Elementor web sitenizdeki varsayılan başlıklardan bıktınız mı ve tasarımınızı geliştirmenin yollarını mı arıyorsunuz? Doğru yerdesiniz! Bu kılavuzda, hem tam Elementor web sitesinden hem de tek bir sayfadan başlıkları kaldırmanın adım adım sürecini keşfedeceğiz ve size sitenizi tam olarak istediğiniz gibi özelleştirme esnekliği sunacağız.

Başlığı Tam Elementor Web Sitesinden Kaldır
Web sitenizin tamamı için temiz bir sayfa arıyorsanız, başlığı kaldırmak yalnızca birkaç tıklama uzaktadır.
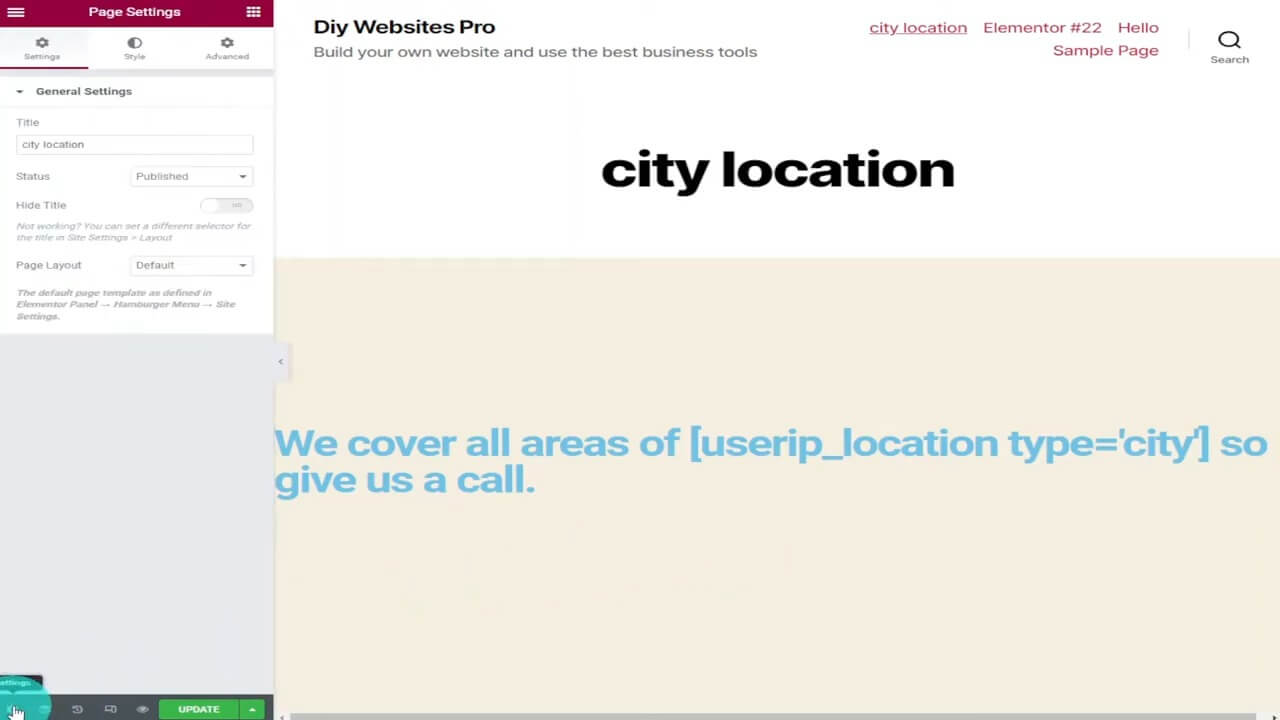
İşleri başlatmak için Elementor ekranının sol alt köşesindeki dişli ayarları simgesine tıklayın.

