WordPress sitenizde Elementor ? tarafından desteklenen dinamik bir indirme bağlantısı oluşturmak ister misiniz? Cevabınız evet ise, bu makale size nasıl yapılacağını gösterecektir.

Elementor'un pro sürümü, bildiğiniz gibi, bir sayfayı veya şablonu dinamik olarak bağlamanıza olanak tanır. İki tür dinamik bağlantı ekleyebilirsiniz: dahili bağlantılar ve harici bağlantılar.
Dinamik bir indirme bağlantısı oluşturmak için, indirme bağlantılarının ekleneceği özel bir alan oluşturmak için ACF'yi kullanın. Bağlantının dahili mi yoksa harici mi olduğunu belirtebilirsiniz.
Elementor'da Dinamik İndirme Bağlantısı Oluşturun
ACF Kullanarak Özel Alanı Oluşturun
Başlamak için, indirme bağlantılarını ekleyeceğiniz özel bir alan oluşturmalısınız. Verileri oluşturmak için alan işlevine bir bağlantı olarak girersiniz ve özel alan türünü bağlantı/URL olarak değiştirirsiniz. Bağlantı alanı türünü destekleyen özel alan eklentilerinden biri ACF'dir . Özel alan, mevcut bir gönderi türüne (ör. blog gönderisi, sayfa) veya özel bir gönderi türüne atanabilir. Özel alanı özel bir gönderi türüne eklemek isterseniz, yeni bir özel gönderi türü oluşturmak için Pod'lar gibi JetEngine eklentilerini kullanabilirsiniz. Bu örnekte, özel alan bir blog gönderisine/gönderisine atanacaktır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
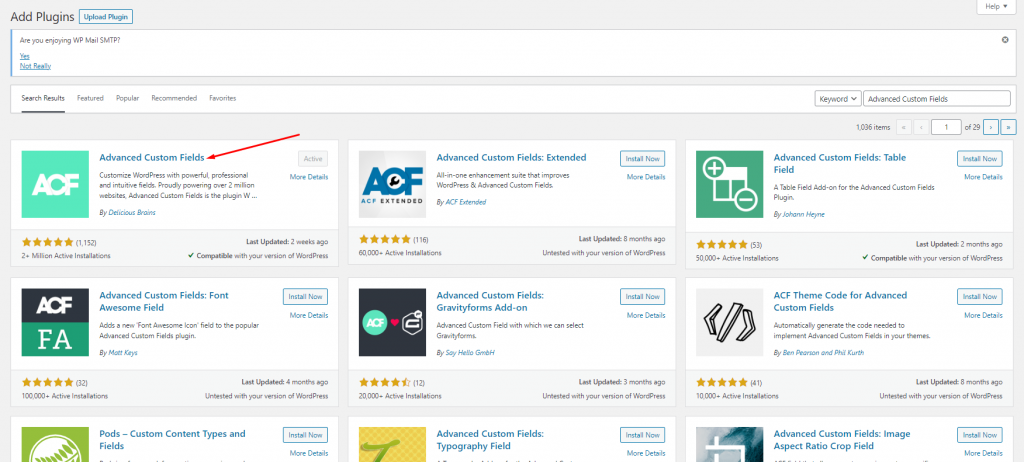
Şimdi başlaBaşlamadan önce, WordPress sitenizde ACF eklentisini indirdiğinizden ve etkinleştirdiğinizden emin olun.

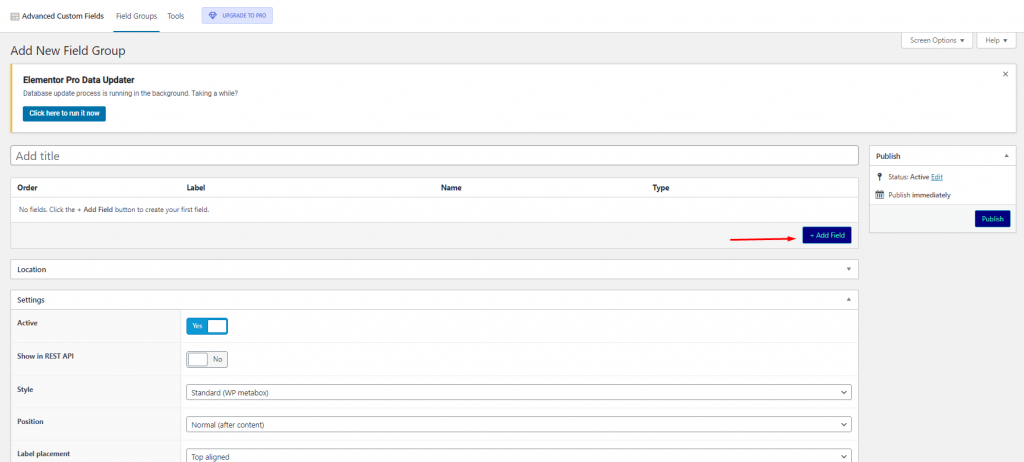
İşiniz bittiğinde, yeni bir özel alan grubu oluşturmak için WordPress kontrol panelinizde Özel Alanlar -> Yeni Ekle seçeneğine gidin. Yeni özel alan grubunuza bir ad verin ve Alan Ekle düğmesini tıklayarak özel bir alan ekleyin.

