Elementor sayfanızın bölümler, sütunlar ve widget'lar gibi herhangi bir bölümünün görünümünü değiştirmek için özel CSS kullanabilirsiniz. Özel CSS alanına CSS kodu ekleyerek bu öğeleri stillendirebilir ve dekore edebilirsiniz. Basit bir HTML sayfasına modern ve çekici bir tasarım vermek gibi.

Elementor Özel CSS özelliğinin yalnızca Elementor Pro'da mevcut olduğunu lütfen unutmayın. Ancak Elementor'un ücretsiz sürümünü kullanıyorsanız ve özel CSS eklemek istiyorsanız endişelenmeyin! senin için bir çözümümüz var. Bu makale, ücretsiz sürümü kullanıyor olsanız bile, Elementor sayfanıza özel CSS ekleme sürecinde size rehberlik edecektir.
Elementor Ücretsiz Sürümünde Özel CSS Ekleme
Bu örnekte, CSS kodunu kullanarak Elementor'da çok renkli bir degrade düğmesinin nasıl oluşturulacağını göstereceğiz. Bu kodu kullanmak için Elementor Pro'ya yükseltmeniz ve bunu ayarlar panelindeki Gelişmiş sekmesindeki Özel CSS alanına eklemeniz gerekir.
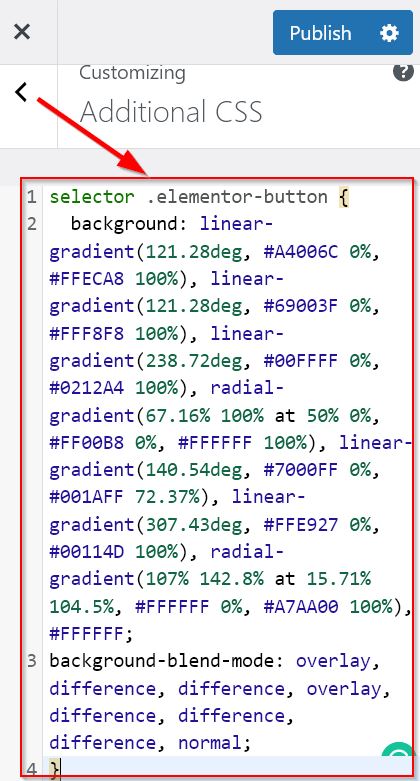
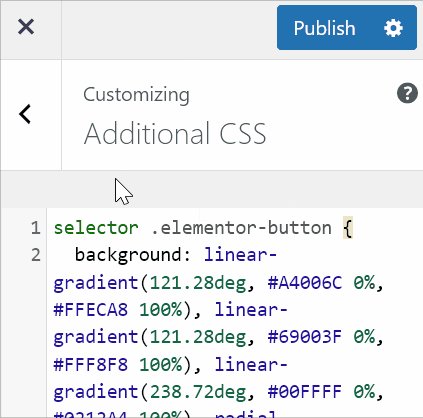
selector .elementor-button {
background: linear-gradient(121.28deg, #A4006C 0%, #FFECA8 100%), linear-gradient(121.28deg, #69003F 0%, #FFF8F8 100%), linear-gradient(238.72deg, #00FFFF 0%, #0212A4 100%), radial-gradient(67.16% 100% at 50% 0%, #FF00B8 0%, #FFFFFF 100%), linear-gradient(140.54deg, #7000FF 0%, #001AFF 72.37%), linear-gradient(307.43deg, #FFE927 0%, #00114D 100%), radial-gradient(107% 142.8% at 15.71% 104.5%, #FFFFFF 0%, #A7AA00 100%), #FFFFFF;
background-blend-mode: overlay, difference, difference, overlay, difference, difference, difference, normal;
}Elementor'un ücretsiz sürümünü kullanıyorsanız endişelenmeyin! Kodu değiştirmek ve aynı çok renkli degrade düğme efektini elde etmek için gerekli adımları açıklayacağız.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaEk CSS Kodunu Ekleyin
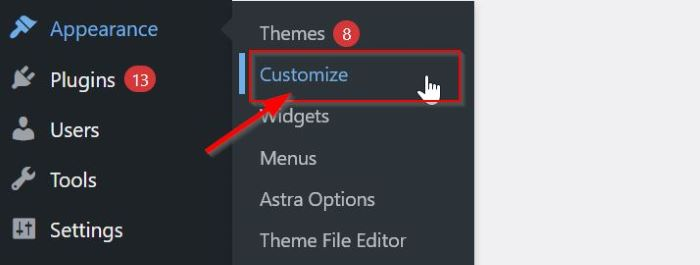
WordPress Özelleştirici'nin CSS düzenleyicisi, CSS snippet'ini alacaktır. WordPress kontrol panelinizde Görünüm -> Özelleştir'e gidin.

