Bazen özellikle tasarım açısından renklerle uğraşmak oldukça zordur. Ayrıca, hangi rengin hangisiyle uyumlu olduğunu anlamak için eleştirel tasarım düşüncesi gerekir.

Ancak web sitenizin görünümü söz konusu olduğunda rengin önemini ortadan kaldıramazsınız. Kullanıcı deneyimi için belirleyici bir faktördür ve bir web sitesinin renk paleti temayı belirler. Bu eğitimde, karmaşayı azaltmak için Elementor Renk Örneklerini nasıl kullanacağımızı anlayacağız.
Elementor Renk Örnekleyici
Elementor Renk Örnekleyici, tasarımınızın öğelerini kullanarak web siteniz için görsel olarak çekici bir renk paleti oluşturur. En temsili rengi kullanmak yerine, en çekici olan ve temayla mükemmel uyum sağlayan rengi kullanır.

Çok sayıda renk arasından seçim yapma endişenizi ortadan kaldırır, bunun yerine size tüm renklerin karışımını veya seçiminize uygun rengi seçebileceğiniz bir renk paleti sunar.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaRenk Örnekleyiciyi Kullanma
İlk olarak, web sitenizde Renk Örnekleyicinin etkinleştirilip etkinleştirilmediğini kontrol etmeniz gerekir. WordPress kontrol panelinizden Elementor'daki Ayarlar'a ve ardından Deneyler'e gidin.
Renk Örnekleyiciyi etkinleştirdikten sonra, web sitenizin arka planı veya herhangi bir bölümü için tatmin edici bir renk paleti oluşturmak için kullanabilirsiniz.
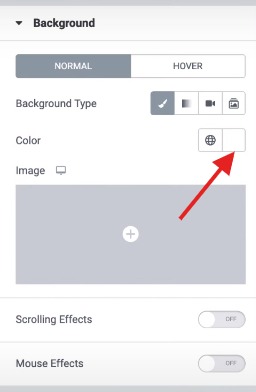
İlk önce rengi değiştirmeniz gereken alanı seçmeniz ve ardından Stil sekmesine gitmeniz gerekir.

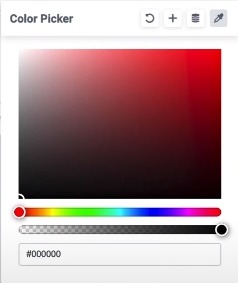
Stil sekmesinde, renkleri seçmek istediğiniz öğeleri seçmek için renk seçiciyi kullanın; web sitenizin görsel temasını mükemmel şekilde tamamlayan tüm seçili renklerin bir karışımını size getirecektir.

Renk paletinden ayrıca bir renk seçebilirsiniz ve temayı tamamlayıp tamamlamadığını görmeniz için değişiklikleri gerçek zamanlı olarak görüntüler.
Ayrıca, istediğiniz zaman yeniden kullanmak için bu renkleri Global Renkler'e kaydedebilirsiniz. Elementor'un Renk Örnekleyicisi zamandan ve kafa karışıklığından bu şekilde tasarruf etmenize yardımcı olabilir.
Bu eğitim için bizden bu kadar. Bir öğreticiyi asla kaçırmamak için Facebook  ve Twitter'da bize katıldığınızdan emin olun.




