Modern web tasarımında dinamik öğeler, kullanıcı katılımını ve etkileşimini artırmaya büyük ölçüde yardımcı olur. Bu dinamik bileşenler arasında dinamik bir müzik çalar, web sitenizin ziyaretçilerine sitenizde gezinirken sürükleyici bir ses deneyimi sunmanın önemli bir özelliğidir.

Bu eğitimde, dinamik bir müzik çaları Elementor çerçevesine JetEngine eklentisinin gücüyle entegre etmenin teknik yönlerini tartışacağız. Amacımız, web geliştiricilerinin ve tasarımcılarının, dinamik bir müzik çaları web sitelerine sorunsuz bir şekilde entegre etmek için gereken bilgi ve becerileri edinmelerine yardımcı olmaktır.
Önkoşullar
Elementor'da dinamik bir müzik çalar uygulamaya başlamadan önce gerekli önkoşulların mevcut olduğundan emin olmalısınız. Başlamak için temel gereksinimler şunlardır:

Elementor ve JetEngine Eklentileri: WordPress web sitenizde hem Elementor hem de JetEngine eklentilerinin yüklü ve etkin olduğundan emin olun. Bu eklentiler, müzik çalar da dahil olmak üzere dinamik içerik oluşturmanın ve yönetmenin temelini oluşturacak.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaTemel HTML, CSS ve JavaScript Bilgisi : Kodlama uzmanı olmanıza gerek olmasa da, temel HTML, CSS ve JavaScript bilgisi, dinamik müzik çaların işlevselliğini özelleştirmek ve geliştirmek için faydalı olacaktır.
Müzik için MP3 Ses Dosyaları : Müzik çalar için kullanmayı düşündüğünüz MP3 ses dosyalarını hazırlayın. Bu dosyaların kurumsal tercihlerinize göre doğru şekilde biçimlendirildiğinden ve adlandırıldığından emin olun.
Bu önkoşulların karşılandığından emin olduğunuzda, öğreticiyi takip etmek ve Elementor'da dinamik bir müzik çaları başarıyla uygulamak için iyi donanıma sahip olacaksınız.
Ses Dosyalarını Ayarlama
Elementor'a dinamik bir müzik çalar entegre etmeden önce ses dosyalarınızı doğru şekilde ayarlamak çok önemlidir. Sorunsuz entegrasyon sağlamak için şu adımları izleyin:
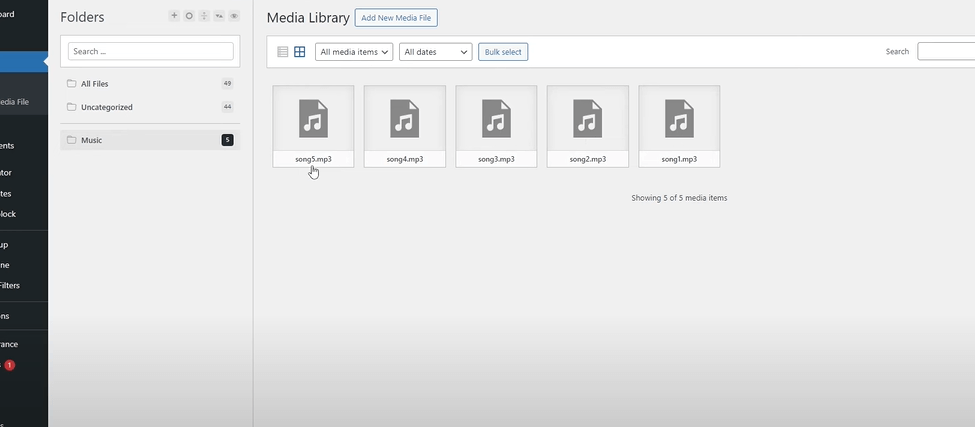
MP3 ses dosyalarınızı WordPress web sitenizin medya kitaplığına yükleyerek başlayın. Müzik çalara entegrasyon için tüm ses dosyalarının aynı klasöre yüklendiğinden emin olun.