Özelleştirme ayarları sayfasına ulaştığınızda Ek CSS bloğuna gidin ve üzerine tıklayın. Ek CSS alanı şimdi yukarıdan kopyalanan CSS kodunu içermelidir.

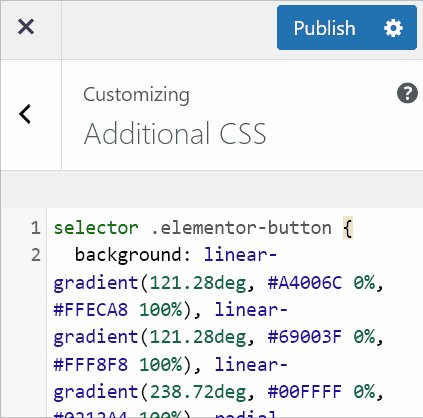
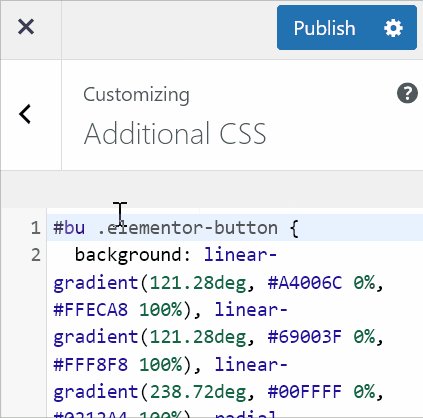
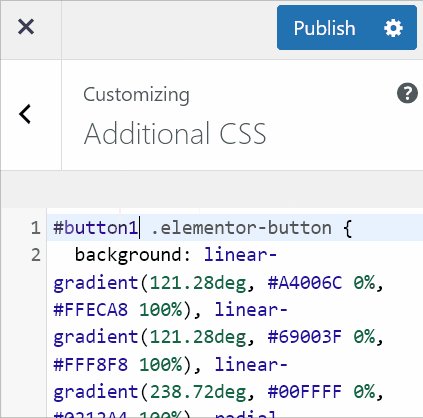
Daha önce de belirtildiği gibi, çok renkli bir gradyan düğmesi sağlamak için CSS kodunu değiştirmelisiniz. selector metni özelleştirilmiş, türünün tek örneği bir CSS Kimliği ile değiştirin. Herhangi bir CSS kimliği koda girilebilir; bu durumda #button1 kullanacağız.

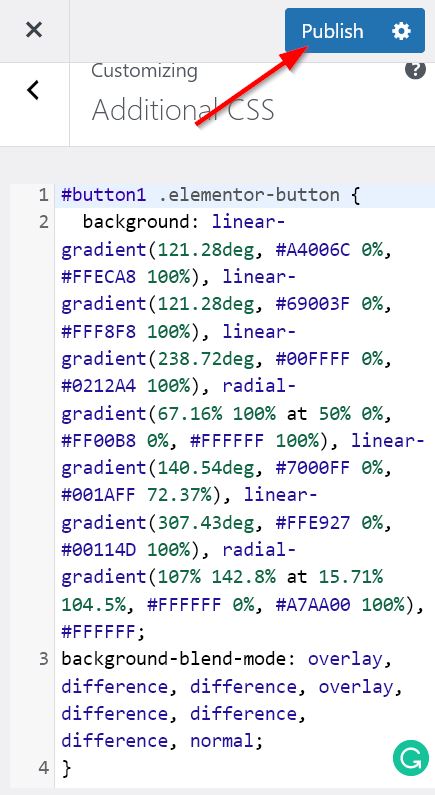
CSS kodunda değişiklikler yaptıktan sonra bunları yürürlüğe koymak için Yayınla düğmesini kullanın.

