Elementor, bir WordPress sayfa oluşturucusundan daha fazlasıdır; kullanıcılara karmaşık kodlamaya ihtiyaç duymadan görsel olarak etkileyici web siteleri oluşturma olanağı sağlayan dinamik bir araçtır. Elementor'un geniş özellik yelpazesinde birden çok sütunu birleştirme yeteneği, oyunun kurallarını değiştirecek şekilde ortaya çıkıyor ve web sayfalarınızı benzersiz bir esneklikle yapılandırmanıza ve tasarlamanıza olanak tanıyor.

Sütunları Elementor tasarımınıza sorunsuz bir şekilde entegre etmek için adım adım süreç arıyorsanız doğru noktadasınız. Bu kılavuzda, Elementor destekli web sitenize zahmetsizce sütun ekleyebilmenizi sağlamak için tüm süreç boyunca size yol göstereceğiz. Etkili sütun tasarımının sırlarını çözmek için sonuna kadar bizimle kalın.
Elementor Sütunları nedir?
Elementor sütunları, güçlü bir WordPress eklentisi olan Elementor sayfa oluşturucunun içindeki düzen yapısını ifade eder. Bu sütunlar, kullanıcıların bir web sayfasındaki içeriği ızgara biçiminde düzenlemesine ve yapılandırmasına, görsel olarak çekici ve iyi organize edilmiş düzenler oluşturmasına olanak tanır. Elementor ile sütunları tasarım tercihlerinize uyacak şekilde kolayca ekleyebilir, ayarlayabilir ve özelleştirebilirsiniz.
Elementor'daki sütunlar, içeriğin yan yana düzenlenmesi için esnek bir çerçeve sağlayarak onu özellikle çeşitli sayfa düzenleri oluşturmada yararlı kılar. Kullanıcılar sütunları değiştirmek, genişliklerini, aralıklarını ve diğer parametrelerini ayarlamak için Elementor Panelindeki çeşitli seçeneklere ve ayarlara erişebilir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaTasarımcılar ve web sitesi yaratıcıları, Elementor sütunlarını kullanarak, karmaşık kodlamaya gerek kalmadan duyarlı ve estetik açıdan hoş bir tasarım elde edebilirler. Bu özellik, kullanıcı deneyimini geliştirir ve içeriğin dinamik bir sunumuna izin vererek, sezgisel sütun yönetimi yetenekleri nedeniyle Elementor'u WordPress kullanıcıları arasında popüler bir seçim haline getirir.
Birden Çok Elementor Sütunu Ekleme
Başlamadan önce
Düzenleyicinin artık sütunları ve bölümleri görüntülemediğini fark etmiş olabilirsiniz.
"Neden sütunları artık bulamıyorum?" diye merak ediyor olabilirsiniz.
Bu soruyu yanıtlamak için, Elementor eklentisindeki yakın zamanda yapılan bir güncelleme nedeniyle sütunların ve bölümlerin Elementor Flexbox kapsayıcılarıyla değiştirildiğini bilmek önemlidir.
Şimdi şu soruyu sorabilirsiniz: "Köşelerime ne olacak?"
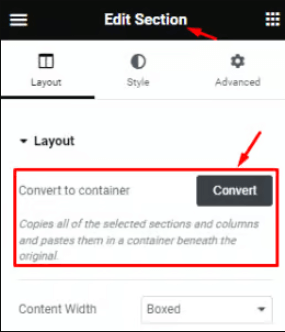
Çözüm basit: Elementor, mevcut sütunları kapsayıcılara dönüştürmenin hızlı bir yolunu sağladı.
Örneğin, Elementor'un özelliklerini kullanarak bir bölümü kolayca konteynere dönüştürebilir ve tasarımlarınızı korumanıza olanak tanıyabilirsiniz.
Ancak sütunlar ve bölümlerle çalışmaya devam etmeyi tercih ederseniz bunları geri yüklemenin bir yolu vardır.
Bunu nasıl yapacağınız konusunda size rehberlik edeyim.

Artık tasarımlarınızı kaybetmeden flexbox kaplara sorunsuz bir şekilde geçiş yapabilirsiniz.
Ancak sütunları ve bölümleri kullanmayı tercih edip bunlara geri dönmek istiyorsanız bir çözüm var.
Nasıl olduğunu göstereyim

