Açılış sayfalarınıza bağlantı bağlantıları eklemenin en basit yöntemini mi arıyorsunuz? Gerçekten uygulanabilir bir cevaba son derece yakınsınız.

Elementor gibi bir sürükle ve bırak sayfa oluşturucu kullanmak, web sayfaları oluşturmayı daha akıllı ve daha esnek hale getirir. Bu nedenle Elementor, bağlantı etiketleri oluşturma konusunda benzer herhangi bir WordPress eklentisinden çok daha kullanışlıdır.
Bir düğmeye veya bağlantıya tıkladıktan sonra sayfanızın belirli bir bölgesine kaydırmanızı sağlamak için bu makalede Elementor'da bağlantı bağlantılarının nasıl kurulacağını göstereceğiz. Sonuç olarak web sayfalarınız daha dönüşüm ve kullanıcı dostu hale gelecektir. Okumaya devam et.
Web Sayfalarınızda Neden Anchor Link Kullanmalısınız?
Bir geminin neden çapaya ihtiyacı vardır? Geminin belirli bir su kütlesi üzerinde yüzmesine yardımcı olur. Çöpe atılmamasını sağlayın. Sonuç olarak, kelepçenin sınırları içerisinde ankrajın etrafında herhangi bir yay oluşturmak serbesttir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBağlantı bağlantılarında da aynı sorun yaşanıyor. Ziyaretçiler bağlantı etiketinizi tıkladıklarında açılış sayfanızın belirli bir alanına yönlendirilir. ne başka bir sayfaya ne de bölüme.
Çapa içeren bağlantılar gereklidir. Ziyaretçiniz bir bağlantı etiketine tıklayarak web sitenizin belirli bir alanına hızlı bir şekilde gidebilir. Ayrıca ziyaretçileri istenen eylemi gerçekleştirmeye motive etme potansiyeline de sahiptir. Ayrıca senkronize kalmalarına yardımcı olur.
Elementor'da Çapa Nasıl Eklenir
Umarım Elementor'u web sitenize zaten yüklemişsinizdir. Öyleyse süreci daha da ilerletelim.
Editörde Sayfayı Seçin
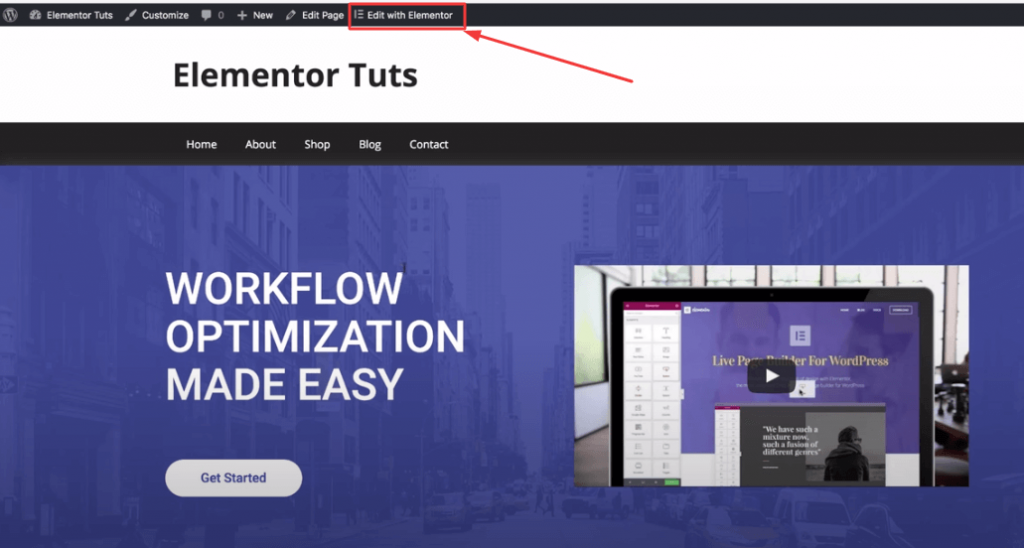
WordPress web sitenizde oturum açın. Bağlantı bağlantılarını yerleştirmek istediğiniz sayfayı ziyaret edin. Üst menü çubuğunda "Elementor ile Düzenle" seçeneğine gidin. Elementor düzenleyicisi web sitenizi özelleştirmeniz için hazır olacaktır.

