hover? üzerinde bir görüntü kaydırma efekti oluşturmak için Elementor sayfa oluşturucuyu kullanmanın bir yolunu arıyorsunuz Bir kullanıcı imleci bir görüntünün üzerine getirdiğinde, fareyle üzerine gelindiğinde resim kaydırma efekti etkinleştirilir. Gösterilecek büyük bir görseliniz varsa, bu özellikleri kullanıcının görüntünün geri kalanını görmek için görüntünün üzerine gelebileceği küçük bir bölgede kullanabilirsiniz.

Bu özellikler, şablonlar sunan veya görüntüleyen web sitelerinin çoğu tarafından kullanılır. Bir şablon ekran görüntüsü genellikle uzundur, bu nedenle tüm ekran görüntüsünün kullanıcılara gösterilmesi çok fazla yer kaplar. Ayrıca, web sitesinin tüm kullanıcı deneyimi üzerinde bir etkisi vardır. Sonuç olarak, sınırlı bir alanda uzun fotoğrafları görüntülemek için görüntü kaydırma efekti işlevlerini kolayca kullanabilirsiniz.
Ön izleme
Kaydırma efektiyle ne demek istediğimizi anlamak için aşağıdaki ekran görüntüsüne bir göz atın.
Elementor sayfa oluşturucu varsayılan olarak bunun için herhangi bir seçeneğe sahip değildir, ancak özel CSS kullanarak web sitenize kolayca bir görüntü kaydırma efekti özelliği ekleyebilirsiniz. Bu eğitimde size Elementor ile mümkün olan en basit şekilde nasıl bir görüntü kaydırma efekti yapacağınızı göstereceğiz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaElementor'da Fareyle Üzerine Geldiğinde Kayan Bir Görüntü Yapın
Özel CSS seçeneği yalnızca Elementor Pro'da mevcuttur, bu nedenle başlamadan önce Elementor Pro'ya yükselttiğinizden emin olun. Şimdi Elementor düzenleyicisini açın ve resim kaydırma efektini eklemek istediğiniz sayfaya gidin. Şimdi, bir bölüm eklemek için "+" simgesine tıklayın ve ardından bir sütun seçin.

Şimdi tek sütunlu bir bölüm ekleyin.

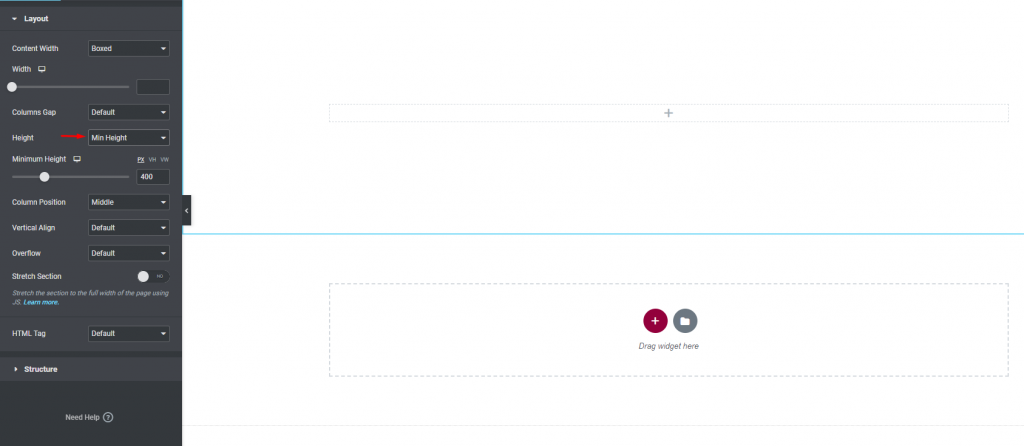
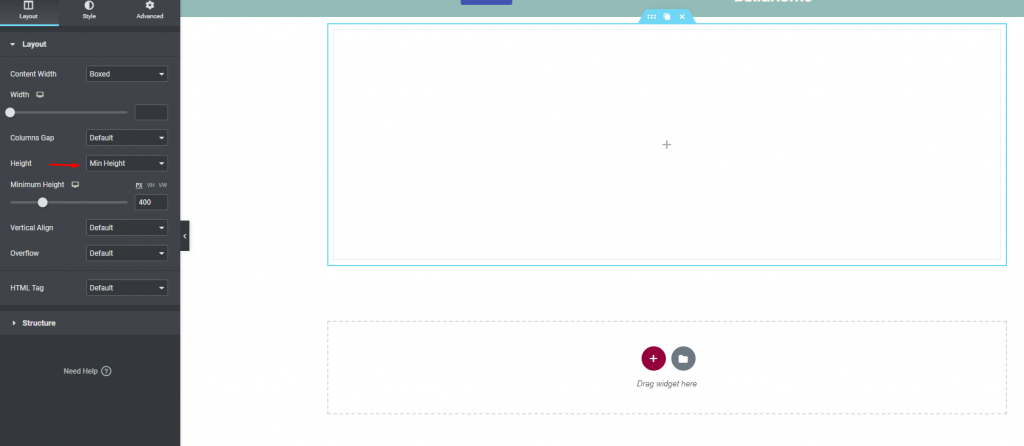
Bölümü oluşturduktan sonra Düzen sekmesine gidin ve açılır menüden Min Yükseklik'i seçin.