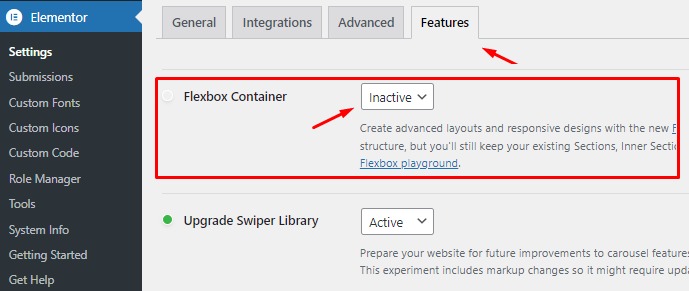
WordPress Kontrol Panelinize gidin, ardından Elementor'a ve ardından Ayarlar ve Özellikler'e gidin. Özellikler bölümünde Flexbox Container seçeneğini bulun.
Basitçe "Aktif Değil" konumuna getirin ve ayarlarınızı kaydedin.
Bunu yaparak kapsayıcıları devre dışı bırakacak ve düzenleyicideki Bölümleri ve sütunları geri getireceksiniz.
Elementor'a Sütun Ekleme
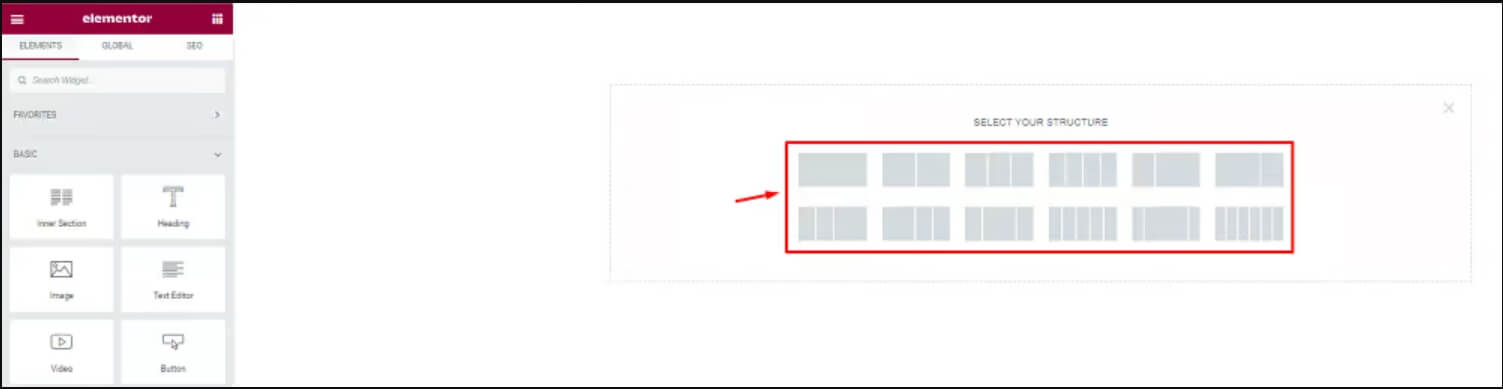
Düzeninizi oluşturmaya başlamanın ilk adımı bir satır oluşturmaktır. Aşağıdaki resimde gösterildiği gibi artı (+) işaretine tıklamanız yeterlidir.

Ardından tasarımınıza ve içerik tercihlerinize uygun düzeni seçin. Örneğin iki sütunlu bir satır seçelim.

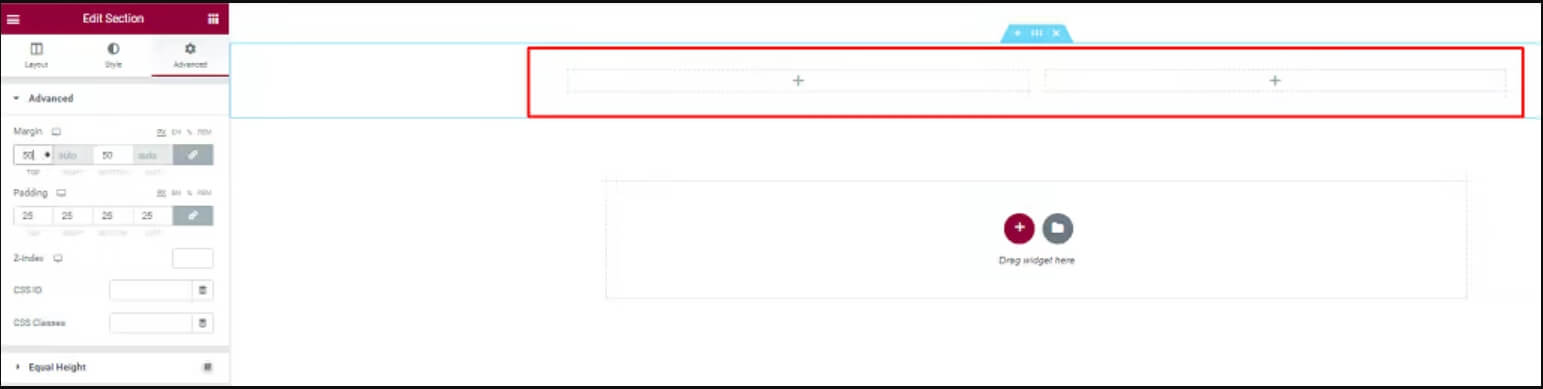
Seçiminizi yaptıktan sonra metin alanında sütunlar görünecektir. Artık bu sütunları içeriğiniz veya widget'larınızla doldurabilirsiniz. Satır ve sütunları ihtiyaçlarınıza göre ayarlamaktan çekinmeyin.
Satırın üzerine gelindiğinde satırın mavi renkle vurgulanacağını unutmayın. Satırı düzenlemek için sağ tıklayın ve "Bölümü düzenle"yi seçin.
Ancak şimdilik odak noktamız yapıya sütun eklemek olacak. İlerleyelim.

