Elementor'da üst üste binen öğeler onlara farklı, uzman ve modaya uygun bir görünüm kazandırabilir. Ek olarak, steril veya ilgi çekici görünmeden kompakt bir alana daha fazla bilgi sığdırabilmenizi sağlar.

İyi haber şu ki, Elementor'u kullanmak görüntüleri, metinleri ve diğer öğeleri üst üste bindirmeyi mümkün olduğu kadar basit hale getiriyor. Bugünkü eğitimde size Elementor'da çakışan bölümün nasıl oluşturulacağını göstereceğiz.
Çakışan Eleman Bölümleri Oluşturun
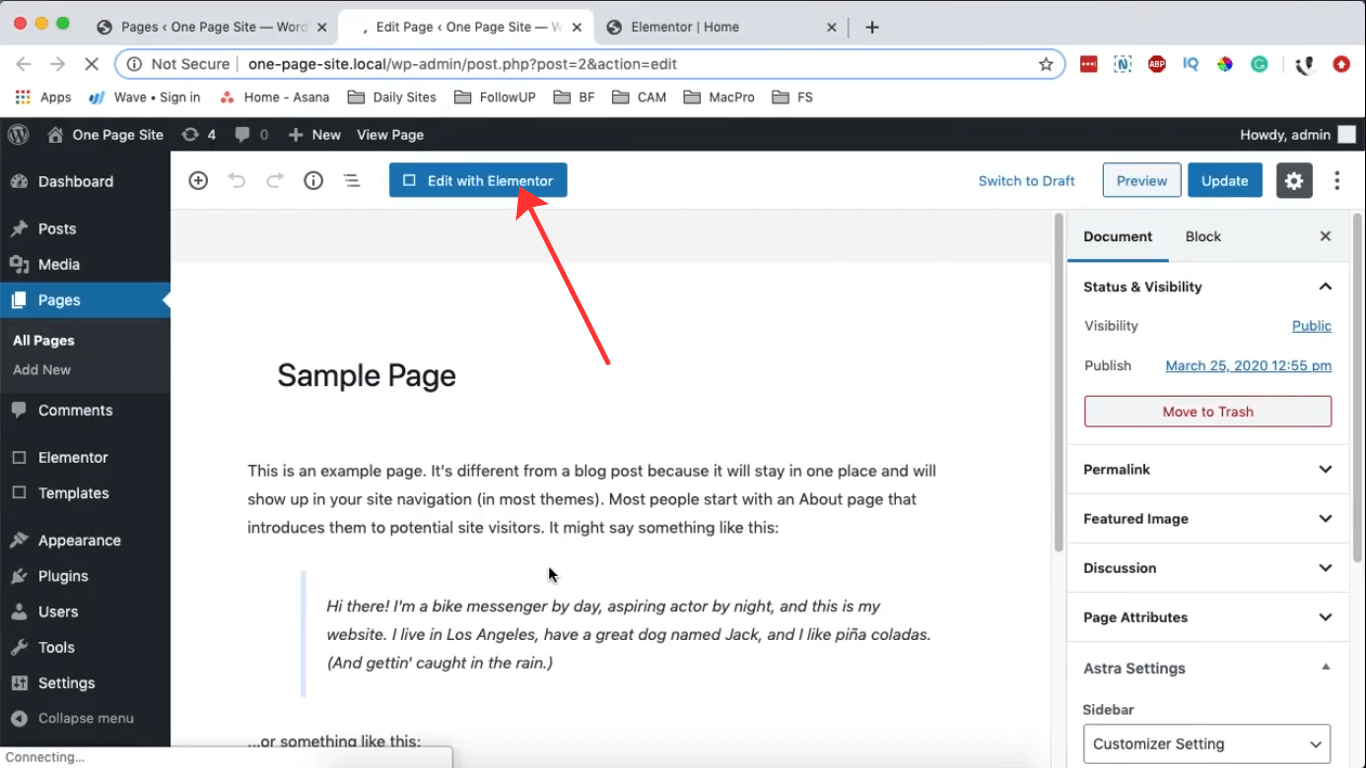
