Sürekli gelişen web tasarımı ve geliştirme ortamında, kullanıcı katılımı ve etkileşim, bir web sitesinin başarısını sağlamada önemli faktörler olarak karşımıza çıkmaktadır. Popüler WordPress sayfa oluşturucusu Elementor'un bir özelliği olan Döngü Oluşturucu'ya girin. Döngü Oluşturucu, dinamik içeriğin bir web sitesinde oluşturulma ve görüntülenme biçiminde temelden devrim yaratarak tasarımcıların ve geliştiricilerin sürükleyici ve kişiselleştirilmiş kullanıcı deneyimleri oluşturmak için yeteneklerini kullanmalarına olanak tanır.

Döngü Oluşturucu, özünde, web sitesi yaratıcılarının blog gönderileri, özel gönderi türleri, ürünler ve daha fazlası gibi çeşitli içerik türlerini esnek ve özelleştirilebilir bir şekilde görüntüleyen şablonlar tasarlamasına olanak tanıyan dinamik bir içerik oluşturma aracı olarak hizmet eder. Geleneksel statik içerik düzenlerinden farklı olarak Loop Builder, tasarımcılara farklı içerik girişlerine otomatik olarak uyum sağlayan şablonlar oluşturma yetkisi vererek içeriğin miktarı veya doğası ne olursa olsun uyumlu ve görsel olarak çekici bir tasarım sağlar.
Döngü Izgarası Nasıl Oluşturulur?
Elementor'da döngüler oluşturmaya ve değiştirmeye gelince, iki temel yaklaşım vardır: Tema Oluşturucuyu kullanmak veya döngü odaklı widget'ı kullanmak. Bu bölümde odak noktamız widget seçeneğini kullanarak bir döngü oluşturma sürecine odaklanacağız.
Bu prosedürü başlatmak için Elementor'un arayüzünde yeni bir sayfa oluşturarak başlayın. Daha sonra Döngü Izgarası widget'ını Elementor araç kutusundan belirlenen tuval alanına sürükleyip bırakın. Döngü Izgarası widget'ı konumlandırıldıktan sonra ilk adım bir şablonun oluşturulmasını içerir. Döngü tasarımınızı belirli tercihlere ve gereksinimlere göre uyarlamak için esnek bir yol sunan, halihazırda mevcut bir şablonu temel alan bir döngü oluşturmayı da tercih edebilmeniz dikkate değerdir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
"Kaydet"i tıkladıktan sonra, tüm gönderilerin tutarlı bir listesini sergilemek üzere kopyalanacak bir şablon oluşturma yolculuğuna çıkıyorsunuz.
Bu şablon, kapları ve widget'ları kullanarak birleşik bir sunum oluşturmak için kullanabileceğiniz tuvalinizdir.
Araç setiniz arasında Öne Çıkan Görsel widget'ı, Gönderi Başlığı widget'ı, Gönderi Alıntı widget'ı ve Gönderi Bilgileri widget'ı gibi gönderiler için özel olarak tasarlanmış widget'lar bulunur. Alternatif olarak, dinamik etiketlerle donatılmış widget'lardan yararlanarak yaratıcı ufkunuzu genişletebilirsiniz. Bir simge eklemek gibi tasarım merkezli widget'ların bile bu yaratım senfonisinde yeri vardır.
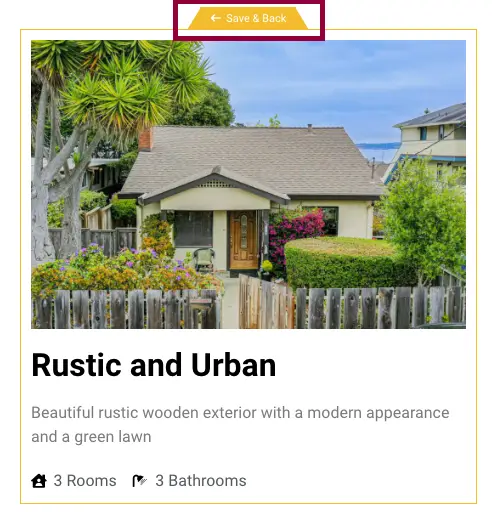
Uyumlu stil sayesinde döngü içindeki bu öğeler tasarım planınıza zarif bir şekilde uyum sağlayacaktır. Yaratıcı çabalarınızı başka bir "Kaydet" ile mühürleyin, ardından öngördüğünüz şablonunuzun etkisini kucaklamaya hazır olarak "Kaydet ve Geri"yi kullanarak sayfanıza geri dönün.

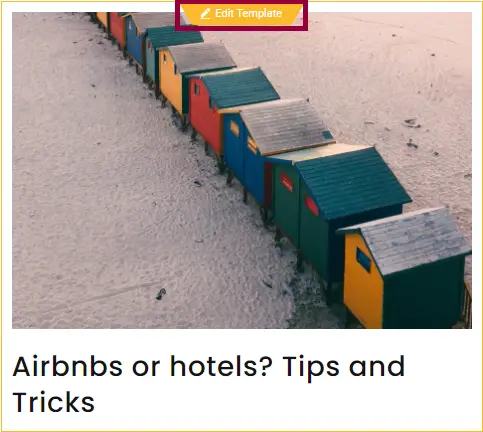
Uygulamanın ardından sayfanızda, tamamı önceden belirlediğiniz spesifikasyonlara göre titizlikle hazırlanmış, gönderilerinizin tam bir arşivi görüntülenecektir. Tasarımı herhangi bir noktada değiştirmeyi tercih ederseniz, sol üstteki girişten "Şablonu Düzenle" seçeneğini seçin ve istediğiniz değişiklikleri uygulayın.
Bu şablon düzenleme aşamasında yapılan herhangi bir değişikliğin, arşivdeki tüm öğeler üzerinde evrensel bir etkiye sahip olacağını ve baştan sona tutarlı ve uyumlu bir tasarım sağlayacağını unutmamak önemlidir.

