Elementor page builder? kullanarak WordPress web sitenizdeki varsayılan yazı tipini değiştirmek istiyorsanız Güzel bir yazı tipi seçerek web sitemizin görünümünü hızla iyileştirebiliriz. Yazı tipi, materyalin önemini görsel olarak ilettiği için sitemizde oldukça önemlidir. Sonuç olarak, yazı tipi seçimi ve yazı tipi boyutu, ağırlığı, stili ve diğerleri gibi yazı tipiyle ilgili diğer konularda daha dikkatli ve ilgili olmalısınız.

Elementor sayfa oluşturucuyu kullanırken varsayılan yazı tipini değiştirmek nispeten basittir. Bu gönderide, Elementor sayfa oluşturucudaki başlık ve metin widget'ları için varsayılan yazı tipini mümkün olan en basit şekilde nasıl değiştireceğinizi göstereceğiz.
Elementor Varsayılan Yazı Tipini Değiştirin
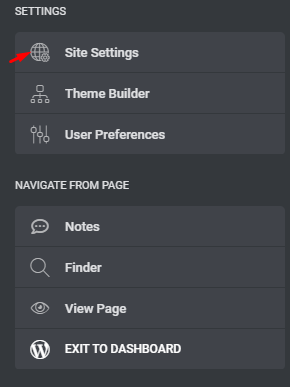
Elementor düzenleyicisiyle yeni bir sayfa açmak veya oluşturmak için Elementor'un yönetici panosu panelindeki hamburger menüsünü tıklayın. Ardından açılır menüden Site Ayarları'nı seçin.

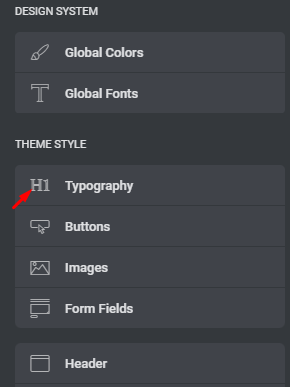
Artık web sitenizde küresel değişiklikler yapabilirsiniz. Burada yaptığınız değişiklikler web sitenize yansıtılacaktır. Sağdaki Tipografi seçeneğine tıklayın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
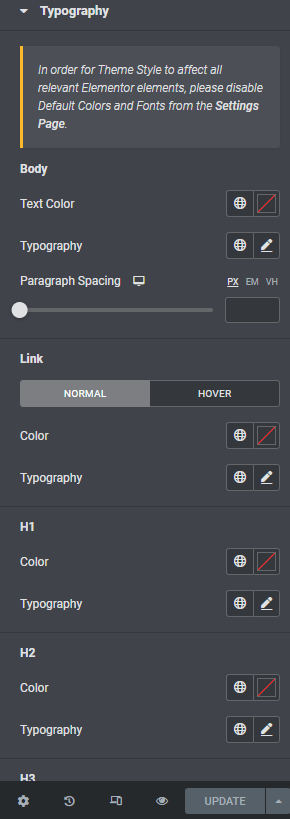
Tüm yazı tipi ayar seçeneklerinizi burada göreceksiniz. Metin rengi, boşluk, yazı tipi stili, yazı tipi ailesi, ağırlık, boyut ve diğer seçenekler mevcuttur. Yazı tipini web siteniz için ideal hale getirmek için değişkenlerden herhangi birini değiştirebilirsiniz.

