Görüntü noktaları, tüketicilerinize etkileşimli malzeme sunmak için görsel olarak çekici bir yaklaşımdır. Görüntü noktaları ve bunları nasıl uygulamaya koyacağınızı öğrenmek için Elementor'u kullanın. Ziyaretçilerin merakını uyandırmak için web sitenize bir eğlence katmanı ekleyin ve daha fazlasını öğrenecek kadar uzun süre kalmaları için onlara ilham verin. Ancak masaüstü, mobil ve tablet cihazlarda aynı düzeyde katılım sağlamak zor olabilir.

Şansınıza, web sitenize duyarlı görüntü noktaları ekleyerek ziyaretçilerinizin ilgisini çekebilirsiniz. Hotspot'lar mobil uyumlu olduğu için tüm platformlarda beş yıldızlı, ilgi çekici bir deneyim vermek mümkündür.
Resim etkin noktalarından yararlanmanın avantajları bu makalede tartışılacaktır. Bir sonraki bölümde, hotspot'larla nasıl fotoğraf oluşturacağınızı ve masaüstü bilgisayarlarda ve mobil cihazlarda doğru şekilde görüntülendiğinden emin olmayı öğreteceğiz. ? için ne bekliyoruz
Elementor ile Duyarlı Görüntü Noktaları Oluşturun
Ziyaretçilerinizin materyalinize dikkat etmesini ve materyalinizle etkileşim kurmasını sağlamak için yaratıcı bir yöntem arıyorsanız, fotoğraflarınıza duyarlı etkin noktalar eklemeyi düşünün. Bunun ışığında, onları Elementor ile inşa etmenin ne kadar kolay olduğuna bir göz atalım.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaElementor Widget'ları
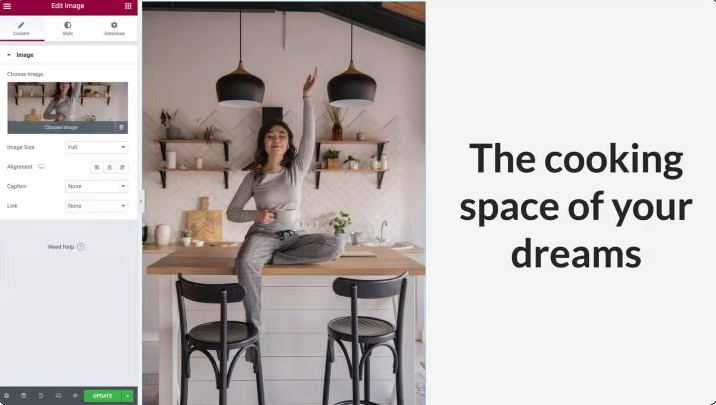
Flip Box widget'ı, duyarlı etkin noktamızı oluşturmak için kullanılacak. Adından da anlaşılacağı gibi, üzerine geldiğinizde bu kutu döner. Elementor Resim widget'ı, bir belgeye bir etkin nokta görüntüsü eklemek için kullanılabilir.

Bu efektin mobil cihazlarda görünmesini istiyorsanız portre odaklı bir resim kullanın; aksi takdirde yatay yönelimli bir görüntü mobil görüntüleme için çok küçük olabilir.
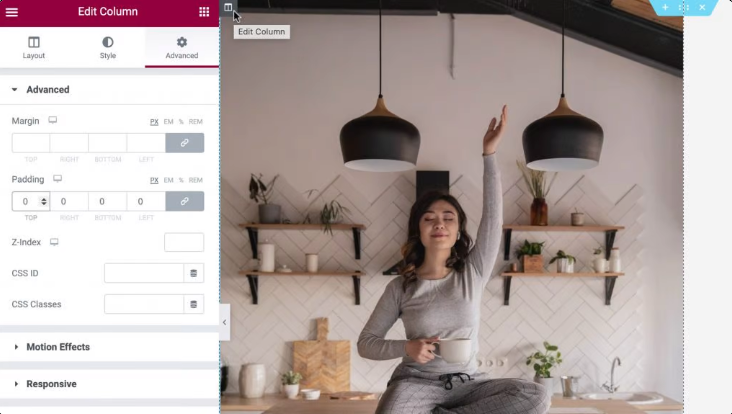
Bir sonraki adım, sütunun tamamen resminizin genişliği ve yüksekliği tarafından işgal edildiğinden emin olmaktır. Sütunun seçeneklerini girmek, varsayılan dolguyu kaldırmanıza olanak tanır. İmleciniz üzerine geldiğinde sütunun sol üst köşesindeki gri simgeye tıklayın. Gelişmiş sekmesinde dolguyu 0 olarak ayarlayın.