Düzeni ve netliği korumak için ses dosyalarınız için tutarlı bir adlandırma kuralı benimseyin. Her şarkının içeriğini yansıtan adlar seçin ve bunları Elementor arayüzünde tanımlayıp seçmeyi kolaylaştırın. Happy Files eklentisi kullandığım için medya kitaplığım sizinkinden farklı görünebilir.

Ses dosyalarınızı etkili bir şekilde düzenlemek için medya kitaplığındaki klasörleri veya sınıflandırma yöntemlerini kullanın. Bu, istenen şarkıların seçilmesi ve dinamik müzik çalara entegre edilmesi sürecini kolaylaştıracaktır.
JetEngine Modülünü Etkinleştirme
Elementor içindeki dinamik içeriğin kusursuz entegrasyonunu sağlamak için JetEngine eklentisindeki modüllerin etkinleştirilmesi önemlidir. JetEngine modülünü etkinleştirmek için şu adımları izleyin:
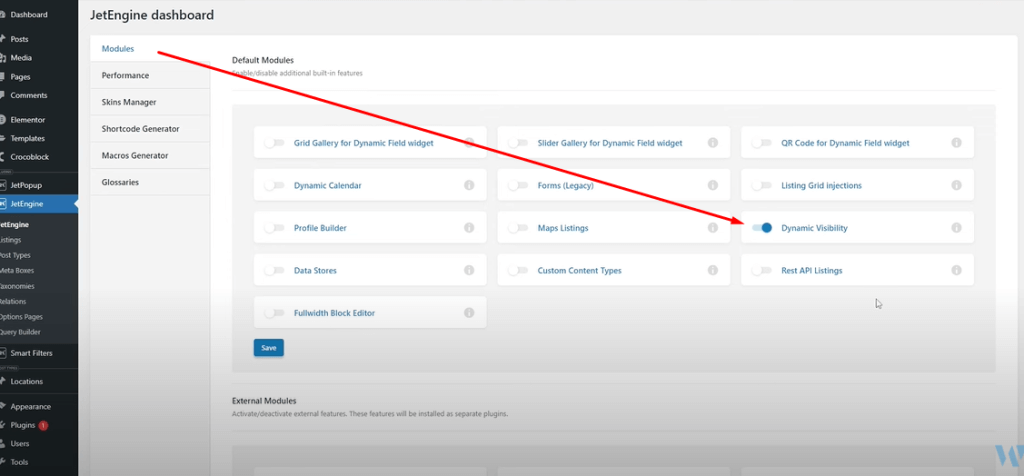
JetEngine Ayarlarına Erişim : WordPress kontrol panelinizde JetEngine eklentisinin ayarlar bölümüne gidin. Burada eklentinin işlevselliğinin çeşitli yönlerini özelleştirmek ve yapılandırmak için seçenekler bulacaksınız.

"Dinamik Görünürlük" Modülünün Etkinleştirilmesi : JetEngine ayarlarında "Modüller" sekmesini bulun ve "Dinamik Görünürlük" modülünün etkinleştirildiğinden emin olun. Bu modül, dinamik koşulların uygulanması ve belirli parametrelere göre elemanların görünürlüğünün kontrol edilmesi için çok önemlidir.
JetEngine'de "Dinamik Görünürlük" modülünün etkinleştirilmesi, Elementor destekli web sitenizde dinamik ve etkileşimli içerik oluşturmaya yönelik güçlü yeteneklerin kilidini açacaktır.
Ön Uç Uygulaması
Artık gerekli ayarları ve modülleri yapılandırdığımıza göre, Elementor içindeki dinamik müzik çaların ön uç uygulamasına geçmenin zamanı geldi. Müzik çaları web sitenizin ön ucuna sorunsuz bir şekilde entegre etmek için şu adımları izleyin:
Elementor'da Düzen Oluşturma : Elementor düzenleyiciyi başlatın ve düzeni dinamik müzik çaları yerleştirmek istediğiniz yere tasarlayın. Görsel olarak çekici ve kullanıcı dostu bir tasarım oluşturmak için Elementor'un sürükle ve bırak arayüzünü kullanın.

