Elementor Popup Builder'ı kullanarak kendi başa dön düğmelerinizi tasarlayabilirsiniz. Kapsamlı kılavuzumuzda ihtiyacınız olan tüm bilgileri bulacaksınız. Açılır bir kapsayıcı oluşturmak, tetikleyicileri yapılandırmak ve kaydırma efekti eklemek, sizi adım adım anlatacağımız adımlardır.

Elementor'da Başa Dön Düğmesi Ayarlama
Başlamak için, yeni bir açılır pencere oluşturmak için Elemento r'yi kullanın ve buna bir başa dön düğmesi ekleyin. Elementor Şablonları -> WordPress panosu Popup'larındaki Elementor Şablonları.

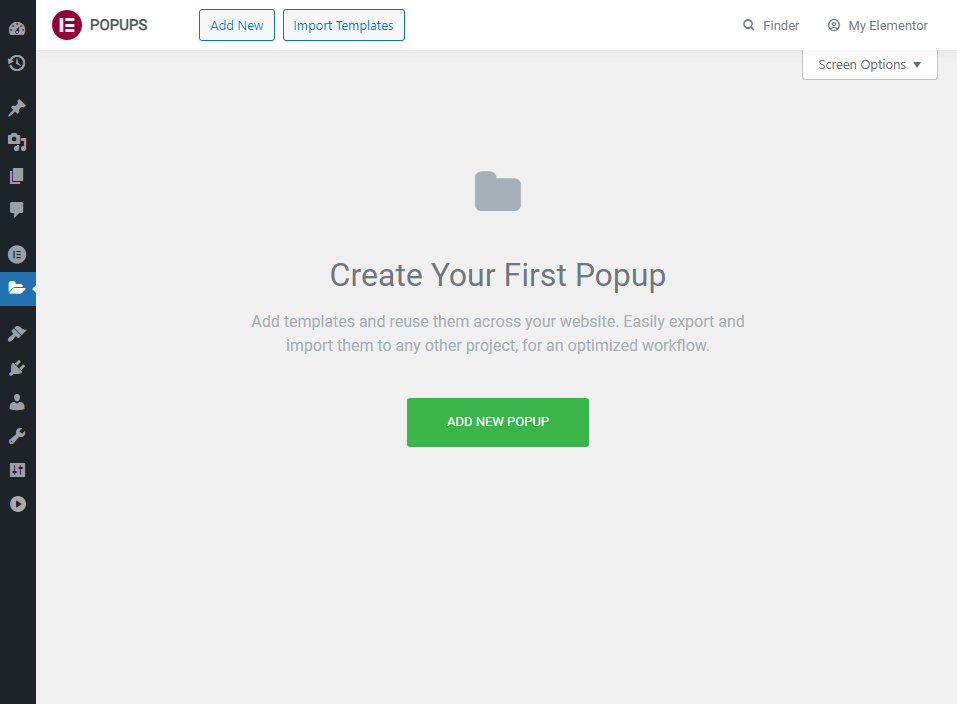
Yeni Popup Ekle'ye tıklamak sizi, mevcut pop-up'larda değişiklik yapabileceğiniz veya yepyeni bir tane oluşturabileceğiniz Elementor Popups penceresine götürecektir.

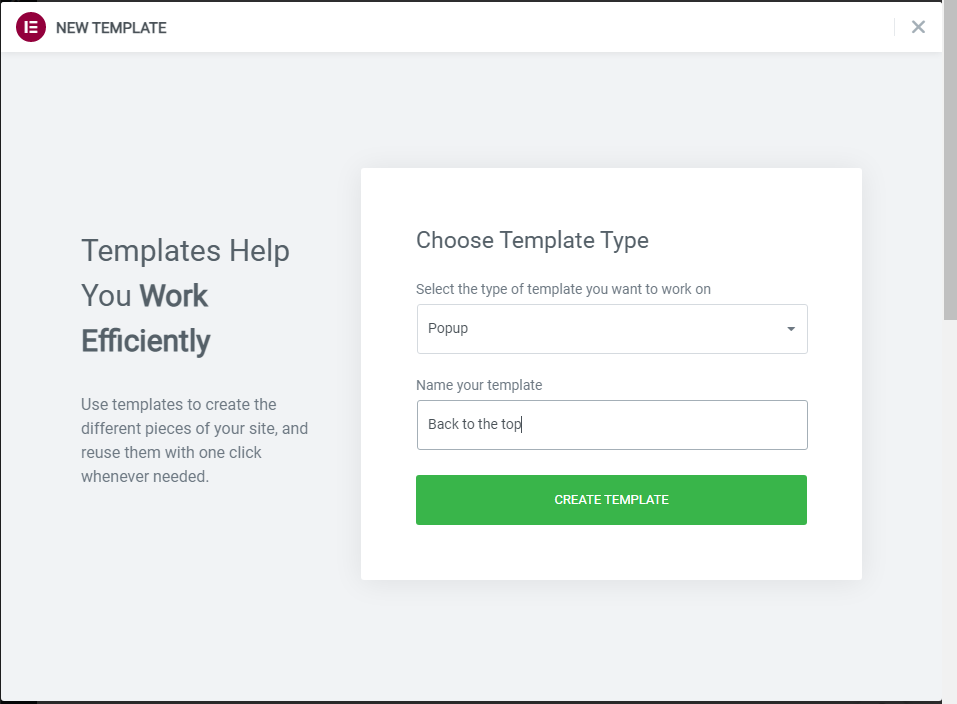
