Bazı sınırlamalar nedeniyle, Elementor Pro'nun form widget'ı, çoğu WP tasarımcısı ve geliştiricisinin WordPress'te form oluşturması için son seçenektir. Bu Gönderi, Elementor Form widget'ının işlevselliğini geliştirmek için Dynamic.ooo eklentilerini nasıl kullanacağınızı gösterecektir.

Ziyaretçilerin, tıbbi kontrolleri ve danışmanlıkları için tıbbi veri tabanından bir doktor seçebilecekleri rezervasyon oturumları için kullanacakları bir form oluşturacağız.
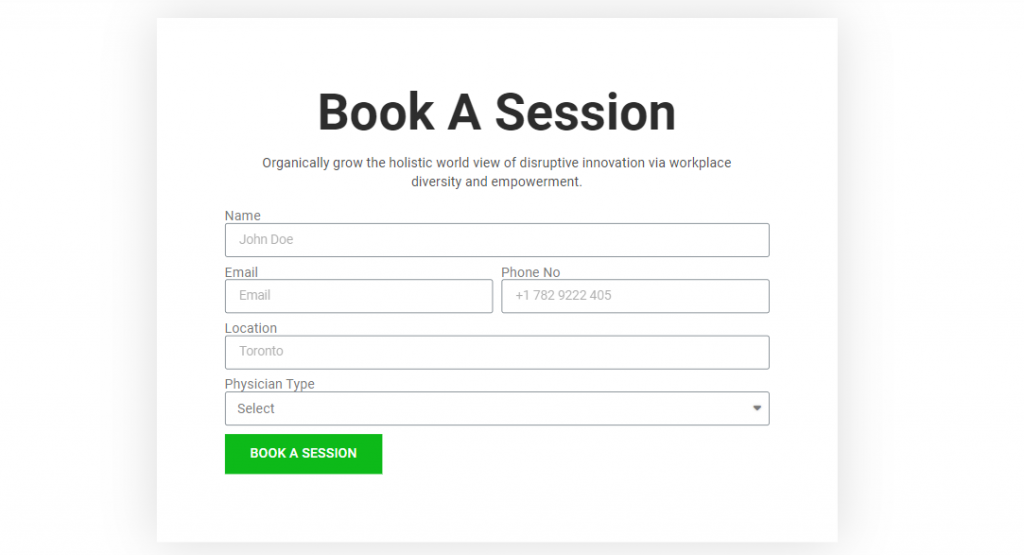
Tasarım Önizlemesi
İşte formlarımız nasıl görünecek.

Elementor Pro formu oluşturun
Dinamik gerektirmeyen tüm temel form alanlarını oluşturun. ooo. Bizim durumumuzda bunlar Ad, E-posta, Telefon Numarası, Yer ve Doktor Türüdür.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
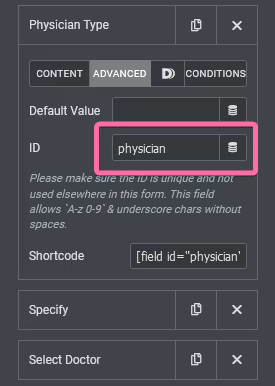
Formdaki diğer alanlar, Hekim Tipi seçim alanındaki olanaklara göre oluşturulduğundan, bu alana bir kimlik atamanız gerekir. Daha sonra tüketiciler, görüntülemek istedikleri hekim türünü seçtiklerinde, dinamik olarak veri çekmek için bu kimlik kullanılacaktır.

Elementor Pro formuna Dinamik Seçim alanı ekleyin
alana bir kimlik atandığında ve gerekli olana göre ek alanları ayarlayın. Bizim durumumuzda Dinamik alanını dahil ettim. Yukarıdaki resimde görüldüğü gibi, buna Dinamik Seçim deniyor ve ben onu "Belirt" olarak etiketledim.