Menü Bağlantısını Arayın
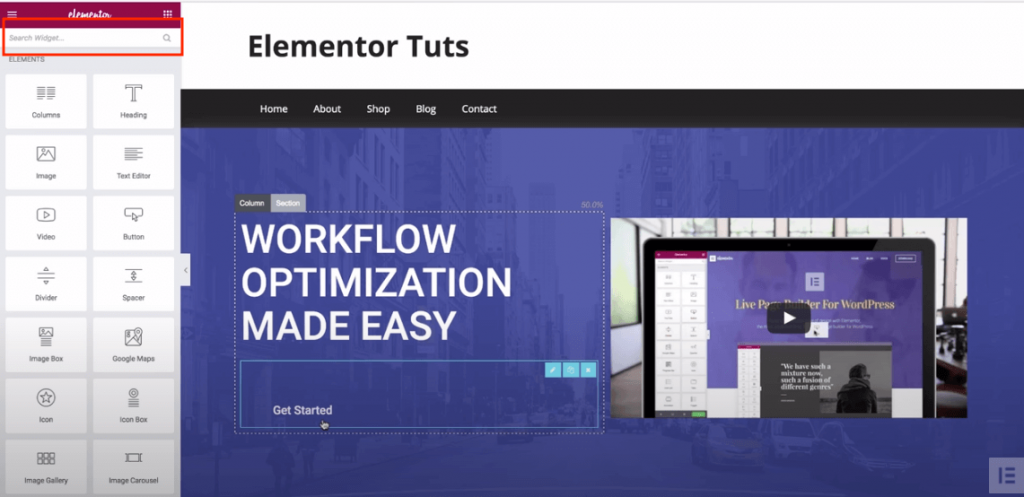
Sayfanızı Elementor ile düzenlemeye karar verdikten sonra yukarıda belirtilen sayfaya yönlendirileceksiniz. Editör Elementor'dur. Yalnızca soldaki kenar çubuğuna "çapa" yazın. Sonuç olarak Menü Bağlantı Widget'ı bulunabilir. İstediğiniz bağlantı bağlantısını oluşturmak için bunu kullanabilirsiniz.

Bağlantı Bağlantısı Ekle
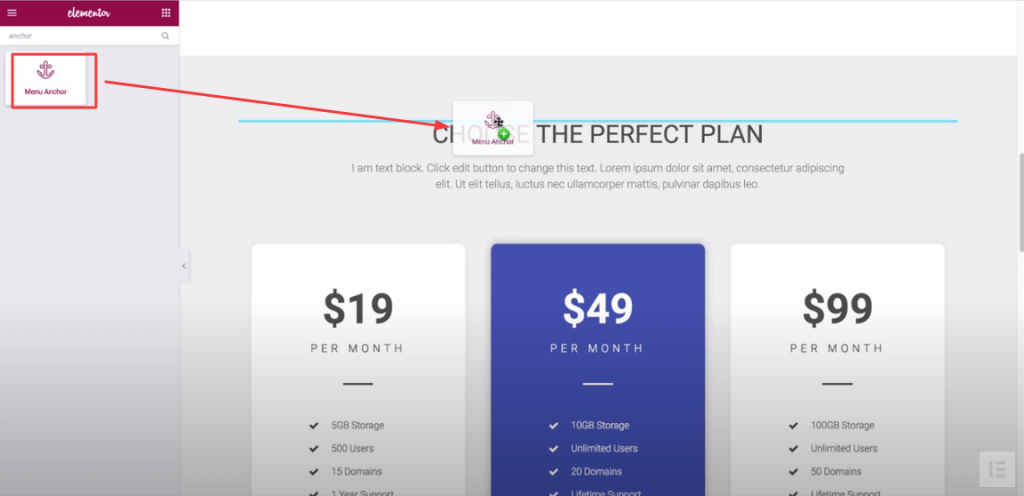
Sayfanızın belirli bölümlerine bağlantı etiketleri eklemek için Menü Bağlantısını buraya sürükleyip bırakmanız yeterlidir.