Bu seçeneklerin tümü, Elementor'un metin widget'ına uygulanacaktır. Bitirdiğinizde, değişikliklerinizi kaydetmek için Güncelle düğmesini tıklayın. Elementor düzenleyicisine döndüğünüzde, metin widget'ının tüm seçenekleri kullanılabilir olacaktır.
Başlık Widget'ının Elementor Varsayılan Yazı Tipini Değiştirin
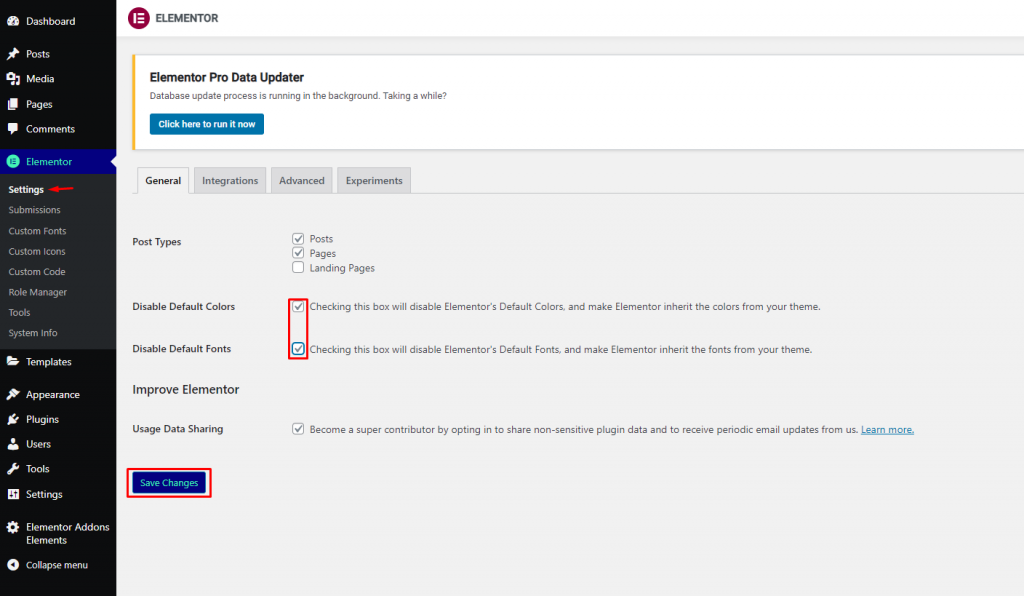
Elementor başlık widget'ının varsayılan yazı tipini değiştirmek için Elementor ayarları sayfasına gitmeniz gerekir. WordPress yönetici panonuzdaki Elementor > Ayarları sekmesine gidin ve Varsayılan Renkleri Devre Dışı Bırak ve Varsayılan Yazı Tiplerini Devre Dışı Bırak seçeneklerinin işaretini kaldırın. Bu seçenekler varsayılan olarak etkindir; Yaptığınız değişikliklerin geçerli olması için bunları devre dışı bırakmalısınız.

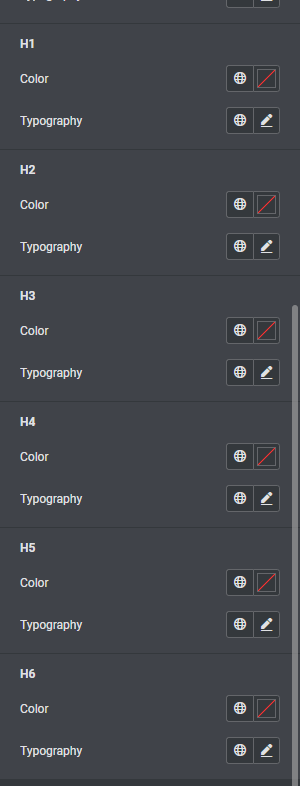
Şimdi, Elementor düzenleyicide yeni bir sayfa açın ve hamburger menüsünden Site Ayarları > Tipografi'yi seçin. Yazı tipi başlığı seçeneğini bulmak için aşağı kaydırın. Burada altı başlık ayarı değiştirilebilir - H1, H2, H3, H4, H5 ve H6.

Bitirdiğinizde, değişikliklerinizi kaydetmek için Güncelle düğmesine basın.
Toplama
Bu öğretici, Elementor'un Başlık ve Metin Düzenleyici widget'larındaki varsayılan yazı tipini değiştirme konusunda size yol gösterecektir. Yazı tipi, siz ve çevrimiçi ziyaretçileriniz arasındaki iletişim araçlarından biri olduğundan, tüm özelleştirme seçeneklerini deneyin ve web sitenizi misafirleriniz için daha ilgi çekici hale getirmenin yaratıcı sürecinin tadını çıkarın. Daha fazla yardım için diğer elementor eğitimlerine göz atın.





