Elementor 3.8'den geliştirici ve tasarımcı deneyimini zenginleştirebilecek yeni bir özellik tanıtıldı. Bu yeni özellik Döngü Oluşturucu'dur . Bu eğitimde, hızlı ve modern web siteleri oluşturmak için bu özellikten nasıl yararlanabileceğinizi keşfedeceğiz. Örneğin, özel ürün listelemeleriyle daha iyi e-Ticaret web siteleri oluşturabiliriz. Ayrıca, hem Flexbox Container'larla hem de yeni Remove Kit işleviyle gelen iyileştirilmiş iş akışıyla nasıl çalışabileceğinizi de ele alacağız. Bu sürümle Elementor, web sitelerinin daha iyi güvenilirliğini ve sağlamlığını vaat eden yeni bir mekanizmayı başlattı. Öyleyse başlayalım.

Döngü Oluşturucu Nedir?
Elementor 3.8 Pro, Loop Builder'ı tanıtarak platformuna önemli bir katkı yaptı. Bu yeni özellik, kullanıcılara listeler, gönderiler ve ürünler gibi tekrarlanan içerikler için ana öğeyi tasarlama olanağı vererek bunların sayfadaki düzenini özelleştirmenize olanak tanır. Üçüncü taraf uzmanlara göre, bir ana öğe şablonu oluşturmak, geleneksel Gönderiler widget'ına kıyasla daha fazla esneklik sağlıyor.

Döngü Oluşturucunun ilk aşamasında kullanıcılar, gönderiler ve özel gönderi türleri için bir ana öğe oluşturabilir ve gönderilerine dinamik içerik ekleyebilir. Bu, gönderilerin, portföylerin, listelerin ve daha fazlasının görünümünü tasarlamanın kolay ve etkili bir yolunu sağlar. WooCommerce zaten desteklendiğinden e-Ticaret bölümünüzü de zenginleştirebilirsiniz.
Şablon Izgarası Oluşturma

Başlamak için Elementor'da yaptığımız gibi yeni bir sayfa oluşturacağız. Şimdi Döngü Widget'ını tuval üzerine sürükleyeceksiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
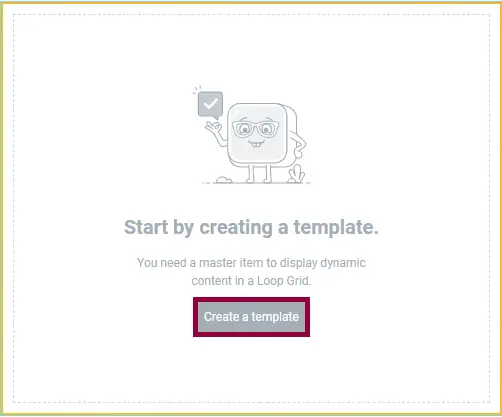
Döngü Izgarası oluşturmadan önce bir şablon oluşturmamız gerektiğini unutmayın. Biz de bunu yapacağız. Mevcut şablonlardan da bir Döngü Izgarası oluşturabileceğinizi unutmayın.