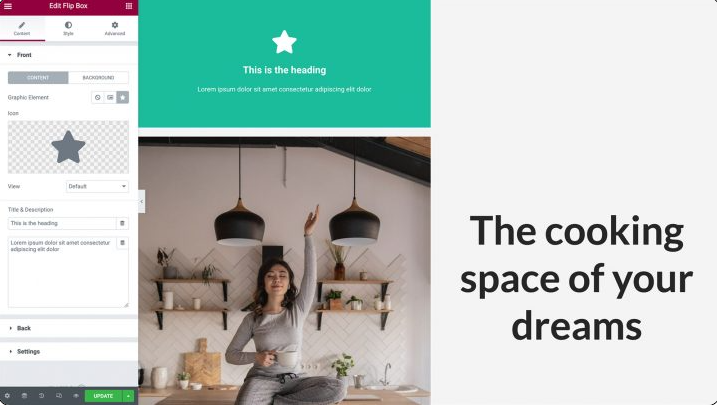
Flip Box widget'ı daha sonra daha fazla özelleştirme için Görsel widget'ınızla aynı sütuna sürüklenebilir. Flip Box widget'ında iki taraf gösterilebilir. Bu varsayılan görünümdür, dolayısıyla yeşil taraf öndedir. Etkileşimli bir etkin nokta olarak ileteceğimiz bir gösterge dışında, bu taraf tamamen şeffaf olacaktır.

Üzerine geldiğinizde mor renge dönüşecektir. Bu tarafta, etkin noktamız için içerik oluşturacağız:

Etkin nokta tarafına bir düğme, başlık ve açıklama eklemek bir seçenektir. Sonuç olarak, fotoğraflarınızı dikkat çekici CTA'lar (CTA) ile etiketlemek için mükemmel bir araçtır.
Flip Box Widget'ınıza İçerik Ekleyin
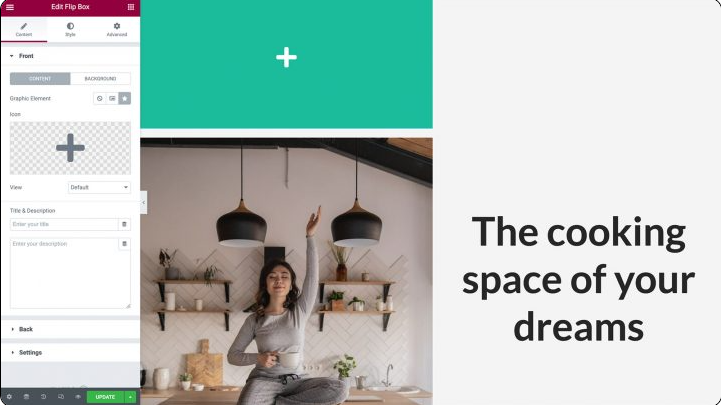
Flip Box widget'ımız artık bir simgeye sahip olacak. Bir iğne olarak, simge site kullanıcılarını bulunacak ek bilgiler olduğu konusunda uyaracaktır.
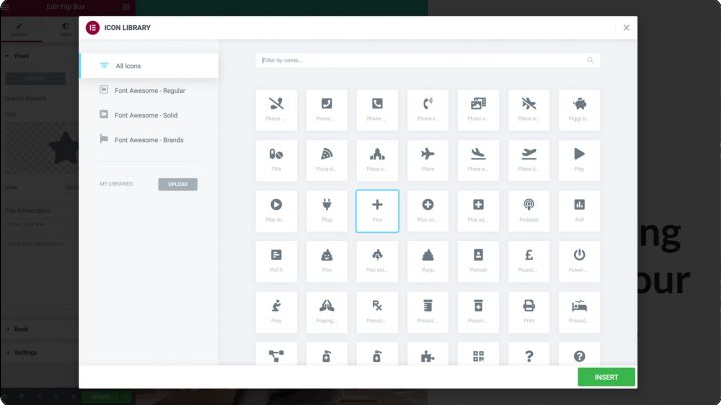
Üzerine tıklayarak Flip Box widget'ınızı seçerek başlayabilirsiniz. Elementor Panel'in Simge seçeneği, üzerine tıklayarak bulunabilir. Erişim noktanız için kullanmak istediğiniz simge daha sonra seçim için hazırdır.

Çevirme Kutusu widget'ının varsayılan tarafında, kullanabilmemiz için önce diğer tüm içeriğin kaldırılması gerekir. Elementor Paneli: İsterseniz Başlık ve Açıklama alanlarındaki her şeyi silin.

