Elementor Pro, dinamik içerik olarak bilinen ve tema oluşturucu özelliğini kullanarak kendi WordPress temanızı oluşturmak için gerekli olan bir özellik sağlar. Bu özellik, web sitenizdeki verilere göre dinamik olarak değişen içeriği dahil etmenize olanak tanır. Dinamik içeriği daha iyi anlamak için, onu daha ayrıntılı olarak inceleyelim.

Basit bir ifadeyle, dinamik içerik, web sitenizdeki bilgilere göre otomatik olarak ayarlanan içerik türünü ifade eder. Örnek olarak sitenizin başlığını düşünün. Ana sayfa gibi Elementor kullanarak bir sayfa tasarlarken site başlığını manuel olarak girebilirsiniz. Ancak, gelecekte sitenizin başlığını değiştirmeye karar verirseniz ne olur? Bu doğru! Ana sayfanızdaki site başlığını manuel olarak güncellemeniz gerekir. Site başlığını birden fazla sayfada kullandıysanız, görev daha da zahmetli hale gelir. Dinamik içeriğin paha biçilmez hale geldiği yer burasıdır.
Elementor, sitenizin başlığını otomatik olarak getiren ve belirlenen alanda görüntüleyen "Site Başlığı" adlı bir widget sunar. Bu durumda, site başlığı dinamik içerik örneği olarak işlev görür. Diğer dinamik içerik örnekleri arasında site logosu, yazı başlığı, yazı metası, öne çıkan resim, yazı içeriği ve daha fazlası yer alır. Elementor, ister sayfa ister şablon olsun, tüm bu dinamik içerik türlerini tasarımınıza dahil etmenize olanak tanır.
Dinamik İçeriğin Önemi
Elementor tema oluşturucu özelliği, WooCommerce kullanıyorsanız tek ürün sayfası dahil olmak üzere temanızın çeşitli bölümleri için kişiselleştirilmiş şablonlar oluşturmanıza olanak tanır. Diyelim ki WooCommerce destekli mağazanızda tek bir ürün sayfası tasarlamak istiyorsunuz. Dinamik içerik olmadan, zaman alıcı bir görev olabilen her bir ürün için düzeni manuel olarak oluşturmanız gerekir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaAncak dinamik içerikle, temanız tarafından sağlanan varsayılan şablonu değiştirerek tek ürün sayfası için özelleştirilmiş bir şablon oluşturabilirsiniz. Bu özel şablon, tercihlerinize göre tasarlanabilir. Bu şablonu oluşturduğunuzda, WordPress, özel şablonunuzda tanımladığınız düzene göre WooCommerce mağazanızdaki her ürünü görüntüler. Özel tek ürün sayfası şablonunuza kırıntılar, ürün başlıkları, resimler, fiyatlar, derecelendirmeler, hisse senedi bilgileri, ürün metası, ürün açıklaması ve daha fazlası gibi çeşitli öğeler/widget'lar ekleyebilirsiniz.
Başka bir örneği ele alalım. Web siteniz için özelleştirilmiş bir başlık şablonu oluşturmak ve site logonuzu dahil etmek istediğinizi varsayalım. Bunu başarmak için iki seçeneğiniz var. İlk olarak, Görsel widget'ını kullanarak site logonuzu kolayca yükleyebilirsiniz. Ancak, bu seçeneği seçerseniz, site logonuzu her değiştirdiğinizde başlığı manuel olarak düzenlemeniz gerekir. Alternatif olarak, tema özelleştiricide (Görünüm -> Özelleştir) ayarladığınız site logosunu otomatik olarak alan Site Logosu widget'ını kullanabilirsiniz. Site Logosu widget'ını kullanarak, logonuzu her güncellediğinizde başlığı manuel olarak düzenlemeniz gerekmez. Her iki seçenek de aynı formatı takip eder.
Dinamik İçerik Türleri
Elementor genellikle üç ana dinamik içerik türü sunar: resimler, metin ve bağlantılar. Dinamik resimler, blog gönderilerinin öne çıkan resimleri, site logoları, yazar profil resimleri ve WooCommerce ürün resimleri gibi çeşitli öğeleri içerebilir. Öte yandan dinamik metin, site başlıkları, yazı başlıkları, yazı meta verileri, ürün başlıkları ve ürün fiyatları gibi bileşenleri kapsar.