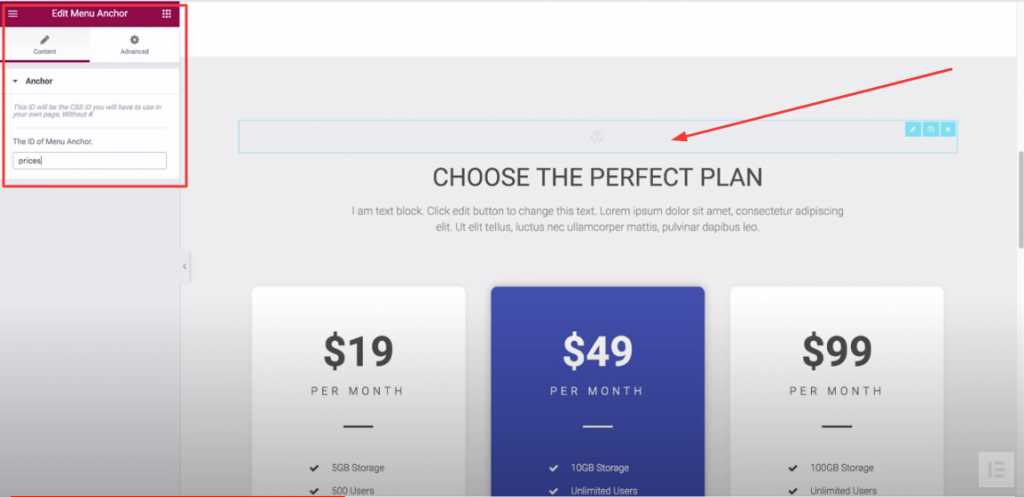
Örneğin fiyatlandırma bölümünüze bir çapa koymak isteyebilirsiniz. Yapmanız gereken şey bu.

Aşağı kaydırarak düzenleyicide sayfanızın fiyatlandırma alanına gidin. Menü Bağlantısı widget'ını oraya sürükleyerek fiyatın üzerine bırakın.
Widget'ı seçtiğiniz bölümün üzerine sürükledikten sonra widget'ın içerik alanına bölümün adını girmelisiniz.

Buradan. Ziyaretçilerinizin fiyatlara tıklamasını tercih ettiğiniz için ID alanında "Fiyatlar" seçeneğini kullanın.
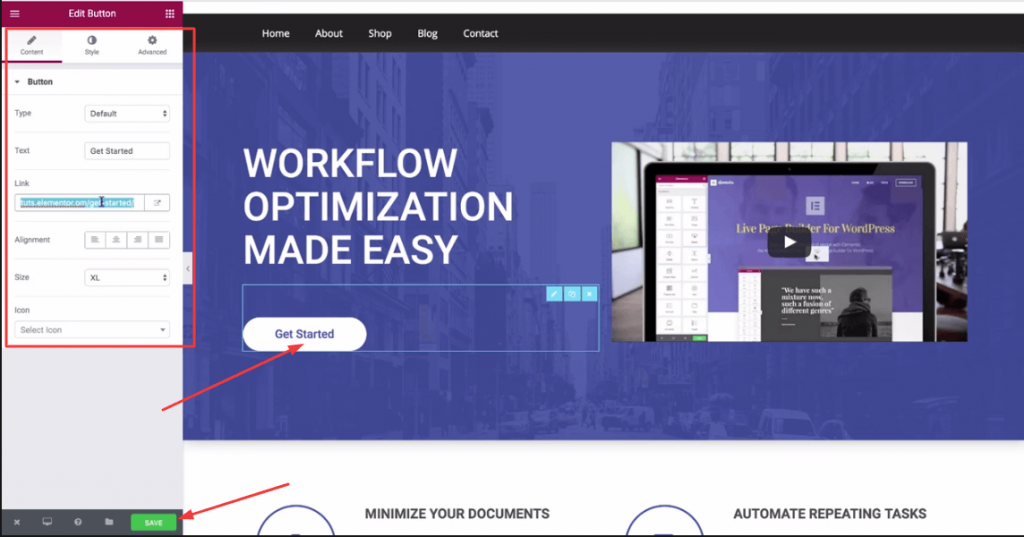
Şimdi bağlantı vermek için hangi metni veya öğeyi seçmelisiniz? Sen istiyorsun. Ziyaretçileri yeniden yönlendirmek için bir bağlantı metni, sekme ve hatta WordPress menünüzden bir öğe kullanın.
