Elementor ? kullanarak web siteniz için bir degrade düğmesi tasarlamak ister misiniz?

Düğmeler, her web sitesinin basit ama hayati bir bileşenidir. Düğmeyi doğru konumlandırırsanız, izleyici katılımını ve dönüşümü artıracaktır. Düğmeler, kullanıcılar ile sağladığınız öğeler veya hizmetler arasında bir kanal görevi görür. Ayrıca kullanıcıya daha sonra ne yapması gerektiği konusunda talimat verir.
Elementor , web siteniz için muhteşem düğmeler yapmanıza olanak tanıyan düğme widget'ları sağlar. Kullanıcılarınız için daha çekici ve işlevsel hale getirmek için düğmenizi çeşitli özellikler ve tasarımlarla özelleştirebilirsiniz. Bu öğreticide, Elementor'da bir degrade düğmesi oluşturmaya yönelik en basit yaklaşımı göstereceğiz.
Elementor'da Degrade Düğmesi
Elementor ile kolayca bir düğme oluşturabilirsiniz, ancak düğme widget'larının varsayılan olarak bir renk gradyanı seçeneği yoktur. Bununla birlikte, onu dahil etmek için kullanılabilecek bazı stratejiler vardır. Degrade düğmesi, başka eklentiler veya eklentiler gerektirmez. Elementor Pro bile gerekli değildir. Gradyan düğmemizi Elementor'un ücretsiz sürümünü kullanarak yapacağız. Öyleyse başlayalım.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaDüğmeyi eklemek istediğiniz Elementor sayfasını açın. Ardından, bölümde düğme widget'larını ekleyin.

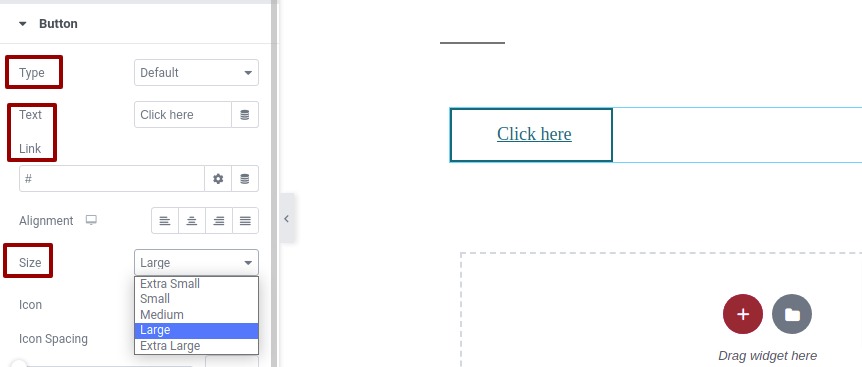
Düğmeniz alana eklendi ve artık bunun için içerik sekmesinden bazı varsayılan ayarlar tanımlayabilirsiniz. Düğme türünü değiştirebilir, metin ve bağlantılar ekleyebilirsiniz. Yönlendirmeyi de özelleştirebilirsiniz. Düğmeyi rahatça değiştirebilmeniz için boyut seçeneklerinden büyük olanı seçin.

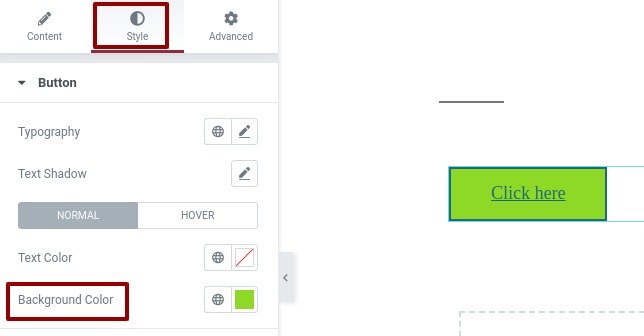
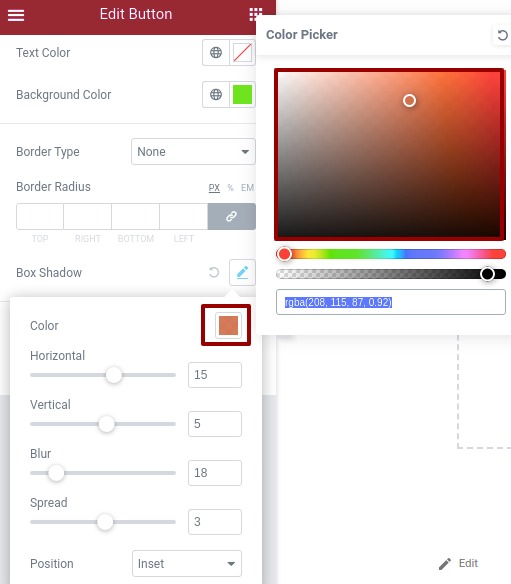
Şimdi stil sekmesine geçin ve arka plan seçeneğinden düğme için bir arka plan rengi ekleyin.