Yeni Açılır Pencere Ekle düğmesine tıklayarak yeni bir açılır pencere ekleyin. Yeni kutuda, yeni tasarımınız için bir şablon türü ve bir ad seçebileceksiniz. Yeni bir açılır pencere oluşturun ve şablon türü sizin için önceden seçilecektir. İsterseniz, şablona istediğiniz adı verebilirsiniz. Basit bir Başa dön düğmesi bizim tarafımızdan tercih edildi. Bu iki ayarlamayı yaptıktan sonra Şablon Oluştur düğmesine tıklayın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
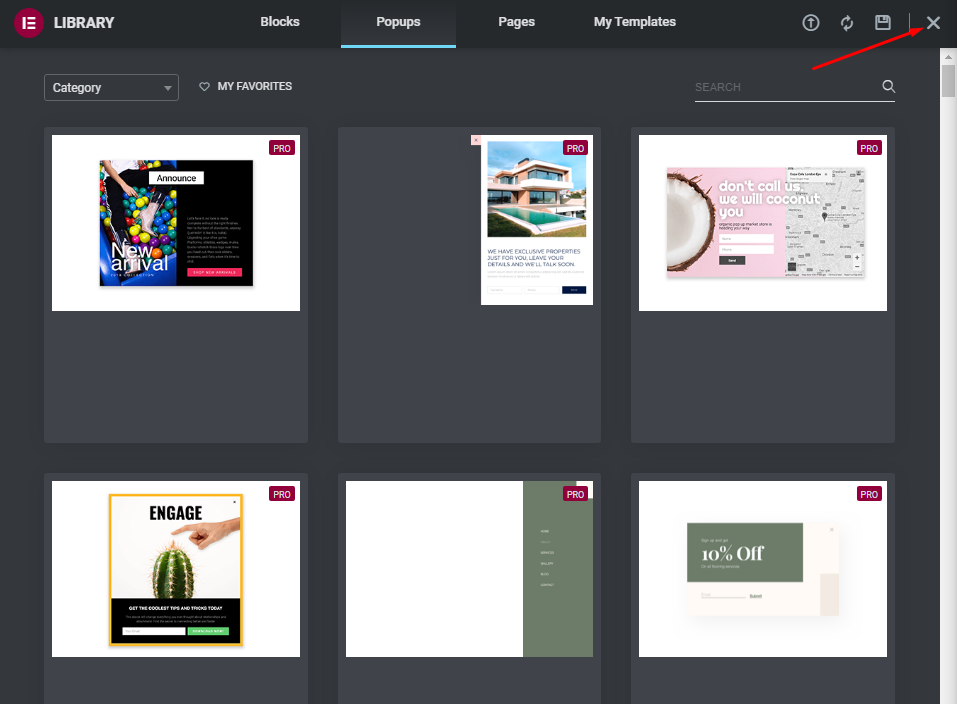
Elementor Düzenleyici'yi açar açmaz, size önceden hazırlanmış açılır pencerelerden oluşan bir kitaplık sunulur. Bu önceden ayarlanmış açılır pencereleri kullanabilirsiniz, ancak bunlar çoğunlukla bir abonelik formuna, çerez politikası bildirimine veya başka herhangi bir tipik açılır pencereye ihtiyaç duyduğunuz durumlar içindir. Başa dön düğmemiz tamamlanana kadar bu pencereyi kapatmak için X düğmesinden yararlanın.

