Elementor ? ile çarpıcı grafikler oluşturmanın ücretsiz bir yolunu arıyorsunuz Bu eğitim size Elementor'u ücretsiz olarak nasıl grafik yapacağınızı gösterecek.

Verilerinizi ayırt edici bir grafik veya çizelge halinde sunarsanız, izleyiciler için düz metinden daha çekici olacaktır. Web sitenizde farklı ve profesyonel görünümlü grafikler kullanmak etkileşimi artırabilir. Çoğu üretken web sitesi sahibi, materyallerini kapsamlı paragraflar yazmak yerine grafiksel olarak sunar.
Elementor'da genellikle bilgileri görsel olarak görüntüleyebilirsiniz, ancak grafik pencere öğesi sayfa oluşturucuda mevcut değildir. Grafik widget'ını kullanmak için önce ek bir eklenti yüklemelisiniz.
Elementor'da İlgi Çekici Grafikler Oluşturun
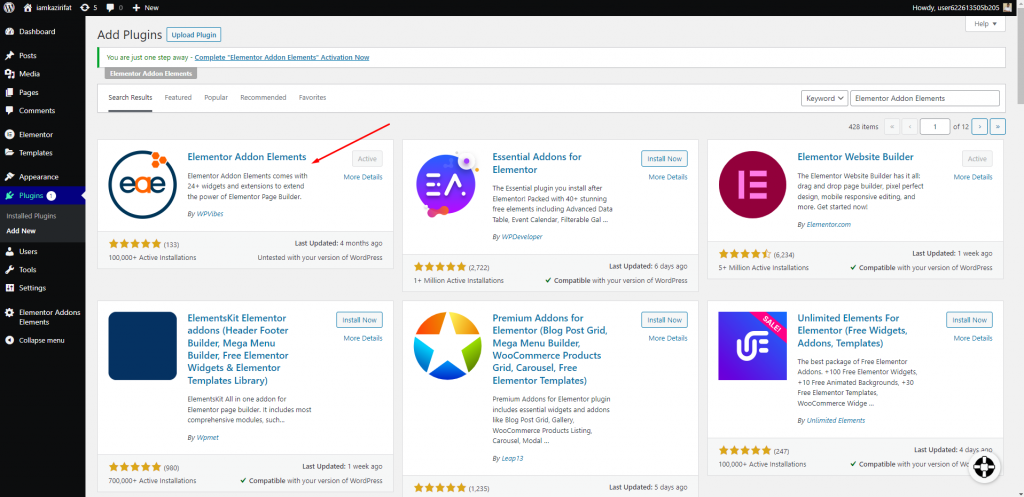
Elementor'da ücretsiz grafikler oluşturmak için Elementor Addon Elements WordPress eklentisini yükleyin. Eklenti ücretsizdir ve onu grafik widget'larına erişmek için kullanabilirsiniz. Eklenti mağazasında arayın, ardından kurun ve etkinleştirin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
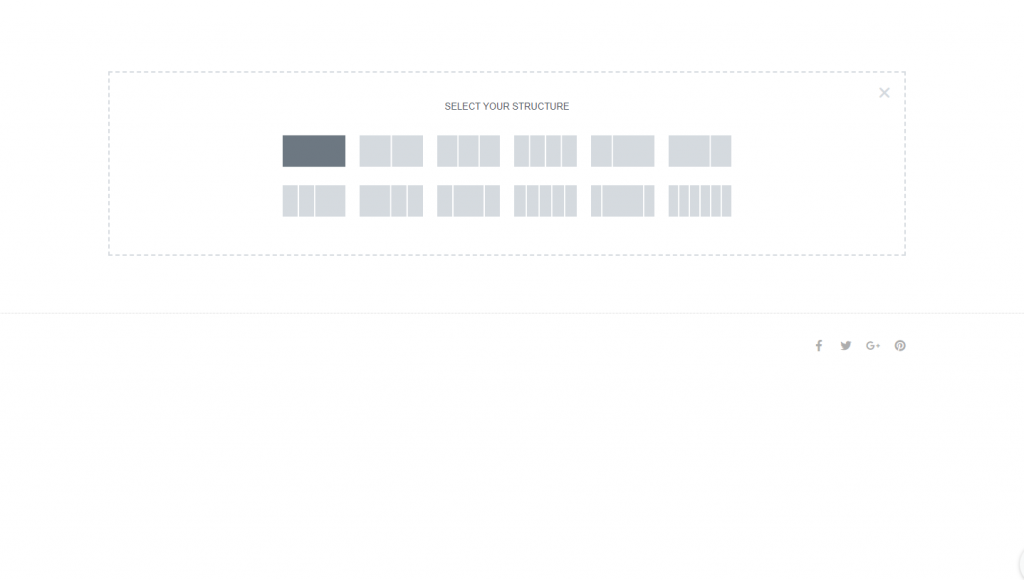
Bir bölüm eklemek için sayfayı Elementor düzenleyicide açın ve "+" simgesine tıklayın. Bölümü ekledikten sonra bunun için bir sütun seçin.

