Bir işletmeyi dünya çapında tanıtmak, görüntüleri ve diğer görsel medya biçimlerini kullanmak kadar basit olabilir. Çabalarınızı artırmak ve yeni müşteriler edinmek, doğru grafikler yardımıyla daha kolay hale getirilebilir. Nedenini anlamak kolay: görseller yeni müşteriler çekebilir, onları eğitebilir ve şeyleri istedikleri şekilde görselleştirmelerine yardımcı olabilir.

Kullanıcı deneyimi ve web sitesi etkileşimi söz konusu olduğunda, fotoğraflar en son güncellemeleri anında web sitenizde görüntüleyerek kullanıcı deneyimini sürekli olarak geliştirebilen tek pazarlama aracıdır.
Web sitenizdeki herhangi bir sayfaya fotoğraf eklenebilir. Örneğin bir açılış sayfası, portföy sayfası veya bir galeri sayfası. Manuel bir süreci takip ederseniz çok fazla zaman ve emek kaybedebilirsiniz. Örneğin, WordPress ve Elementor gibi erişilebilir sayfa oluşturucu eklentilerini kullanmak, görsel olarak çekici tasarımların hızla geliştirilmesi açısından bu süreci kolaylaştırır.
İyi haber şu ki, WordPress web sitenize bir resim galerisi eklemek ve onu daha çekici hale getirmek düşündüğünüz kadar zor değil. Çünkü Elementor resim galerisi widget'ı işleri kolaylaştırır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaTasarım Prosedürü
Elementor resim galerisi widget'ını kullanmak için önce bir web sayfası oluşturmalısınız. Mevcut sayfalardan herhangi biri, bir resim galerisini hemen görüntülemek için de kullanılabilir.
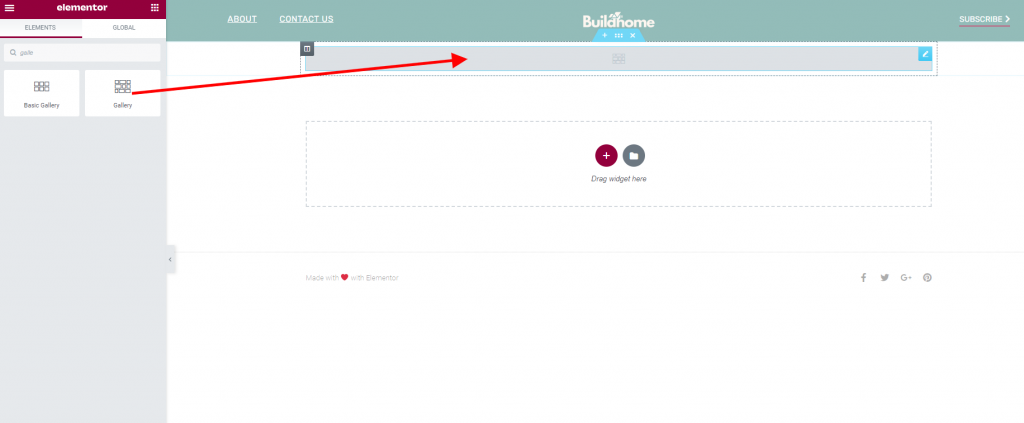
Sayfanıza gidin ve bir galeri widget'ı ekleyin.

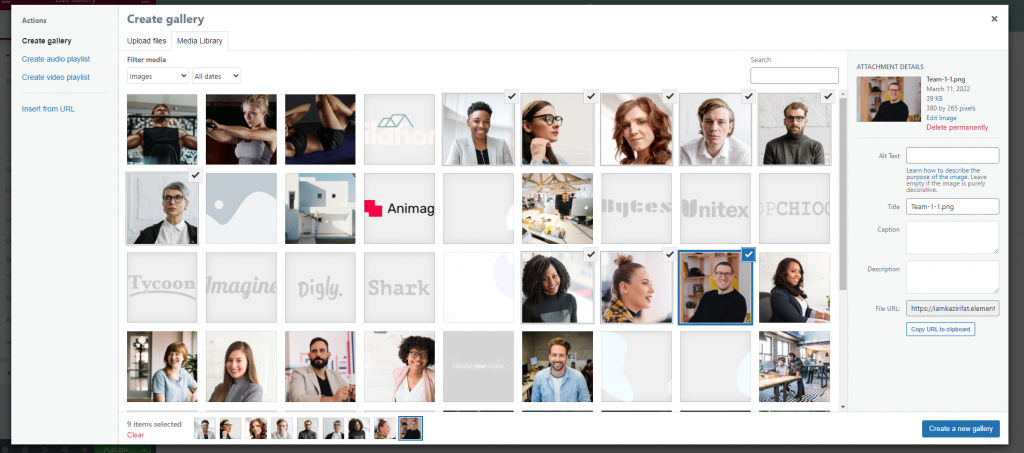
Şimdi medya dosyalarından görüntüleri seçelim. Bunu daha sonra her zaman değiştirebileceğinizi unutmayın.

