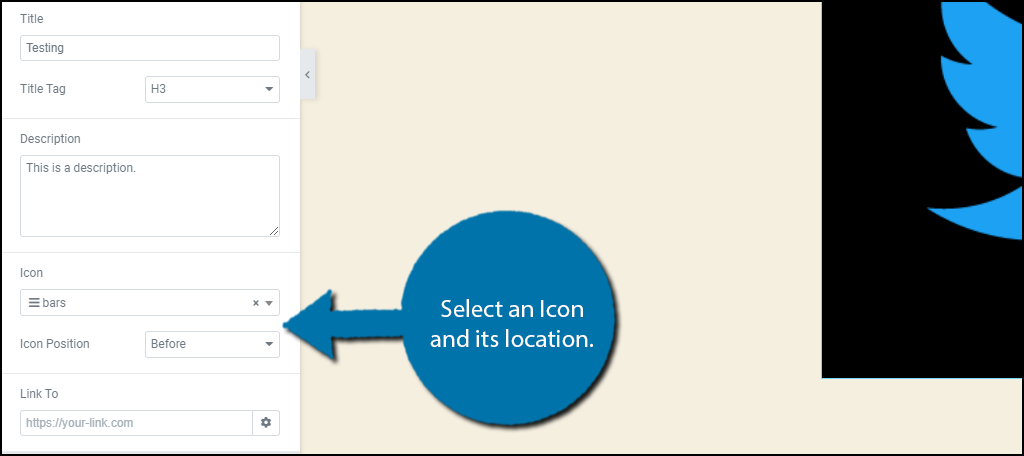
Ardından, simgeleri ayarlayın. Bu bölümde başlığınıza bir simge ekleyebilirsiniz. Yalnızca önce (başlığın solunda) veya sonra (başlığın sağında) görünür.
Resmin üzerine geldiğinizde simge görünmüyorsa, bunun nedeni Elementor'un yakın zamanda güncellenmesidir. Bunu düzeltmek için Elementor > Ayarlar > Gelişmiş'e gidin ve Font Awesome 4'ü Yükle'nin yanındaki kutuyu işaretleyin.

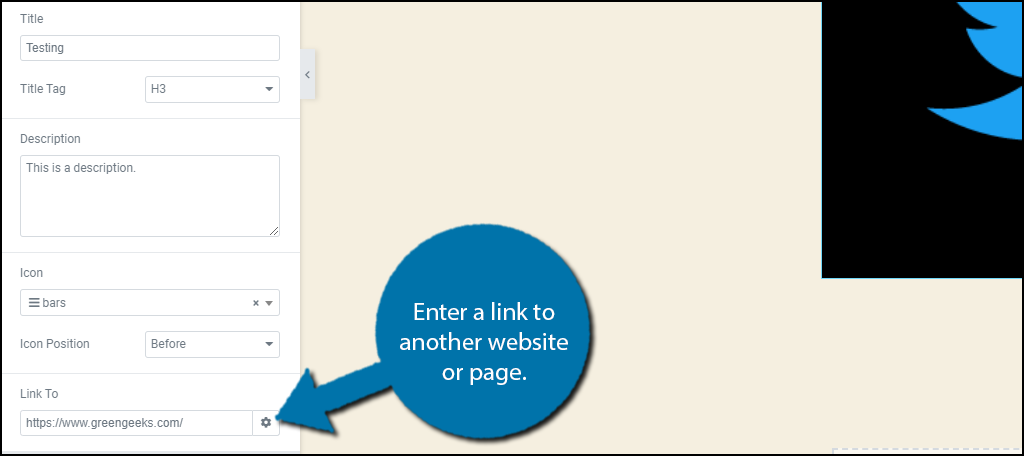
Seçenek bağlantısı sonuncusudur. Bu, resminizi başka bir sayfaya veya web sitesine bir bağlantı haline getirmenin yoludur. Bir satış sayfasında veya bir satış ortağı bağlantısı olarak iyi çalışır.
Bağlantı eklemek istemiyorsanız burayı boş bırakabilirsiniz.

Bu, tüm ayarları halleder. Kaydet veya Güncelle düğmesine tıklayın ve web sitenizde görebilirsiniz.

Resimlere vurgulu efektler eklemek için WordPress'te Elementor'u kullanarak harika bir iş çıkardınız.
Son sözler
İnsanlar hangi görüntülerin daha fazla bilgiye sahip olup olmayacağını bilmediklerinde, bu çok kafa karıştırıcı olabilir. Aslında, bazı insanlar web sitenizin üzerine gelme efektlerine sahip olduğunu bile bilmiyor olabilir. Bunu düzeltmek için, elementor sitenizdeki insanların neler olup bittiğini bilmelerini sağlamak için resimlerinizin önüne veya altına bir işaret koymayı deneyebilirsiniz. Özelliği tam potansiyeliyle kullanmanıza gerçekten yardımcı olabilir.
Image Hover Effects Elementor Addon?'yi nasıl kullanacağınızı öğrenmek sizin için ne kadar kolaydı Web sitenizin üzerine gelme efektleriyle ne yaparsınız?