Kontrol panelinize gidin, "Sayfalar" bölümüne erişin ve Elementor'u kullanarak herhangi bir sayfayı açın. Ardından "Elementor ile Düzenle"ye tıklayın

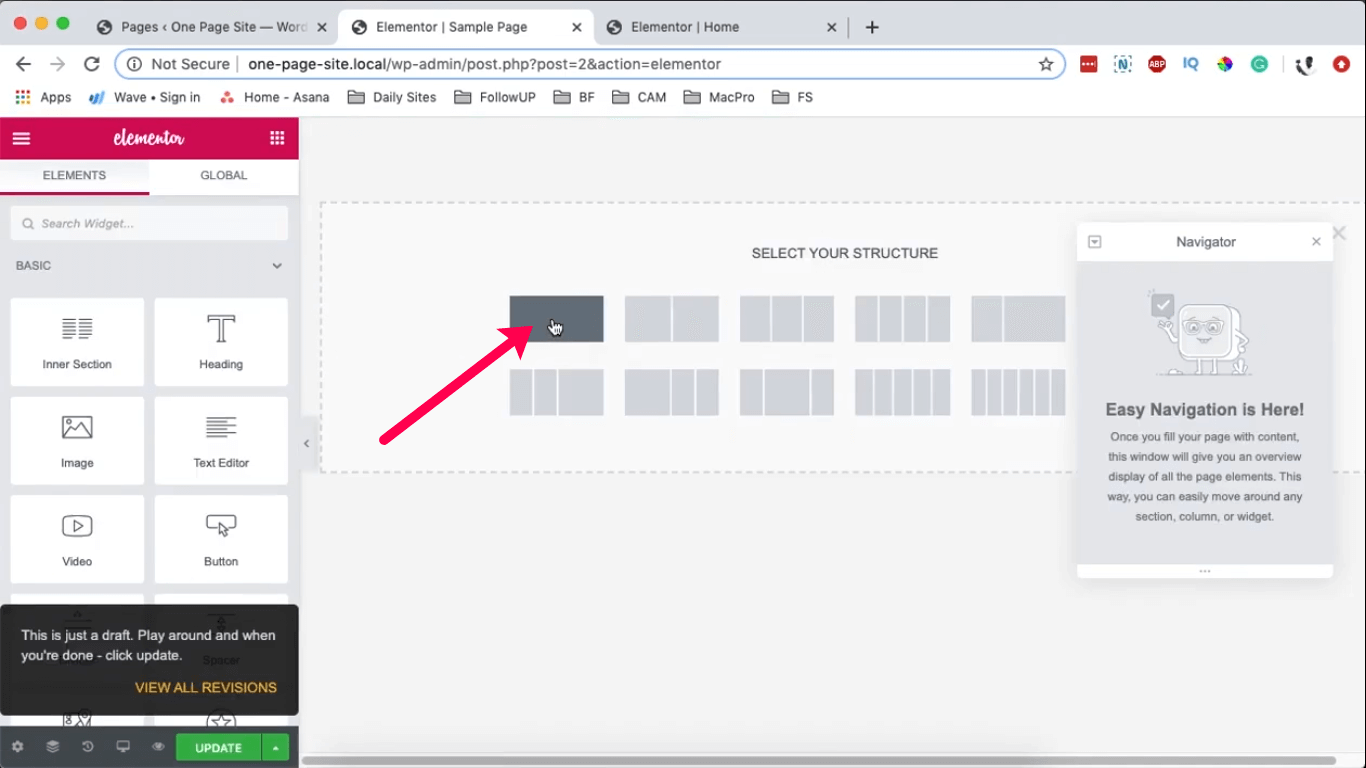
Sayfanızı açtıktan sonra Sayfa Ayarları'na gidin ve Sayfa Düzeni olarak Elementor Canvas'ı seçin. Daha sonra, tek sütunlu yeni bir bölüm oluşturmak için (+) simgesini seçin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
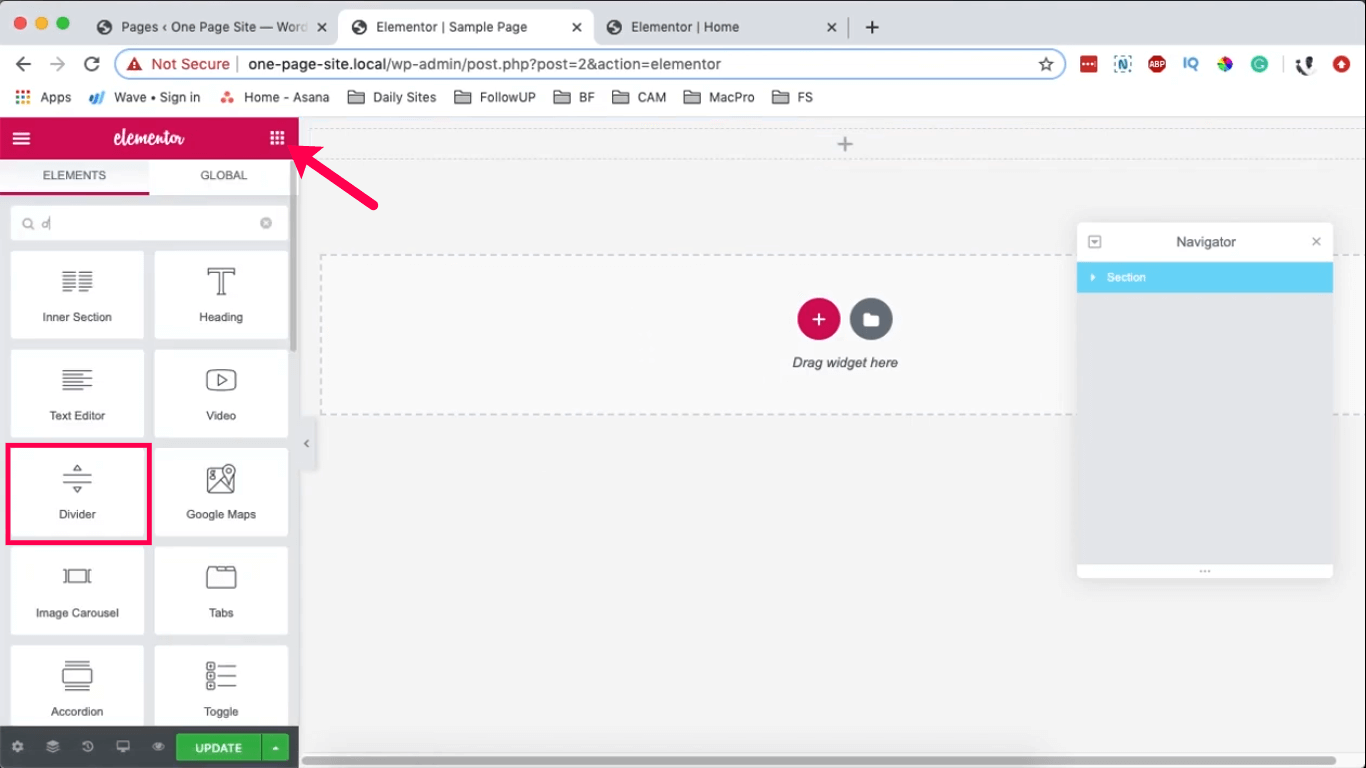
Yeni bölümde widget simgesini seçerek bir widget ekleyin. Ayırıcı widget'ını bulmak için arama çubuğuna "bölücü" yazın ve ardından onu bölümünüze sürükleyin.