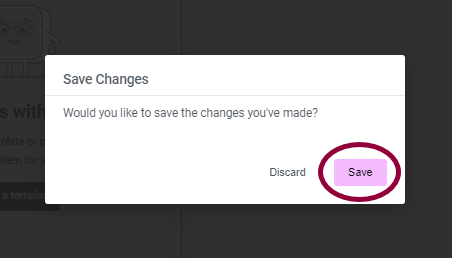
" Kaydet " butonuna tıklayarak devam edin. Makaleleriniz için özel bir Döngü ızgarası oluşturmak istediğinizi varsayarsak, bu şablon her döngü öğesi için kullanılacaktır.
Döngü Öğesini Özelleştir
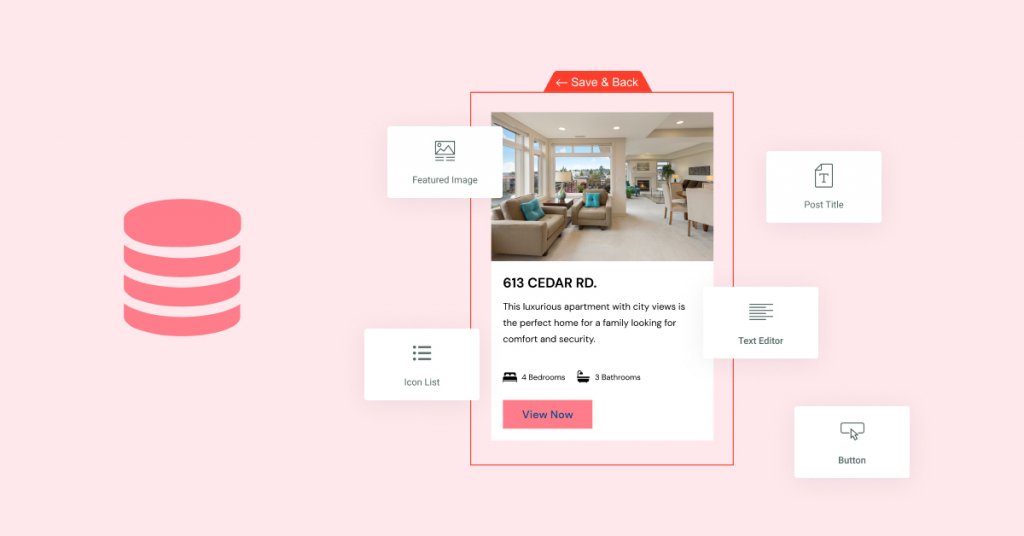
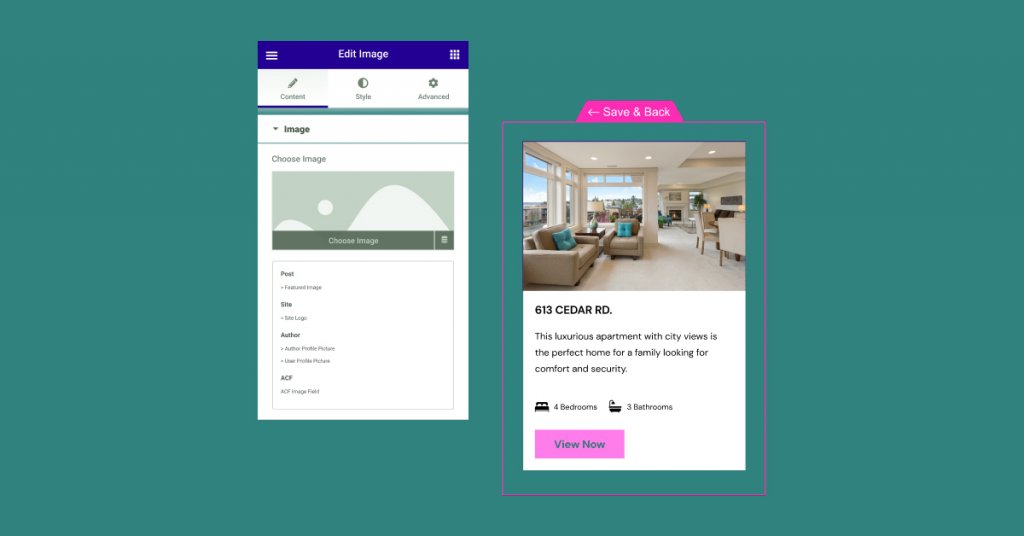
Ana öğe şablonunu tasarlamak için Elementor, kullanılabilecek geniş bir widget yelpazesi sunar. Bu widget'lara web sitesinde bulunan dinamik alanlar atanabilir veya ana öğenin tasarımını geliştirmek için statik bırakılabilirler. Tasarımcılar bunu göz önünde bulundurarak ana öğe şablonunu ihtiyaçlarına göre özelleştirebilir, böylece görsel olarak çekici ve işlevsel şablonlar oluşturmayı kolaylaştırabilirler.