Ayrıca, WordPress tarafından sağlanan varsayılan dinamik içeriğe ek olarak, ACF (Gelişmiş Özel Alanlar) ve Bölmeler gibi eklentiler kullanılarak oluşturulan özel alanlardaki dinamik içeriği de dahil edebilirsiniz. Elementor; ACF, Pod'lar, JetEngine, Toolset ve Metabox gibi çeşitli özel alan eklentileriyle uyumludur.
Elementor'da Dinamik İçerik Ekleme
resim
Çeşitli türde dinamik görüntüleri tasarımınıza dahil etmek için farklı pencere öğelerini kullanma seçeneğiniz vardır. Dinamik görüntüler eklemek için aşağıdaki widget'lar hizmetinizdedir:
- Site Logo Widget'ı: Bu widget, sitenizin logosunu eklemenizi sağlar.
- Öne Çıkan Resim Widget'ı: Bu widget ile öne çıkan görseli blog yazılarınıza ekleyebilirsiniz.
- Görüntü Widget'ı: Bu çok yönlü widget, WordPress tarafından desteklenen herhangi bir dinamik görüntüyü birleştirmenizi sağlar. Buna site logosu, yazar profil resmi, öne çıkan gönderiler, WooCommerce ürünleri ve daha fazlası dahildir.
site logosu

Site logonuzu eklemek için kenar çubuğundan Site Logosu widget'ını sürükleyip tuvale bırakmanız yeterlidir. Widget tarafından site logonuz otomatik olarak yüklenecektir.
Özellikli resim
Tercih edilen uygulama, öne çıkan görseli tek gönderi şablonuna dahil etmektir, ancak blog gönderilerinin öne çıkan görselini temel alan dinamik bir görsel görüntülemek istiyorsanız, onu herhangi bir yere ekleme esnekliğine sahipsiniz. Site logosuna benzer şekilde, Öne Çıkan Görsel widget'ını tuval alanına kolayca yerleştirerek onu dahil edebilirsiniz. Bazen, Elementor kanvasını görüntülerken, öne çıkan gerçek görsel yerine boş bir görsel görebilirsiniz (ancak, öne çıkan asıl görsel canlı sayfada görünecektir).
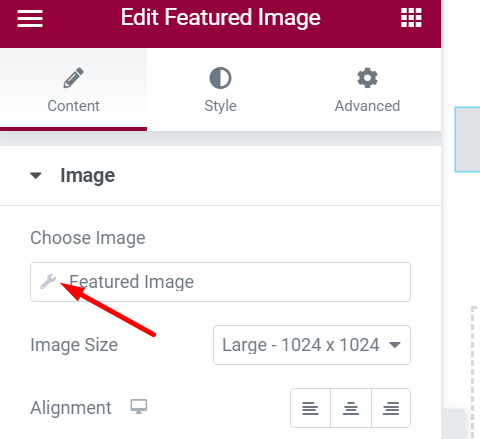
Öne çıkan görüntünün stilinin özelleştirilmesini kolaylaştırmak için, öne çıkan bir görüntü belirtilmediği takdirde varsayılan görüntü olarak işlev gören bir yedek görüntü ayarlayabilirsiniz. Bunu yapmak için sol panelde Öne Çıkan Resim alanının yanında bulunan ingiliz anahtarı simgesine tıklayın.