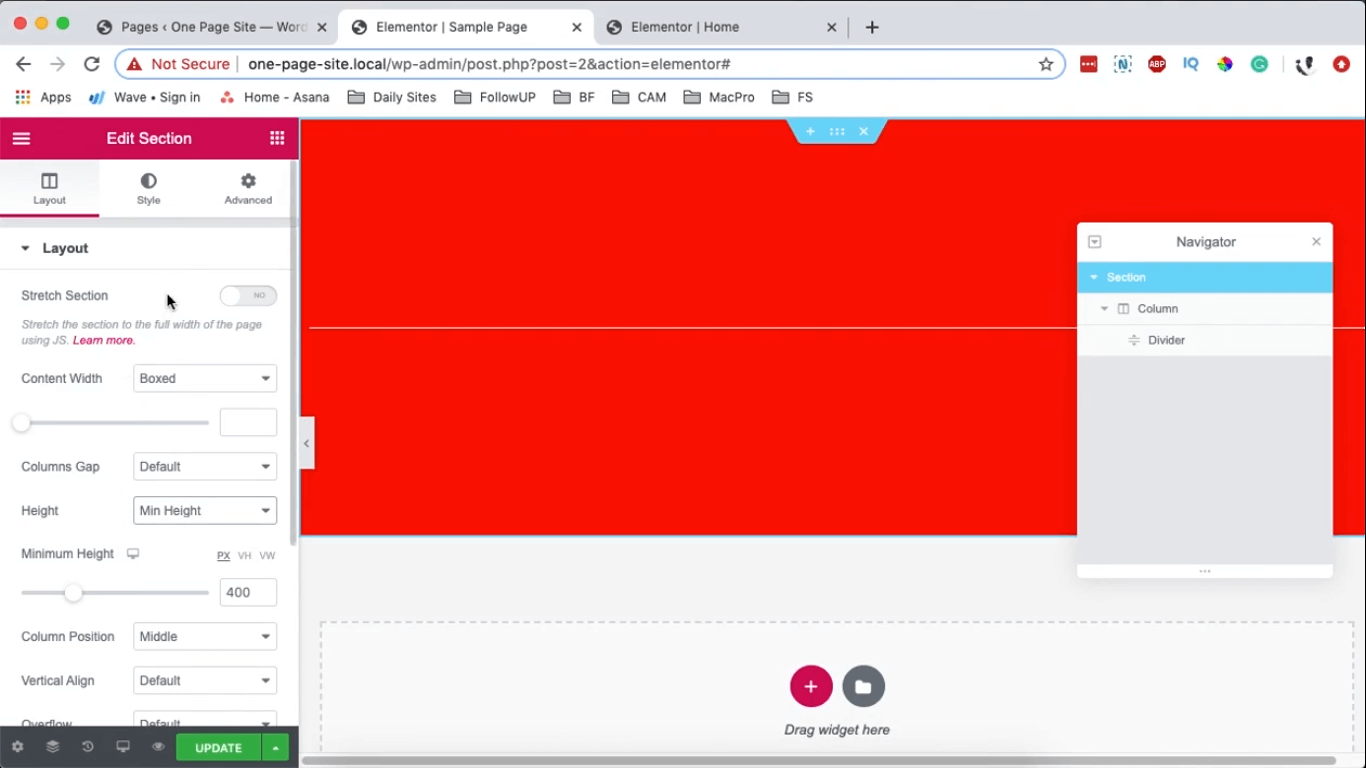
Segmenti seçin ve sağdaki Bölümü Düzenle panelinde, Düzen altında Yüksekliği minimum 400 piksele ayarlayın. Ardından Stil altında bir arka plan rengi atayın (kırmızıyı tercih ediyorum). Ayırıcıyı seçin ve benzer şekilde Stil altında ona beyaz bir arka plan atayın.