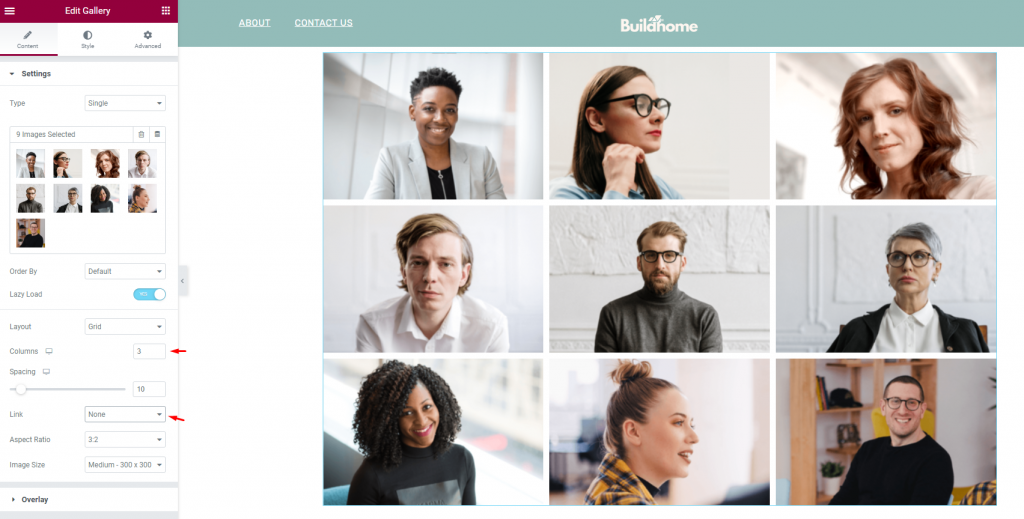
Burada galerimiz var. Boşluk ve düzen hakkında endişelenmeyin.

Her sütuna 3 resim koyun. Bu şekilde galeri daha ilgi çekici görünecek. Ayrıca, bağlantı seçeneğini yok olarak ayarlayın.

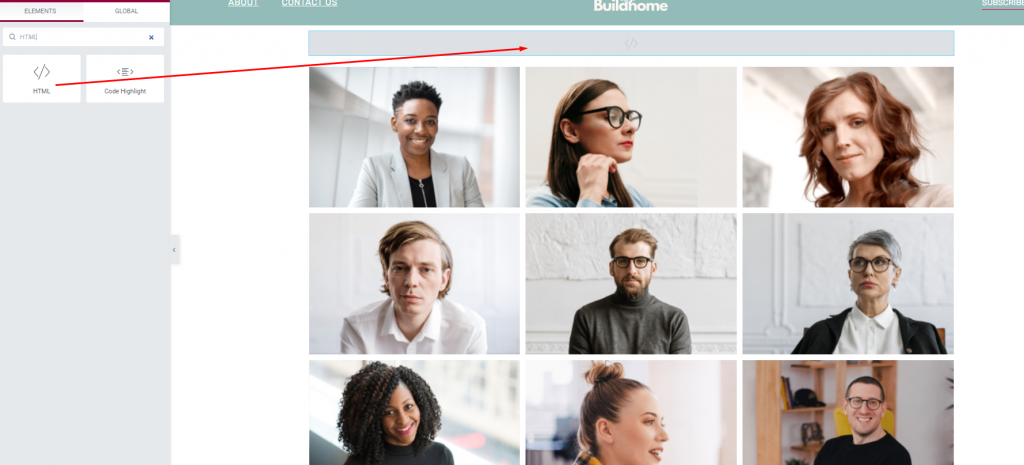
Şimdi bir HTML widget'ı arayın ve onu galeri widget'ının üstüne ekleyin.