Yazar/Kullanıcı Profil Resmi
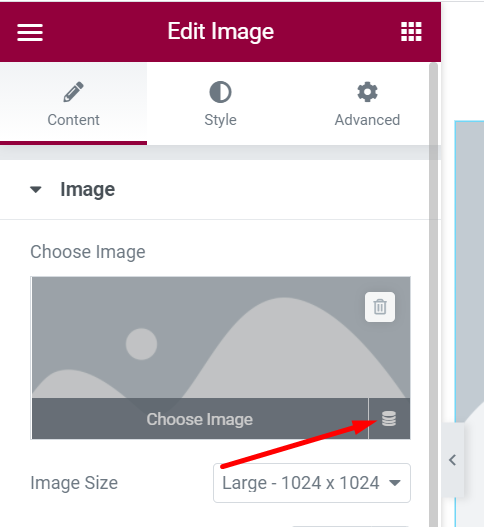
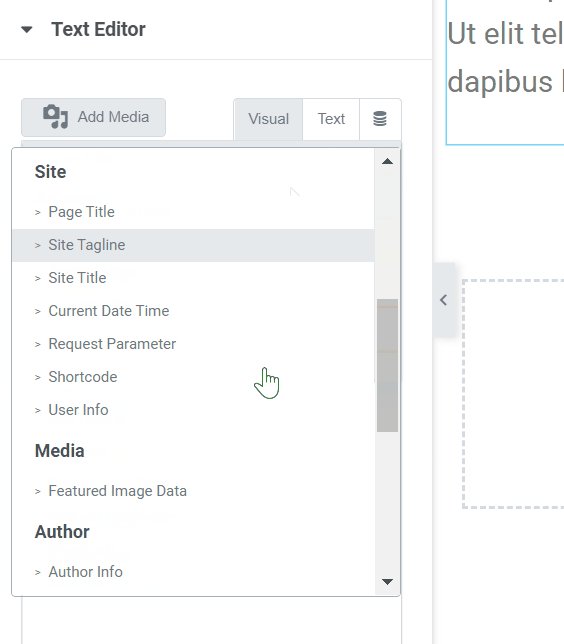
Bir yazarın profil resmini, bir kullanıcının profil resmini veya diğer dinamik resim türlerini dahil etmek için Resim widget'ını kullanın. Görüntü parçacığını tuval alanına sürüklemeniz yeterlidir. Eklendikten sonra imlecinizi resim seçicinin üzerine getirin ve veritabanı simgesine (Dinamik Etiketler) tıklayın. Bu, istenen dinamik görüntü tipini seçmenizi sağlayacaktır.

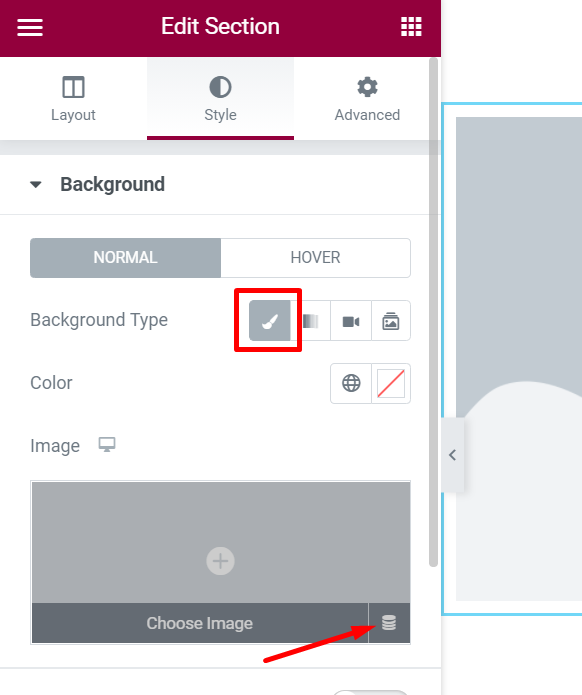
Ayrıca dilerseniz bir kolon veya kesit için dinamik bir görseli fon olarak kullanabilirsiniz. Bunu başarmak için arka plan türünü Klasik olarak ayarlayın ve ardından veritabanı simgesine tıklayarak istediğiniz dinamik görüntü türünü seçin.

