Onları her yerde gördünüz! Bu göz alıcı şeritler, bir ürüne tıklamanızı, bir bültene kaydolmanızı veya bir fırsat yakalamanızı sağlar. Çalıştıklarını biliyorsun. Dönüşümlerinizi artırabileceklerini biliyorsunuz. Ancak bunların Elementor ile yaratılmasının zahmetli olduğunu da biliyorsunuz.

Bunları WordPress web sitenize eklemeye çalıştınız, ancak hayal kırıklığına uğradınız ve hayal kırıklığına uğradınız. Ayarlarda ince ayar yaparak, kenar boşluklarını ayarlayarak ve kodla uğraşarak saatlerinizi boşa harcadınız. Elementor'un neden şeritler için basit bir widget'a sahip olmadığını merak ettiniz. Daha kolay bir yol olmasını diledin.
Öyleyse tahmin et? Orada.
Bu blog yazısında size Elementor'u kullanarak WordPress'e birkaç dakika içinde nasıl özel şeritler ekleyeceğinizi göstereceğim. Kodlamaya gerek yoktur. Eklentiye gerek yok. Sadece birkaç basit adım ve ÇOK AZ HTML ile biraz yaratıcı CSS.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaGerçek olamayacak kadar iyi geliyor kulağa değil mi?
Bu yazının sonunda her amaç, her stil ve her konum için çarpıcı kurdeleler oluşturabileceksiniz. Web sitenizi kalabalığın arasından öne çıkarabilecek ve daha fazla ilgi, tıklama ve satış çekebileceksiniz.
Elementor'u kullanarak WordPress'e nasıl özel şeritler ekleyeceğinizi öğrenmeye hazır mısınız?
Hadi başlayalım.
Neden Kurdele Kullanmalısınız?
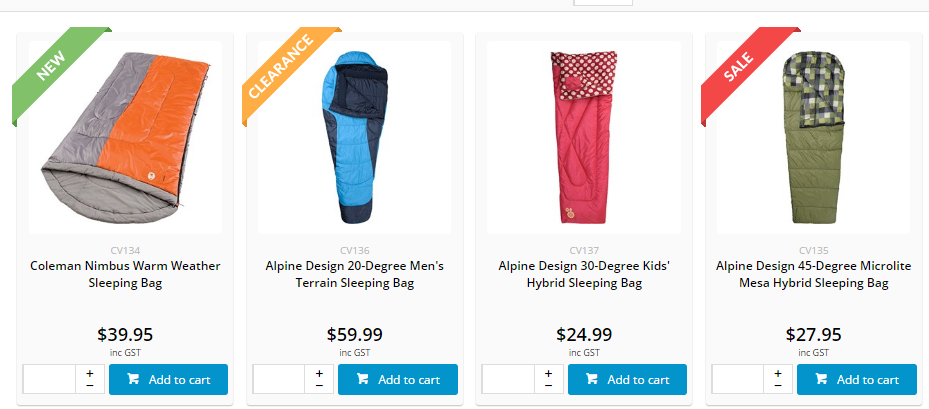
Şeritler, ziyaretçiye web sitenize gelir gelmez bir indirim veya indirim hakkında bilgi vermek için kullanılır.
Şeritler, duyuru yaparken ziyaretçilerinizi anında çekmenin harika bir yoludur. Örneğin, belirli bir üründe indirim duyurdunuz ve ardından o ürünün küçük resmine indirim şeridini uyguladığınızda, kullanıcının hemen ürüne tıklamasını sağlayabilirsiniz.

Kurdeleler belli bir şekilde kullanıldığında görsel olarak çekicidir. Kullanıcının alakasız ürünleri incelemesine ve web sitenizin dönüşümlerini ve satışlarını iyileştirmesine yardımcı olabilirler.
Elementor Kullanarak Özel Şeritler Nasıl Eklenir
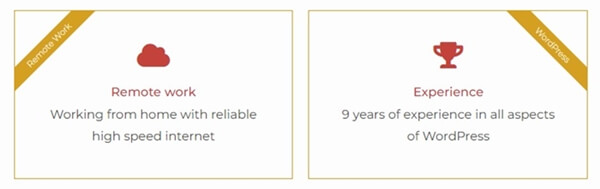
Aşağıda ne yapacağınıza dair bir resim bulunmaktadır.