Elementor CSS Kimliğini ekleyin
Şimdi aşağıdaki işleme geçebiliriz. Ek CSS'de kullanılan CSS kodunu belirlemek için özel bir Sınıf Kimliği oluşturacağız.
Elementor düzenleyicisine erişin. Lütfen widget panelinden seçtikten sonra düğme widget'ını tuval alanına sürükleyip bırakın. Buton widget'ını ekledikten sonra onu istediğiniz gibi değiştirebilir ve şekillendirebilirsiniz.
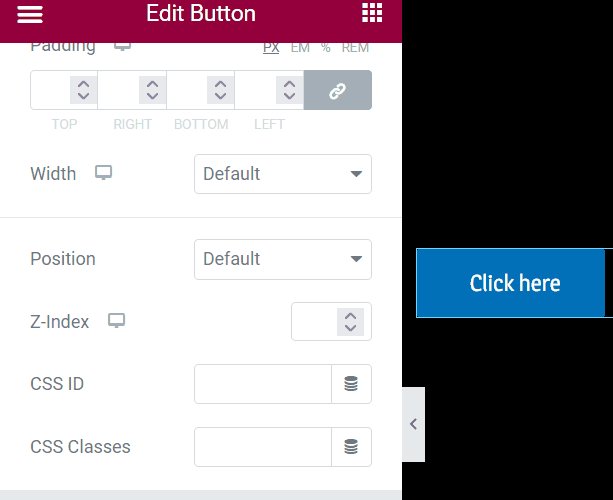
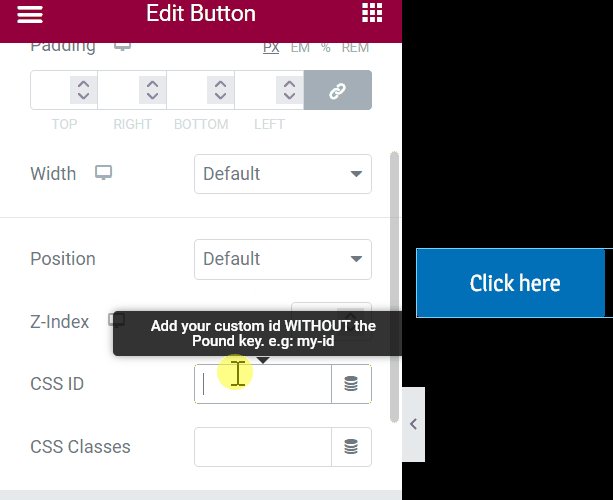
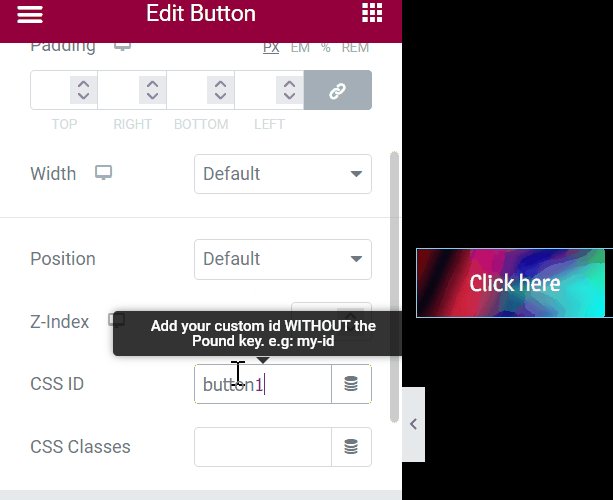
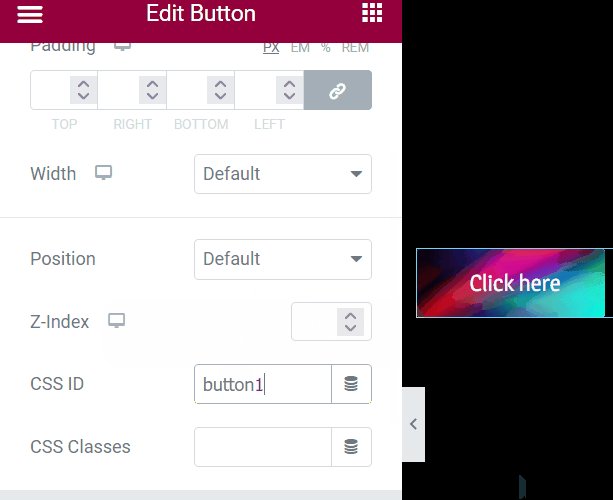
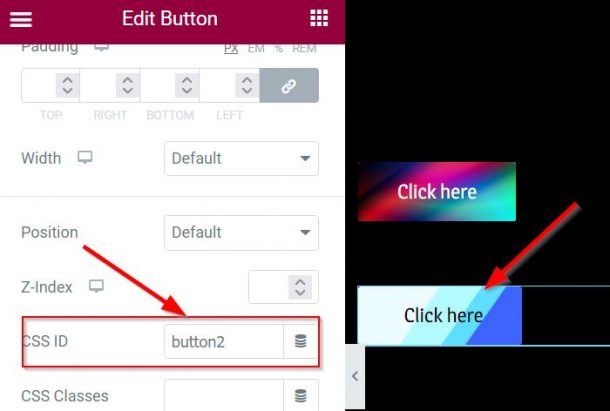
Düğme pencere öğesi ayarları panelinde Gelişmiş sekmesi -> Düzen -> CSS Kimliği'ne gidin. Lütfen sonraki Ek CSS bölümünde eklediğiniz belirli, benzersiz bir CSS kimliği sağlayın.