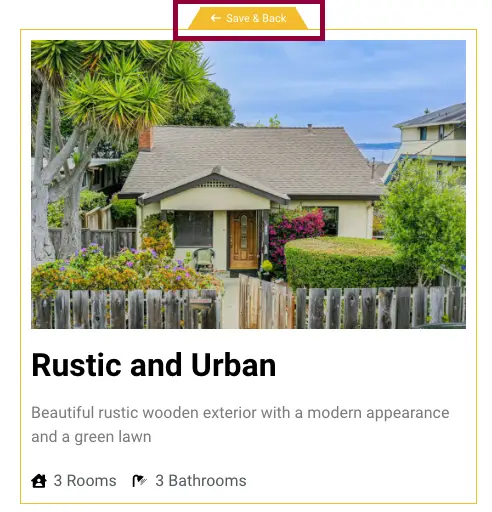
Döngü Öğenizi tasarlamayı bitirdiğinizde sayfaya dönmek için Kaydet ve Geri'ye tıklayın.
İçerik Kaynağını Seçme
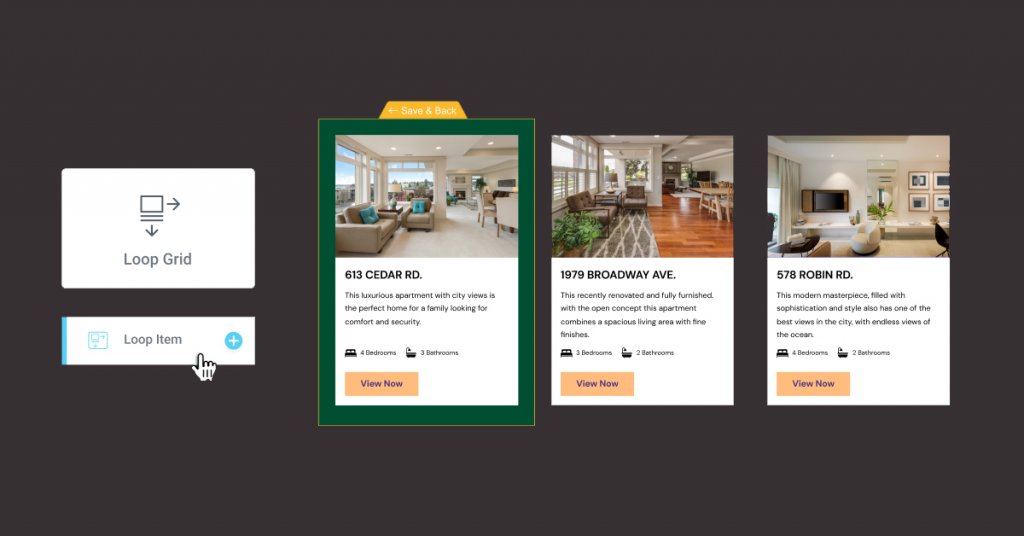
Bir web sitesi tasarlarken içeriğinizin nasıl görüntüleneceği üzerinde kontrol sahibi olmanız önemlidir. Elementor'un Döngü Oluşturucusu tam da burada devreye giriyor. Tasarımınızı oluşturduktan sonra sayfada hangi içeriğin görüntülenmesini istediğinizi seçebilirsiniz. Oluşturduğumuz tek Döngü Öğesi şablonunu farklı sayfalarda kullanarak farklı içerikleri görüntüleyebilir veya farklı yazı türleri için farklı şablonlar oluşturabilirsiniz.