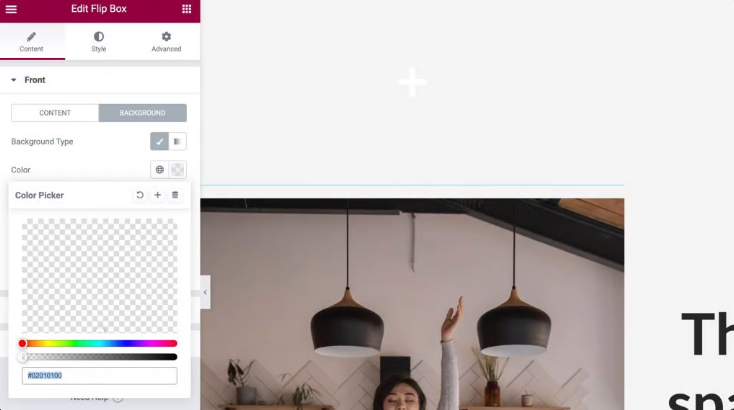
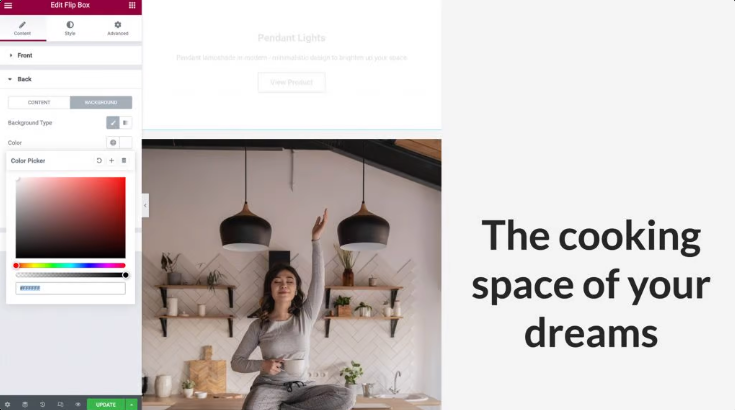
İşiniz bittiğinde, Flip Box'ın önündeki bir simge dışında hiçbir şey görmemelisiniz. Son olarak, widget'ın arka planını kaldırmak için Arka Plan'ı seçin. Renk seçildiğinde bir renk seçici açılır. Widget'ınızı tamamen saydam yapmak için saydamlık kaydırıcısını tamamen sola hareket ettirin.

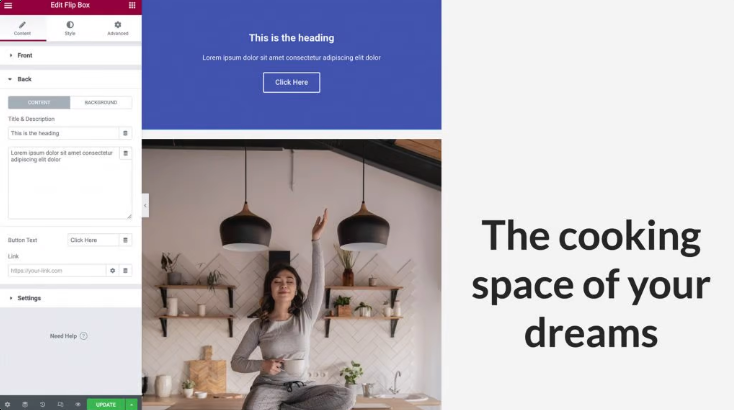
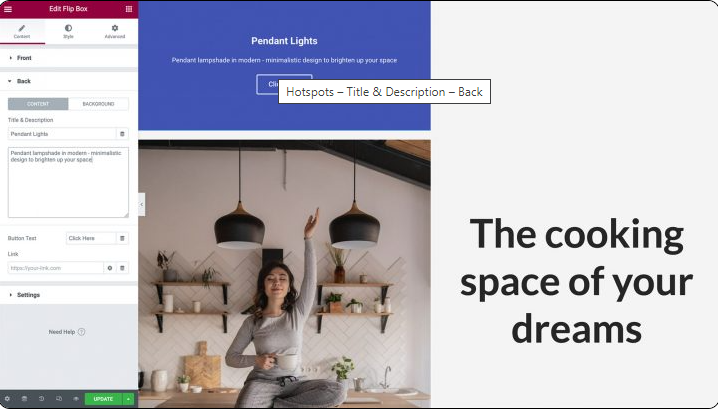
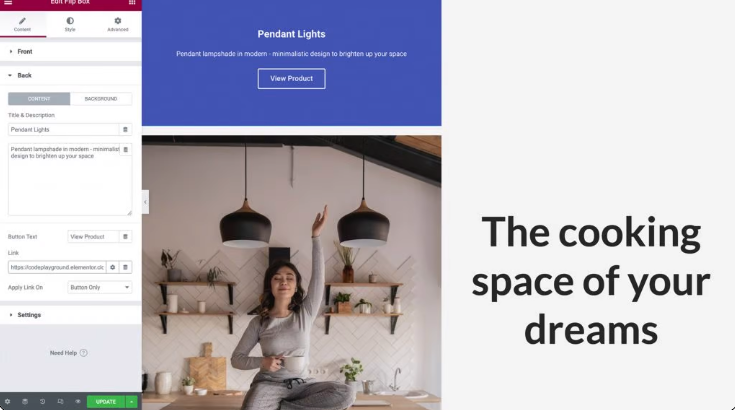
Ardından, bir ziyaretçi etkin noktanızla etkileşime girdiğinde görüntülenecek materyali ekleyeceğiz. Bu içerik, birisi etkin noktanızla etkileşime girdiğinde görüntülenecektir. Başlığınızı ve açıklamanızı eklemek için Geri sekmesini genişletin ve aşağıdakileri tıklayın:

Flip Box widget'ının tasarımında varsayılan olarak bir düğme bulunur. İçerdiği metni silerek bu düğmeden kurtulabilirsiniz. Ayrıca, yer tutucu düğmesinin etiketini kişiselleştirerek ve karışıma kendi URL'nizi ekleyerek bir CTA oluşturma seçeneğiniz de vardır. Ayrıca, bu bağlantının doğrudan düğmeye mi uygulanacağını yoksa flip-box'ın tüm tarafına mı uygulanacağını seçme seçeneğiniz vardır:

Ardından, etkin noktanızın oluşturduğu açılır pencere için bir arka plan rengi seçme seçeneği sunulur. Elementor Panelindeki açılır menüden Arka Plan > Arka Plan: Klasik'i seçin. Sadece Renk'e tıklamak, seçiminizi yapabileceğiniz seçiciyi getirecektir. Alternatif olarak, bir görüntü veya degrade rengi kullanma seçeneğiniz vardır; ancak, bu gösteri uğruna, beyaz bir arka plan ile gideceğiz:

Arka planınızı seçtikten sonra metnin rengini değiştirmeniz gerekebilir. Şimdi bir sonraki aşamaya geçme zamanı.
Şekillendirici Çevirme Kutusu
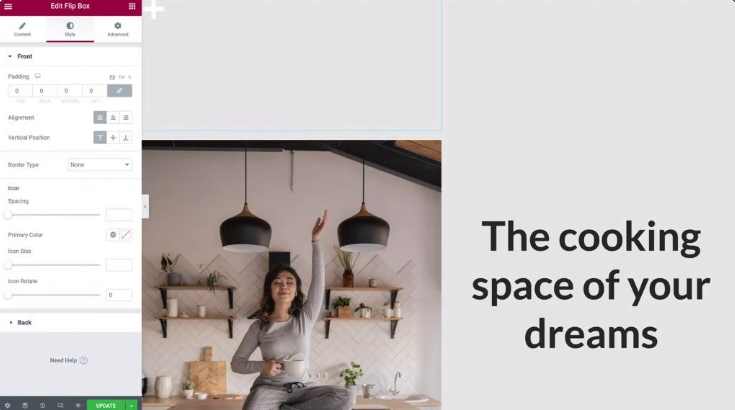
Malzeme yüklemeyi tamamladığımıza göre, Flip-Box widget'ımızın stilini belirleme zamanı geldi. Stil etiketli sekmeye geçin. Bu bölümde, tasarımınızın gereksinimlerini karşılamak üzere simgenizi özelleştirmek için kullanabileceğiniz bir dizi seçenek bulacaksınız.
Bir simgeyi sol üst köşeye hizalamanın, onu yerleştirmeyi en basit hale getirdiği ve tüm cihazlarda duyarlı kalmasını sağladığı konusunda bilgi sahibi olmak önemlidir. Hizalamanın Sola ayarlandığından emin olun ve ardından Dikey Konumun Üst olarak ayarlandığından emin olun. Buna ek olarak, sıfıra ayarlayarak fazla dolgudan kurtulacağız:

Simgenizin rengini, boyutunu ve dönüşünü değiştirmek için diğer seçenekleri denedikten sonra, bitirdikten sonra Geri sekmesine tıklayarak simgeyi genişletebilirsiniz.
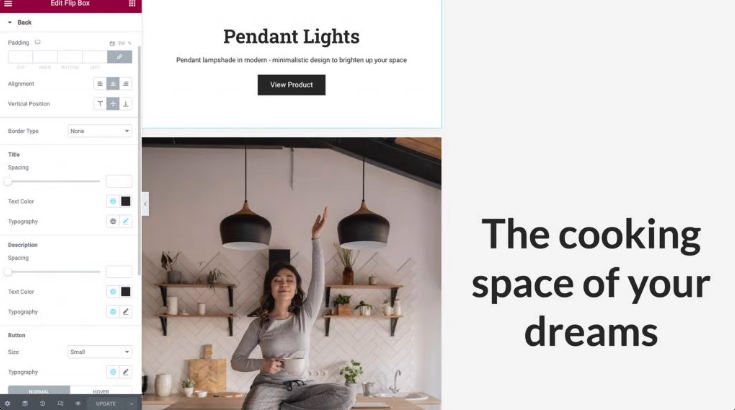
Flip-box'ın Ön tarafında Hizalama ve Dikey Pozisyonu ayarlayabildiğimiz gibi, burada da Dolguda ayarlamalar yapabiliyoruz. Bu özel çizimde, ayarları varsayılan durumlarından değiştirmeyeceğiz.
Sonraki adım, site ziyaretçileri için okunaklı ve anlaşılır olması için düğmenizi, yazı tipi stilini, boyutunu ve rengini değiştirmektir.

Hotspot Konumu ve Boyutu
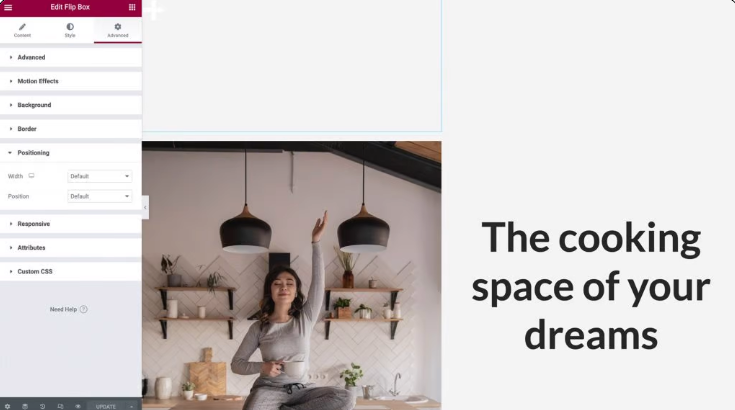
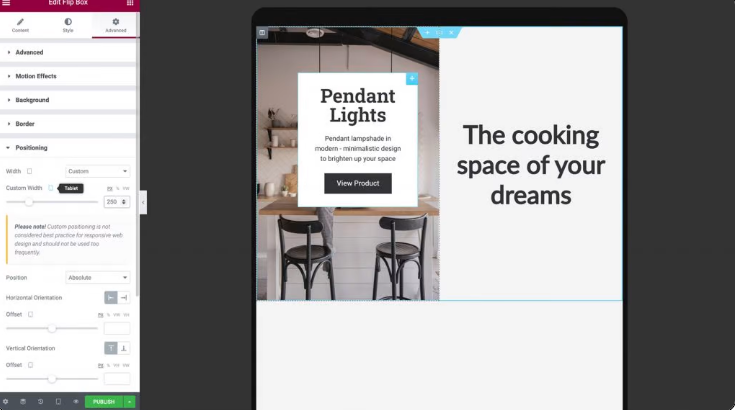
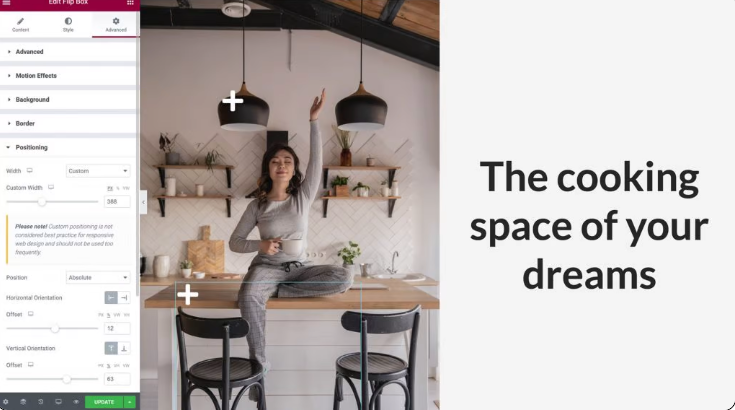
Görüntü noktaları söz konusu olduğunda, konum ve boyut dikkate alınması gereken en önemli faktörlerdir. Basitçe Gelişmiş seçeneğinin seçilmesi, etkin noktanızın sayfada gösterildiği yerde ince ayar yapmanıza olanak tanır. Bundan sonra, Konumlandırma bölümünü daha görünür hale getirmek için tıklayabilirsiniz:

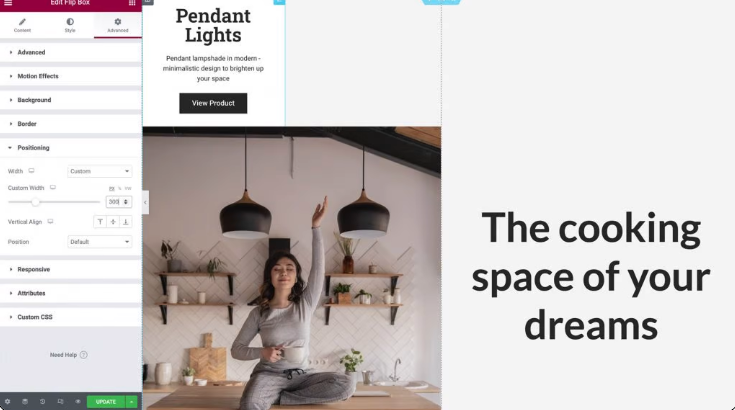
Ardından, Genişlik etiketli açılır seçeneği bulun ve buradan Özel'i seçin. Yüzdeler ve görünüm alanı genişliği gibi duyarlı birimleri kullanma seçeneğiniz vardır veya etkin noktanızın tam boyutunu tanımlayabilirsiniz. Hatta tasarımınıza uygun olarak tüm yatay alanı kaplaması için varsayılan değerine ayarlı bırakmayı da seçebilirsiniz. İmlecinizi Çevirme kutusu widget'ının üzerine geçirmek, kutunun diğer tarafındaki malzemenin görünümünü kontrol etmenize olanak tanır.

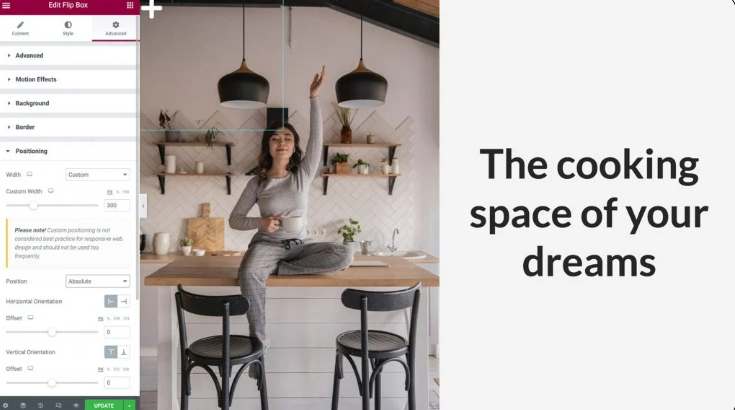
Sonraki adım, Konum açılır seçeneğinden Mutlak yerleştirmeyi seçmektir. Bu, Flip-box widget'ınızı web sitenizde görünen widget akışından kaldıracak, sütun içindeki fiziksel yüksekliğini azaltacak ve onu resminizin üzerine yerleştirmeyi kolaylaştıracaktır:

Görüntü etkin noktanıza duyarlı bir görünüm kazandırmak için Sütun, Görüntü ve Çevirme Kutusu widget'larının aynı en-boy oranını korurken birlikte ölçeklendiğinden emin olmanız gerekir.
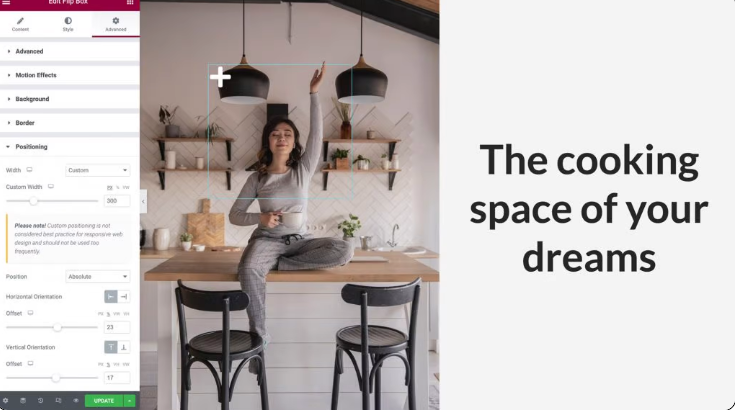
Yapmanız gereken ilk şey, ofsetlerinizi piksel kullanmaktan yüzde kullanmaya değiştirmek. Bu, Flip Box widget'ınızın çeşitli ekran boyutlarında sütunun değişen genişliğine ve yüksekliğine göre uygun şekilde konumlandırılmasını sağlayacaktır.
Hem Yatay Yönlendirme hem de Dikey Yönlendirme için Elementor Panelinde % seçeneğini belirleme seçeneğiniz vardır. Bundan sonra, iki kaydırıcıyı kullanarak veya yalnızca imlecinizle sürükleyerek etkin noktanızın konumunu ayarlayabilirsiniz:

Son olarak İçerik sekmesine dönün ve Genişlet düğmesine tıklayarak Ayarlar bölümünü genişletin. Widget'ın yüksekliğini buradan ayarlayabilir ve birisi hotspot'unuzla etkileşime girdiğinde oynayacak olan Flip Effect için bir animasyon seçebilirsiniz.
Bu çizimin amacı için, yüksekliği mevcut ayarında tutacağız ve ardından Flip Effect için açılır seçeneği açacağız. Flip Box widget'ınızın üzerine gelip animasyonu menüden seçerek animasyonun bir önizlemesini alabilirsiniz:
Çeşitli Çevirme Efektlerini deneyerek ve bunları 3. Adımda incelediğimiz içeriğinizin konumuyla birleştirerek, ziyaretçilerinizin web sitenize ilgi duymasını sağlayacak çarpıcı animasyonlar oluşturabilirsiniz.
Hotspot'u Mobil Duyarlı Hale Getirin
Dünya çapında üç milyardan fazla insan akıllı telefon kullanıyor. Mümkün olduğunca çok kişiye ulaşmak için web sitenizin tamamının mobil uyumlu olması çok önemlidir.
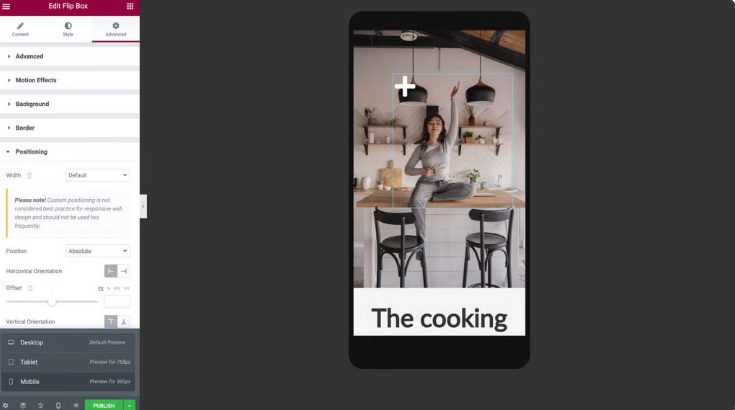
Elementor'un varsayılan Masaüstü görünümünde nasıl göründüğünden ve çalıştığından memnun kaldığınızda, erişim noktanızın UX'ini çeşitli cihazlarda test edin. Elementor'un Duyarlı Modunu kullanarak, tasarımınızın masaüstü bilgisayar dışındaki çeşitli cihazlarda nasıl görüneceğini görebilirsiniz. Elementor Panelinin altındaki Duyarlı Mod simgesini seçin ve Tablet'i seçin:
Daha küçük ekranlar resmi, sütunu ve etkin noktayı otomatik olarak yeniden boyutlandırmalıdır. Flip-Box'ımız bu görünüm alanında tam olarak hizalanmıştır çünkü onu konumlandırmak için duyarlı birimler kullandık.
Flip-Box'ınızın içeriğinde veya konumunda ayarlamalar yapmanız gerekirse, önceki adımları tekrarlayın. Değişikliklerinizin tüm görünüm pencerelerine yansımasını önlemek için, güncellediğiniz seçeneklerin yanına görünüm simgeleri yerleştirilmelidir:

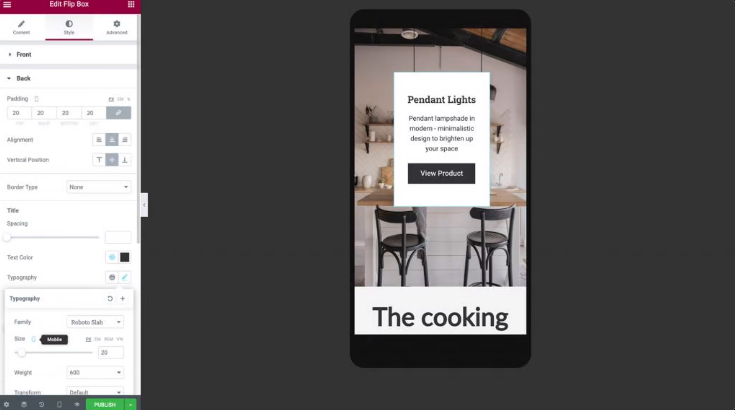
Resim etkin noktanızın ayarlarında Duyarlı Mod > Mobil'i seçmek, akıllı telefon veya tablette nasıl işlendiğini görmenize olanak tanır.