Anlamanızı kolaylaştırmak için bu örnekte "başla" düğmesini seçtik.

Sayfanıza ulaşmak için yukarı kaydırın. Menüden "Başlarken" seçeneğini seçin. Düğme bağlantısı, doldurulan bağlantıda görülecektir. Düğme bağlantısını kaldırın ve onu "#prices" gibi bir hashtag içermesi gereken bağlantı bağlantınızla değiştirin (çünkü bağlantınız fiyatlandırma bölümüdür). Şimdi " Kaydet "i tıklayın.
Sonuç olarak açılış sayfanızı bir kez daha ziyaret edin. Çapa düğmesini seçin. Hemen fiyatlandırmaya döneceksiniz.
Menüyle Elemntor'a Çapa Ekleme
Önceki yöntemle karşılaştırıldığında daha da basittir. Bağlantıyı WordPress menüsüne eklemeden önce oluşturun.
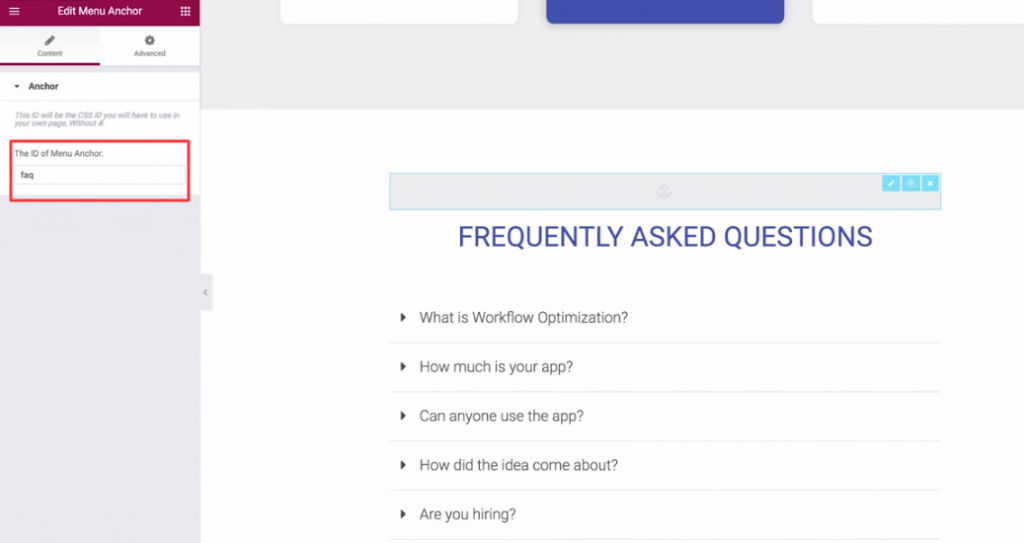
Örneğin SSS bölümünüze bir bağlantı eklemek isteyebilirsiniz. O halde SSS sayfanıza gidelim. Bunun üzerine "Menü Bağlantısı" widget'ını sürükleyin.

Kimlik alanı "sss" terimini içermelidir. ve onu sakla.