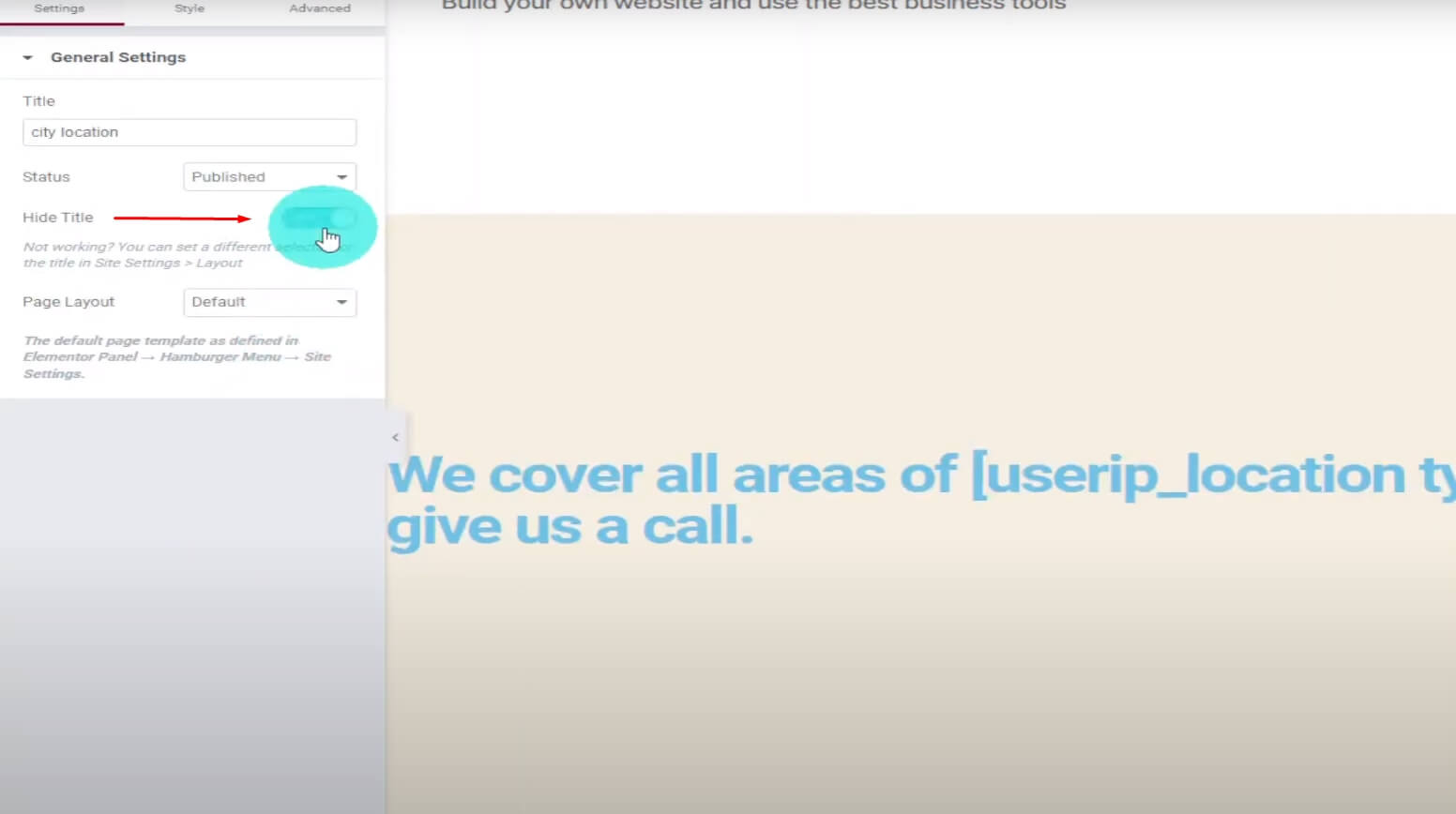
"Başlığı Gizle"yi seçtiğinizde, sayfa başlığını zahmetsizce kaldıracak ve daha akıcı bir görünüm sağlayacaksınız.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
