WordPress web sitenizi benzersiz tipografiyle özelleştirmek sizi diğerlerinden ayırır. Elementor da dahil olmak üzere birçok sayfa oluşturucu, web sitesine uygulanabilecek temel alternatif listesi olarak Google Fonts'u kullanır. Kullanımı çok basit olduğundan Google Fonts genellikle web sitelerinde bulunur. Düzenli bir web sörfçüsüyseniz, hangi sitelerin Google Fonts'u, hangilerinin kendi Fontlarını kullandığını hemen fark edeceksiniz.

Sonuç olarak, hem kendimizin hem de müşterilerimizin web sitelerinin kalabalığın arasında öne çıkmasını sağlamaktan gurur duyuyoruz. WordPress ve Elementor'daki özel yazı tipleri bunu başarmamızın araçlarıdır.
Yazı tipi tanımı dosyalarına erişmek için çoğu özel yazı tipi, çıkarılması gereken zip dosyaları olarak dağıtılır. Yazı tipleri woff'tan otf'a kadar çeşitli dosya formatlarında mevcuttur. Yüklediğiniz dosyalarınızın mümkün olduğu kadar çok tarayıcıda çalışmasını sağlamak için mümkün olduğu kadar çok farklı dosya türü kullanmanızı öneririz. Özellikle tek bir yazı tipiniz varsa, mevcut yazı tipi dosyanızdan bir .TTF ve .woff2 oluşturmak en iyisidir. Bunlar, içeriğiniz için benzersiz yazı tipleri oluşturmak üzere kullanabilmeniz amacıyla web sitenize yükleyeceğiniz dosyalardır.
Elementor'a Özel Yazı Tipleri Ekleme
Elementor, kendi yazı tiplerinizi eklemenizi sağlayan yerleşik bir özelliğe sahiptir. Bunu başarmanın birkaç yolu vardır ve her birinin kendine göre avantajları ve dezavantajları vardır. Özel yazı tipi dosyalarının eklenmesi çeşitli yöntemlerle gerçekleştirilebilir ve bu makalede bunların hepsini ele alacağız.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaYerel Arayüz
Elementor'u yüklediğinizde özel bir yazı tipi entegrasyon sayfasına erişim elde edersiniz. Başlamak için Elementor >> Özel Yazı Tipleri'ne gidin ve ardından kullanmak istediğiniz yazı tipini seçin.

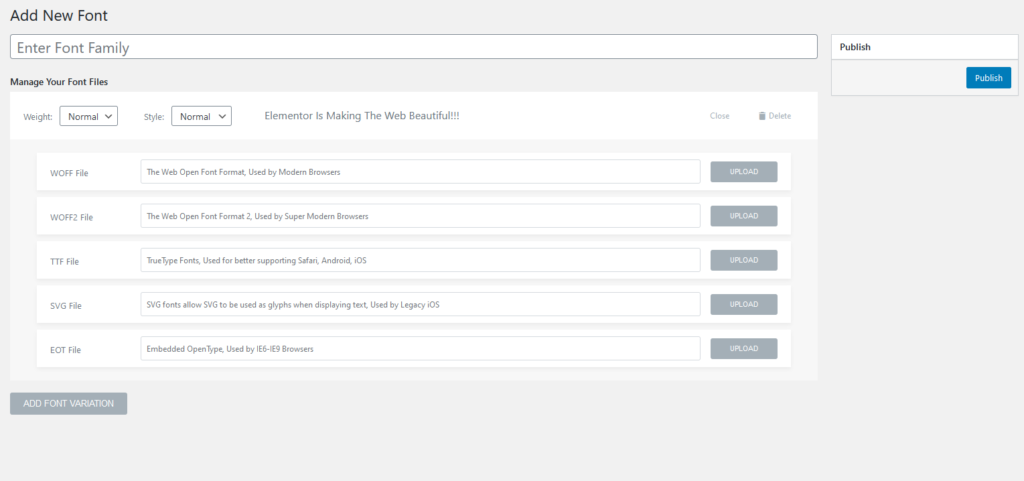
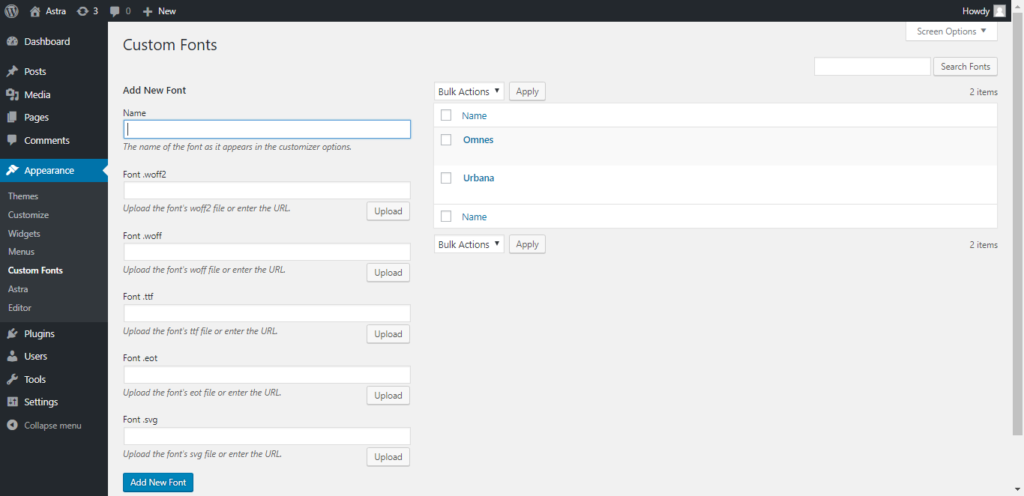
Açılan sayfada Yeni Ekle butonuna tıklayın. Özel yazı tipleri size gösterilecek bir arayüz aracılığıyla yüklenebilir.

