WordPress'te yeni olan ve onu yeni tanıyanlar için Elementor sayfa oluşturucu , güzel bir web sitesi yapmak için en verimli ve kullanımı kolay sayfa oluşturucudur. Elementor oluşturucuyu kullanarak zahmetsizce farklı sayfalar ve sayfa bölümleri oluşturabilirsiniz. Ancak, bir kod meraklısı değilseniz, bazı ayarlamaları denemekte zorlanabilirsiniz. Kesit yüksekliğini azaltmak aslında kodlama yapmadan yapılabilecek bir görev türüdür. Bu öğretici ile Elementor oluşturucuda bölüm yüksekliğini azaltabileceksiniz ve kodlamaya gerek kalmayacak.

Daha fazla gecikmeden, öğreticiye geçelim.
Elementor'da Bölüm Yüksekliğini Azalt
İlk adım, Elementor'da Bölümün yerleştirileceği sayfayı güncellemektir.
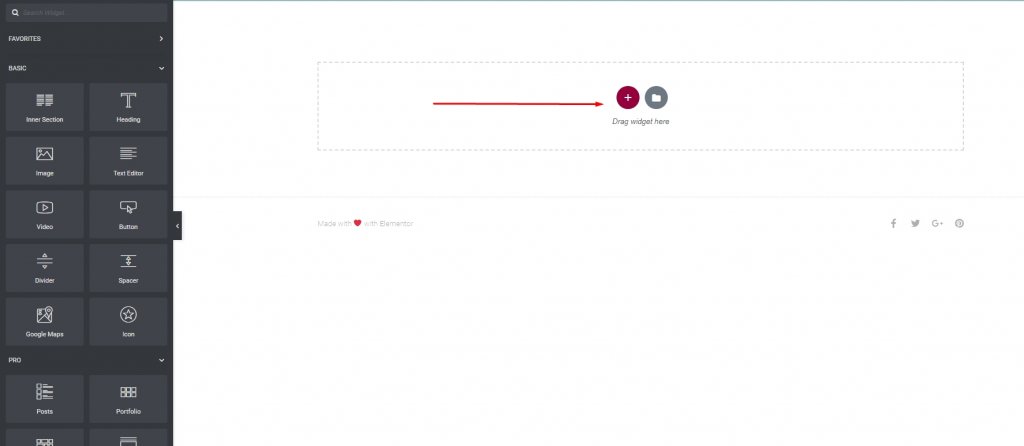
Elementor sayfada aktif olduktan sonra yeni bir Bölüm eklemek için Yeni Bölüm Ekle simgesini seçin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
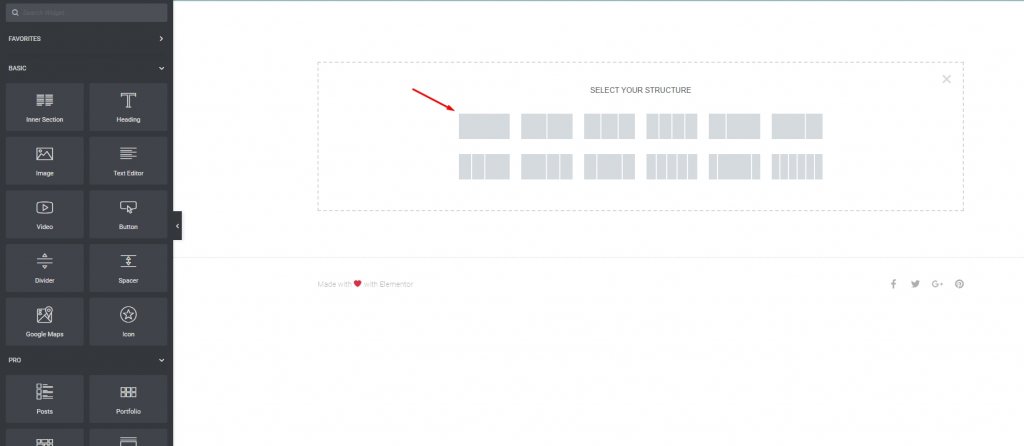
Her bölüme kaç sütun ekleneceğini seçin. Tek sütunlu tasarım benim tercihimdi.