Sütun, Görüntü ve Erişim Noktası, mobil moda geçtiğinizde daha küçük ekrana sığacak şekilde anında küçülmelidir.
Metnin doğru bir şekilde gösterildiğinden emin olmak için flip-box widget'ı her iki tarafta da kontrol edilmelidir. Tasarımınız gerektiriyorsa, etkin noktanızın arkasındaki dolguyu, genişliği, yüksekliği ve yazı tipi boyutunu ayarlamak isteyebilirsiniz.

Bu ayarlamaları yaptıktan sonra etkin noktanız çalışır durumda! Duyarlı görüntü etkin noktanızın akıllı telefon, tablet veya masaüstü bilgisayar gibi herhangi bir cihazda düzgün görüneceğinden ve çalışacağından emin olabilirsiniz.
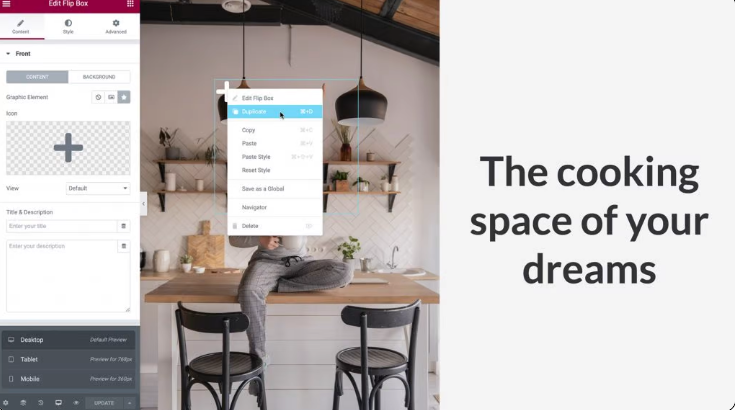
Artık daha fazla etkin nokta oluşturmayı öğrendiğinize göre, devam edip widget'ınızı kopyalayabilirsiniz. Flip-box widget'ını Masaüstü Görünümüne geri götürün, ardından kopyalamak için sağ tıklama düğmesine basın.

Adım 5'te yaptığımız gibi, Gelişmiş > Konumlandırma'ya gidin ve Yatay Yönlendirme ve Dikey Yönlendirme Ofsetini tercihinize göre ayarlayın. Üst üste gelmelerini önlemek için aralarında yeterli boşluk bıraktığınızdan emin olun.

İçerik sekmesine geri dönün ve yeni Erişim Noktanızın bilgilerinde değişiklik yapmak için Adım 2'de yaptığınız gibi genişletmek için Geri'ye tıklayın. Widget'a daha önce yaptığımız duyarlı parametreler hemen çoğaltılacaktır, ancak Tablet ve Mobil Görünüm Pencerelerinde ve daha büyük ekranda her şeyin doğru çalıştığını iki kez kontrol edin.
Bunu yapmak, ziyaretçileri çekmek için web sitenizdeki resim etkin noktalarını kullanmanıza olanak tanır.
Bitirici Sözler
Tasarımınızı oluştururken web sitenizin kullanıcılarıyla etkileşim kurmanın ve onları memnun etmenin yollarını aramak iyi bir fikirdir. Bir web geliştiricisi olarak, görüntü noktaları kullanmayı düşünmelisiniz. Hızlı bilgiye ihtiyaç duyanlar için bu etkileşimli özellikler harika bir seçenektir.
Bu makalede ayrıntılı olarak açıklandığı gibi, Elementor'un Görüntü ve Çevirme Kutusu widget'larıyla bir etkin nokta oluşturun. Duyarlı Modumuz, hotspot'un masaüstü, akıllı telefon ve tablet cihazlarda nasıl göründüğünü ve nasıl çalıştığını ince ayar yapmanızı sağlar.
Gönderiyi beğendiyseniz, arkadaşlarınızla paylaşın ve kod gözlemcilerinin sunduğu diğer öğe veya öğreticilere göz atın.