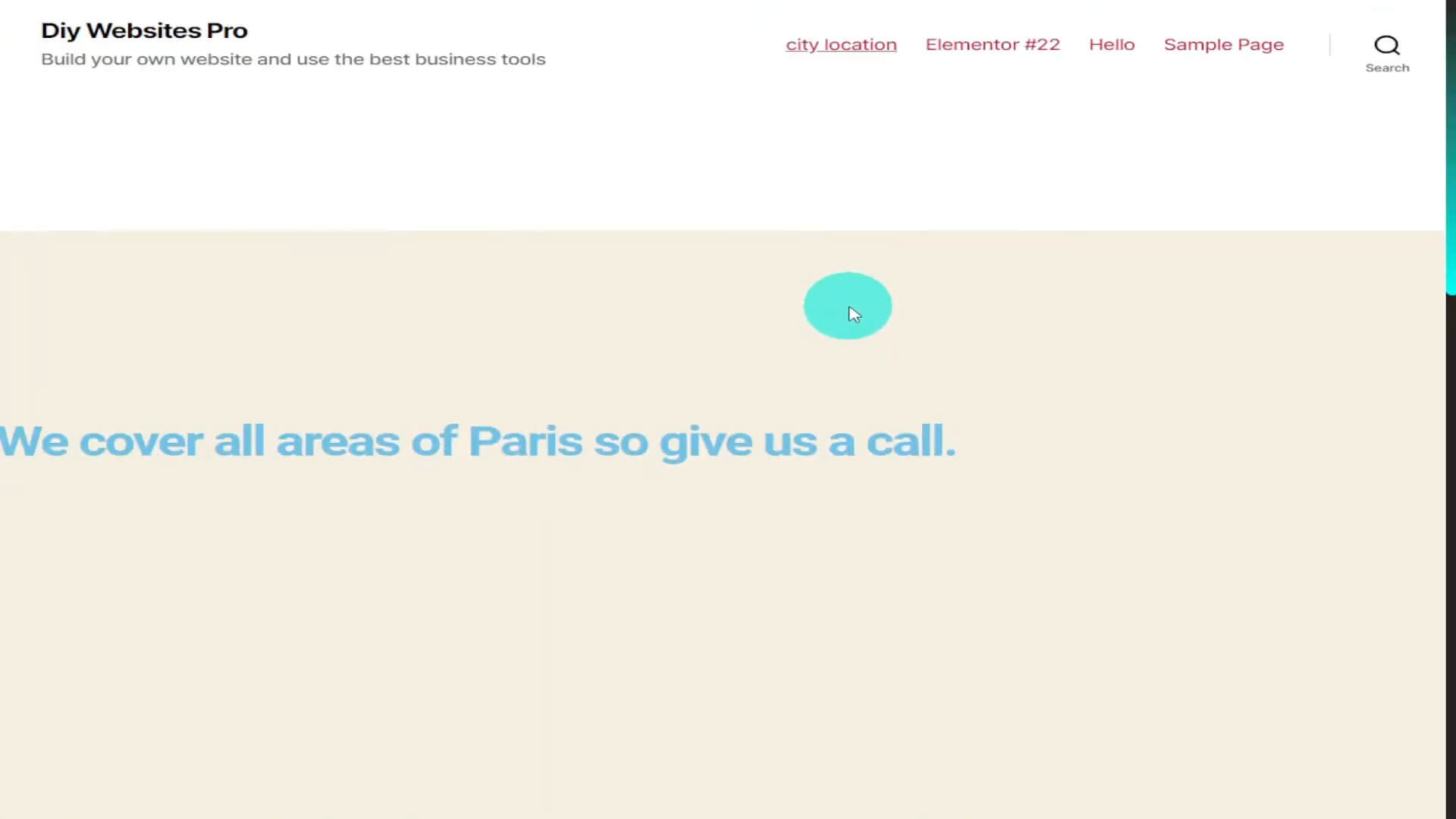
Sayfanızın ön izlemesi, başlığın yokluğunu ortaya çıkaracak ve bu basit ayarlamanın anında etkisini gösterecektir.