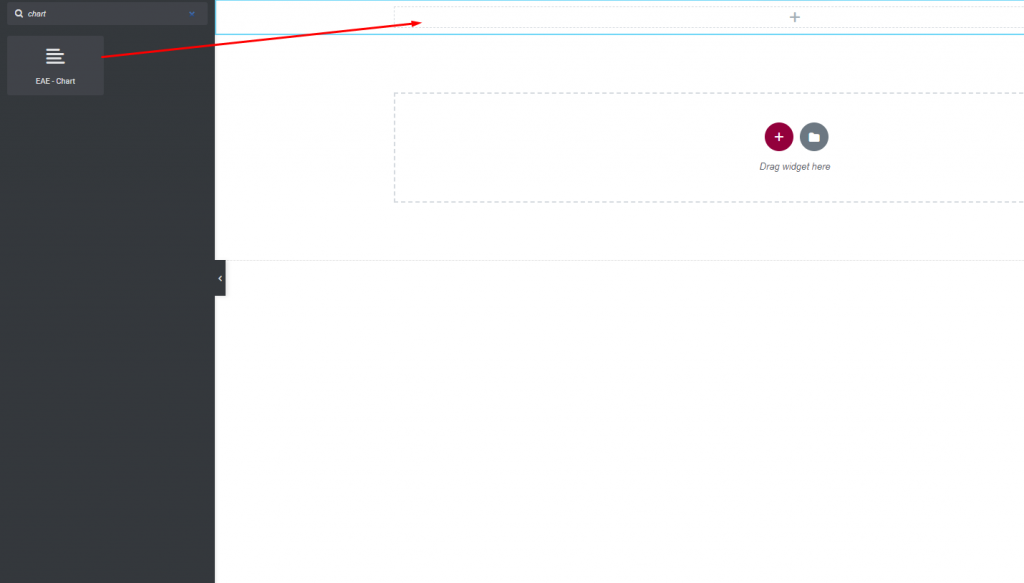
Şimdi, Elementor Addon Elements'te grafik widget'ını arayın ve yeni oluşturduğunuz sütuna yerleştirin.

