Elementor , herkesin kişisel veya profesyonel web sitesi yapmak için kullanabileceği harika bir web sitesi oluşturma aracıdır. Yine FontAwesome, profesyonellerin web sitesini daha çekici hale getirmek için kullandıkları olağanüstü bir simge setidir. Ancak, bu eklentiler genellikle bazı teknik sorunlardan dolayı çalışmayı durdurur. Bu kısa ve kolay ders size FontAwesome ve Elementor simgelerinin ne olduğunu, web sitenizi geliştirirken bunları nasıl kullanacağınızı ve Elementor güncellendikten sonra FontAwesome ve Elementor simgeleri görünmediğinde sorunu nasıl çözeceğinizi öğretecektir.
FontAwesome nedir ve neden it?'ye ihtiyacınız var?
Kârlı ve popüler bir web sitesini yönetiyorsanız, ister blog, ister çevrimiçi mağaza veya her ikisi olsun, arayüzünü ziyaretçiler için çekici hale getirmek için bazı araçlara ihtiyacınız olacaktır. FontAwesome simgeleri geldi! Bunları resmi web sitesinden edinebilirsiniz.
FontAwesome özellikleri, vektör simgelerini ve önceden yapılmış logoları kullanarak sosyal profillerinize bağlantılar bırakmanıza olanak tanır. Ücretsiz sürümü kullanabilir veya profesyonel olup tüm özellikleri kullanabilirsiniz. Her simge, masaüstü için tasarlanmıştır ve basit stil oluşturmayı sağlar. Boyutunu ve rengini ayarlayabilir, döndürebilir, hizalayabilir ve aynalayabilirsiniz.
Ayrıca FontAwesome ikonlarını en uygun şekilde kullanabilirsiniz. Bir CDN kullanın veya simgeleri kendi sunucunuza indirin. Npm yoluyla da almak mümkündür. Ek olarak, CSS işlemci araçları dahildir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaElementor simgeleri neden görünmüyor?
FontAwesome simgeleri inanılmaz derecede çok yönlü ve duyarlı olmasına rağmen, bunları web sitenizin sayfalarında kullanırken bazı sorunlar olabilir. Ancak, tüm zorlukların çözülmesi kolaydır ve sorun giderme yalnızca birkaç fare tıklaması ile gerçekleşir. Simgelerin görünmemesiyle ilgili iki ana endişe olabilir, Elementor eklentisinde bazı değişiklikler yapmış olabilirsiniz veya simgeler kitaplığındaki simgeler kaybolmuştur.
Elementor eklenti değişiklikleri
Elementor eklentisini en son sürüme güncellediyseniz veya eklentiyi kurduktan hemen sonra FontAwesome simgelerinizden bazıları görünmeyebilir. Bu sorunu çözmek için önce yönetici kontrol panelinize gidin.
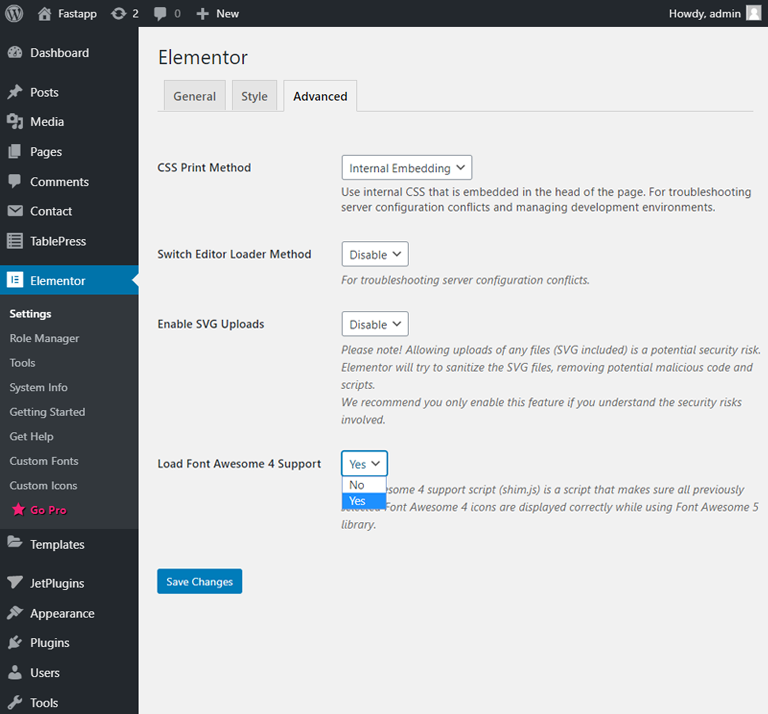
"Elementor" > "Ayarlar"a gidin ve "Gelişmiş" seçeneğini seçin. Burada "Font Awesome 4 Desteğini Yükle" seçeneğini bulun ve etkinleştirin.