Metin
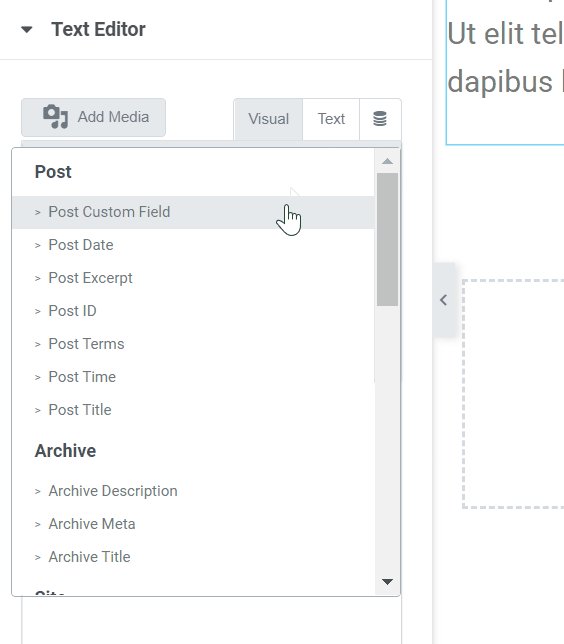
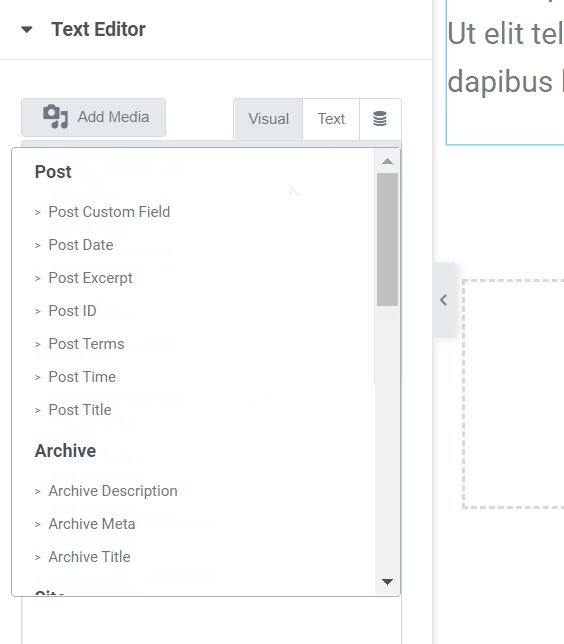
Elementor, metinden oluşan dinamik içeriği dahil etmek için özel olarak tasarlanmış bir dizi pencere öğesi sağlar. Metin tabanlı dinamik içerik eklemek için kullanabileceğiniz widget'lar şunlardır:
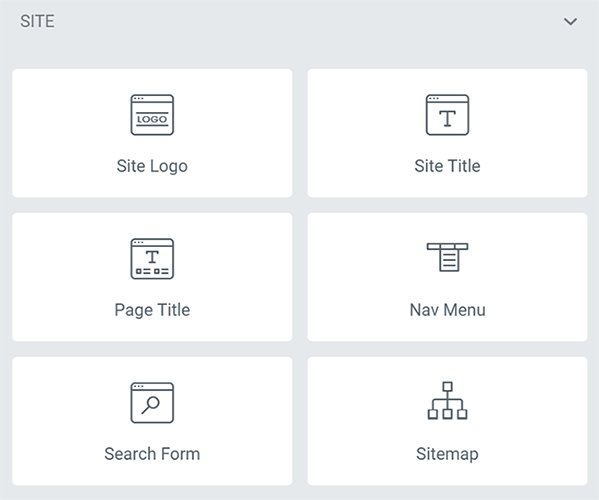
- Site Başlığı: Site logosunu eklemek için.
- Sayfa Başlığı: Sayfa başlığını eklemek için.
- Gönderi Başlığı: Bir gönderinin başlığını eklemek için.
- Gönderi Alıntısı: Bir gönderiden bir alıntı eklemek için.
- Gönderi Bilgileri: Bir gönderiyle ilgili bilgileri eklemek için.
Yukarıda belirtilen widget'ları kullanarak belirli metin tabanlı dinamik içeriği birleştirmek için, istediğiniz widget'ı kolayca tuval alanına sürükleyebilirsiniz.

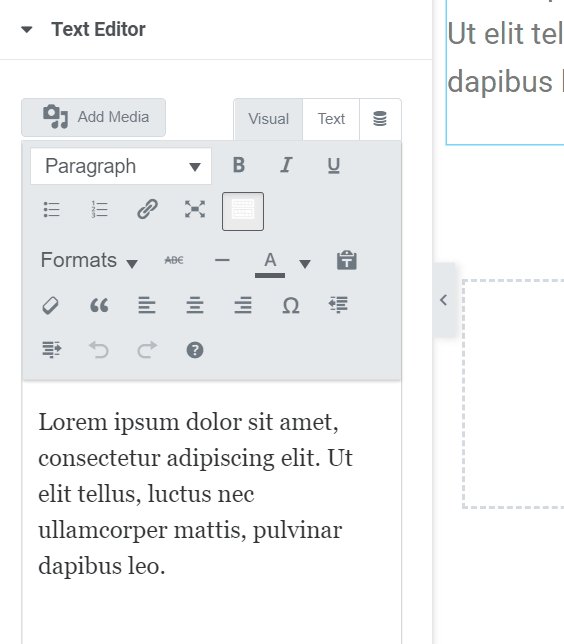
Alternatif olarak, Metin widget'ını veya Başlık widget'ını da kullanabilirsiniz. Metin/Başlık widget'ını tuval alanına sürükleyerek sol paneldeki içerik düzenleyici alanına erişebilirsiniz. Bu alanda, veritabanı simgesine (Dynamic Tags) tıklayabilir ve mevcut seçeneklerden istediğiniz dinamik içerik türünü seçebilirsiniz.