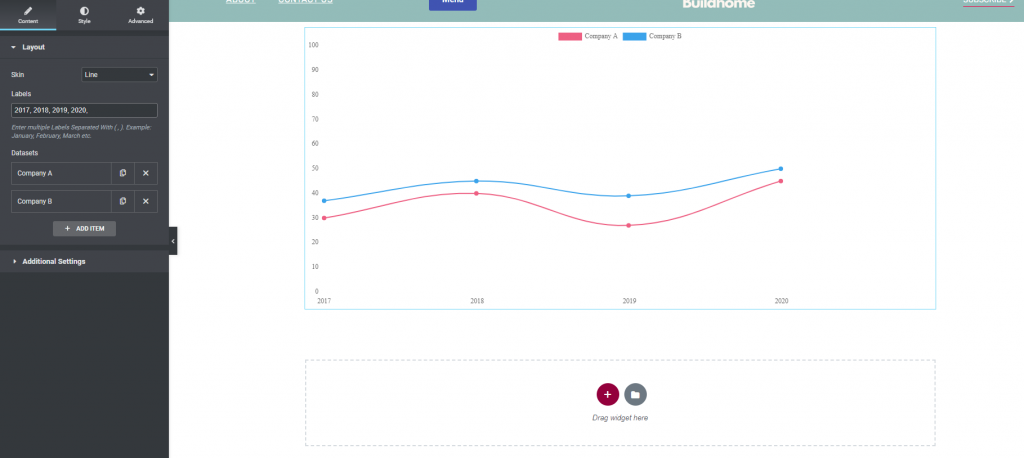
Burada varsayılan bir grafik görünecektir. Şimdi özelleştirmelisiniz. Dış görünüm seçimi, Düzen sekmesi altında bulunabilir. Grafiği de ayarlayabilirsiniz - dış görünüm seçeneğinden.
- Dikey çubuk - Grafik çubuğu dikey olarak görüntülenecektir.
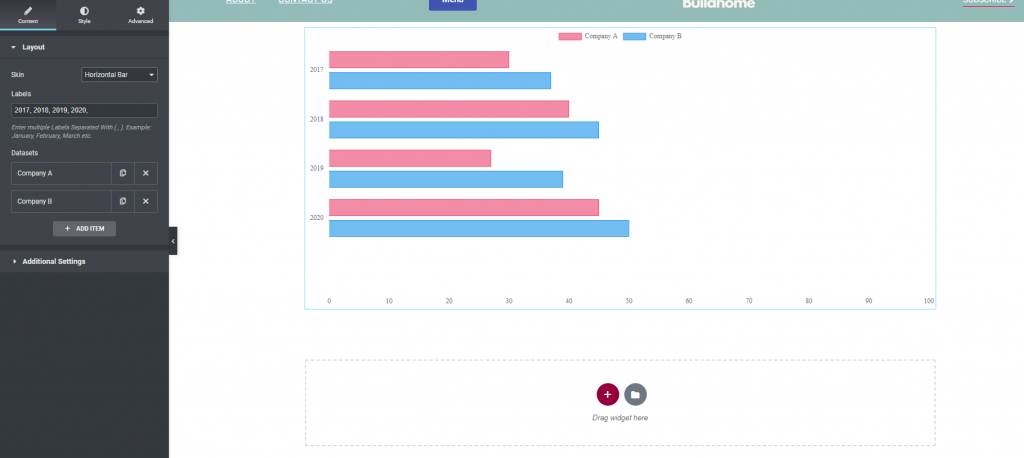
- Yatay çubuk - Grafik çubuğu yatay olarak görüntülenir.
- Çizgi - Grafik çubuğu bir çizgi olarak görüntülenecektir.
Dış görünümü bir diziliş olarak ayarladığınızda, grafik çubuğu şu şekilde görünecektir.

Çizgiler yatay olsaydı, şöyle görünürdü.

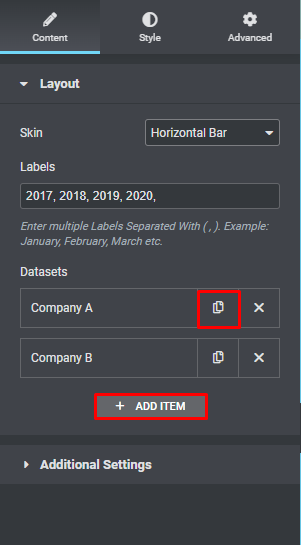
Seviyeyi etiket alanına girebilirsiniz. Bunu takiben, veri kümesi öğesini görebileceksiniz. Öğe ekle düğmesine tıklayarak bir öğe ekleyebilirsiniz. Bir öğeyi silmek için "X" simgesini kullanın ve onu çoğaltmak için simgeyi kopyalayın.