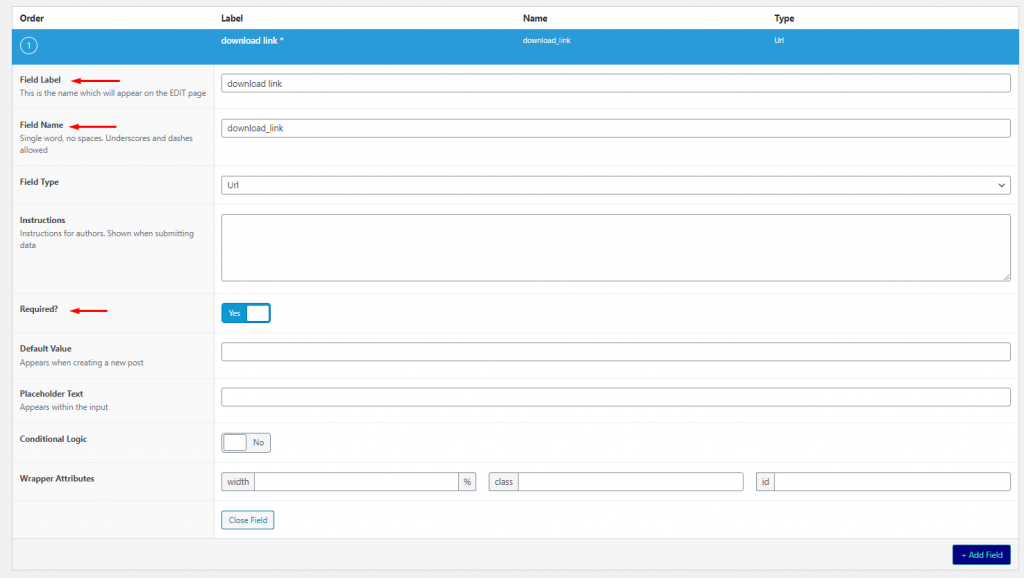
Kendi alanınızı eklemek için gerekli tüm alanları doldurun. Alan Türü bölümünde Alan Türü'nü Url olarak ayarlayın.

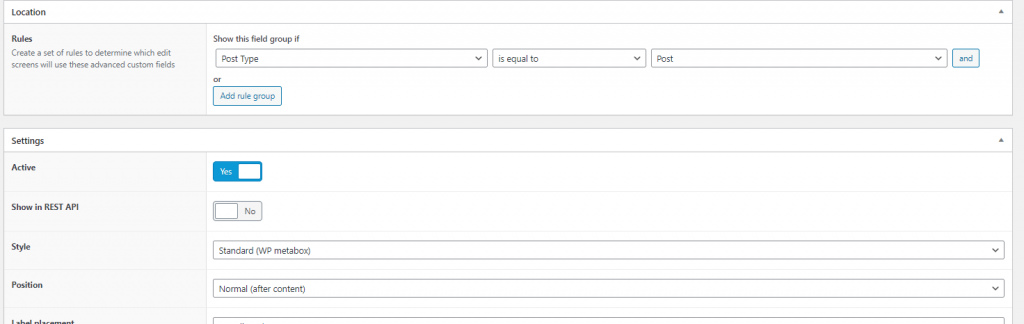
Bu nedenle yalnızca bir özel alana ihtiyacınız var (dinamik indirme URL'si), ancak başka özel alanlar eklemek istiyorsanız Alan Ekle düğmesini tıklamayı deneyin. Özel alanlar eklemeyi bitirdikten sonra, özel alan grubunu atamak için Konum bölümüne gidin. Özel alan grubunuz, varsayılan olarak Gönderi yapmakla görevlendirilmiştir (blog gönderisi). Özel alan grubunuzu oluşturmak için Yayınla düğmesini tıklayın.