Benzersiz özel CSS kimliğini eklediğinizde, GIF görüntüsünde görüldüğü gibi, düğme çok renkli bir gradyan haline gelir. Projenizi kaydetmek için Taslağı Kaydet düğmesini tıklamayı unutmayın.
Kuyu. Bir düğme widget'ı için farklı bir çok renkli degradeye çok renkli bir degrade eklemeyi düşünün.
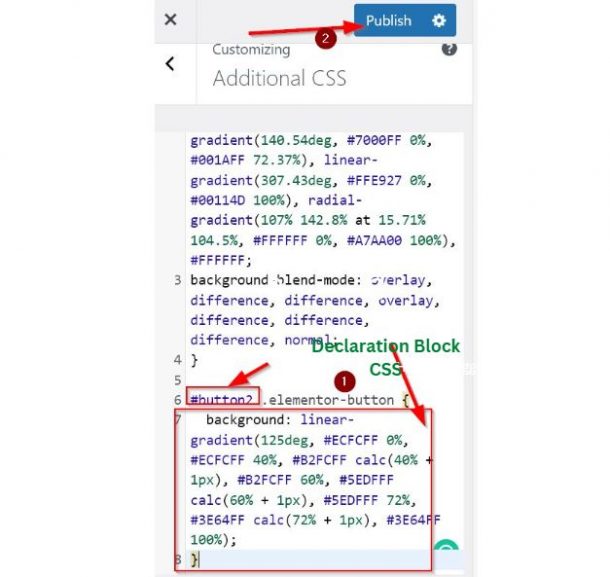
Bundan sonra Ek CSS alanına dönün ve ardından geçerli kodu kopyalayıp Ek CSS alanının son bölümüne yapıştırın. Lütfen özel, benzersiz CSS kimliğinizi yapıştırdıktan sonra yenisiyle değiştirin ve ardından CSS'nin bildirim bloğunda CSS parçasını daha kesin olarak değiştirin. Bu çizimde, bir CSS kimliği yerine #button2 değiştiriyoruz.
Bildirim bloğunu elde etmek için çevrimiçi CSS gradyan araçlarını kullanarak bir gradyan oluşturabilirsiniz.
Yeni CSS kodunuzu düzenlemeyi bitirdiğinizde, yürürlüğe koymak için Yayınla düğmesini kullanın.

Elementor düzenleyicinize döndükten sonra sayfanızı yeniden yükleyin. Yeni bir Düğme widget'ı oluşturun, üzerinde ince ayarlar yapın ve ardından onu istediğiniz gibi şekillendirin. Düğme pencere öğesi ayarlarının Gelişmiş sekmesi altındaki Düzen > CSS Kimliği'ne gidin. Ardından, CSS Kimliği olarak işaretlenmiş bölüme yeni, kişiselleştirilmiş CSS Kimliğinizi girin.

Hepsi bu kadar. Artık yukarıdaki şekilde görüldüğü gibi çeşitli çok renkli gradyanlara sahip iki düğmeniz var. İsterseniz, projenizi yayınlayabilir veya kaydedebilirsiniz.
Sarma
Bu makale, kendi CSS'nizi ekleyerek Elementor'un görünümünü ücretsiz olarak nasıl özelleştireceğinizi öğretir. Bazı ipuçlarını takip ederek ücretsiz Elementor sürümünüzü Elementor Pro'ya benzetebilirsiniz.
Bize göre bu eğitim, WordPress ve Elementor kullanan yeni başlayanlar için harika. Ancak, web siteniz büyüyorsa veya zaten köklüyse, Elementor Pro'ya yükseltme yapmanızı öneririz. Elementor Pro ile daha verimli çalışmanıza olanak tanıyan ek özelliklere ve avantajlara erişebileceksiniz.