Açılır Kapsayıcı Kurulumu
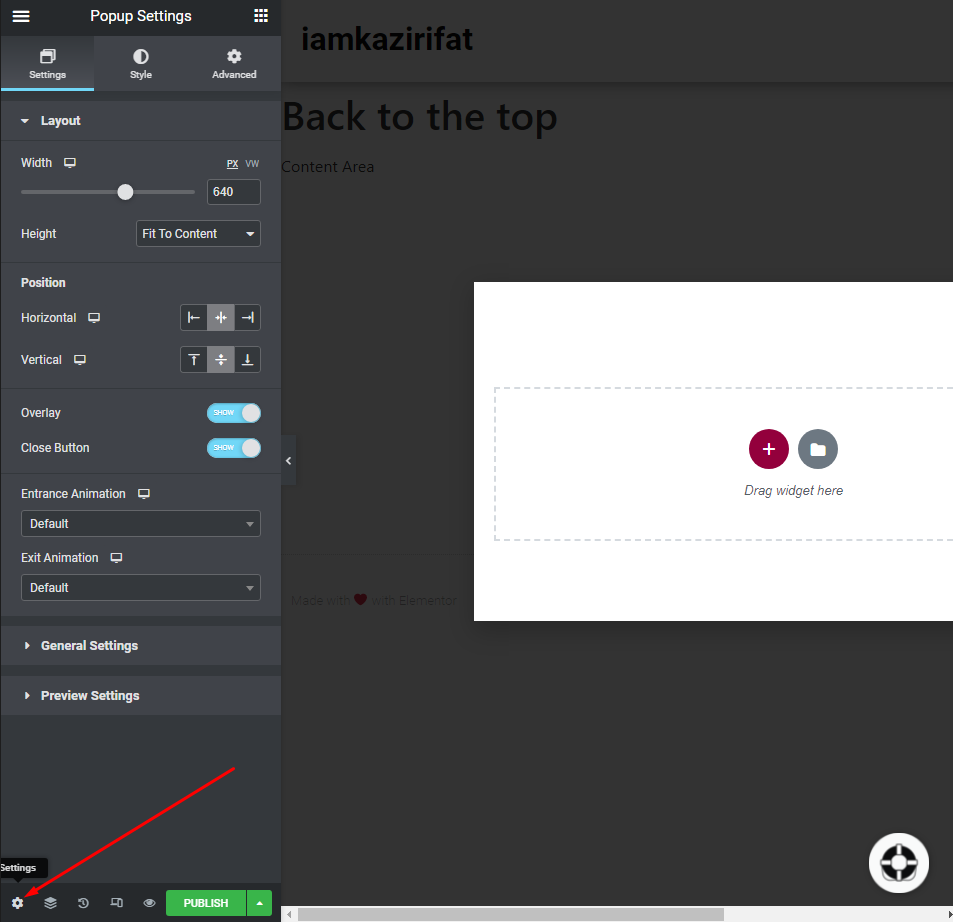
Elementor Kitaplığı penceresinden çıktığınızda, Elementor Düzenleyicisine ve varsayılan ayarlara sahip açılır pencerelerin başlangıç noktasına döndürüleceksiniz. Şimdi açılır ayarları göstermek için dişli simgesine tıklayın.

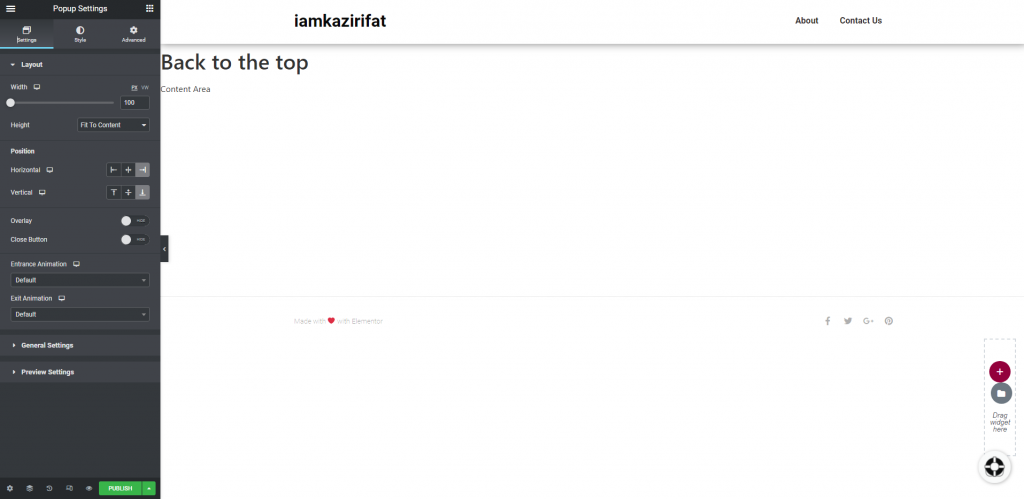
Şimdi Düzen sekmesinde bu değişiklikleri yapın.
- Genişlik: 100 piksel.
- Yükseklik: İçeriğe Sığdır.
- Yatay Konum: Sağ.