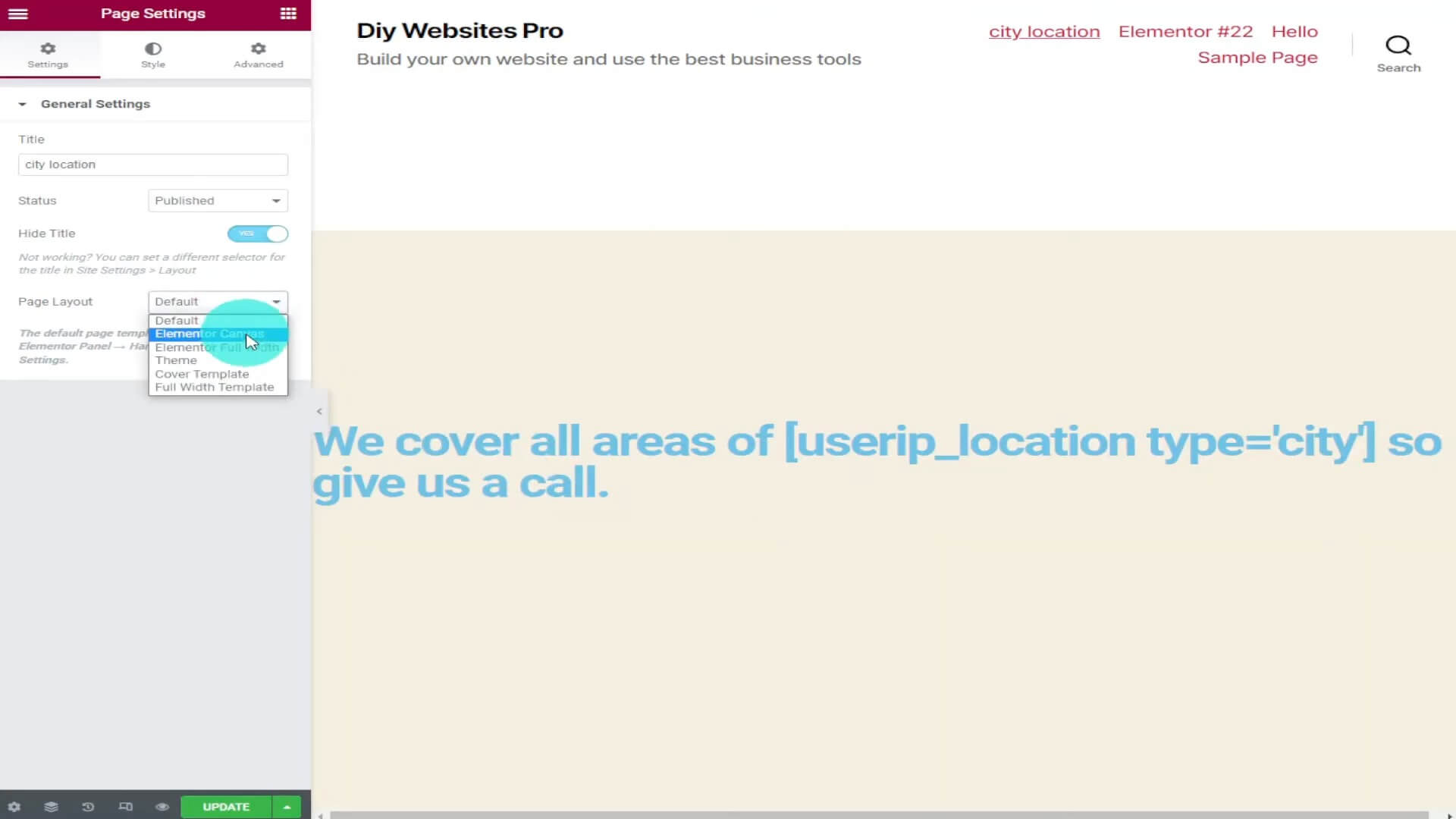
Daha kapsamlı bir değişiklik için Elementor'a geri dönün ve sol taraftaki "Sayfa Düzeni"ne gidin. Varsayılandan "Elementor Canvas"a geçin.