- Tür: Alanın türünün "Dinamik seçim" olarak ayarlandığını görebilirsiniz.
- Referans Alanı Kimliği: Referans alanı kimliği, aynı zamanda Doktor Türü alanının kimliği olan "doktor" olarak ayarlanır.
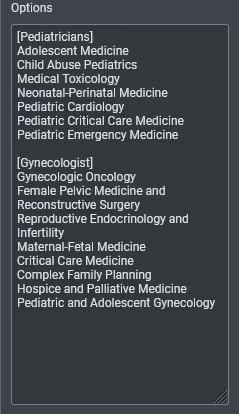
- Seçenekler: Bu bölümde, Kullanıcı Doktor Türü alanında bir seçenek seçtiğinde görüntülenen seçenekleri sağlamalısınız.
Dinamikinizde veri oluşturmak için köşeli parantezleri ve seçenekleri seçin ve kullanın. Örneğin, bir kullanıcı formumuzdan bir Çocuk Doktoru veya Jinekolog seçtiğinde, alt uzmanlıkları çekmek istiyoruz. Sonuç olarak, seçimimiz aşağıdaki gibi olacaktır:

Görüldüğü gibi Hekim Tipi seçim alanındaki alternatifleri ve seçeneklerin (Hekim Tipi) seçilmesi durumunda karşımıza çıkacak olan seçeneği köşeli parantez içine aldık. Burada [Çocuk Doktoru] ve [Jinekoloğumuz] var. Kullanıcıların belirtilen seçeneğin altına seçmesini istediğiniz alternatifleri ekleyin ve işiniz bitti.
Elementor Pro Formuna Koşullu Mantık Ekleme
Dynamic.ooo, bir kullanıcının eylemine dayalı olarak Elementor Pro formunuzda alanları görüntülemenize olanak tanır. Bu koşulu oluşturma prosedürü diğer WP form eklentilerinde olduğu kadar basit olmasa da, yine de sahip olmaya değer bir şeydir. Ayrıca, özellikle yeni başlayanlar için gelecekte prosedürü daha kolay hale getireceklerdir.
Dynamic.oooto'nun kullanılmasıyla ilgili prosedürler, Elementor formlarında koşullar yaratır.

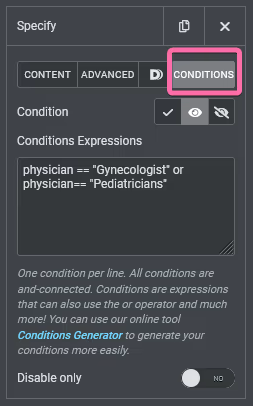
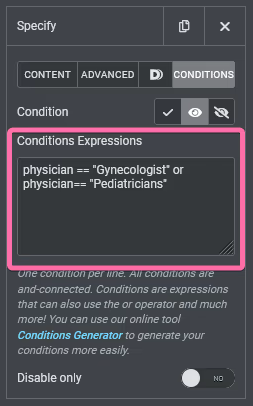
Herhangi bir programlama beceriniz varsa, koşulları Dynamic.ooo'da yazmak sezgiseldir. Yalnızca referans kimliğini ve kontrol etmek istediğiniz seçeneği girmeniz yeterlidir. Bizim durumumuzda Specify alanına koşul eklenmiş olup, Physician Type alanında kullanıcı tarafından seçilen alternatiflere göre alanın görüntülenmesini istiyoruz.
Bunu doğru şekilde yapılandırmak için Doktor Kimliğini ve seçim alanındaki seçenekleri kullandım. Kimliğimizin "hekim" olduğunu ve bu alanda dört seçeneğimiz olduğunu unutmayın (Seçim, Çocuk Doktoru, Jinekolog ve Nörolog). Belirt alanı, kullanıcının Çocuk Doktoru veya Jinekolog seçmesine göre görüntülenmelidir.
Sonuç olarak koşullarımızı şu şekilde yazıyoruz:
physician == "Pediatrician" or physician == "Gynecologist"
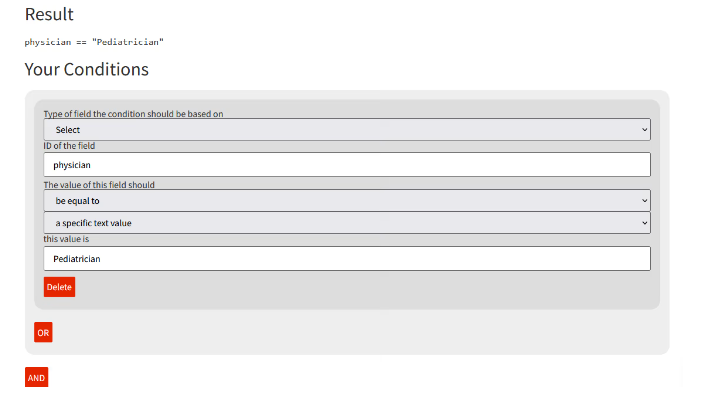
Koşul Oluşturucu, aşağıda gösterildiği gibi koşul ifadeleri oluşturmayı kolaylaştırır.