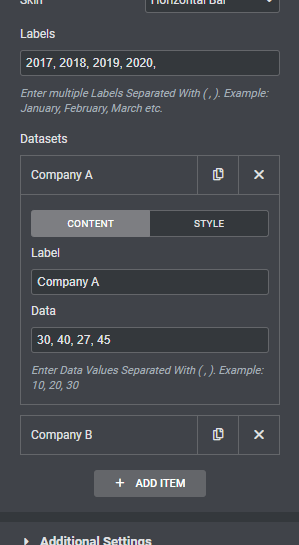
Bir öğeyi değiştirmek için üzerine tıklayın ve düzenleme seçeneği görünecektir. Düzenleme öğesinin içerik sekmesinden adı ve veri kümesini değiştirebilirsiniz.

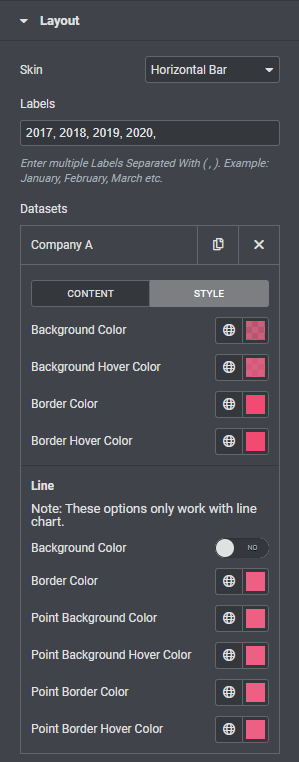
Öğeyi kişiselleştirmek için stil seçimine geçin. Bu bölümde arka plan rengini, arka plan vurgulu rengini, kenarlık rengini ve kenarlık vurgulu rengini değiştirebilirsiniz.
Çizgi grafik dış görünümü için farklı bir stil seçeneği vardır. Arka planı, kenarlığı, nokta arka planını ve vurgulu rengini değiştirebilirsiniz.

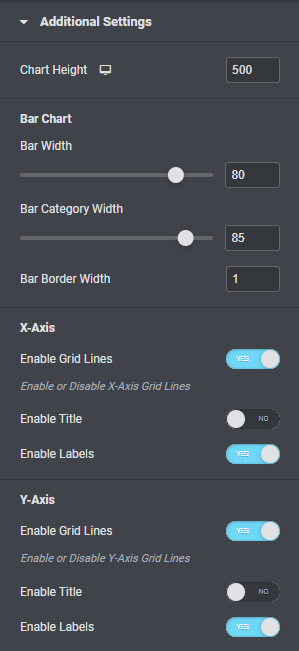
Şimdi, derinin dikey veya yatay olmasına bağlı olarak bir çubuk yüksekliği ayarlayabileceğiniz ekstra ayara geçin. Bunu takiben, çubuk genişliğini, kategori genişliğini ve çubuk sınır genişliğini yapılandırabilirsiniz.
Bundan sonra, x ve y eksenleri için kılavuz çizgisini, başlığı ve etiketleri değiştirebilirsiniz.

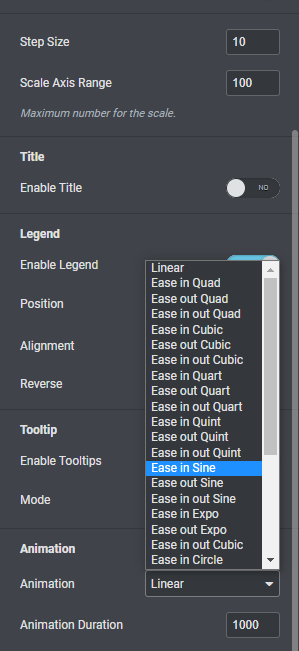
Ayrıca açıklama ve araç ipucu seçeneklerini açıp kapatabilirsiniz. Animasyon seçeneği, animasyon süresi süresinin yanı sıra çubuk grafik için birkaç animasyon seçmenize olanak tanır.