Gönderi İçin Bir Şablon Oluşturun
Özel alan tamamlandığında, özel alanı atadığınız gönderi türü için özel bir şablon oluşturmanız gerekir. Özel alanı ona atadığımız için blog gönderisi için özel bir şablon oluşturacağız.
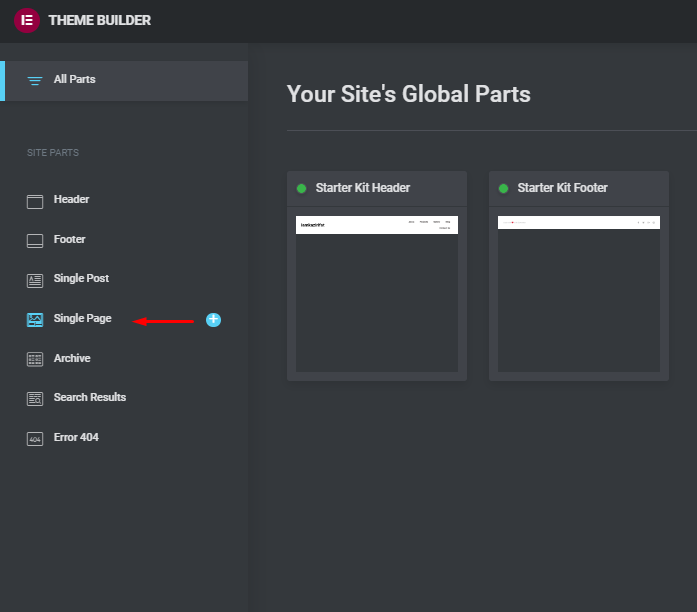
WordPress kontrol panelinizde Şablonlar -> Tema Oluşturucu'ya gidin (bu özelliğe erişmek için Elementor Pro'ya yükselttiğinizden emin olun). Farenizi sol taraftaki Tek Gönderi etiketinin üzerine getirin ve ardından artı sembolüne tıklayın.

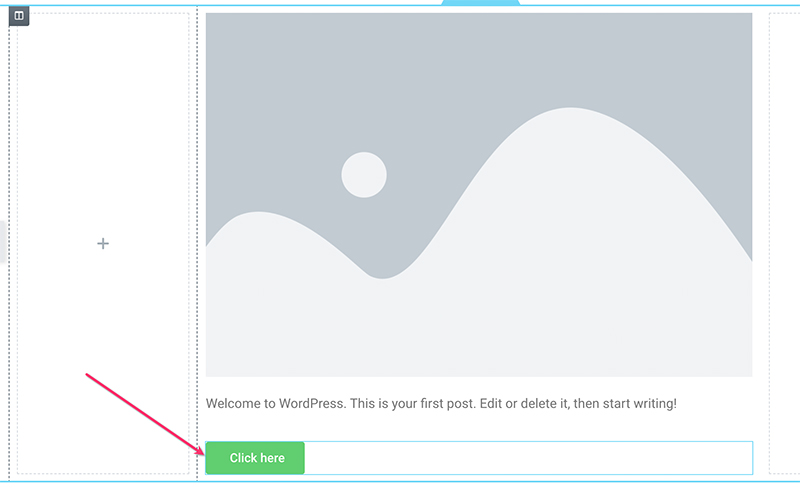
Hazır bir şablon kullanmak istiyorsanız, beliren şablon kitaplığından seçin. Özel şablonu sıfırdan oluşturmaya başlamak için şablon kitaplığını kapatmanız yeterlidir. Tuvali ihtiyaç duyacağınız tüm widget'larla doldurun. Bundan sonra, Düğme widget'ını ekleyin.

