Tema tabanlı bir web sitesi oluşturmak, temaya uygun renkleri takip etmeyi ve kullanıcı için hoş bir kontrast oluşturmayı içerir. Gradyanlar, web sitenize şık ve göz alıcı bir görünüm kazandırmak için çok değerli olabilir.

Degrade Kenarlıklar, blok metni geliştirir ve web sitenizde vurgular. Degrade kenarlıklarla daha belirgin hale geldikçe, kullanıcıların gözleri doğrudan o metne çarpıyor. Belirli bir ürünü öne çıkarmak için e-ticaret mağazalarında bir bloğu öne çıkarmak çok değerli olabilir. Şimdi ilerleyelim ve Elementor ile degrade kenarlıklarının nasıl ekleneceğini görelim.
Elementor Kullanarak Gradyan Kenarlıkları Nasıl Oluşturulur
Artık temel ayrıntıları bildiğinize göre, işleme devam etmek için widget'lar için bir iç bölüm eklemeniz gerekiyor.

Widget'ınızı yerleştireceğiniz bir sütun ekleyin. Bu eğitim için iki sütunlu yapıyı kullanacağız.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
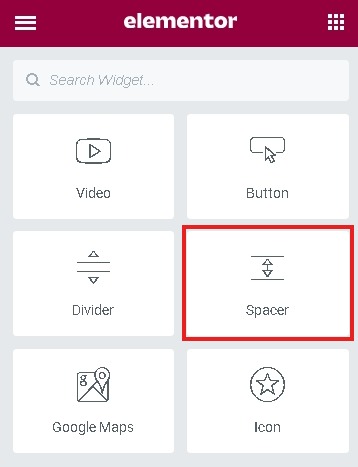
Ben Spacer widget'ı ile devam ederken sütuna herhangi bir widget ekleyebilirsiniz.

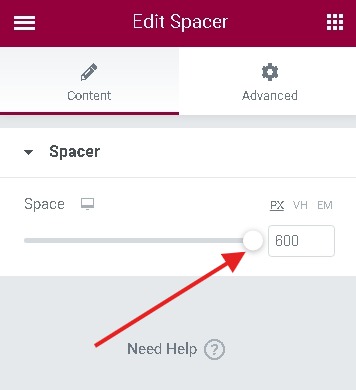
Spacer panelindeki Space seçeneğinden spacer yüksekliğini maksimuma ayarlayın.

Aralayıcı bloğunun Özel CSS paneline gidin.

Şimdi son adım, aşağıdaki CSS kodunu özel CSS alanına yapıştırmaktır.
selector {
border-left: 1px solid #a70ccc;
border-right: 1px solid #ff1685;
box-sizing: border-box;
background-position: 0 0, 0 100%;
background-repeat: no-repeat;
background-size: 100% 1px;
background-image: linear-gradient(to right, #a70ccc 0%, #ff1685 100%), linear-gradient(to right, #a70ccc 0%, #ff1685 100%);
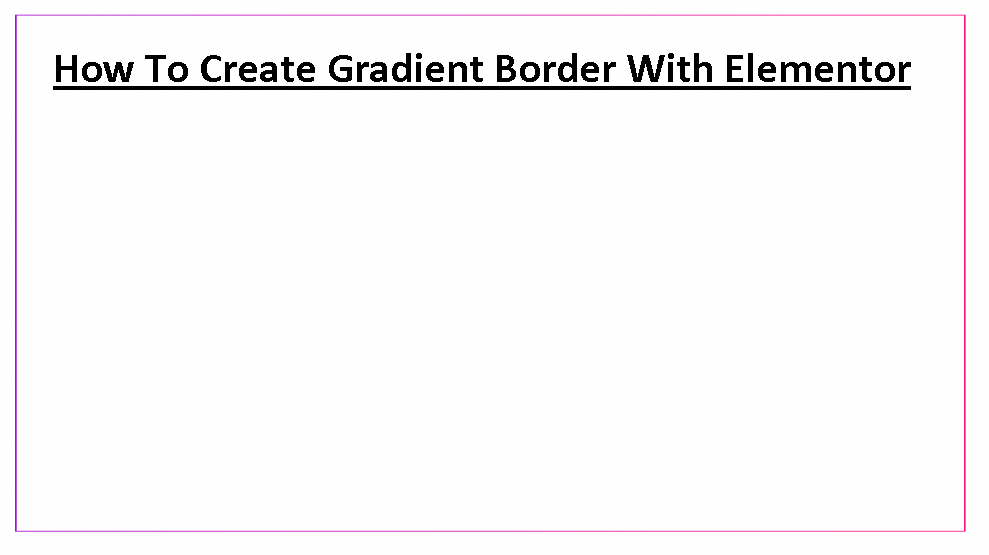
}Neredeyse oradasın. Sayfayı yayınlayın ve oluşturduğunuz degrade kenarlığını kontrol edin.

İstediğiniz değişiklikleri yapmak için her zaman geri gelebilirsiniz.
Elementor Website Builder ile web sitenizde bu şekilde degrade bir kenarlık oluşturabilirsiniz. Eğitimlerimizden haberdar olmak için Facebook  ve Twitter'da bize katılmayı unutmayın.