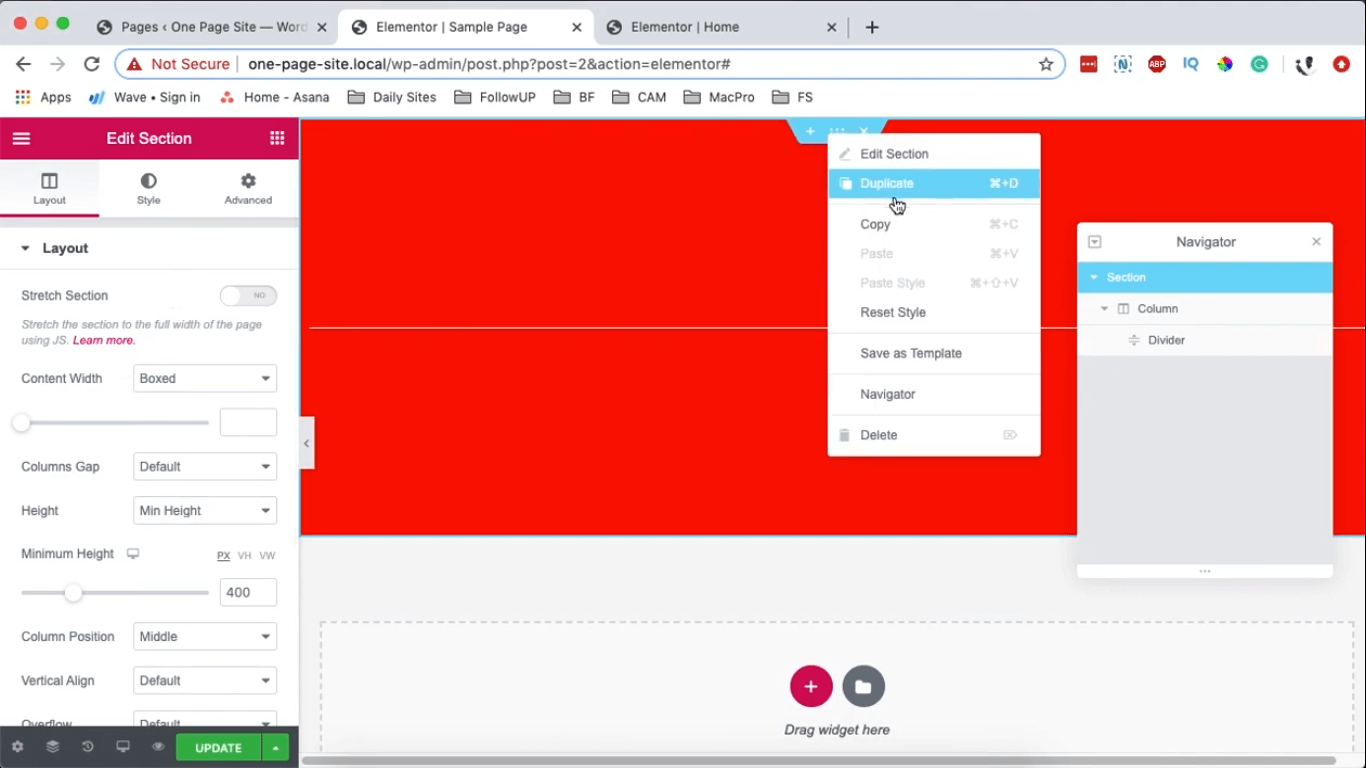
Segmenti seçin, üzerine sağ tıklayın ve çoğaltma seçeneğini seçin.

Segmenti seçin, üzerine sağ tıklayın ve çoğaltma seçeneğini seçin.
İki bölümünüzü oluşturduktan sonra sonraki eylem bunları birleştirmeyi içerir.
Başlangıçta mavi bölümün kırmızı bölümün üstüne nasıl yerleştirileceğini göstereceğim.
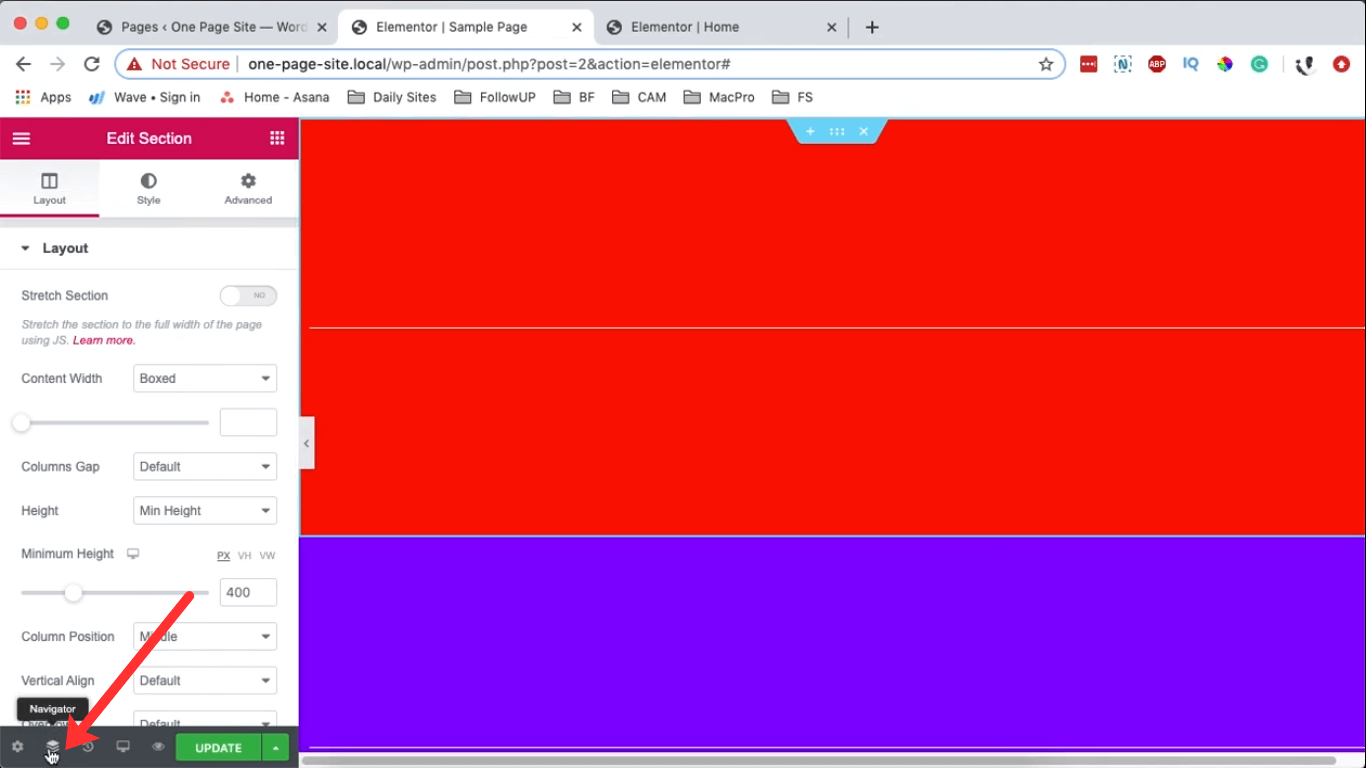
Bunu başarmak için Elementor Navigator'a ihtiyacınız olacak. Soldaki Düzenleme Bölümünüzün alt kısmında bulunan gezgin simgesini bulun.