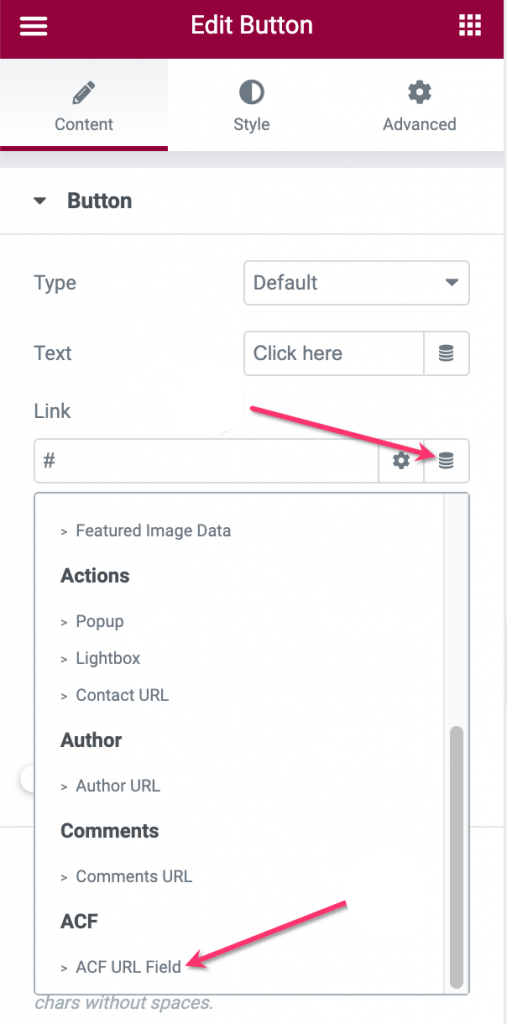
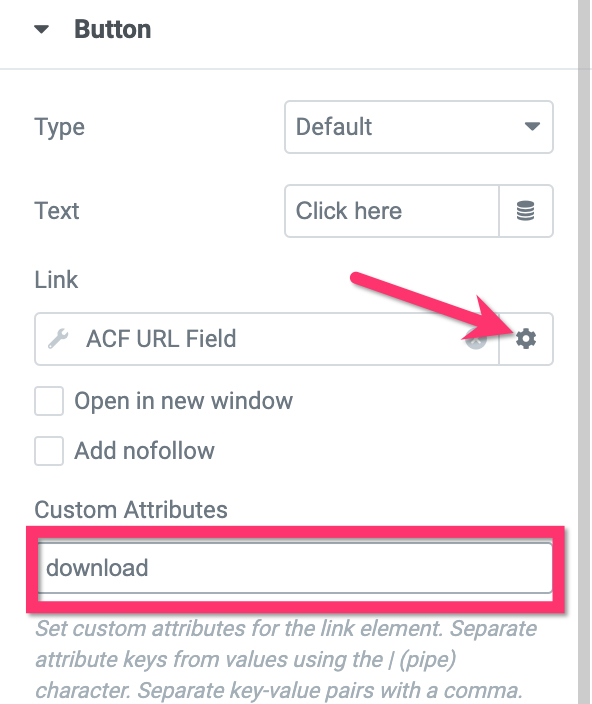
Düğme widget'ını ekledikten sonra, bazı değişiklikler yapmak için ayarlar paneline gidin. Burada yapılması gereken en önemli ayar linktir. Bağlantı alanında, Dinamik Etiketler düğmesini tıklayın ve ardından ACF URL Alanını seçin.

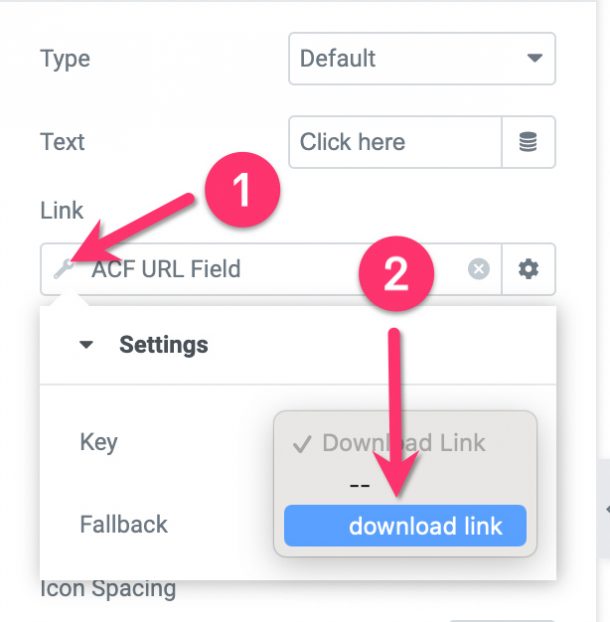
ACF URL Alanı alanındaki İngiliz anahtarı simgesini tıklayarak az önce oluşturduğunuz bir anahtarı (özel alan) seçin.