Sayfa, başlık olmadan yeniden yüklenecek ve yaratıcılığınız için temiz bir tuval sunacaktır.
Yeşil güncelleme düğmesine tıklayarak değişiklikleri onaylayın ve işte! Elementor web siteniz artık başlıksız bir görünüme sahip.
Başlığı Tek Sayfadan Kaldır
Yöntem 1: Elementor Pro Tema Oluşturucuyu Kullanma
Elementor Pro ile özel bir genel başlık oluşturduysanız bu yöntem idealdir. Bu adımları takip et:
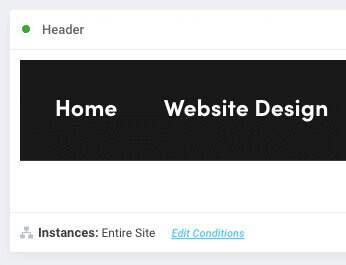
Başlık Şablonunuzu Bulun: WordPress kontrol panelinizde Elementor > Tema Oluşturucu'ya gidin ve genel başlığınızı bulun.

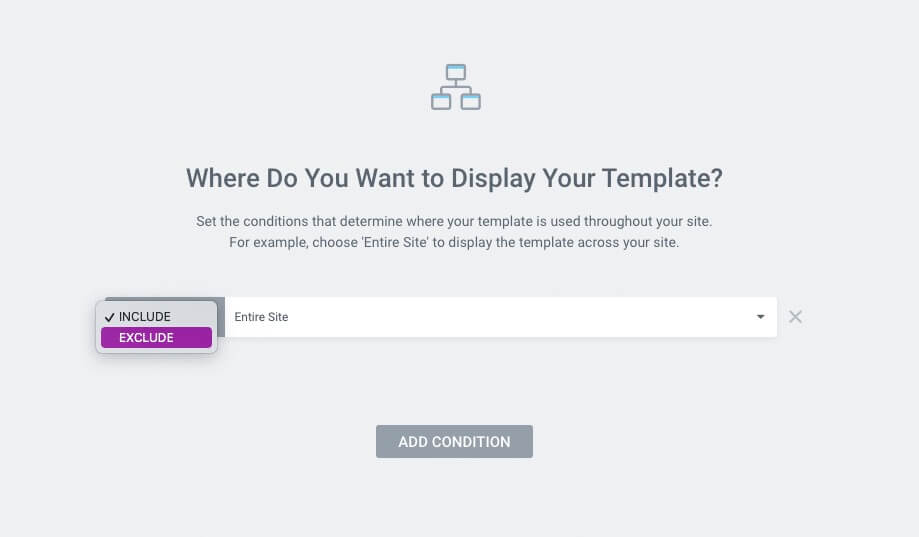
Koşulları Düzenleme: "Örnekler: Tüm Site"nin yanında "Koşulları Düzenle"yi tıklayın. Gri kutuda "Dahil Et" seçeneğini "Hariç Tut" olarak değiştirin.