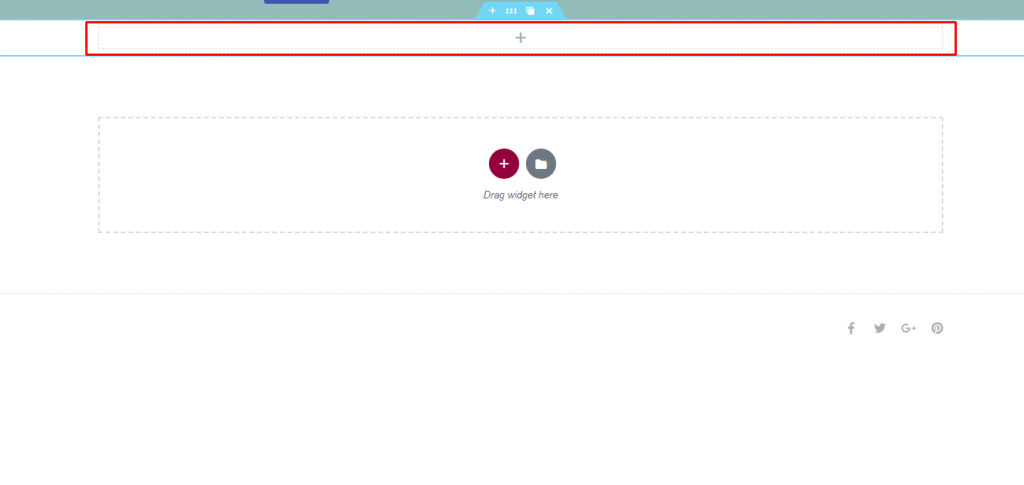
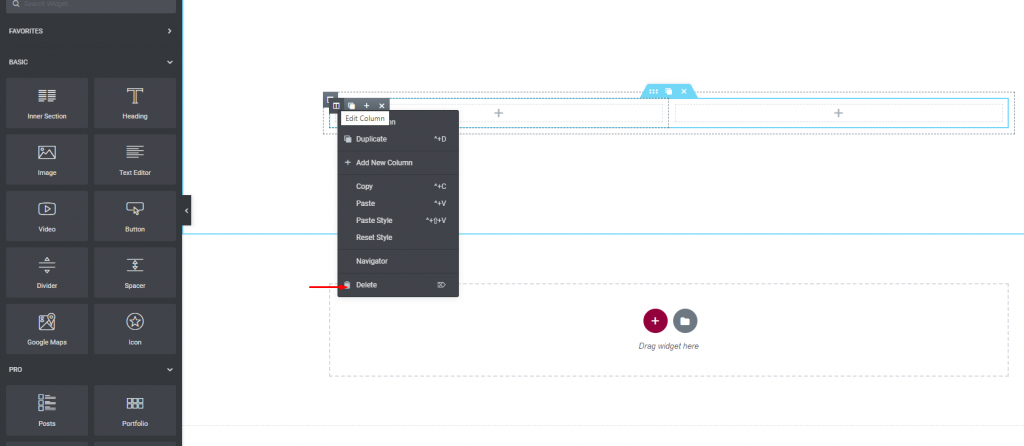
Şimdi, yeni oluşturduğunuz bölüme bir iç bölüm ekleyin.

İç bölümü ekledikten sonra varsayılan sütunu silin.

İç bölümün Düzen sekmesine geri dönün ve açılır menüden Min Yükseklik'i seçin.