Koşul Oluşturucu ile ifadeleri oluşturmayı bitirdikten sonra sonucu kopyalayın ve koşul ifadesi kutusuna yapıştırın, ardından kaydedip test etmek için sayfayı yenileyin.
Elementor Pro formuna Dinamik Seçim alanı ekleyin
Bu, Elementor Pro formu için Dynamic.ooo'nun en kullanışlı uzantılarından biridir. Kullanıcıların ?'yi seçmesi için gönderilerinizden ve CPT'den dinamik olarak veri çeken bir form oluşturmak istediniz mi? Bu sizi tanımlıyorsa, Dynamic.ooo bunu mümkün kılmıştır.
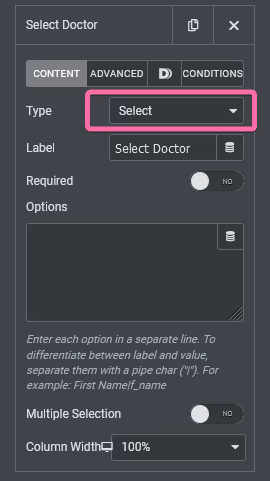
Bu derste kullanıcının danışmak istediği doktoru seçmesini istedim ve tek yapmam gereken Seç alanını formuma eklemek oldu.

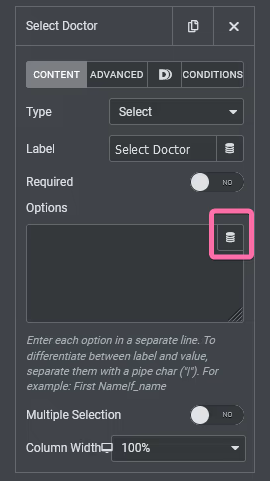
Ardından, Elementor formunda yaptığımız gibi Seçenekler kutusundaki seçim alanımız için seçenekleri manuel olarak girmek yerine, ikona tıklayarak Dynamic etiketini açmalıyız.

Açılan pencerede Dynamic.ooo'ya ilerleyin ve "Gönderim"i seçin. Özel bir gönderi türünden içerik çekmek istediğim için Gönderim'i seçtim. Bir blog gönderisinden veya bir WooCommerce ürününden içerik çekmek istiyorsanız, Dynamic.ooo'da bu işlevsellik zaten yerleşiktir. Ne yazık ki, WooCommerce kurulu olmadığı için panelin Dynamic.ooo alanı altındaki ürünleri bulamadık. Sitemizde, ancak Cryptocurrency'den sonra listede ikinci olan Post'u görebilirsiniz.

Gönderilerim'i seçtikten sonra tam olarak ihtiyacınız olan verileri alacak şekilde yapılandırmak için "Gönderilerim" ayarlarına erişmeniz gerekir. Örneğin, bizim durumumuzda Doktor'un CPT'sinden yayınlanan verileri çekmemiz gerekiyor.

Verileri, bu harika uzantı için tipik ayar olan tarihe göre değil, alfabetik olarak görüntülemeyi seçtim. Ayrıca Specify kutusundan Select Doctor formuna da koşulları koydum ve gördüğünüz gibi her iki alan da sadece Pediatri veya Jinekolog seçtiğinizde karşınıza çıkacak.
Diyelim ki Dynamic.ooo, istediğimiz doktorları manuel olarak eklemek veya bir sınıflandırmaya dayalı doktorları getirmek gibi istediğimiz verileri gerçekten çekebilmemiz için bu uzantıya ince ayar yapabilir. Bu durumda, bu eklenti, WordPress için eksiksiz bir form çözümü olacaktır.
Son sözler
Bu eklenti tarafından sağlanan form uzantıları Elementor Formunu yeni zirvelere çıkarırken, bu eklentinin yapabileceği her şeyi yakalayamadım.
Örneğin, Dynamic.ooo konumu Otomatik Tamamlama özelliği bu kursta ele alınmış olmalıdır. İnternette düzenli olarak görüldüğü için muhtemelen ne yaptığının zaten farkındasınızdır. Bu, Google Haritalar API destekli otomatik adres tamamlamadır. Evet, Dynamic.ooo bunu da destekliyor. Umarım bu eğitim, Elementor pro formlarını mükemmel bir şekilde ayarlamanıza yardımcı olur. Öyleyse, bu Gönderiyi arkadaşlarınızla paylaşın ve diğer elementor eğitimlerini kontrol edin.