Elementor'da Kullanılamayan Simgeler
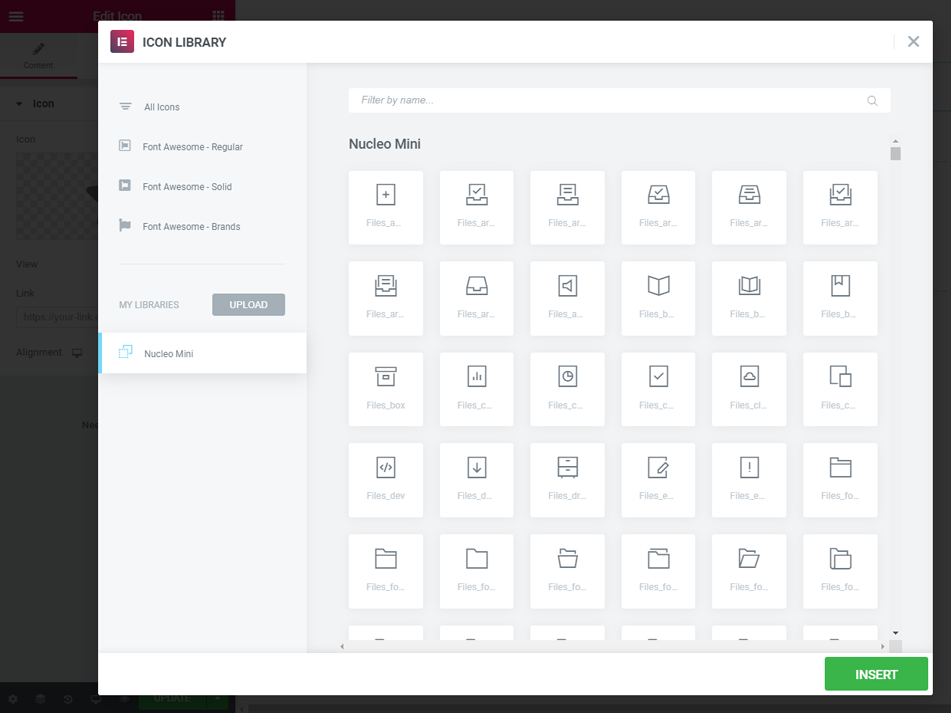
"Nucleo Mini" simgeleri, bunları içeren düzenlerin Elementor simge kitaplığından kaldırılabilir. Bu durumda, simgelerinizin gösterilmesi gereken sayfaya gidin. "Elementor ile Düzenle" simgesine tıklayarak medya kitaplığını açın. Burada, simgenin kitaplıkta olup olmadığını belirleyebilirsiniz. Gerekli eklenti eksikse, bu sorunu çözmek için Kava Extra eklentinizi en yeni sürüme yükseltmelisiniz.