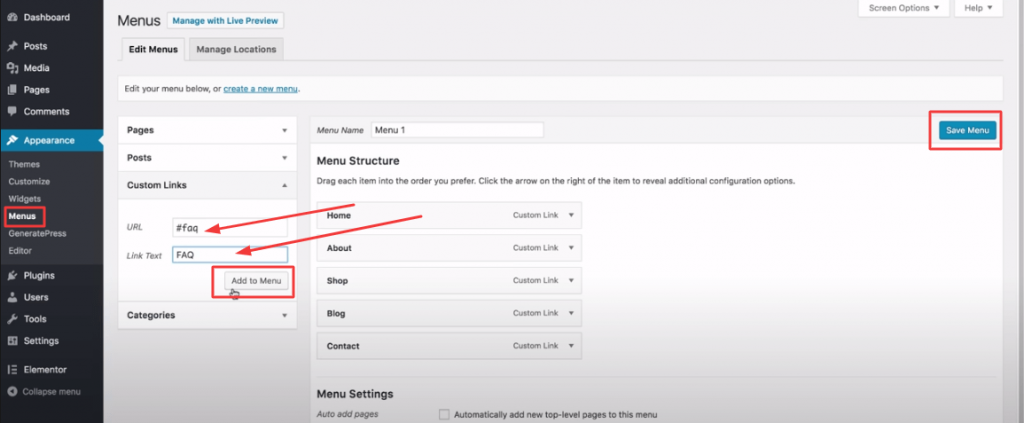
Daha sonra WordPress menüsü görünecektir. Kişiselleştirilmiş bağlantıyı seçin.

URL alanına "#faq" ve bağlantı metni adı alanına " FAQ " yazın. Daha sonra " Menüye Ekle " seçeneğini seçin. Son olarak " Menüyü Kaydet " seçeneğini seçin.
Şimdi açılış sayfanıza dönün. SSS'yi seçmek için menüyü kullanın. Hemen SSS bölümünüze yönlendirileceksiniz.

Başka Bir Sayfaya Bağlantı Bağlantısı Ekleme
Elementor'da sayfalar arasında dahili bağlantılar oluşturmak, bağlantı bağlantılarını kullanarak kolaydır. İşte adım adım bir kılavuz:

Öncelikle, B Sayfasına bağlantı vermek istediğiniz bir Başlık widget'ını veya başka bir öğeyi ekleyin. Gelişmiş sekmesinde bu öğeye benzersiz bir kimlik verin, örneğin "kişi bölümü". Bu, çapa hedefi olarak hizmet edecektir.
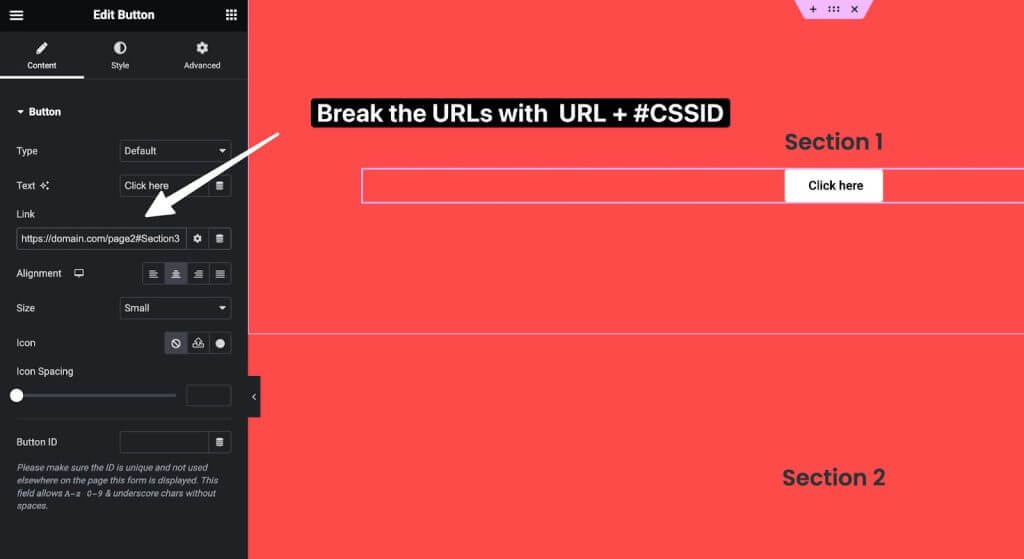
Daha sonra, bağlantıyı yerleştirmek istediğiniz A Sayfasında, B Sayfasının URL'sini ve ardından "#contact-section" ifadesini eklemeniz yeterlidir. Yani bağlantı "www.yoursite.com/page-b#contact-section" olacaktır.