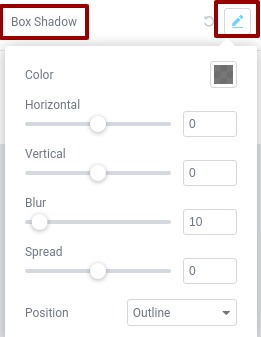
Arka plan rengini ekledikten sonra kutu gölgesi seçeneğine gidin. Düğmemize renk gradyanları oluşturmak için kutu gölge seçeneğini kullanacağız.

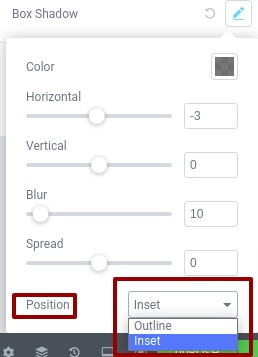
İlk olarak, konum seçeneğini yapılandırmanız gerekir. Kutu gölge efekti düğmenin içinde görünecek şekilde konumu, konum seçeneğinde bir ekleme olarak ayarlayın.

Artık degrade seçeneği mevcut olduğuna göre bir renk seçebilirsiniz. Renk seçimine tıklayarak rengi ekleyebilirsiniz.]

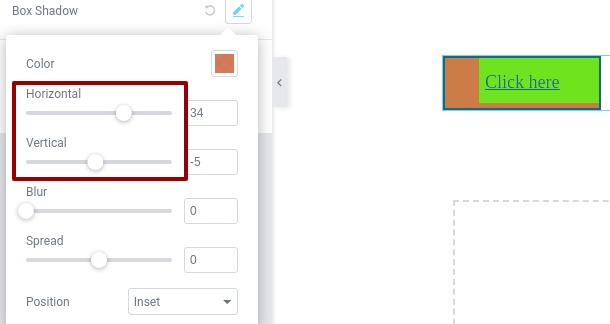
Düğmenizi nasıl etkilediğini gözlemlemek için rengi ekledikten sonra yatay ve dikey kaydırıcıların düzeyini değiştirin.

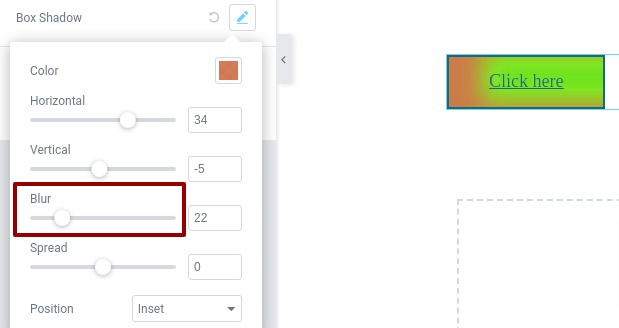
Degradeyi tam olarak ayarlamak için bulanıklık seviyesini değiştirin.

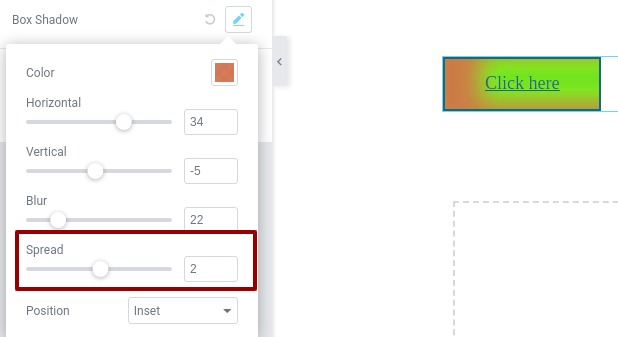
Şimdi rengin mükemmel bir şekilde ayarlanabilmesi için efekti yaymanız gerekiyor.

Bu kadar; Artık istediğiniz gibi renk ekleyebilir ve renk gradyanını daha çekici hale getirmek için kutu gölgesi seçeneğini deneyebilirsiniz.
Toplama
Bu makalenin web siteniz için bir renk gradyan düğmesi oluşturmanıza yardımcı olacağını umuyoruz. Elementor , bir web sitesini daha ilgi çekici hale getirmek için harika bir fırsat sunar. Bu nedenle, hayalinizdeki projenin web sitesini yaparken Elementor kullanmak ideal bir seçimdir. Daha fazla Elementor Eğitimine göz atın ve arkadaşlarınızla paylaşın, Şerefe!