- Dikey Konum : Alt.
- GizleOverlayandÇıkış Düğmesi.
Şimdi Stil sekmesinde aşağıdakileri değiştirin.
- Arka plan rengi: şeffaf.
- Kutu Gölgesi: Varsayılana Dön.

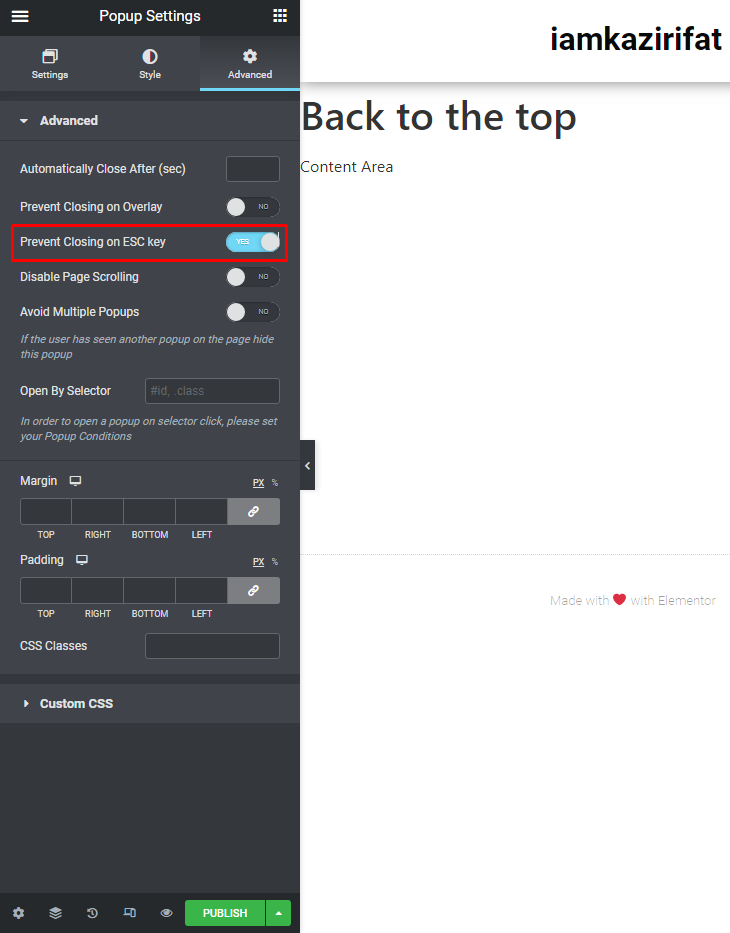
Gelişmiş sekme ayarlarında "ESC Tuşunda Kapanmayı Önle" seçeneğini AÇIK olarak değiştirin. Bu, yalnızca ziyaretçinin sayfayı aşağı kaydırırken yanlışlıkla ESC düğmesine dokunması durumunda geçerlidir. Bu gerçekleşirse, düğmenin kaybolmasını önlemek istiyoruz.