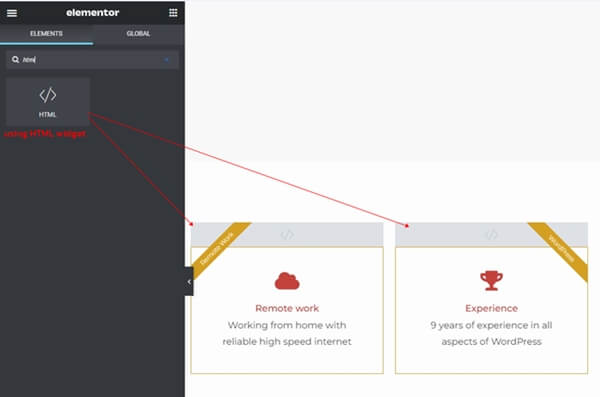
İşlemi başlatmak için widget'ları ekleyeceğimiz bir İç bölüm eklemeniz gerekiyor.
Temelde bölümünüzde oluşturduğunuz iki sütun vardır. Sütuna, resimler ve simge kutuları da dahil olmak üzere her türlü widget'ı ekleyebilirsiniz. Daha sonra HTML kodu widget'ı sütunun başına eklenir. Son olarak yukarıda görüldüğü gibi şerit stilini oluşturmak için CSS ve HTML kodunu uyguladık.
Şeridi oluşturmak için HTML widget'ını kullanacağız. Bu yazıda iki şerit yönü yapacağız. Sütunun sol üst köşesinde bir tane vardır. Sütunun sağ üst köşesinde başka bir tane var.

Sütunun başına bir HTML widget'ı ekleyin. Sütun kabı HTML widget'ını barındıracaktır.
Şimdi HTML widget'ını aşağıdaki CSS ve HTML koduyla güncelleyin. Bu kod, sütunun sol üst köşesinde bulunan şeridi oluşturacaktır.
Sol Üst Şerit:
/* create the ribbon box */ .ar-ribbon-left-box { position: absolute; z-index: 1; top: 0; left: 0; width: 150px; /* it needs to create the square box */ height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-left-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top left of column */ /* you may change the value of both translateX() to meet your need */ -webkit-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); -ms-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); /* add margin-top for the ribbon. it pushes the ribbon from the left corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Sol taraftaki şeridin sonucunu görmek için işiniz bittikten sonra değişiklikleri kaydedin.
Sağ Üst Şerit:
Şeridi sütunun sağ üst köşesine eklemek istiyorsanız. Aşağıdaki HTML kodu HTML widget'ına eklenecektir.
/* create the ribbon box */ .ar-ribbon-right-box { position: absolute; z-index: 1; top: 0; right: 0; width: 150px; height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-right-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top right */ /* change translateX(50%) translateX(-45px) to fit your text */ -webkit-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); -ms-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); /* put the ribbon from the corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Sağ taraftaki şeridin sonucunu görmek için işiniz bittiğinde değişiklikleri kaydedin.
Aşağıdaki widget ile şerit arasında kalan boşluğu kaldırın.
Çünkü şeritimizin div etiketi eklendi. Widget ile şeridimiz arasındaki boşluğun görünmesini sağlayacaktır. Boşluğu ortadan kaldırmak için widget'ın negatif kenar boşluğunu en üste ayarlayabilirsiniz.
Benim örneğimde, Simge Kutusu widget'ının şeridini yaptım. Bu yüzden HTML widget'ını simge kutusu widget'ının üstüne yerleştirdim.
Daha sonra "Gelişmiş sekmesi>Yerleşim"i kullanarak Simge Kutusu widget'ının üst kenar boşluğunu -20 piksele ayarladım. Artık Simge Kutusu widget'ı ile şerit arasında yerim yok.
Çözüm
Bu blog yazısının sonuna ulaştınız. Tebrikler! Elementor'u kullanarak WordPress'e nasıl özel şeritler ekleyeceğinizi birkaç dakika içinde öğrendiniz. Her amaç, her stil ve her konum için çarpıcı şeritler oluşturmak üzere HTML ve CSS kullanma sanatında ustalaştınız.
Şu anda kendinle gurur duyuyor olabilirsin. Ve öyle olmalısın. WordPress cephaneliğinize güçlü bir araç eklediniz. Elementor becerilerinizin seviyesini yükselttiniz. Web sitenizi daha çekici, daha ilgi çekici ve daha karlı hale getirdiniz.
Ancak kendinizi biraz gergin de hissediyor olabilirsiniz. Bunu kendi başınıza yapıp yapamayacağınızı merak ediyor olabilirsiniz. Yeteneklerinizden şüphe ediyor olabilirsiniz. Bunun çok zor, çok karmaşık veya çok zaman alıcı olduğunu düşünüyor olabilirsiniz.
Merak etme. Bu sende var.
Zor kısmı zaten başardın. Adımları zaten takip ettiniz ve sonuçları gördünüz. Bunu yapabileceğinizi zaten kendinize kanıtladınız. Şimdi tek yapmanız gereken pratik yapmak, denemek ve eğlenmek
Peki ne bekliyorsun?
Devam edin ve iç şerit ustanızı serbest bırakın. Devam edin ve web sitenizi parlatın. Devam edin ve ziyaretçilerinizi şaşırtın, müşterilerinizi etkileyin ve işinizi büyütün.