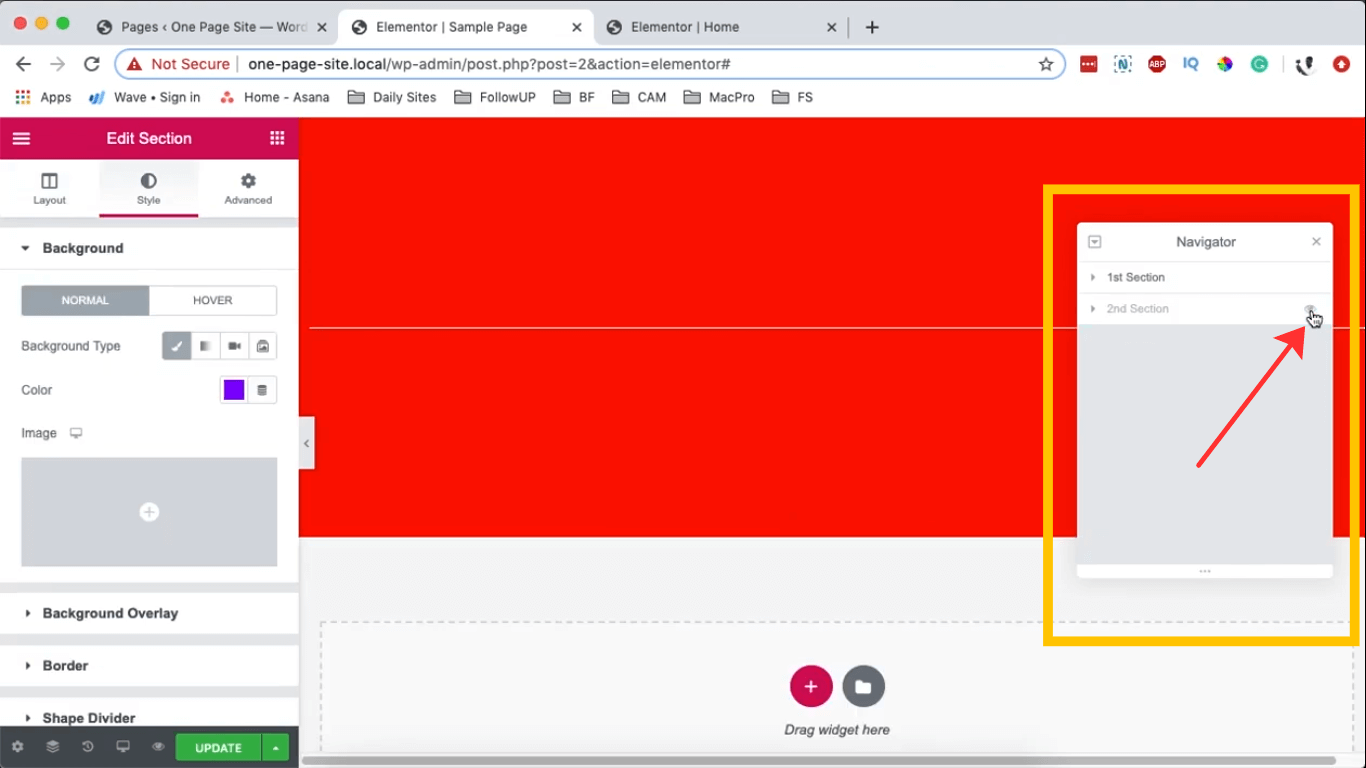
Navigasyon simgesine tıkladığınızda navigatörünüz 02:18'de görünür. Sorunsuz gezinmeye yardımcı olarak bölümlerinize kolay erişim sağlar. Ek olarak, bir bölümün yanındaki 'göz'e tıklamak onu gizler.