FontAwesome için Eklenti
Yukarıdaki talimatlar başarısız olduysa, Font Awesome eklentisini bilgisayarınıza indirin.
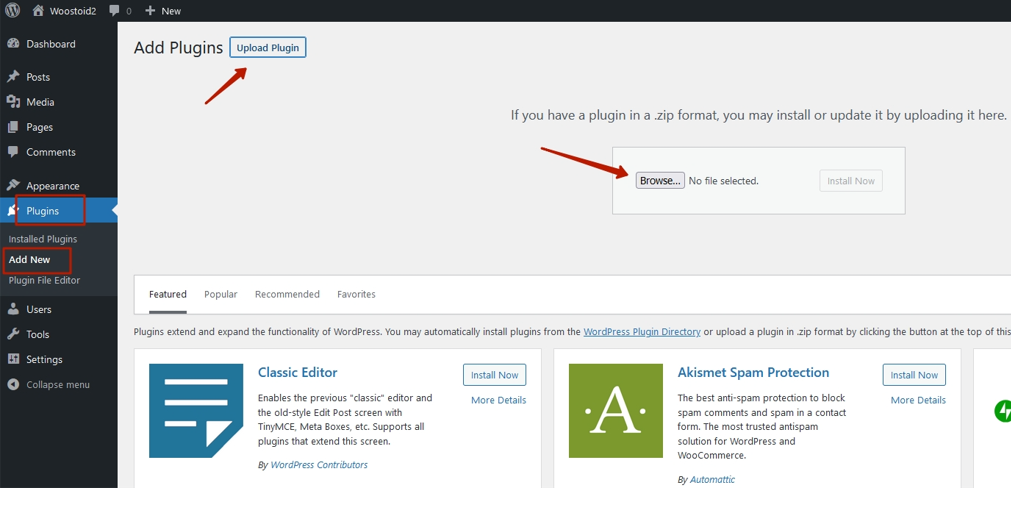
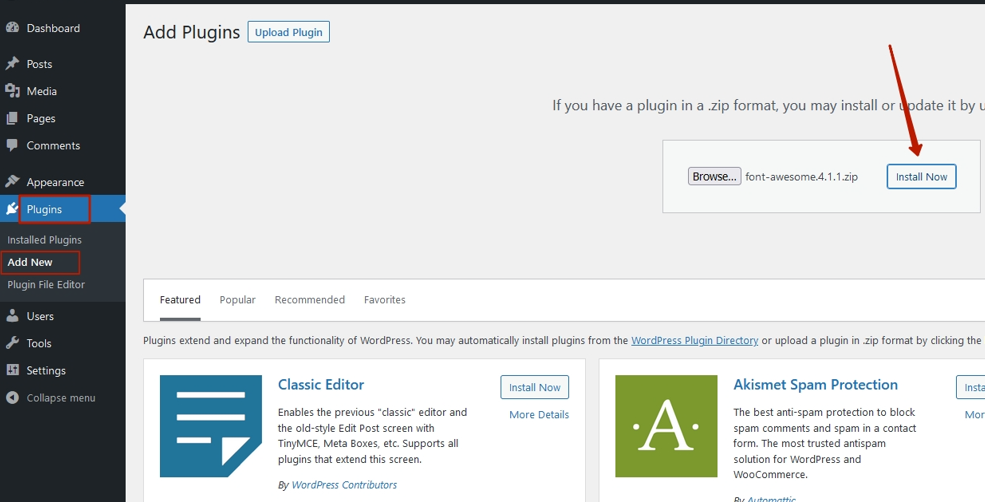
WordPress yönetici panelinde, Eklentiler > Yeni Ekle > Eklenti Yükle'ye gidin.

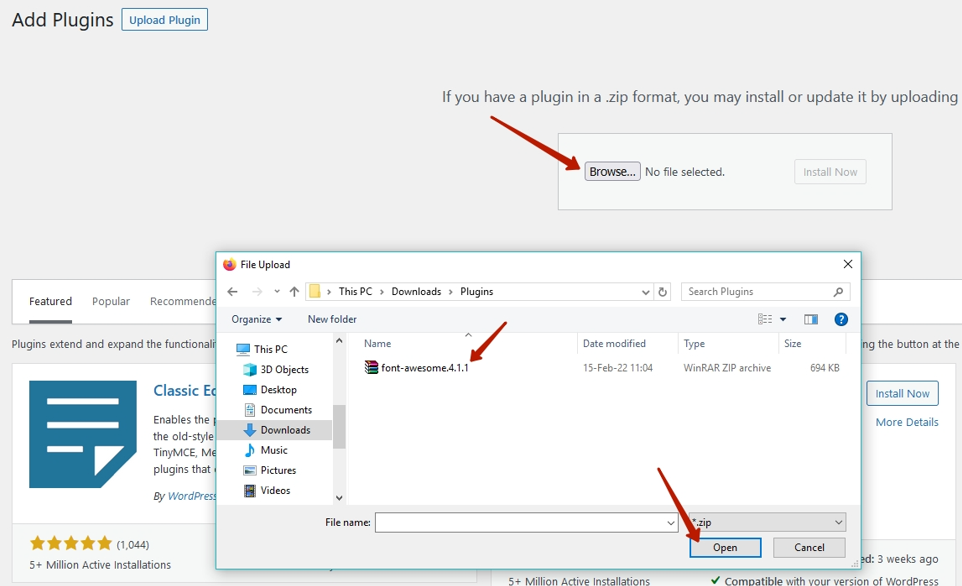
Yüklenecek eklentiyi seçin.

