Web sitenizin türü ne olursa olsun, görseller web sitemizin büyük bir bölümünü kaplar. Aslında, bazen resim kaynakları web sitemizin çoğunu kaplar. Böyle bir durumda, web sitesinin daha iyi çalışması için alanları optimize etmek önemlidir.

Daha iyi performans gösteren bir web sitesi, kullanıcıları elde tutma konusunda her zaman daha fazla şansa sahiptir ve görüntü optimizasyonu, web sitenizin daha iyi performans göstermesini sağlayan en önemli faktörlerden biridir. Bu eğitimde, WordPress'te Elementor ile görüntülerin nasıl optimize edileceğini tartışacağız.
Optimol

Optimole, WordPress resimleriniz için optimizasyon sağlayan ve performansı artıran Elementor ile tam uyumlu bir WordPress eklentisidir.
Optimole bulutta optimize eder; bu, teslim edilen tüm görüntülerin bulutta olacağı ve orijinal görüntülerinizi yine de elinizde tutabileceğiniz anlamına gelir. Ayrıca Optimole, GIF'leri optimize etmenize, istisnalar belirlemenize ve resimlerinizi filigran etmenize olanak tanır.
Optimole ile WordPress Görüntüleri Nasıl Optimize Edilir
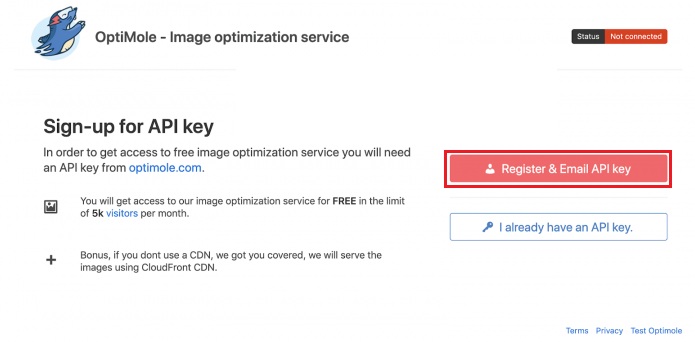
Optimole eklentisini WordPress'inize yükledikten ve etkinleştirdikten sonra, bulut ağı kullandığı için sizden bir API isteyecektir. Bu API, WordPress'inizi Optimole hizmetlerine bağlayacaktır. Devam etmek için Kaydol ve E-posta API Anahtarına basın.

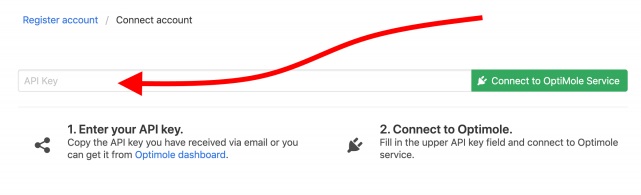
E-postanızda bulut ağıyla ilgili bir API Anahtarı alacaksınız. API Anahtarını girin ve Optimole Paneline yönlendirileceksiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
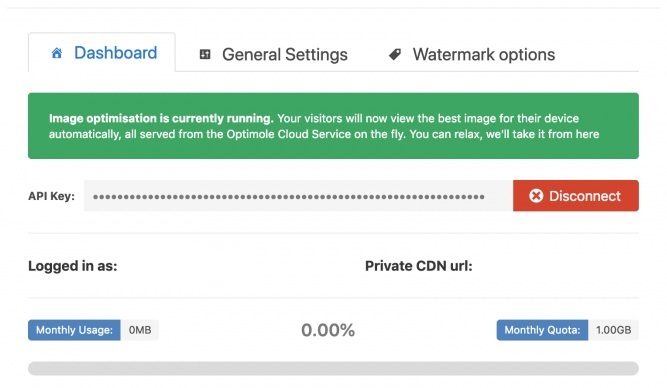
Ana Optimole kontrol paneliniz ekranınızda görünecektir.

Bu noktada, Optimole gitmek iyidir ve çoğu web sitesi için otomatik pilotta çalışır. Daha fazla ayar için Ayarlar Sekmesine geçelim.

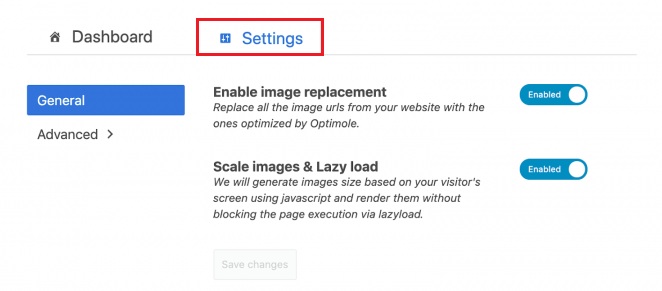
Burada iki seçenek göreceksiniz ve ikisini de etkinleştirmelisiniz. Birincisi için, Optimole önceki tüm resimlerinizi optimize edilmiş olanlarla değiştirecektir. İkinci seçenek, görüntüleri kullanıcının cihazına ve görünüm alanına göre optimize edeceğinden daha kullanışlıdır.
Daha fazla ayar seçeneği için Gelişmiş Sekmesine geçin.