Yukarıya dön düğmesi için açılır pencere kapsayıcımız artık en olağan konumu olan sağ alt köşededir.
Başa dön düğmesi ekleme
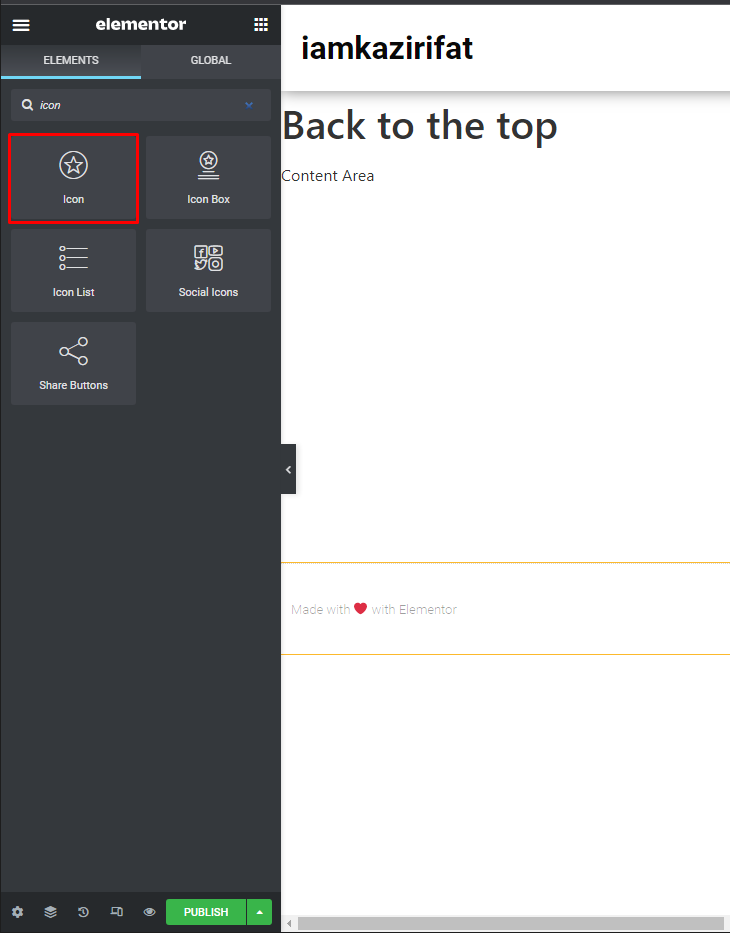
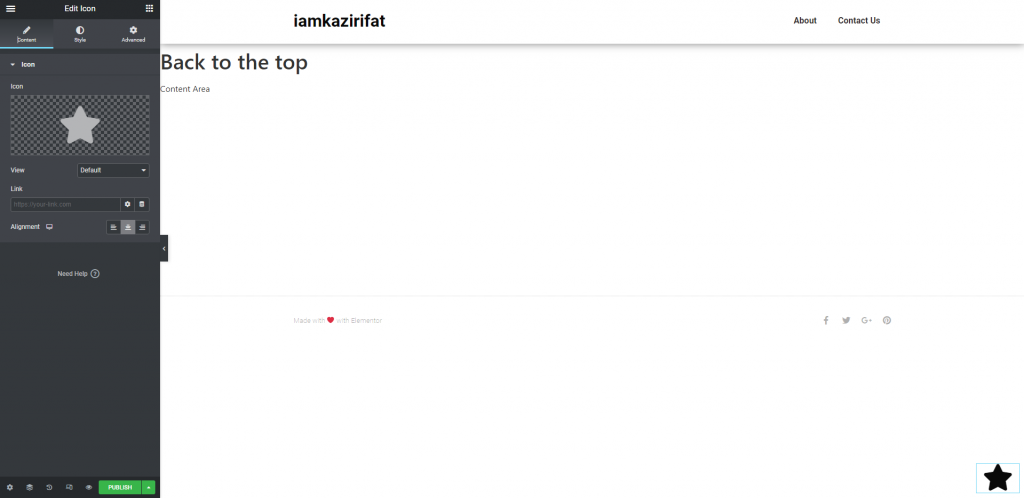
Burada, düğme olarak ayarlamak için bir simge widget'ı kullanacağız. İsterseniz düğme widget'ını da kullanabilirsiniz.

Simge widget'ını sürükleyin ve belirlenen yere bırakın.

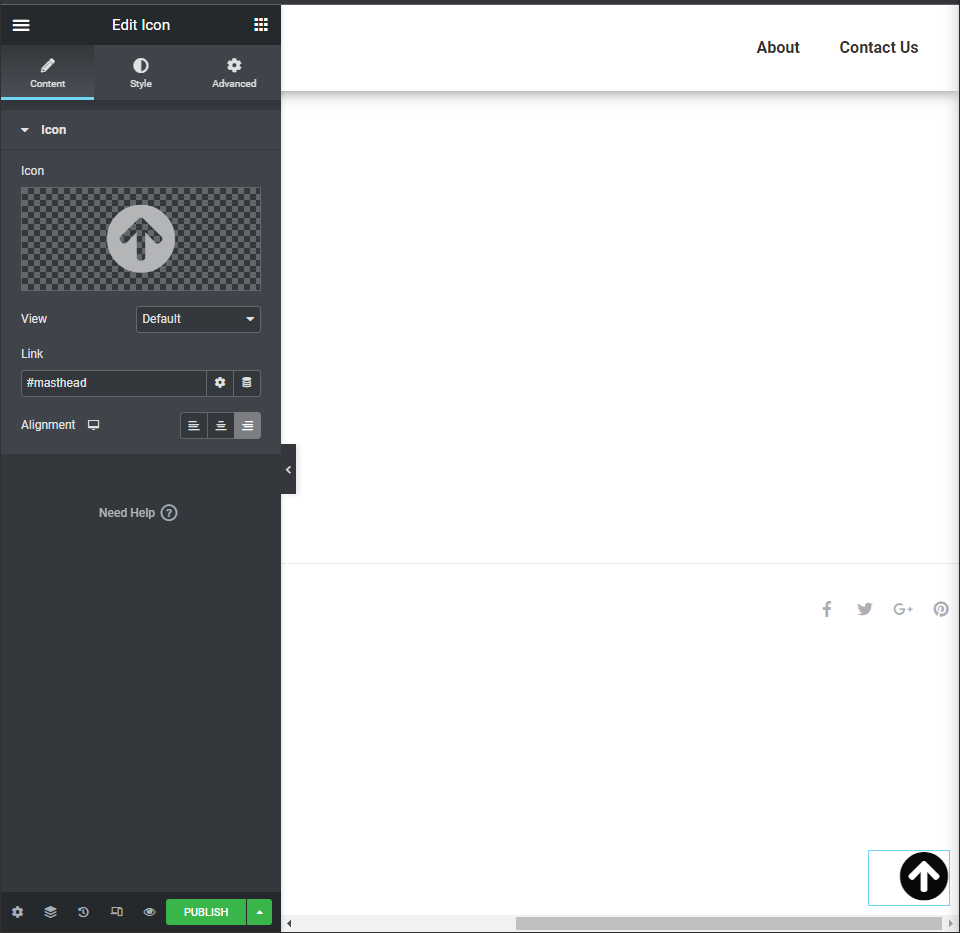