Bir emlak acentesi için bir web sitesi hazırladığınızı hayal edin. Bu araç, her bir mülk listesinin kendi özel tasarımıyla öne çıkmasını sağlar ve her bir liste için özel olarak tasarlanmış dinamik içerik alanları aracılığıyla yatak odası ve banyo sayısı gibi benzersiz bilgileri sergiler. Alternatif olarak, blog gönderileri için bir bölüm tasarlarken, her makale için tahmini bir okuma süresi sunmayı tercih edebilir, böylece bir bakışta değerli bilgiler sunarak kullanıcı deneyimini geliştirebilirsiniz.
Bu özellik sayesinde dinamik içeriği web sitenizin düzenine dahil etmek çok kolaydır. Döngü Öğesi şablonunuzdaki her bir widget'taki Dinamik İçerik simgesini kullanarak mülk ayrıntıları veya okuma süreleri gibi dinamik alanları sorunsuz bir şekilde entegre edebilirsiniz. İçerik akışınızı düzenlemek için Döngü Izgarası widget'ı, gönderileri türe, yazarlığa ve terimlere göre doğrudan web sayfanızda filtreleme esnekliği sunar. Bu widget yalnızca hassas içerik seçimine izin vermekle kalmaz, aynı zamanda gönderilerinizi artan veya azalan sırada düzenleme seçenekleri de sunarak içeriğinizin hedef kitlenize nasıl sunulacağı üzerinde tam kontrol sahibi olmanızı sağlar.
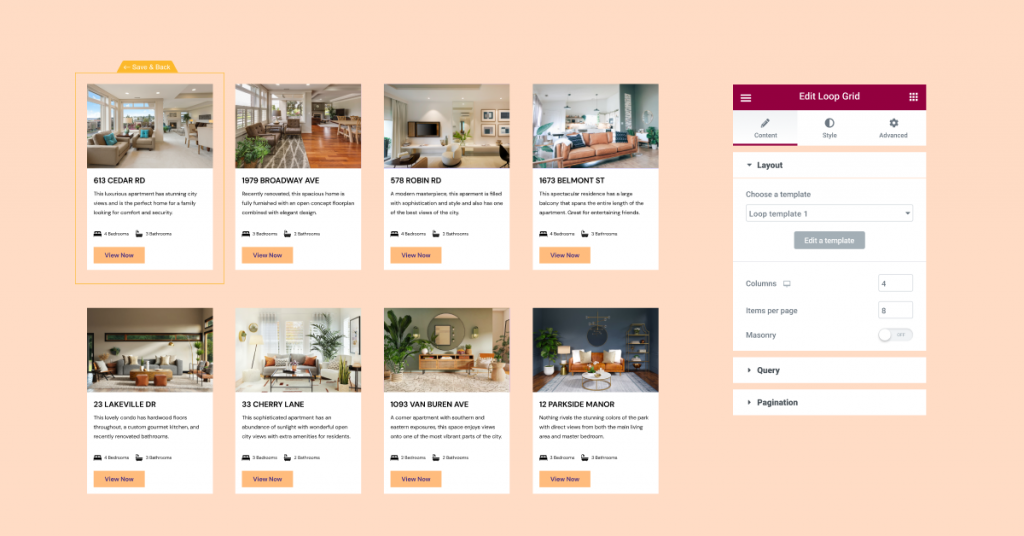
Listeleme Düzenini Ayarlama
Döngü şablonları oluşturmaya gelince, Elementor 3.8'deki Döngü Oluşturucu, kullanıcılara esnek ve kullanımı kolay bir araç seti sağlar. İstenilen şablonu oluşturduktan sonra, Döngü Izgarası widget'ı kullanılarak herhangi bir sayfada kullanılabilir. Döngü Oluşturucu ile görüntülemek istediğiniz sütun sayısını seçebilir, her öğe arasındaki boşluğu ayarlayabilir ve tüm listelerin tek bir sayfada mı görüntüleneceğini veya birden çok sayfaya mı bölüneceğini seçebilirsiniz.

Kullanıcılar, düzene ek olarak arka plan resimleri veya hareket efektleri gibi stil seçenekleri de ekleyebilir. Ancak Loop Builder'ın şu anda yalnızca Container'larla kullanılabildiğini unutmamak gerekir. Bu nedenle, bu özelliği kullanmak için iki deneyin, Flexbox Konteynerlerinin ve Döngü Oluşturucunun etkinleştirilmesi gerekli olacaktır. Kullanıcılar, Döngü Oluşturucu'yu kullanarak gönderilerini ve ürün koleksiyonlarını kolaylıkla özelleştirerek hedef kitleleri için görsel olarak daha çekici ve ilgi çekici bir deneyim yaratabilirler.
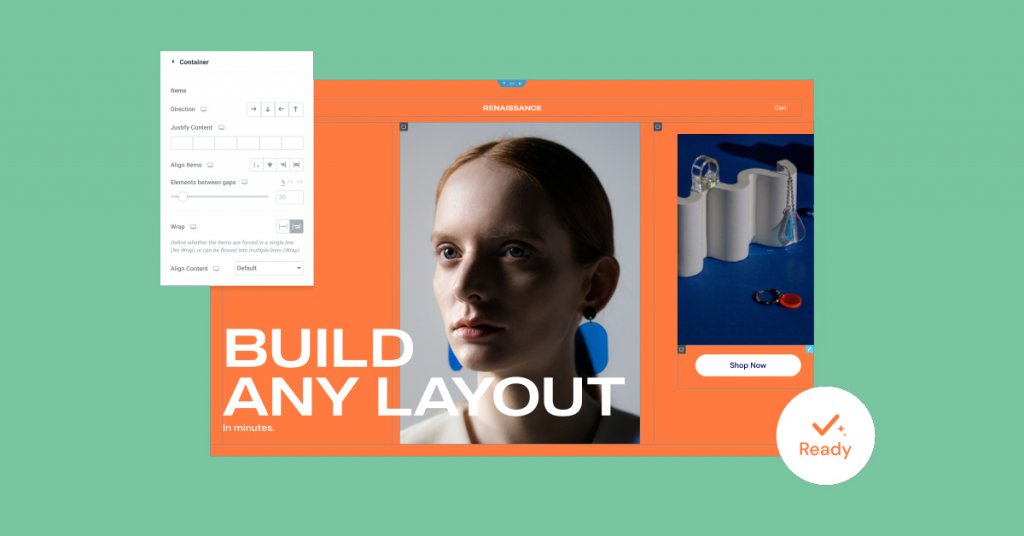
Flexbox Konteynerleri: Bilmeniz Gereken Her Şey