"Şimdi Kur" seçeneğini tıklayın.

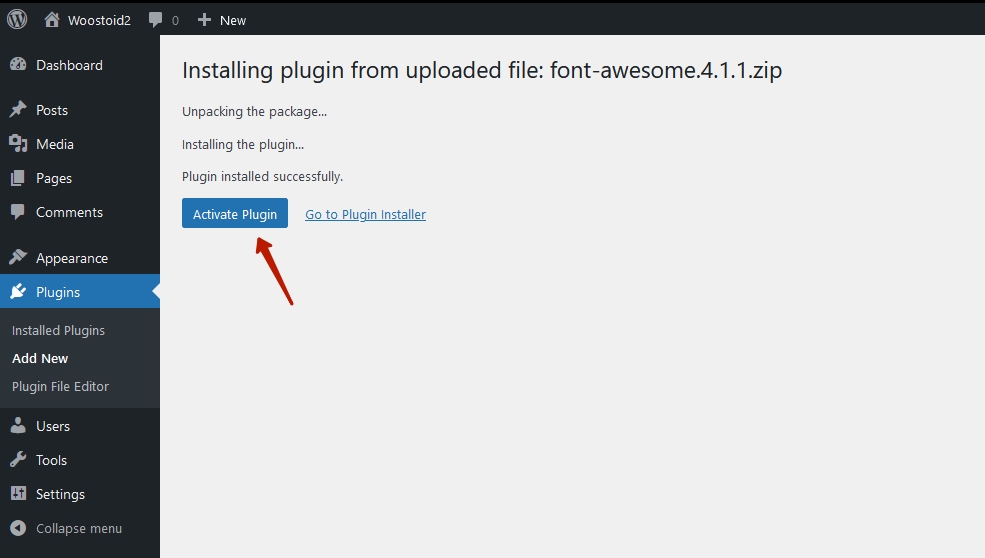
Ardından, "Eklentiyi Etkinleştir" düğmesine basın.

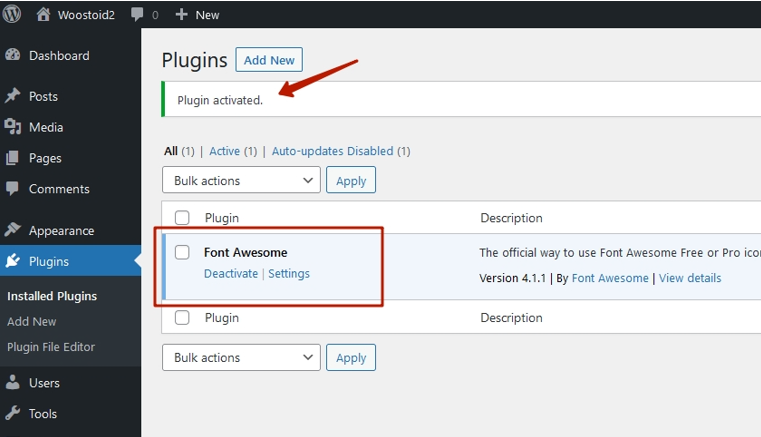
FontAwesome eklentisi şimdi etkinleştirildi.

Sarma
Elementor güncellendikten sonra FontAwesome'nin görünmemesi sorununu nasıl çözeceğinize ilişkin basit ve hızlı öğreticimizi umarız beğenirsiniz. Elementor'un büyüsü hakkında daha fazla bilgi edinmek için inceleyebileceğiniz çok sayıda Elementor öğreticimiz var.