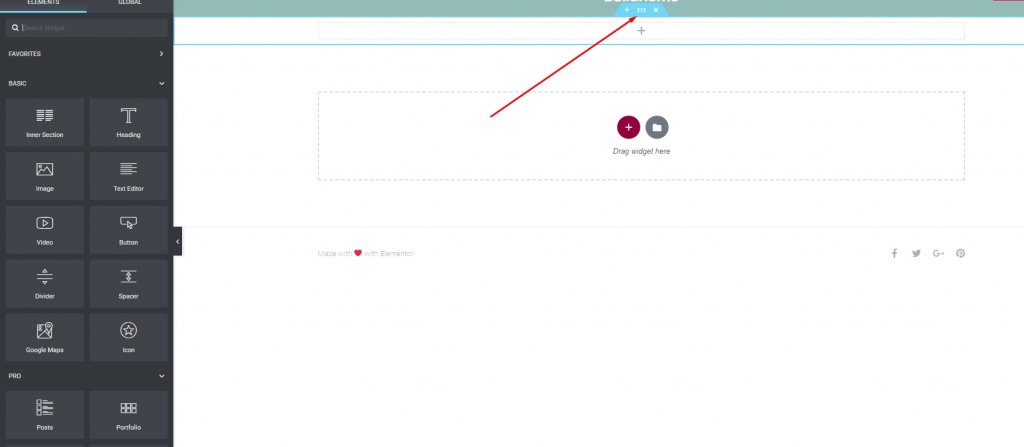
Bölüm sayfaya eklendikten sonra, Bölümü düzenlemek için Bölümü Düzenle simgesine tıklayın.

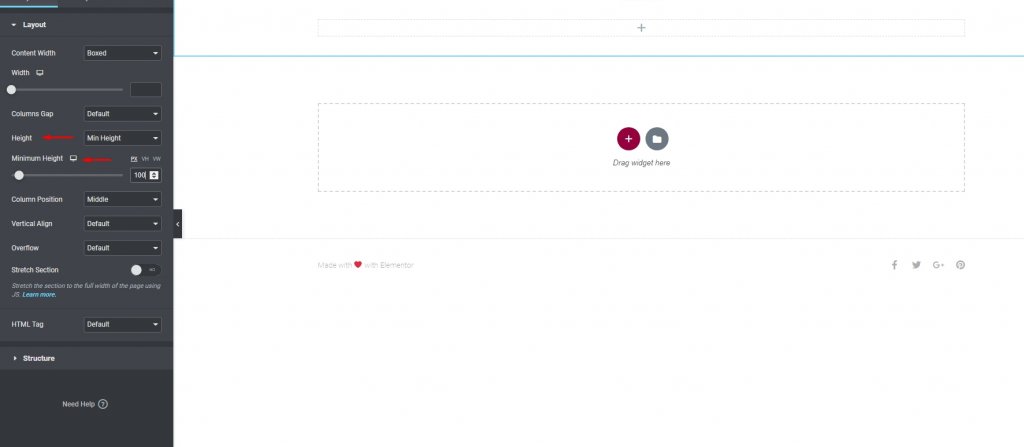
Bölümü kurmak için panel solda görünecektir. Yükseklik alanını minimum yüksekliğe değiştirin. Bölümün yüksekliğini seçtikten sonra, Minimum Yükseklik alanını istediğiniz yüksekliğe ayarlamanız gerekir.

Ve kaydedin. Bitti.
Ancak, bir şey akılda tutulmalıdır. Bu bölüme birden fazla pencere öğesi eklemediğiniz sürece, içerdiği herhangi bir ek içeriği barındırmak için otomatik olarak genişleyecektir.
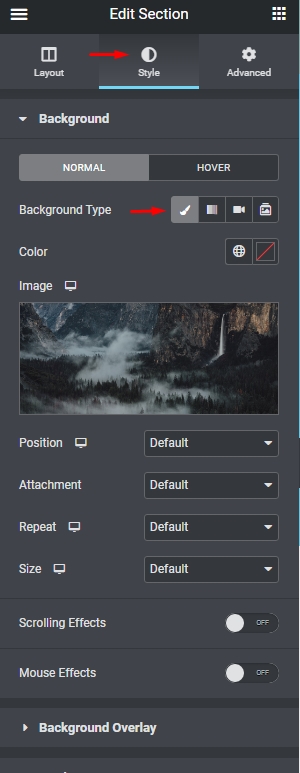
Bölümün yüksekliğinin artmasını istemiyorsanız, Bölüme fotoğraf ekleme Resim widget'ı kullanılarak yapılmamalıdır. Bunun yerine, Stil sekmesini seçin ve görüntüyü Bölüm arka planı yapın.

Toplama
Çok basit! Elementor ile çalışmak her zaman eğlencelidir. İnsanlar genellikle kesit yüksekliğiyle ilgili sorunlarla karşılaşırlar ve bu, bununla başa çıkmanın en kolay yoludur. Bu eğitim size nasıl yardımcı olacak ve eğer bir ihtimal olursa, başkalarıyla paylaşmayı unutmayın. Ayrıca, diğer Elementor eğitimlerine de göz atın.