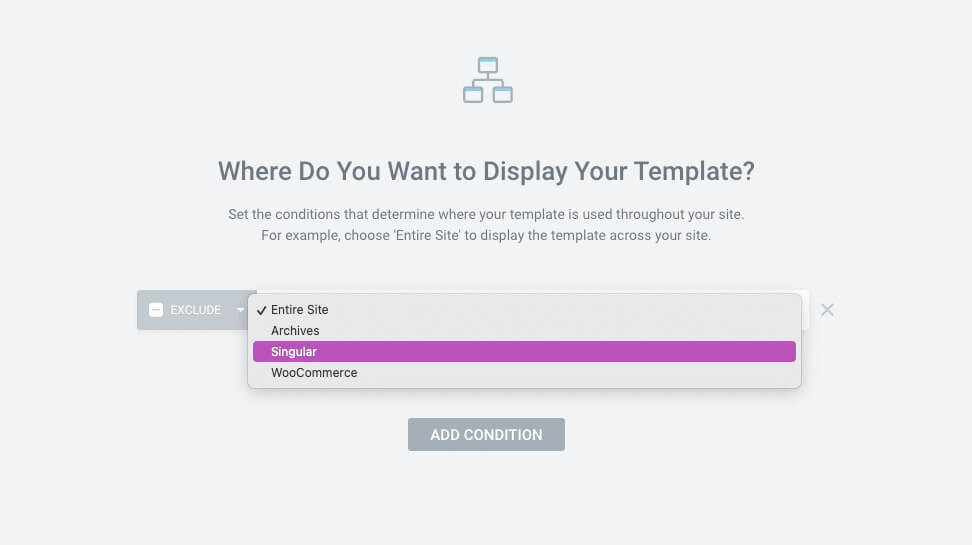
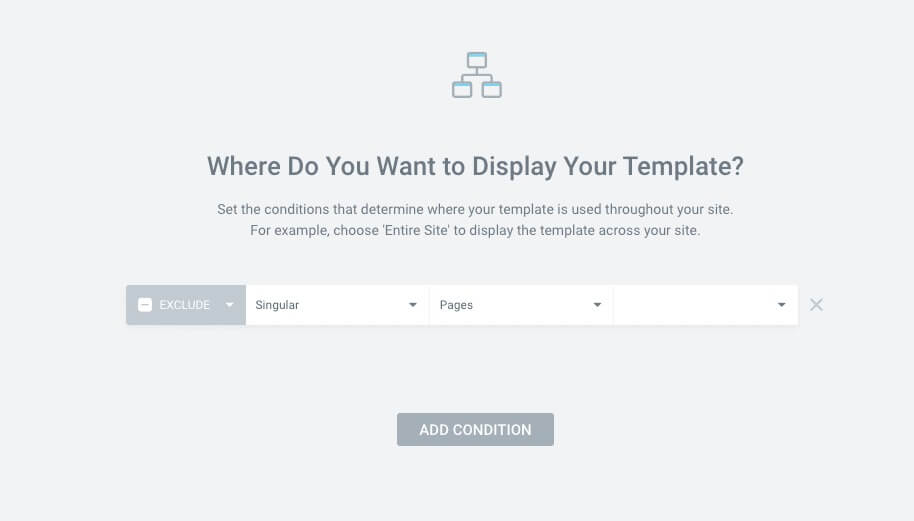
Tekil'i seçin: Sağ taraftaki "Tüm Site"yi "Tekil" olarak değiştirin. Sayfa türünü belirtin (sayfa, gönderi, özel gönderi türü vb.) ve özel sayfanızı arayın. Değişiklikleri kaydedin.

Son olarak sayfayı, gönderiyi, özel gönderi türünü vb. seçin ve ardından son kutuda ilgili sayfayı bulmaya devam edin.

Sayfanızı ekledikten sonra sağ altta bulunan yeşil renkli "Kaydet & Kapat" butonuna tıklayın.
Yöntem 2: Elementor Uyumlu Temalar için Tasarım Hackleri
Elementor uyumlu bir WordPress teması kullananlar aşağıdaki yaratıcı adımları izleyin:
Tek Sayfanızı Elementor'da Açın: Sayfayı bulun ve "Elementor ile Düzenle"yi tıklayın.
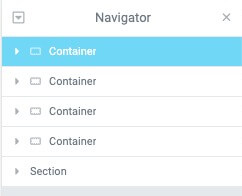
Üst Bölümü Seçin: Sayfanızın üst bölümünü tanımlayın.

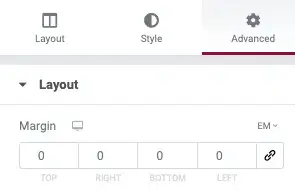
Gelişmiş Tasarım Sekmesi: Sol tarafta Gelişmiş sekmesini seçin.

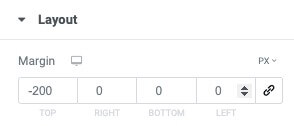
Negatif Kenar Boşluğu Uygula: Temanızın başlık boyutuna göre negatif bir kenar boşluğuyla denemeler yapın.

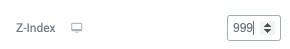
Z-Index'i Uygula: Bölümün veya kapsayıcının yetkisini belirlemek ve kalan başlık öğelerini çözümlemek için "9999" Z-indeksini ayarlayın.

Çözüm
Elementor'da başlıkları kaldırma sanatında ustalaşmak, tasarım olanaklarıyla dolu bir dünyanın kapılarını açar. İster web sitenizin tamamını yeniliyor olun ister tek bir sayfaya odaklanıyor olun, bu yöntemler sitenizin görünümünü kontrol altına almanızı sağlar.
Bu teknikleri deneyin; yakında Elementor sayfalarını kişiselleştirilmiş bir dokunuşla hazırlayacaksınız. O yeşil güncelleme butonuna tıklamayı ve dönüşüme tanık olmayı unutmayın.