Artık aralarından seçim yapabileceğiniz devasa bir simge koleksiyonunuz var. İstediğinizi seçin ve bir bağlantı bağlantısı ekleyin. Sayfanızın üst kısmında, başa dön düğmesi tıklama eylemi için bağlantı bağlantısı olarak kullanılacak alanın kimliği belirtilmelidir. Sayfalarınızın ve gönderilerinizin üstüne uygun kimliğe sahip bir Menü Bağlantısı widget'ı eklemeniz yeterlidir.

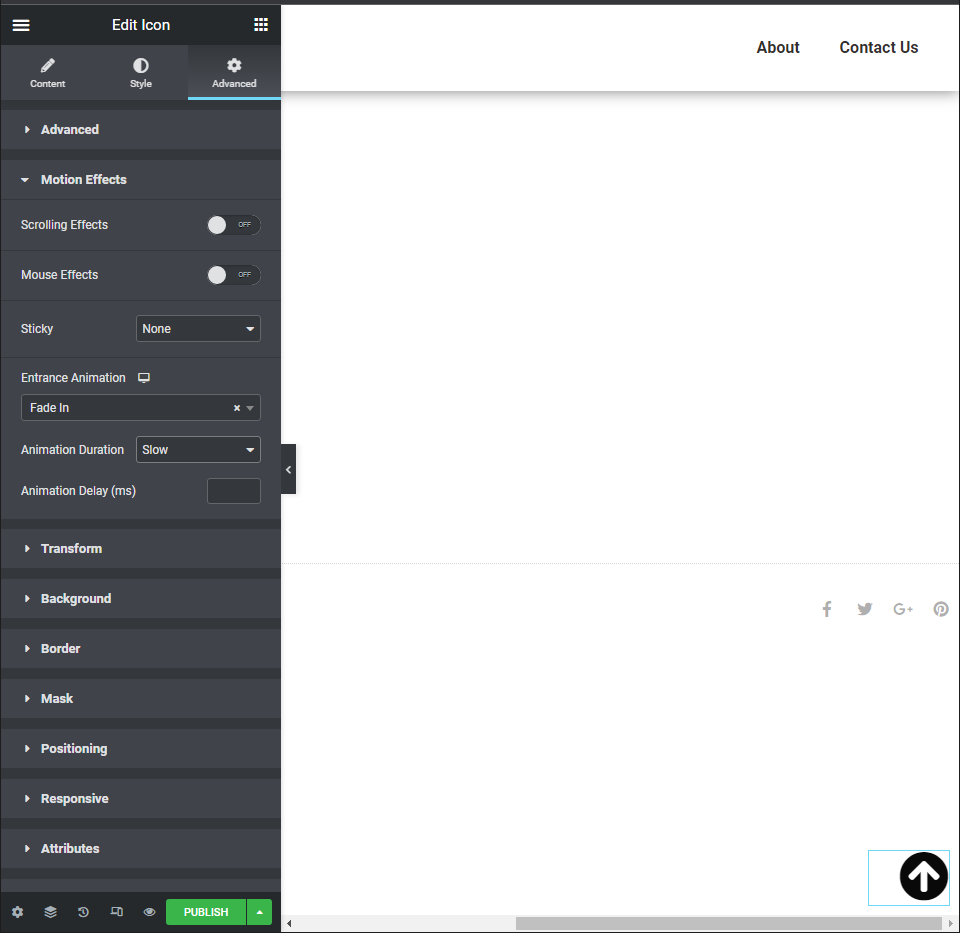
Şimdi başa dön simgemiz için bir giriş animasyonu ekleyin.

Ve şimdi bu sayfayı yayınlayabilirsiniz.