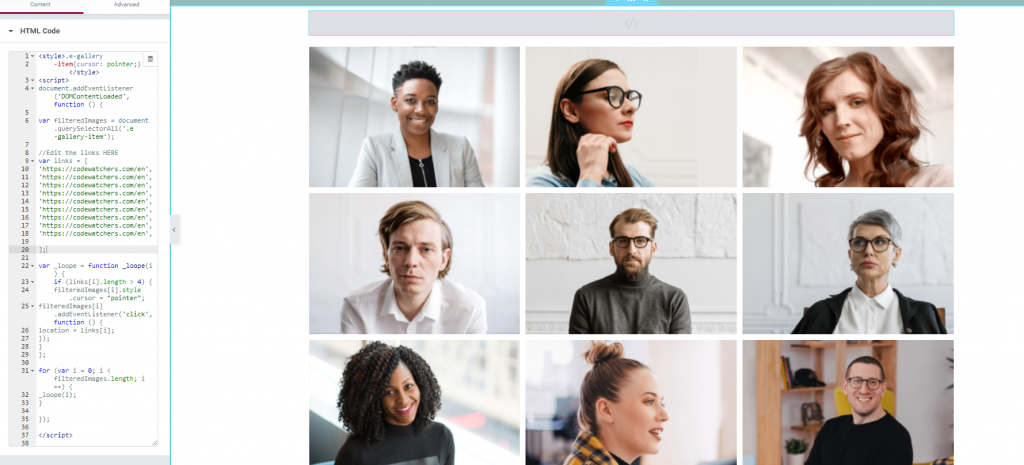
Aşağıdaki kodu kod kutusuna yapıştırın.
<style>.e-gallery
-item{cursor: pointer;} </style>
<script>
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.e-gallery-item');
//Edit the links HERE
var links = [
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
];
var _loope = function _loope(i) {
if (links[i].length > 4) {
filteredImages[i].style.cursor = "pointer";
filteredImages[i].addEventListener('click', function () {
location = links[i];
});
}
};
for (var i = 0; i < filteredImages.length; i++) {
_loope(i);
}
});
</script>
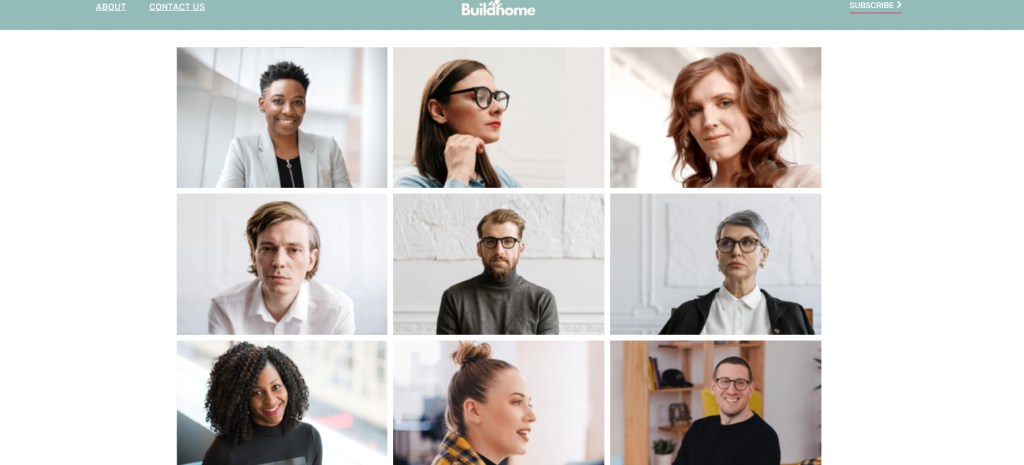
Ve işimiz bitti. Her görsele aynı linkleri koymuş olsak da, ihtiyacınıza göre değiştirmeyi unutmayınız.

işte! Her görselde farklı bir bağlantıya sahip bir galeriyi başarıyla oluşturdunuz.
Son sözler
Web tasarım tatbikatları yıllar boyunca çok değişti. Pazarlamacılar, mesajlarını hedef kitlelerine iletmek için ellerinden gelen her şeyi yapıyorlar. Uygun görseller ve daha iyi bir organizasyon ile bu amaca ulaşabilirsiniz. Fotoğrafları birleştirmek için uygun düzeni bulursanız çarpıcı sonuçlar bekleyebilirsiniz.
Elementor resim galerisi widget'ını kullanarak bunu bir dakika içinde gerçekleştirebilirsiniz. Elementor ayrıca minimum miktarda kodlama ile çarpıcı tasarım şemaları oluşturmanıza olanak tanır. Ticari bir web sitesi veya sadece kişisel bir portföy sitesi olması fark etmez; her zaman en iyi sonuçları verecektir.