Bu, tıklandığında Sayfa A'dan Sayfa B'deki iletişim bölümü bağlantı hedefine doğru düzgün kayan bir bağlantı oluşturacaktır.
İlgili içeriği sayfalar arasında bağlamak için dahili bağlantı bağlantılarının kullanılması kullanıcı deneyimini iyileştirebilir. Ziyaretçiler menüleri kullanmaya veya ekstra tıklama yapmaya gerek kalmadan bölümler arasında kolayca gezinebilirler.
Düşünceleri Bitirmek
Bu nedenle, Elementor'unuz varsa, bir bağlantı bağlantısı kurmak için ihtiyacınız olan tek şey budur. Bu nedenle bazı önemli tavsiyeleri aklınızda bulundurun. Basitçe söylemek gerekirse, bağlantı bağlantıları rastgele eklenemez. Kullanıcıların web sayfalarınızla etkileşimini artırmak için mükemmel bir araçtır. Bu nedenle hangi bölümlerin sizin için en önemli olduğunu belirlemelisiniz. Daha sonra bağlantınızla birlikte kullanılacak ideal bağlantı metnini seçin. Bu nedenle CodeWatcher'larda çok sayıda Elementor öğreticisi var, bunlara göz atın ve bunları arkadaşlarınızla paylaşın.
Sık Sorulan Sorular (SSS)
Çapa Bağlantısı nedir?
Cevap: Bağlantı bağlantısı, kullanıcıları mevcut web sayfasındaki belirli bir bölüme yönlendiren ve onları uzun içerikte gezinmeye zorlamak yerine hızlı erişime olanak tanıyan bir köprü bağlantıdır.
Elementor'da bir sayfanın belirli bir bölümüne nasıl bağlantı veririm?
Cevap: Elementor düzenleyicisinde hedef bölümü seçin, Gelişmiş ayarlara gidin, benzersiz bir CSS Kimliği ekleyin, ardından aynı kimliği karma sembolü ön ekiyle kullanarak bir bağlantı oluşturun ve bunu seçtiğiniz bağlantı metninin veya düğmesinin bağlantı alanına ekleyin .
WordPress'te bağlantı bağlantıları manuel olarak nasıl eklenir?
Cevap: WordPress'te, öncelikle hedef içerik blokları için karma hariç benzersiz kimlik nitelikleri oluşturun. Daha sonra bağlantı metninizde, bağlantıları oluşturmak için bu kimliklerin önüne karmalar ekleyin. Tıklandığında ikisi bağlanacaktır.
HTML'ye bağlantı bağlantıları manuel olarak nasıl eklenir?
Cevap: Kimlikleri temsil eden karmalara sahip HTML bağlantı etiketlerini kullanın. Bağlantı bağlantılarınızın gezinmesini istediğiniz hedef HTML öğelerine aynı kimlik niteliklerini karma olmadan ekleyerek bu karmaları eşleştirin.
Elementor'daki bir görsele nasıl bağlantı eklenir?
Cevap: Elementor sayfa oluşturucudaki bir görsele tıklanabilir bir bağlantı eklemek için önce görseli seçin, ardından İçerik ayarları altında Bağlantı seçeneğinin Özel ayarını seçerek bağlantı alanını açın ve o görsel için istediğiniz hedef URL'yi ekleyin.