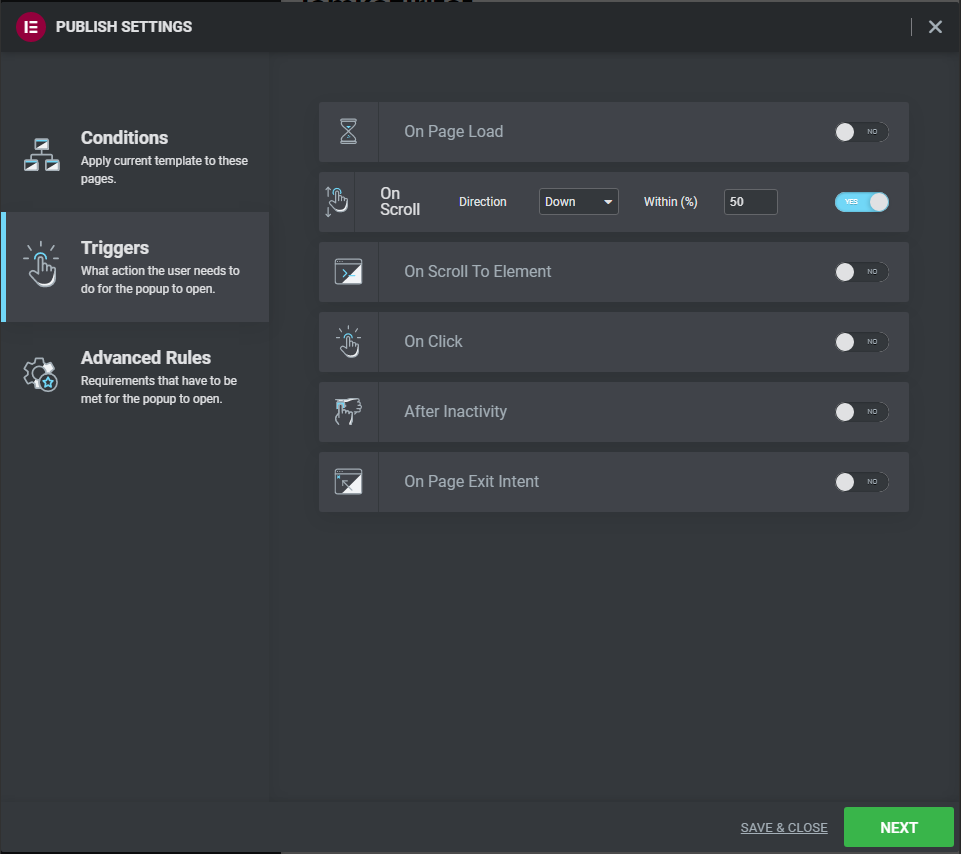
Koşullar ve Tetikleyiciler
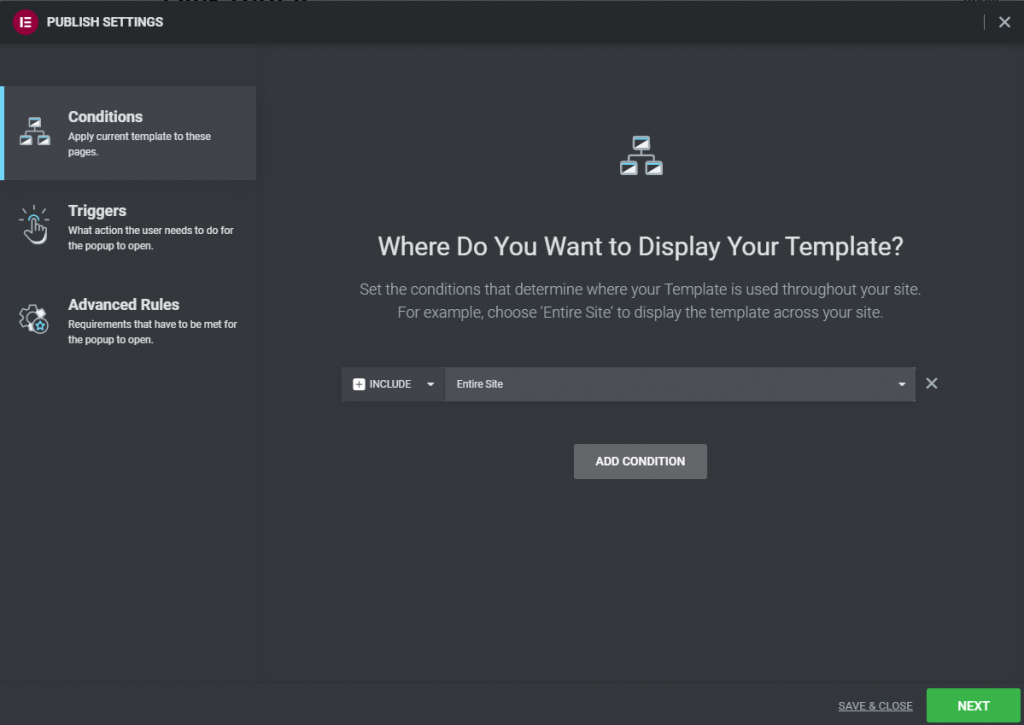
Tasarım ve geliştirme aşamalarını tamamladığımıza göre artık başa dön butonumuzu nerede ve ne zaman göstereceğimize karar vermemiz gerekiyor. Koşullar veya açılır pencerenin nerede gösterileceği, Yayınla düğmesine basıldıktan sonra görünen ilk ayarlar penceresi olacaktır. Sizin için çeşitli alternatifler mevcuttur:
- Tüm site - açılır pencere, arşivler de dahil olmak üzere web sitenizin tüm gönderi türlerinde görünecektir. Bu bizim tercih ettiğimiz konfigürasyondur.