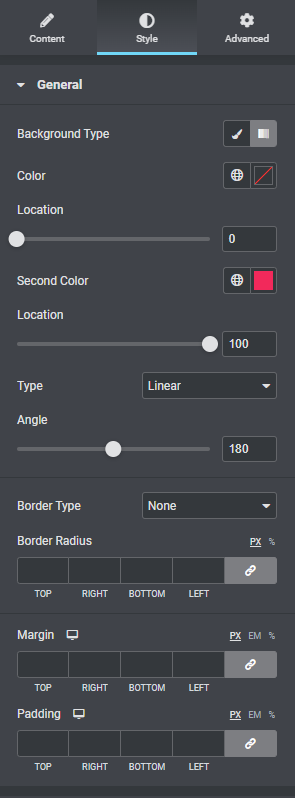
Karakter bölümüne stil vermek için stil sekmesine gidin. Genel sekmesi altında, arka plan rengini klasik veya gradyan olarak değiştirebilir, karışım modunu etkinleştirebilir, kenarlık rengi, kenarlık yarıçapı, dolgu, kenar boşluğu ve daha fazlasını ekleyebilirsiniz.

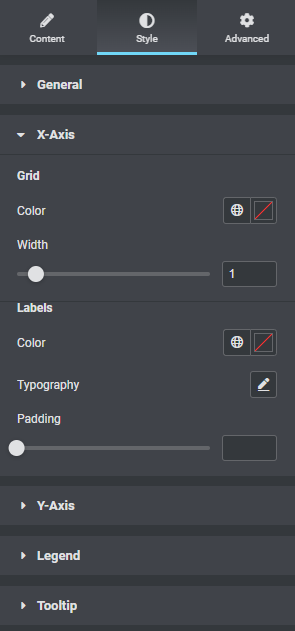
Izgara rengini ve genişliğini x ekseni menüsünden değiştirebilirsiniz. Etiket renkleri, yazı tipi ve dolgunun tümü özelleştirilebilir.

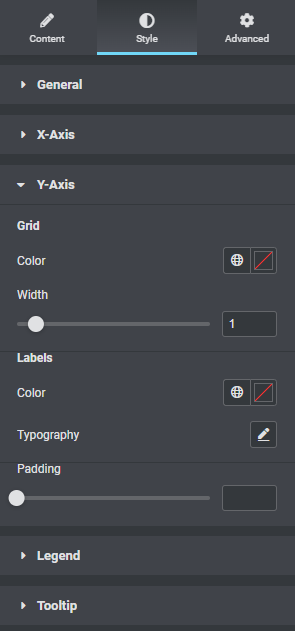
Aynı şekilde, ızgarayı düzenleyebilir ve y eksenini etiketleyebilirsiniz.
Araç ipucu arka plan rengi, kenarlık, ok boyutu, yazı tipi ve diğer seçenekler, araç ipucu seçeneği aracılığıyla kullanılabilir.

Bu kadar. Grafik bölümünüz tamamlandı.
Toplama
İşlemi takiben, Elementor'u ücretsiz olarak kullanarak web sitenizde muhteşem bir bar alanı oluşturabileceksiniz. Elementor , sınırsız olanaklar sağlayarak her zaman çekici web sitelerinin oluşturulmasını sağlar. Umarım, bu eğitim sizin için yararlı olacaktır ve eğer öyleyse, lütfen arkadaşlarınızla paylaşın. Diğer Elementor eğitimlerine de göz atın.