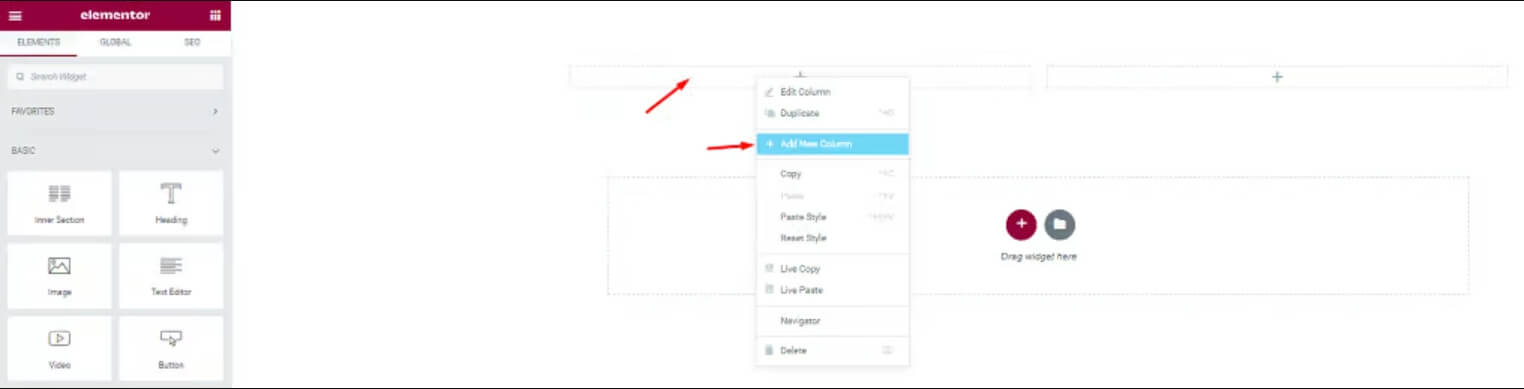
İmlecinizi sütunun üzerine getirin, ardından alana veya "Sütunu Düzenle" seçeneğine sağ tıklayın.

Daha sonra, o alanda yeni bir sütun oluşturmak için "Yeni Sütun Ekle"yi seçin.

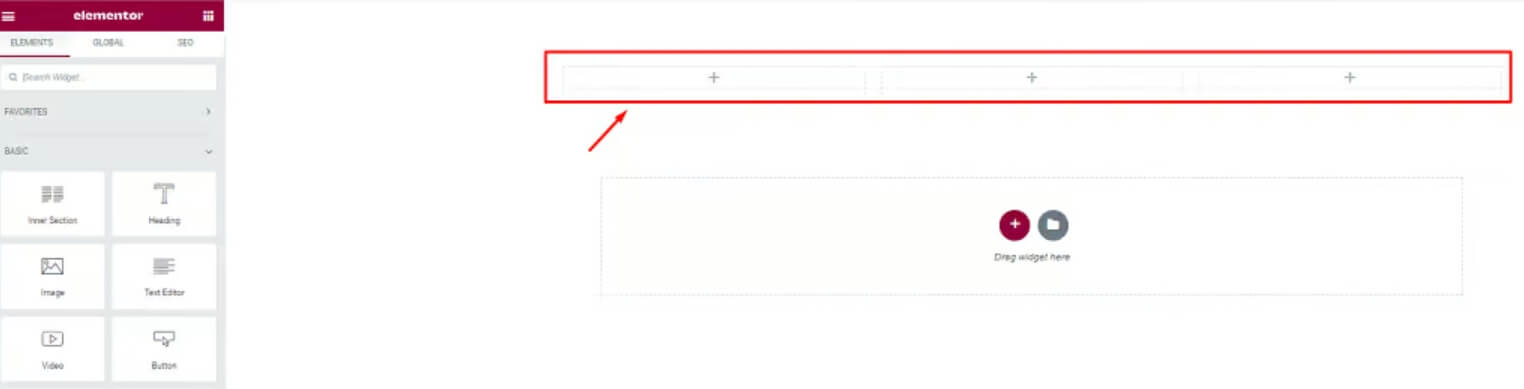
Bu adımları tamamladıktan sonra sütun sayısının arttığını göreceksiniz. Gerektiğinde daha fazla sütun eklemek için bu işlemleri tekrarlayın.
İç İçe Sütun Oluştur
İç Bölüm widget'ı, bir bölümün içinde iç içe geçmiş sütunlar oluşturmak için kullanılır. Bu, karmaşık düzenler oluşturmanıza olanak tanır.
Kullanmak için İç Bölüm Widget'ını sütununuza sürükleyin. Varsayılan olarak size iki sütunlu bir bölüm verir. Sütun tutamacı simgesine sağ tıklayarak sütun ekleyebilir veya kaldırabilirsiniz.