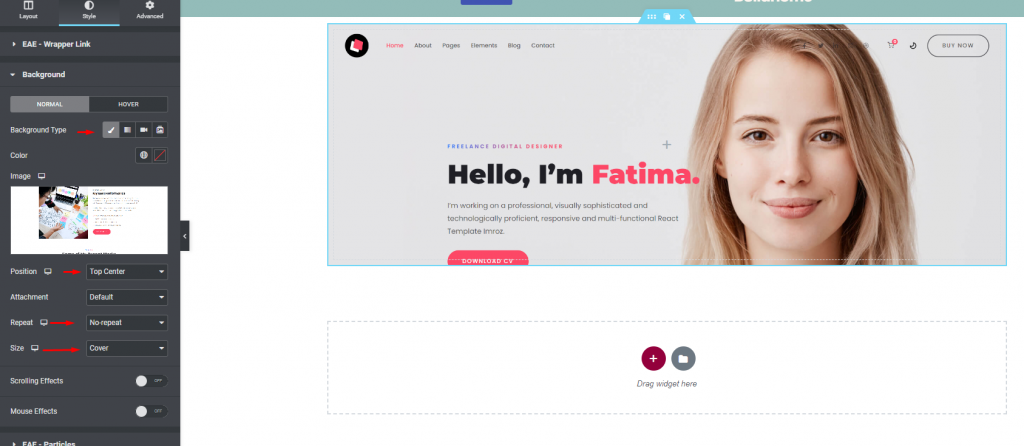
Ardından, Stil sekmesine geçin. Arka planı Klasik olarak ayarlayın ve arka plan seçimine kullanmak istediğiniz resmi ekleyin. Görüntü konumunu Üst Merkez olarak ayarlayın ve Tekrar menüsünden Tekrar yok'u seçin. Ardından, boyutu Kapak olarak değiştirin.

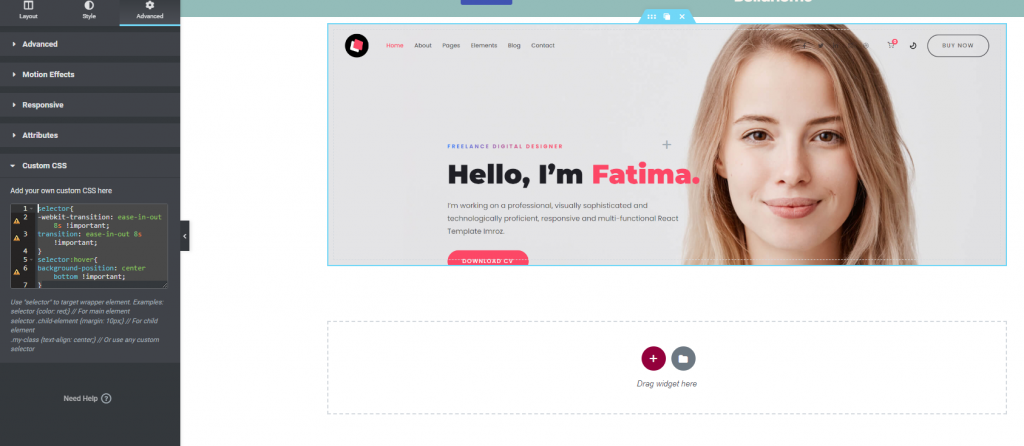
Görüntü kaydırma efektini oluşturmak için şimdi bazı özel CSS uygulamanız gerekir. Gelişmiş sekmesine, ardından Özel CSS kutusuna gidin. CSS kodu alanına aşağıdaki kodu girin.
selector{
-webkit-transition: ease-in-out 8s !important;
transition: ease-in-out 8s !important;
}
selector:hover{
background-position: center bottom !important;
}
Şimdi bölümü daha ilgi çekici hale getirmek için biraz daha dekorum ekleyin.
İşte son Önizleme.
Son söz
Elementor ile etkileşimli tasarım sunan bir web sitesi geliştirmek istiyorsanız, web sitenizdeki kullanıcı deneyimini geliştirmek için yukarıdaki kolay öneriyi uygulamak harikadır. Bu stili gerçekleştirmek için Elementor pro'ya ihtiyacınız var çünkü özel CSS eklemek ücretsiz sürümde gelmiyor. Bu öğreticiyi yararlı bulursanız, topluluğunuzla paylaşın ve diğer Elementor eğitimlerini de arayın.





