Çok fazla metin içeren bir web sitesine bakmak hoş olmayabilir. Web sitenizde resimlerden daha fazla metin varsa ve web sitesi sayfaları oluşturmak için en iyi eklentilerden biri olan Elementor sayfa oluşturucu kullanıyorsanız, içeriğinizi ilginç bir dairesel modelde sunmak için Essential Addons'un etkileşimli dairesini kullanabilirsiniz. Bu pencere öğesi birden çok öğe içerebilir, bu nedenle çeşitli şeyler için kullanılabilir. İçerik simgesinin üzerine geldiğinizde içerik otomatik olarak değişir. İçeriğinizi bir daire içine almak, web sitenizi daha etkileşimli hale getirir çünkü içerik, simgenin üzerine geldiğinizde değişir. Küçük bir alanda çok fazla içerik görüntülemek için bu harika pencere öğesinin nasıl kullanılacağını keşfetmeye başlayalım.

Etkileşimli Çember Widget'ı bir Web Sayfasına Nasıl Değer Katar?
Web tasarımcıları için bir web sitesini daha etkileşimli hale getirirken aynı zamanda insanların kullanımını kolaylaştırmak zor olabilir. Web sitesinde çok fazla metin tabanlı içerik varsa, bunu doğru şekilde göstermek zorlaşır.
Araştırmalar, neredeyse 38% oranında insanın, çekici olmayan bir tasarım düzenine sahip bir web sitesini kullanmayı bıraktığını gösteriyor. Bu durumda web sitenizi ziyaret eden kişi sayısı da nasıl tasarlandığına bağlıdır. Elementor web siteniz için Essential Addons tarafından sağlanan etkileşimli bir daire widget'ı ile metin tabanlı içeriğinizi verimli bir şekilde tasarlamanın tüm avantajlarını inceleyelim.
Animasyonlu Sunum
Web sitenizde çok fazla metin tabanlı içerik olsa bile, ziyaretçilerin kontrol etmelerini sağlayacak ve bunu yapmalarını kolaylaştıracak şekilde sunabilirsiniz. Web sitenizin içeriğini düzenlemenin farklı yolları yaygındır, bu nedenle küçük bir hareket, ziyaretçilerinizin dikkatini çekmenize yardımcı olabilir. Essential Addons Interactive Circle widget'ını kullanarak, metin tabanlı içeriğinize animasyonlu bir desen ekleyebilir ve bölümün daha iyi görünmesini sağlayabilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaEtkileşimli & Duyarlı Tasarım
Web siteniz responsive tasarıma sahip değilse insanların arama motorlarında sitenizi bulması, içeriğini okuması ve gezinmesi zor olabilir. Bunun nedeni, düzeninizin iyi olmaması, resimlerinizin iyi olmaması, metninizin çok küçük olması veya sitenizde kalabalık görünmesine neden olan çok fazla infografik olması olabilir. Bir masaüstü veya dizüstü bilgisayarda bu pencerenin boyutunu köşeye tıklayıp sürükleyerek değiştirebilirsiniz.
Etkileşimli bir daire widget'ı kullanmak, web siteniz için daha dinamik bir tasarım yapmanıza yardımcı olabilir. Web sitenizin ziyaretçileri sitenize ulaşmak için ne tür bir cihaz kullanırsa kullansın, metin tabanlı içeriği göstermek için bu widget'ı kullanırsanız tasarım bozulmaz.
Etkileşimli Çember Widget'ı
Bu widget ile, web sitenizi ziyaret eden kişilerin dikkatini çekecek metin tabanlı içeriği dairesel bir hareketle gösterebilirsiniz. Örneğin, içerik menünüzü göstermek istiyorsanız, içeriği göstermek ve aynı zamanda yerden tasarruf etmek için etkileşimli bir daire kullanabilirsiniz. Metin tabanlı basit bir içerik bu şekilde daha ilginç ve çekici görünecektir. Essential Addons parçacığı Interactive Circle ile başlamanın ne kadar kolay olduğunu görelim.
Tasarım Prosedürü
Bu tasarımı yapmak için ihtiyacımız olan iki araç var.
- Elementor: Interactive Circle Widget'ı kullanmak için önce Elementor'u kurmanız ve etkinleştirmeniz gerekir. Bundan sonra, gitmeye hazırsınız.
- Elementor için Temel Eklentiler: Web sitenizde "Etkileşimli Çember" widget'ını kullanmak istiyorsanız, Elementor için Temel Eklentileri yüklemeli ve açmalısınız.
Etkileşimli Çember Widget'ını Etkinleştir
Web sitenizi daha ilginç ve etkileşimli hale getirmek için Essential Addons'un "Interactive Circle" widget'ını kullanalım. Sadece bu eklentinin en son sürümünü kullandığınızdan emin olun.
Elementor'da Etkileşimli Çember widget'ı açık olmalıdır. WordPress kontrol panelinizde Essential Addons Elements'e gidin ve "Interactive Circle" widget'ının açık olduğundan emin olun. Değişikliklerinizin kaydedildiğinden emin olmak için "Ayarları Kaydet" düğmesini tıklayın.
Özelleştirmeye Başlayın
Bu pencere öğesi, kendisiyle birlikte gelen içeriği değiştirmenize ve kendi içeriğinizi eklemenize olanak tanır. Genel sekmesindeki seçeneklerden herhangi bir düzeni seçebilirsiniz. Etkileşimli Çember parçacığı için önceden ayarlanmış dört düzen vardır. Metin tabanlı içeriğiniz için hangisinin en iyi sonucu verdiğini görmek için farklı düzenleri deneyin.