Bağlantı
Elementor tasarımınıza dinamik bir bağlantı ekleme seçeneğine sahipsiniz. Dinamik bağlantı olasılıkları, gönderi URL'lerini, arşiv URL'lerini, site URL'lerini, yazar URL'lerini, iletişim URL'lerini ve daha fazlasını içerir. İlginç bir özellik, Elementor kullanarak oluşturduğunuz bir açılır pencereye bağlanabilme yeteneğidir.
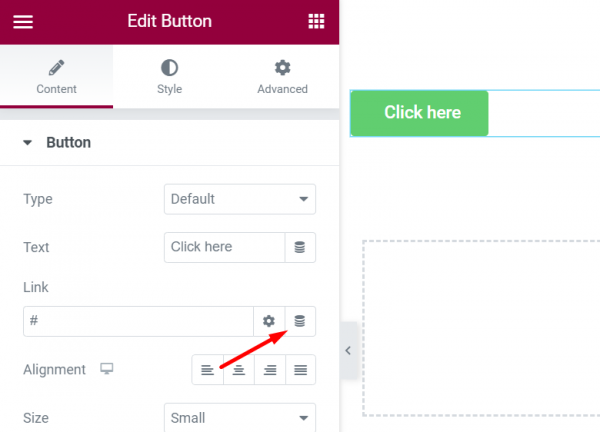
Dinamik bir bağlantı eklemek için, Düğme widget'ını veya bağlantı ekleme seçeneği sunan diğer herhangi bir widget'ı kullanabilirsiniz. Bağlantı alanında, veritabanı simgesine tıklayın ve sunulan seçeneklerden istediğiniz dinamik bağlantı türünü seçin.

Özel Alanlar
Bu yazıda, WordPress özel alanlarını kapsamlı bir şekilde tartıştık. Daha derin bir anlayış kazanmak istiyorsanız, gönderiyi okumanızı öneririz. Özellikle müşteriler için web sitesi geliştirme konusunda uzmanlaşmış bir web ajansı için çalışıyorsanız, özel alanlara aşina olmanız çok önemlidir. Web sitelerinin belirli gereksinimlerine göre uyarlanmış özel alanlar oluşturarak, üzerinde çalıştığınız web sitelerine belirli özellikleri veya işlevleri dahil etme olanağına sahip olacaksınız. Bu yaklaşım, gerekli özellikleri veya işlevleri eklemek için çok sayıda eklenti satın almanız gerekmeyeceğinden, üretim maliyetlerinin düşürülmesine yardımcı olabilir.
Örneğin, aşağıdaki amaçlar için özel alanlar ve özel gönderi türleri oluşturabilirsiniz:
- Emlak listeleri
- İş listeleri
- Olaylar
Daha önce belirtildiği gibi Elementor, JetEngine, ACF, Pod'lar ve Toolset gibi popüler özel alan eklentilerini destekler. Elementor'da özel alanların nasıl ekleneceğini öğrenmekle ilgileniyorsanız, sizi konuyla ilgili makalemizi okumaya davet ediyoruz.
Sarma
Bildiğiniz gibi Elementor , temanızın varsayılan şablonlarını değiştirmek için kişiselleştirilmiş şablonlar tasarlamanıza olanak tanıyan bir tema oluşturucu özelliği içerir. Bu özelliği etkili bir şekilde kullanmak için, bir açık içerik yönetim sistemi (CMS) olarak WordPress'in tam potansiyelinden yararlanmada önemli bir rol oynayan dinamik içerik kavramını kavramak önemlidir.
Bu anlayış, üretim maliyetlerini düşürmeye yardımcı olabileceği için web ajansı profesyonelleri için daha da önemli hale geliyor. WordPress, sınırlı sayıda varsayılan dinamik içerik türleri sunsa da, özel gereksinimlerinize göre yenilerini oluşturma esnekliğine sahipsiniz. Elementor'u özel bir alan eklentisiyle birleştirerek, her türlü web sitesini daha düşük bir maliyetle oluşturabilirsiniz.