Tema Oluşturucuyu Kullanma
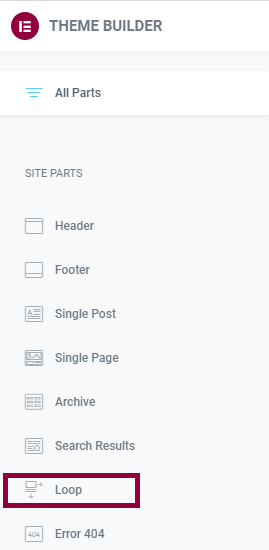
Elementor'daki Döngü Oluşturucu özelliğine WordPress kontrol panelinizden erişmek için şu basit adımları izleyin: Önce "Şablonlar"a gidin ve ardından "Tema Oluşturucu"yu seçin. Oraya vardığınızda "Döngü" etiketli seçeneği bulacaksınız. Elementor'da Loop Builder'ın sunduğu dinamik içerik oluşturma yeteneklerini kullanmaya başlamak için buna tıklayın.

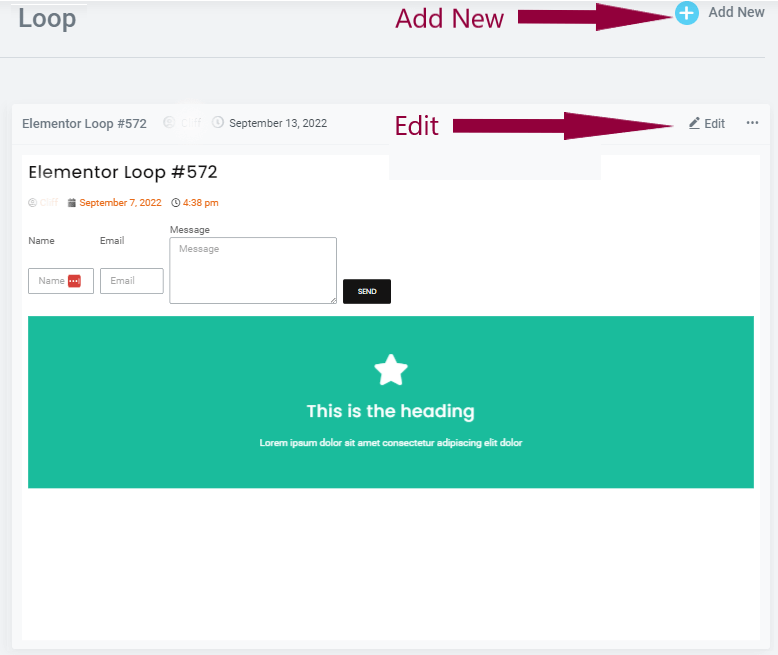
Mevcut bir döngüyü değiştirmek için "Düzenle" seçeneğine tıklamanız yeterlidir. Alternatif olarak, sıfırdan yeni bir döngü oluşturmak istiyorsanız "Yeni Ekle"ye tıklamanız yeterlidir.

Kapların, widget'ların ve diğer çeşitli öğelerin bir kombinasyonunu kullanarak, Döngü Oluşturucu özelliğini kullanarak istediğiniz şablonu oluşturabilirsiniz. Bu süreç boyunca, Öne Çıkan Görsel widget'ı, Gönderi Başlığı widget'ı, Gönderi Alıntı widget'ı ve Gönderi Bilgileri widget'ı da dahil olmak üzere gönderilerle bağlantılı widget'lar birincil araçlarınız olacaktır.
Ancak kapsam bunların ötesine geçerek daha özelleştirilmiş bir döngü tasarımı için simgeler, resimler ve çevirmeli kutular gibi ek widget'ların dahil edilmesine olanak tanır. Öğeler yerine yerleştirildikten sonra, bunları genel tasarım estetiğinizle kusursuz bir şekilde uyum sağlayacak şekilde şekillendirmek çok önemlidir.
Kapanış
Sonuç olarak, Elementor'daki Loop Builder, statik düzenler ile dinamik, kullanıcı merkezli içerik görünümleri arasında bir köprü sunan, modern web tasarımı için hayati bir araç olarak ortaya çıkıyor. Sınırsız yaratıcılığı teşvik ederken içerik döngülerinin oluşturulmasını basitleştirme yeteneği, onu giderek daha rekabetçi hale gelen dijital ortamda web sitelerini geliştirmek isteyen tasarımcılar ve geliştiriciler için vazgeçilmez bir varlık haline getiriyor. Profesyoneller, Loop Builder'ı benimseyerek dinamik içerik sunumunun gücünün kilidini açabilir ve sonuçta izleyicileri için daha sürükleyici ve kişiselleştirilmiş çevrimiçi yolculuklar şekillendirebilir.