EA Interactive Circle widget'ınızdaki düğmelerin simgeleri mi yoksa metni mi göstereceğini de seçebilirsiniz. Simgeleri ve metni gizlemek veya göstermek için, "Düğme" altındaki "Simgeyi Göster" ve "Metni Göster" ayarlarını açın veya kapatın. Bu pencere öğesi çok kullanışlı çünkü pek çok şeyi değiştirmenize izin veriyor. Seçenekler arasından seçim yapabilir ve beğeninize göre kendi dairesel menünüzü oluşturabilirsiniz.
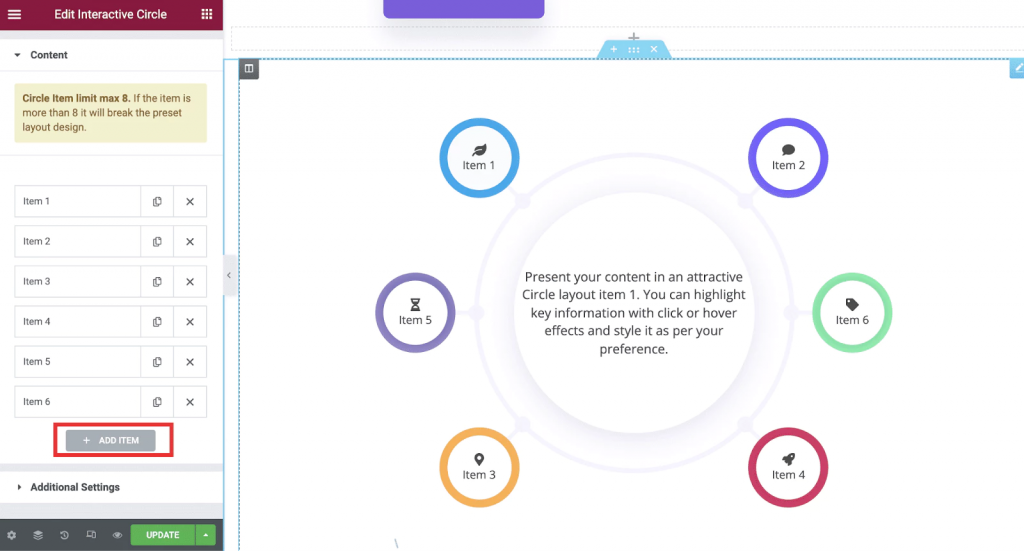
Bu widget'ı kullandığınızda en önemli şey, kendi içeriğinizi ve gerektiğinde daha döngüsel seçenekleri ekleyebilmenizdir. 'İçerik' ayarları altında, EA Interactive Circle widget'ınıza kaç öğe gösterileceğini söyleyebilirsiniz. Yeni bir şey eklemek için "+ Öğe Ekle" düğmesini tıklayın. Aynı şekilde ayarlardan bir öğeyi kaldırabilir veya kopyalayabilirsiniz. Ancak tasarım nedenleriyle aynı anda en fazla 8 seçenek ekleyebilirsiniz. Daha fazla eklerseniz, sıra bozulur.

Sekmeler "Düğme", "İçerik" ve "Stil" olarak etiketlenmiştir. "Düğme" sekmesinde, öğeye bir simge ekleyebilir ve "Kısa Başlık" alanında adını değiştirebilirsiniz. "İçerik" sekmesinde öğenize içerik ekleyebilir, "Stil" sekmesinde arka plan rengini değiştirebilirsiniz.
"Ek Ayarlar" seçeneğiyle, EA Interactive Circle widget'ınızı daha etkileşimli hale getirmek için ayarlamanın daha fazla yolunu elde edebilirsiniz. "Fare Etkinliği"nin altında, "Tıkla" ve "Üzerine Gel" etkileşimleri arasında seçim yapabilirsiniz. "Ek Ayarlar" seçeneğini kullanarak şık ve göz alıcı animasyonlar da ekleyebilirsiniz. Aşağıda gösterildiği gibi, üç farklı animasyon türünden birini seçebilirsiniz.
İçeriği Stillendirin
EA Interactive Circle widget'ına stil vermenin birçok yolu vardır. Bu seçim, insanların birbirleriyle nasıl etkileşime girdiği konusunda büyük bir fark yaratabilir. Arka plan rengini, metin desenini veya rengini, daire genişliğini ve dolguyu veya birleştirmeyi değiştirerek görünüşünü değiştirebilirsiniz.
"Öğe" ayarlarından, EA Interactive Circle'ınızdaki her bir öğenin nasıl yazılacağını değiştirebilirsiniz. Her simgenin genişliği ve boyutu da değiştirilebilir. Ayrıca arka planın rengini, metni, simgeleri ve daha pek çok şeyi değiştirebilirsiniz.
Etkileşimli çevrenizin görünümünden memnunsanız, artık sayfanızı herkese açık hale getirebilirsiniz. Bu konu için Elementor ile oluşturduğumuz interaktif çembere göz atın.
Sarma
Gördüğünüz gibi, Elementor güzel bir Etkileşimli Çevre oluşturmayı ve web sitenizi daha ilgi çekici hale getirmeyi çok kolaylaştırıyor.
Son olarak, her zaman daha iyiye gitmenin değerine dair güçlü bir inancımız var. Bunu göz önünde bulundurarak, web sitelerini daha da iyi tasarlamak üzere Elementor'u kullanabilmeniz için size harika Elementor içeriği sunmak için çok çalışıyoruz.