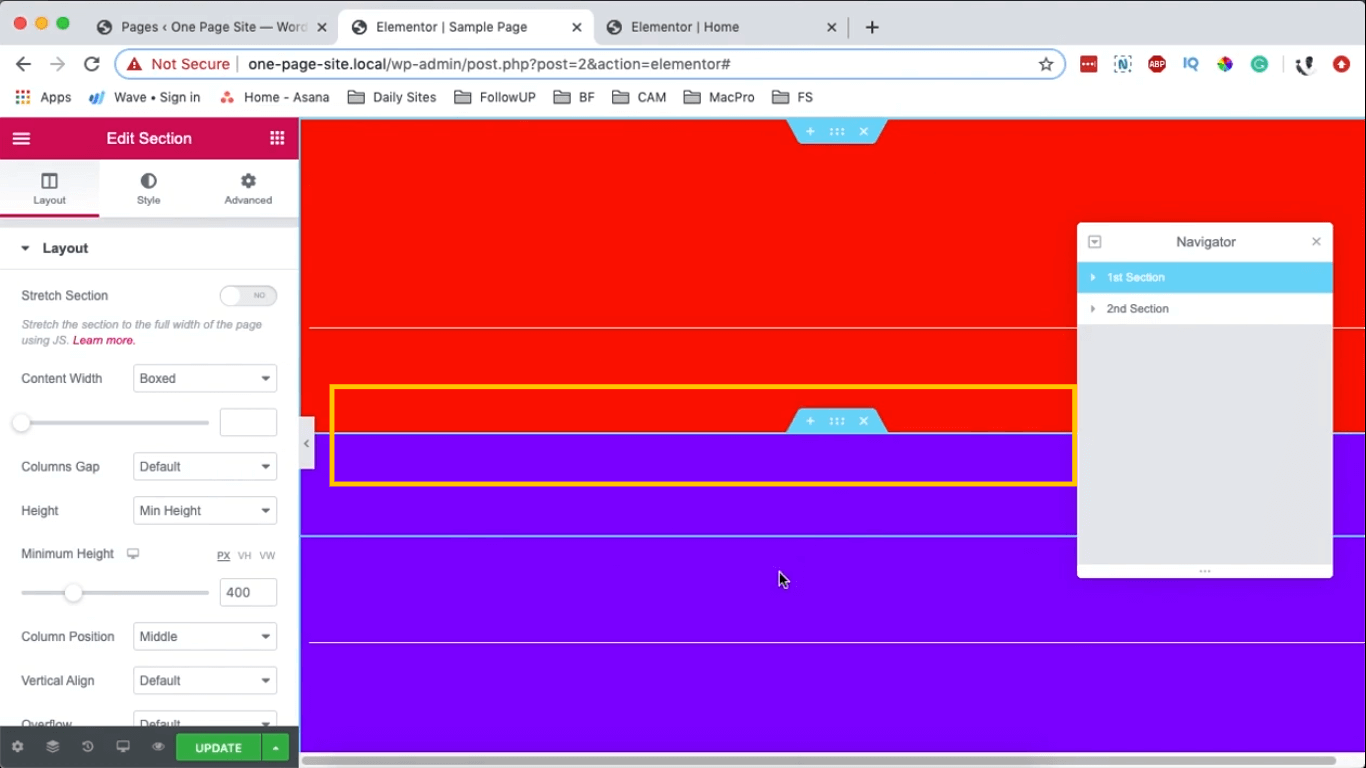
Mavi bölümü kırmızı bölümün üzerine yerleştirmek için mavi bölümü seçin, soldaki Bölümü Düzenle alanında Gelişmiş seçeneklere gidin ve Üst kenar boşluğunu -100 piksel olarak ayarlayın. Bu eylem, onu ilk bölümün üzerine kaydırarak etkili bir şekilde en üste yerleştirir.

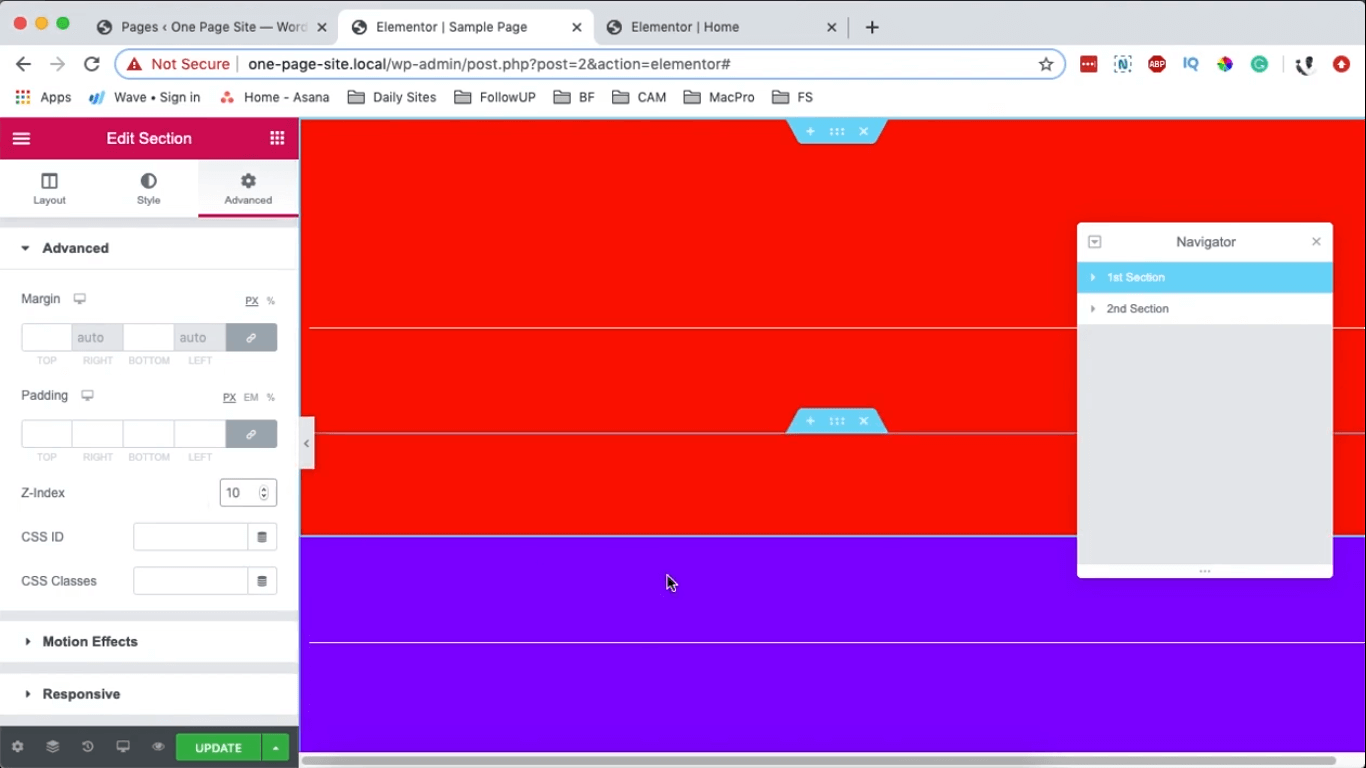
Kırmızı bölümün mavi bölümün üzerinde görünmesini tercih ederseniz, kırmızı bölümü seçin, Gelişmiş ayarlara gidin, Z-endeksini 10'a ayarlayın. Bu işlem, kırmızı bölümü otomatik olarak mavi bölümün önüne yerleştirecektir.