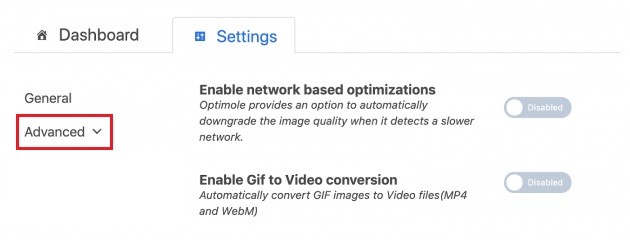
Bir dakikanızı ayıralım ve tüm bu gelişmiş seçenekleri anlayalım.
- Ağ Tabanlı Optimizasyonlar: Bu seçenekler, daha yavaş internet bağlantısı olan kullanıcılara ağır görüntüler sunmak istiyorsanız oldukça kullanışlıdır. Optimole, internet bağlantısı yavaş olan bir kullanıcı tespit ettiği anda görüntü kalitesini düşürür.
- GIF'ten Videoya Dönüştürme: Çok sayıda animasyonlu GIF yüklerseniz, bu seçenekler oldukça kullanışlıdır. Tüm GIF'lerinizi alıp otomatik olarak bir videoya dönüştüreceğinden.

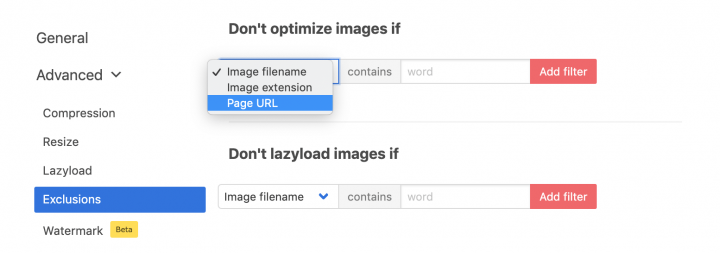
- İstisnalar: Bu seçenek, optimize etmek istemediğiniz tüm resimler içindir. Bu görüntüleri özel olarak seçebilirsiniz ve bunlar optimizasyon sürecinden çıkarılacaktır.

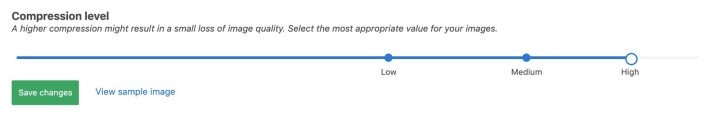
- Sıkıştırma Seviyesi: Bu oldukça açıklayıcı. Resminizin kalitesini kaybetmesini istemiyorsanız, doğru miktarda sıkıştırmayı seçtiğinizden emin olun. Daha iyi bir fikre sahip olmak için görüntüyü her düzeyde önizlemenizi öneririz.
Optimale ile Elementor Nasıl Entegre Edilir?
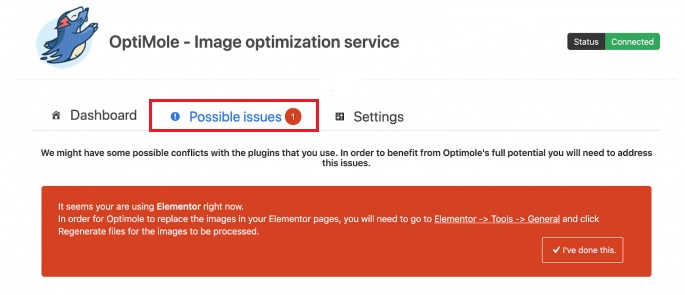
Web sitenizde Elementor'u etkinleştirdiyseniz, Optimole kontrol panelinde aşağıdaki seçenek görünecektir.

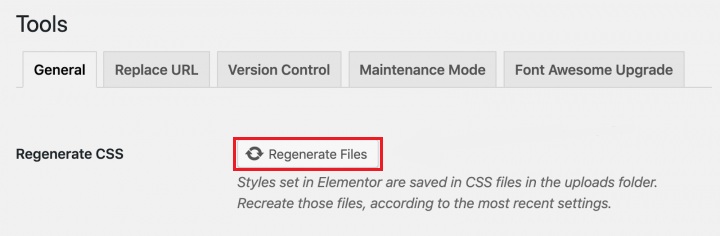
WordPress Admin'de Elementor'dan Tools'a gidin ve ardından Regenerate CSS .

Ve şimdi Optimole, Elementor ile birlikte WordPress'inizde mükemmel bir şekilde çalışmaya başlayacak.
Optimole ve Elementor Page Builder ile resimlerinizi bu şekilde optimize edebilirsiniz. Gönderilerimizin daha fazlası için Facebook  ve Twitter hesaplarımızda bize katılmayı unutmayın.