Ardından, ACF URL Alanı alanında dişli simgesini tıklayın ve download Özel Nitelikler alanına koyun. Bu, fotoğraflar da dahil olmak üzere bağlantıyla bağlantılı tüm dosya türlerinin otomatik olarak indirilmesini sağlayacaktır.

Düğmeye stil vermek için seçenekler panelindeki Stil sekmesine gidin.

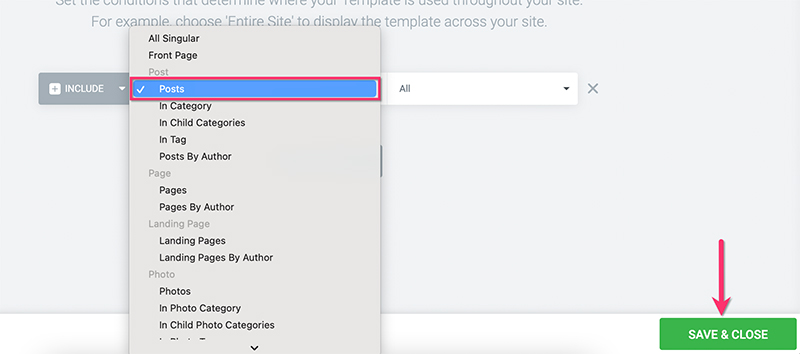
Özel şablonu düzenlemeyi tamamladığınızda, yayınlamak için ayarlar sayfasının altındaki YAYINLA düğmesini tıklayın. Bir koşul eklemek için, ortaya çıkan iletişim kutusunda DURUM EKLE düğmesini tıklayın. Özel şablon blog gönderileri için olduğundan, seçenekler listesinden Gönder'i seçtiğinizden emin olun. Değişiklikleri kaydedip kapatmak için SAVE & CLOSE seçeneğine tıklayın.
Yeni Bir Gönderi Oluşturma
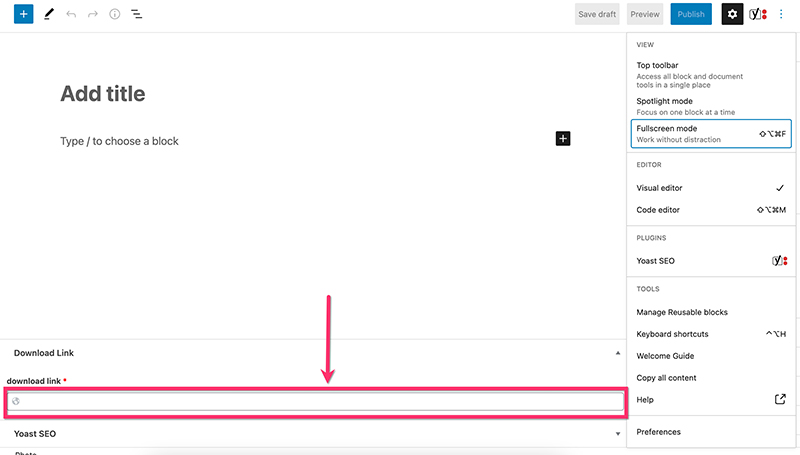
Özel şablonu oluşturmayı bitirdikten sonra yeni gönderiler oluşturmaya başlayabilirsiniz. Oluşturduğunuzda özel alan için gönderi türünü belirlediğinizden emin olun (bizim durumumuzda blog gönderisi). Malzemeyi ekledikten sonra URL'yi düzenleyicinin altındaki özel alan bölümüne eklemeyi unutmayın.

İçeriği düzenledikten sonra yayınlayın.
Toplama
Özel şablonlar oluşturmak ve özel alanlar eklemek için Elementor'un yeteneklerinden yararlanabilirsiniz. Yetenekler, kodlama olmadan profesyonel bir web sitesi oluşturmanıza olanak tanır. Kodla uğraşmaya gerek yok. Özellik uygulamalarından biri, bir stok fotoğraf web sitesi veya çeşitli dijital öğeler sunan bir web sitesi oluştururken çok faydalı olacak dinamik bir indirme bağlantısı oluşturmaktır. Umarım bu içeriği beğenmişsinizdir ve daha fazlasını öğrenmek için elementor gönderilerini takip edin.