İç Bölüm widget'ını sayfanızdaki herhangi bir sütuna sürükleyip bırakmaktan çekinmeyin. Başka bir İç Bölümde kullanılamayacağını unutmayın.
Tutamaçları Kullanarak Çoklu Sütun
Sütunlarla ilgili eylemleri gerçekleştirmenin alternatif bir yöntemi, Elementor'daki "Tutamaçları Düzenleme" seçeneğini etkinleştirmektir. Aşağıdaki adımlarda Elementor'da bu düzenleme seçeneklerinin nasıl etkinleştirileceği gösterilmektedir.
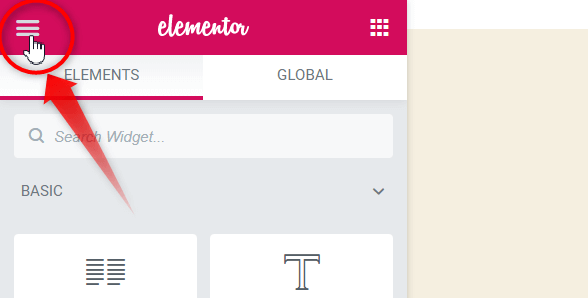
Sayfanızı özelleştirmeye başlamak için sol üst köşede üç yatay çizgi bulunan düğmeyi bulun ve tıklayın. Bu, Elementor menüsünü açacaktır.

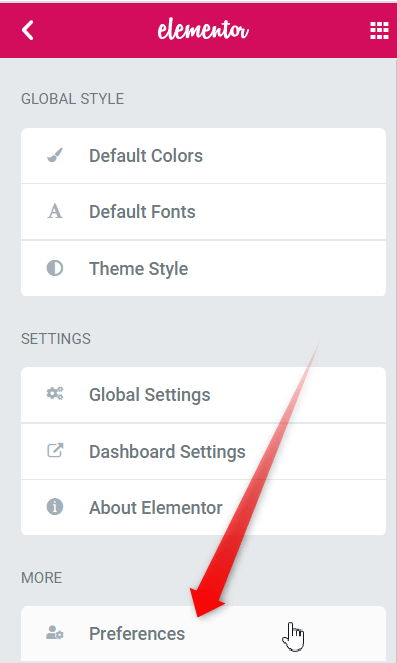
Elementor araç kutusunda tercihler menüsünü seçin.

Tutamaçları Düzenleme'yi açın.

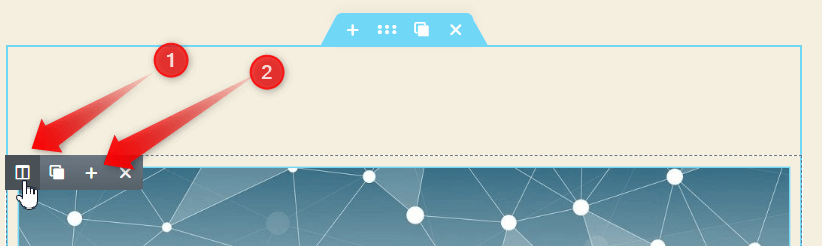
Bir bölümdeki sütunu düzenle simgesinin üzerine geldiğinizde tutamaçların göründüğünü göreceksiniz. Bu tanıtıcılar sütunları eklemenizi, çoğaltmanızı veya silmenizi sağlar.

Gerektiğinde daha fazla sütun eklemek için "+" simgesini tıklayın. Birden çok sütun eklemek için bu adımı tekrarlayın.
Kapanış
Elementor'da sorunsuz bir şekilde sütun eklemek ve bunları çarpmak için size kullanıcı dostu yöntemler sunduk. Bu basit yaklaşımlardan herhangi birini takip etmek, işletmenizin özel ihtiyaçlarını karşılayacak şekilde istediğiniz sütunları Elementor alanınıza zahmetsizce dahil etmenize olanak sağlayacaktır. Hangi yöntemi tercih ederseniz edin, adımlar, Elementor deneyiminizi geliştirmek için süreci kolay ve etkili hale getirecek şekilde tasarlanmıştır.