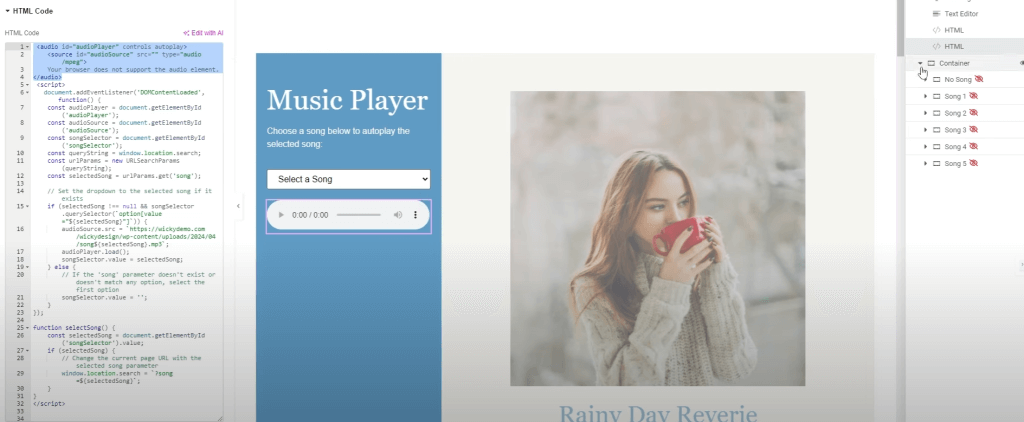
Dinamik İşlevsellik için HTML ve JavaScript Kullanımı : Müzik çaların dinamik işlevselliğini uygulamak için HTML ve JavaScript kod parçacıklarını ekleyin. Bu, ses oynatıcısının oluşturulmasını, şarkı seçimi olaylarının yönetilmesini ve şarkı bilgilerinin gerçek zamanlı olarak güncellenmesini içerir.
Ses oynatıcı için HTML Kodu -
<select id="songSelector" onchange="selectSong()">
<option value="">Select a Song</option>
<option value="1">Rainy Day Reverie</option>
<option value="2">Cozy Corner Melodies</option>
<option value="3">Hazy Afternoon Serenade</option>
<option value="4">Chill Cafe Atmosphere</option>
<option value="5">Mellow Evening Glow</option>
</select>
<audio id="audioPlayer" controls autoplay>
<source id="audioSource" src="" type="audio/mpeg">
Your browser does not support the audio element.
</audio>Ve işte JS kodu geliyor -
<script>
document.addEventListener('DOMContentLoaded', function() {
const audioPlayer = document.getElementById('audioPlayer');
const audioSource = document.getElementById('audioSource');
const songSelector = document.getElementById('songSelector');
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const selectedSong = urlParams.get('song');
// Set the dropdown to the selected song if it exists
if (selectedSong !== null && songSelector.querySelector(`option[value="${selectedSong}"]`)) {
audioSource.src = `https://domain.com/song${selectedSong}.mp3`;
audioPlayer.load();
songSelector.value = selectedSong;
} else {
// If the 'song' parameter doesn't exist or doesn't match any option, select the first option
songSelector.value = '';
}
});
function selectSong() {
const selectedSong = document.getElementById('songSelector').value;
if (selectedSong) {
// Change the current page URL with the selected song parameter
window.location.search = `?song=${selectedSong}`;
}
}
</script>Bu adımları izleyerek, dinamik bir müzik çaları Elementor ve JavaScript kullanarak web sitenizin ön ucuna sorunsuz bir şekilde entegre edebilirsiniz.
URL Parametreleriyle Dinamik Koşullar
URL parametrelerine sahip dinamik koşullar, Elementor destekli web sitenizdeki öğelerin davranışını ve görünürlüğünü kontrol etmede çok önemli bir rol oynar. URL parametrelerinden yararlanarak içeriği kullanıcı etkileşimlerine veya dış faktörlere göre dinamik olarak güncelleyebilirsiniz. Dinamik koşulları URL parametreleriyle etkili bir şekilde uygulamak için şu adımları izleyin:

URL Parametrelerini Anlamak : URL parametreleri, bir URL'nin sonuna eklenen anahtar/değer çiftleridir ve verileri bir sayfadan diğerine aktarmanıza olanak tanır. Örneğin, "?song=1" gibi bir URL parametresi, "şarkı" değerinin "1" olarak ayarlandığını belirtir.
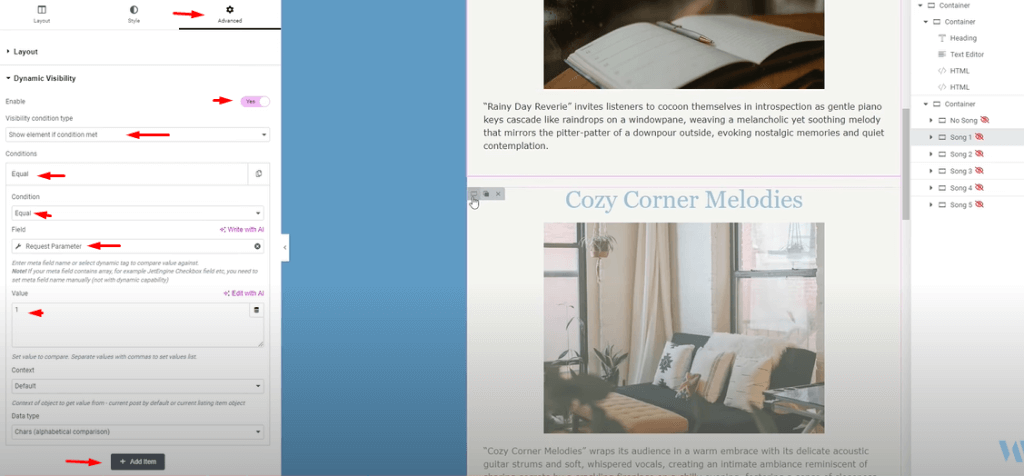
Elementor'da Dinamik Koşulları Uygulama : Elementor içinde, URL parametrelerine göre öğelerin görünürlüğünü kontrol etmek için dinamik görünürlük özelliğini kullanın. Bu özellik, belirli koşullara göre öğeleri dinamik olarak göstermenize veya gizlemenize olanak tanır.
URL Parametrelerine Göre Öğeleri Gösterme : Belirli URL parametreleri karşılandığında öğeleri göstermek için dinamik koşulları yapılandırın. Bu, ilgili içeriğin kullanıcılara etkileşimlerine veya tercihlerine göre gösterilmesini sağlar.
URL Parametrelerine Göre Öğeleri Gizleme : Belirli URL parametreleri mevcut olduğunda öğeleri gizlemek için dinamik koşulları yapılandırın. Bu, gereksiz içeriğin kullanıcı eylemlerine göre dinamik olarak gizlendiği kişiselleştirilmiş ve özelleştirilmiş bir kullanıcı deneyimine olanak tanır.
Dinamik koşulları URL parametreleriyle etkili bir şekilde uygulayarak, Elementor destekli web sitenizin etkileşimini ve alaka düzeyini geliştirebilir, kullanıcılara kusursuz ve kişiselleştirilmiş bir tarama deneyimi sunabilirsiniz.
Kapanış
Elementor ve JetEngine'i keşfetmeye ve denemeye devam ederken, dinamik müzik çaları özel ihtiyaçlarınıza ve tercihlerinize uyacak şekilde özelleştirmekten ve uyarlamaktan çekinmeyin. İster düzeni ayarlayın, ister yeni özellikler ekleyin, ister işlevselliğe ince ayar yapın, bu araçların esnekliği sonsuz özelleştirme olanaklarına olanak tanır.
Dinamik ve sürükleyici web deneyimleri yaratma yolculuğunuza çıkarken yaratıcılığı ve yeniliği kucaklamayı unutmayın. Farklı tasarım öğelerini deneyin, gelişmiş işlevleri keşfedin ve Elementor ve JetEngine ile mümkün olanın sınırlarını zorlayın.