Mavi bölüm, daha yüksek önceliğe sahip olması nedeniyle başlangıçta kırmızıyla örtüşür. Kırmızı bölümün Z-indeksi 0 olduğunda, mavi bölümün Z-indeksi varsayılan olarak 1 olur ve en üstte yer alır. Temelde, Z-indeksi daha yüksek olan bölüm otomatik olarak diğerinin üzerinde görünür.
Kesinlikle! İşte yeniden ifade edilmiş bir versiyon:
İkiden fazla bölümünüz olduğunu varsayalım.
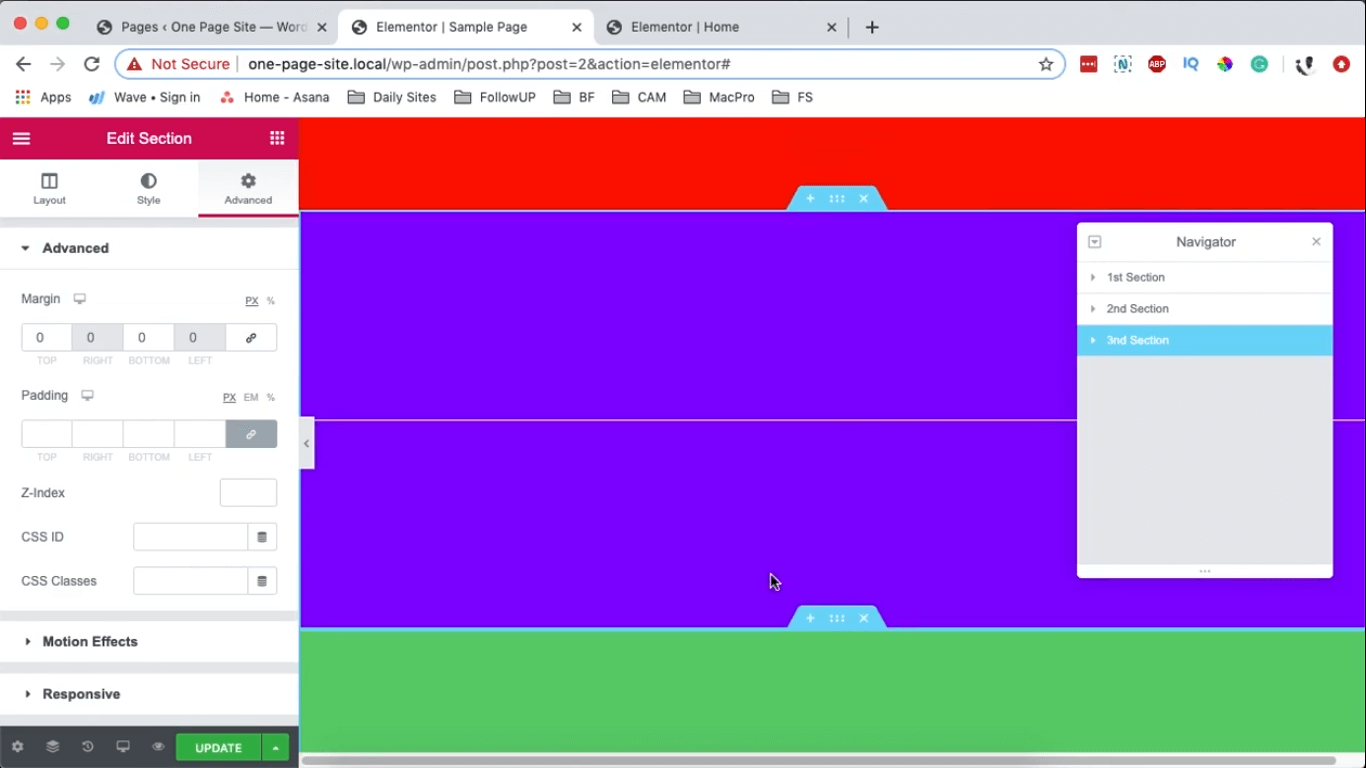
Süreci gözlemlemek için ek bir bölüm oluşturun.