İlk adım yazı tipi ailenizi adlandırmaktır. Yazı tipi boyutunu, ağırlığını ve stilini seçin ve ardından Tamam'ı tıklayın. Daha sonra yazı tiplerinizi yükleyebilirsiniz. Kullanabileceğiniz çeşitli seçenekler mevcuttur ancak birincil dosya türünüz olarak .TTF ve .WOFF2 kullanmanızı önemle tavsiye ederiz. Çok sayıda yazı tipi varyasyonunuz olduğunda "yazı tipi varyasyonu ekle" seçeneğini tıklayarak bir yazı tipinin farklı bir ağırlığını yükleyebilirsiniz.
Yeni yazı tipi, tüm dosyalar gönderilip yayınlandıktan sonra Elementor düzenleyicisinde mevcut olacaktır.
Özel yazı tipleri söz konusu olduğunda bu yöntem, Elementor'da kullanımı en hızlı ve en kolay yöntemdir. Kullanmak istiyorsanız Elementor'u web sitenizde yüklü tutmanız gerekir. Bu sorunlardan herhangi biriyle ilgili endişeleriniz varsa burada açıklanan ikinci yöntemi kullanın.
Özel Yazı Tipi Eklentisi
Özel Yazı Tipleri adı verilen bir eklenti, kendi yazı tiplerinizi Elementor'a dahil etmenizi kolaylaştırır.

Bu eklenti resmi olarak Elementor ile uyumlu olmasına rağmen WordPress ile de uyumludur. Elementor'u web sitenizden kaldırsanız bile, özel yazı tipleriniz Elementor'un bir parçası olmadığı için yerinde kalacaktır.
Yazı tipini bu şekilde uygulamak için özel CSS de kullanılabilir.
element {
Font-family: “your-custom-font”
}
Yazı tipi eklemek basit ve basit bir işlemdir. Yeni Yazı Tipi Ekle düğmesini tıklamanız, yazı tipi için bir ad girmeniz ve ardından yazı tipi dosyalarını yüklemeniz yeterlidir. Son olarak, WordPress web siteniz için @font-face kuralı bu eklenti tarafından oluşturulur ve Elementor tipografi ayarlarına uygulanır.
WordPress'e özel yazı tipleri eklemek için bu eklentiyi kullanmak tercih ettiğimiz yöntemdir. Elementor ile çalışma şekli nedeniyle çoğu zaman onu yerel arayüze tercih ediyoruz. Bu eklentinin büyük bir dezavantajı var: aynı anda çok sayıda yazı tipi ağırlığına izin vermiyor. Bunun yerine, yazı tipinin farklı stillerini tanımlamak için aşağıdaki formatı kullanın:
- Yazı Tipi Normal
- Yazı tipi kalın
Yalnızca üç yazı tipi kullandığımız için bu bizi pek etkilemiyor, ancak sizin için büyük bir fırsat olabilir. Böyle bir durumda birinci ve üçüncü yöntemler kullanılabilir.
Yazı Tipi Yüzü
Font face'i kullanarak herhangi bir eklenti gerektirmeden bir WordPress sitesine özel bir yazı tipi eklemek mümkündür. Aslında diğer iki yaklaşımın yaptığı da tam olarak budur, ancak bunlar size yalnızca estetik açıdan hoş bir GUI sunar.
WordPress, önce bir yazı tipi paketi oluşturmanızı, ardından bunu sunucunuza yüklemenizi ve ardından sitenize uygulamak için CSS'yi kullanmanızı gerektirir. Bu en basit ve en az şişirilmiş yoldur, ancak Elementor'da çalışmaz. Elementor'da bu şekilde kullanacaksanız yazı tipini stillendirmek için CSS kullanmanız gerekecektir.
CSS'yi kullanarak bir web sitesine bir yazı tipi ekleyebilir ve bunun belirli öğelerde görünmesini sağlayabilirsiniz.
@font-face {
font-family: your-custom-font;
src: url(your-custom-font.ttf);
}İstediğiniz yazı tipi ailesi adını "özel yazı tipiniz" alanına ekleyin ve bağlantıyı bir sonraki satıra ekleyin.
Yazı tipini sunucunuza yüklemek, yazı tipinin medya kitaplığı girişinden URL konumunu kopyalamak kadar basittir. Ayrıca FTP yoluyla WP içerik klasörüne veya yüklemeler klasörüne yükleyebilirsiniz.
Yazı tipi daha sonra CSS kullanılarak uygulanır:
element {
Font-family: “your-custom-font”
}Elementor'da bu, özel CSS'nin gelişmiş seçenekler alanında yapılabilir. Bunu sayfa düzeyinde yapmak gidilecek yoldur. Elementor'un görünümünü özelleştirmek (Görünüm -> Özelleştir), genel yazı tiplerini sitenize uygulamanın harika bir yoludur.
Düşünceleri Bitirmek
Bu makaleyi okuduktan sonra artık Elementor'da özel bir yazı tipinin nasıl kullanılacağını daha iyi anlamış olmalısınız. Web siteniz için benzersiz bir yazı tipine sahip olmak, onu kalabalığın arasından öne çıkarmak açısından kritik öneme sahiptir. Her zaman olduğu gibi, aşağıdaki yorum alanında başka sorularınızı sormaktan çekinmeyin.