Uzman bir incelemeci olarak, çeşitli koşullar ve kullanım durumlarında kapsamlı testlerden ve incelemelerden geçtikten sonra Flexbox Containers'ın artık bir beta deneme haline geldiği veya kullandığınız WordPress sürümüne bağlı olarak kararlı hale geldiği doğrulandı. Bu, kullanıcıların bunları güvenle web sitesi tasarımlarına entegre etmelerine olanak tanıyan bir istikrar düzeyine ulaştıkları anlamına gelir. Ancak Container'lar Alfa denemesinden Beta denemesine geçerken, Container'da yapılan herhangi bir değişikliğin Container'ın web sitesindeki görünümünü etkileyebileceğini unutmamak önemlidir. Bu nedenle, her şeyin beklendiği gibi göründüğünden ve çalıştığından emin olmak için kapsayıcıyı kullanan canlı web sitelerinin kapsamlı bir şekilde test edilmesi önerilir. Flexbox Container'ların entegrasyonu biraz öğrenme ve alışma gerektirse de, kullanıcılara deneyi etkinleştirme ve kendi takdirine bağlı olarak web sitelerinde Container'ları kullanma esnekliği verilir.
Yeni Ek: Kiti Kaldır
Web Sitesi Kitleri, gerekli tüm öğeleri ve ilgili genel stilleri sunarak hızlı bir şekilde web sitesi kurmanın mükemmel bir yolunu sunar. Ancak yakın zamana kadar, farklı bir kite geçmek veya onu tamamen kaldırmak istediğinizde web sitenizi önceki durumuna döndürmenin kolay bir yolu yoktu.

Neyse ki, Web Sitesi Kitlerinin en son sürümü artık "Kaldırma Kiti" adı verilen yeni bir özellik içeriyor. Bu düğme, WordPress kontrol panelindeki Elementor Ayarları → Araçlar altındaki İçe/Dışa Aktar sekmesinde görünür ve kullanıcıların, web sitesinin tamamını önceki bir sürüme geri yüklemeden en son kiti ve genel stillerini kaldırmasına olanak tanır.
Kiti Kaldır özelliğini kullanırken, yeni bir sayfada veya gönderide oluşturulan her türlü yeni içerik kalacak ancak web sitesinin önceki genel stilleri benimsenecektir. Ayrıca, kitin içeriğinde yapılan değişiklikler de dahil olmak üzere, kitin bir parçası olarak web sitesine eklenen tüm sayfalar, gönderiler ve varlıklar kaldırılacaktır. Bu nedenle, değişiklikleri korumak istiyorsanız kiti kaldırmadan önce yeni bir sayfa oluşturmanız ve içeriği kopyalamanız önerilir.
Elementor ile Daha Fazla Tasarım Esnekliğinin Keyfini Çıkarın
Sonuç olarak, Elementor kullanıcıları artık en son güncelleme olan Elementor 3.8 Pro ile web sitesi tasarımları üzerinde daha fazla esnekliğe ve kontrole sahip olabiliyor. Listeler için iyileştirilmiş özelleştirme seçenekleri ve Konteynerler ile gelişmiş düzen olanakları gibi bu yeni özelliklerle kullanıcılar, gelişmiş bir tasarım deneyimi bekleyebilirler. Bu güncellemelerin tüm potansiyelleriyle keşfedilip kullanılması ve bunların etkinliğine ilişkin geri bildirimlerin yorumlarda paylaşılması önerilir.