Mavi bölümü seçin, çoğaltın, çoğaltılan bölümü seçin ve Gelişmiş ayarlarda Z-indeksini 0'a ve Kenar Boşluklarını 0 piksele ayarlayın. Stil bölümünde ona farklı bir renk atayabilirsiniz.

Mavi bölümün hem kırmızı hem de yeşil bölümlerin üzerinde konumlandırılmasını istiyorsanız mavi bölüme daha yüksek bir Z-endeksi atamanız gerekir. Örneğin, kırmızı bölümün Z-indeksi 1'e sahipse ve yeşil bölümün de varsayılan Z-indeksi 1'e sahipse, mavi bölümü seçin ve Z-indeksini 3'e ayarlayın.
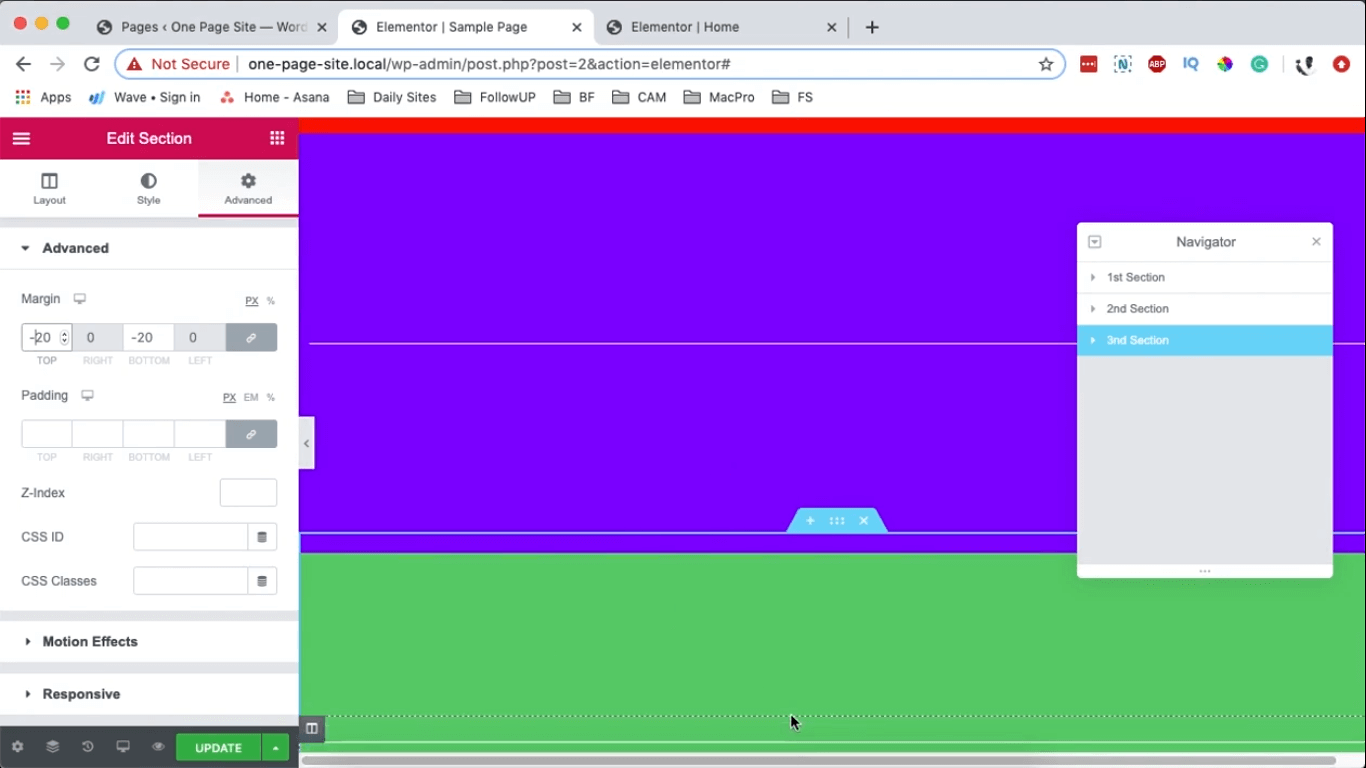
Bu değişikliği net bir şekilde görebilmek için yeşil alanı seçin, Gelişmiş ayarlara gidin ve -20 Marj uygulayın. Bu, yeşil bölümü yukarı kaydıracak ve mavi bölümün artık her iki bölümün üzerinde konumlandırıldığını görsel olarak doğrulamanıza olanak tanıyacaktır.

Bu, Elementor'da örtüşen bölümler oluşturmanın ve örtüşmenin çeşitli cihazlarda düzgün şekilde çalıştığından emin olmanın yoludur.
Kapanış
Elementor'da , alanları örtüşmek için bunu yapabilirsiniz; hatta örtüşme farklı cihazlarda da çalışacaktır.
Yorumlarınız veya sorularınız için aşağıdaki bölümü kullanın. Ayrıca tanıdıklarınıza da duyurun ve CodeWatchers'ı takip etmeye devam edin.