- Arşivler - Açılır pencere yalnızca arşiv sayfalarında görünür ve gönderi içerik türüne göre daha fazla kontrol edebilirsiniz.
- Tekil sayfa –, yazarlar ve 404 sayfalar dahil olmak üzere tüm tek sayfalarda, gönderilerde veya diğer gönderi türlerinde veya yalnızca seçilen bir gönderi türünde bir açılır pencere görüntüler. Örneğin, yalnızca başa dön düğmesinin blog girişlerinizde görünmesini istiyorsanız.
- WooCommerce — Web siteniz bir mağazaysa ve WooCommerce üzerinde çalışıyorsa, Elementor size tüm mağaza için açılır pencere görünürlüğünü düzenlemek için ayrı bir seçenek veya 10 farklı seçenek sunar.

Açılır pencere görünürlüğü üzerinde daha gelişmiş kontrole ihtiyacınız varsa, durumunuzu veya birçok koşulu ayarlayın ve ardından İleri'ye tıklayın. Tetikleyiciler, yapılandırmanız gereken bir sonraki öğedir; bu, açılır pencerenin görünmesi için ziyaretçilerinizin gerçekleştirmesi gereken eylem veya etkinliklerdir. Siteniz için en uygun durumu oluşturmak için Gelişmiş Kurallar ile karıştırabileceğiniz çeşitli alternatifler mevcuttur. Ancak, örneğimizde, işleri olabildiğince basit tutmak istiyoruz ve ihtiyacımız olan tek tetikleyici On Scroll tetikleyicisidir.

– aşağı yön – ile yüzde 50 yapılandırmamız, kullanıcılar sayfa uzunluğunun yüzde 50'sine kadar aşağı kaydırdığında açılır pencerenin görüneceği anlamına gelir. Şu an için ihtiyacımız olan tek şey bu. Gelişmiş Kuralları atlayabilir ve bu pencereden Save & Close'a tıklamanız yeterlidir. Elementor'un yeni açılır pencerenizi yayınlaması için birkaç saniye bekleyin; bu, başa dön düğmesi işlevi görecektir.
Kuralları ilerletmek için herhangi bir değişiklik yapılmasına gerek yoktur.

Kaydırma Efekti Ekleme
Bu, tasarlandığı şeyi gerçekleştiren işlevsel bir çözüm olsa da, bir kaydırma efekti ekleyerek iyileştirebiliriz. Aşağıdaki CSS kodunu tercih ettiğiniz özel kod düzenleyiciye ekleyin.
html {
scroll-behavior: smooth !important;
}Son söz
Popüler WordPress temalarının çoğu baştan sona işlevselliğe sahip olsa da, başka bir şey kullanmak istediğiniz durumlar olabilir. Yukarıda yaptığımız gibi, sade bir vanilya teması ve Elementor Pro Sayfa Oluşturucu kullanarak müşterilerimiz için bir web sitesi oluşturduk. Bu senaryoda, üzerinde tam kontrole sahip olduğunuz hoş bir başa dön düğmesi ekleyerek web sitenizin UX'ini geliştirmek için bu çözümü kullanabilirsiniz. Bu buton sitenin tamamına veya belirli bölümlerine eklenebilir. Elementor Pro Sayfa Oluşturucu'yu kullanarak oluşturduğunuz herhangi bir web sitesinde özelleştirebilir ve yeniden kullanabilirsiniz.
Umarız bu makaleyi ve verdiğimiz yanıtı beğenirsiniz. Lütfen bunun sizin için nasıl çalıştığını yorumlarda bize bildirin!




