Bir kullanıcı web sitenize yeniden giriş yapmak zorunda kaldığında ve giriş sayfasına yönlendirildiğinde, dikkat dağınıklığı yaratır ve bazen web sitenizden zıplamalarına neden olur.

Kullanıcınıza hoş ve temiz bir deneyim sunmak önemlidir, bu nedenle bir giriş açılır menüsü gerekir. Bu, web sitenizdeki zamanlarını artıracak ve web sitenizin temiz ve dağınık görünmesini sağlayacaktır. Bu öğreticide, Elementor kullanarak WordPress'te bir giriş formu açılır menüsü oluşturmayı anlayacağız.
Elementor ile Oturum Açma Açılır Menüsü Nasıl Oluşturulur
Başlamak için WordPress panonuza gidin ve eklentilere gidin.
WordPress'inizde premium Elementor Web Sitesi Oluşturucusu'nun yüklü ve etkinleştirilmiş olduğundan emin olun.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
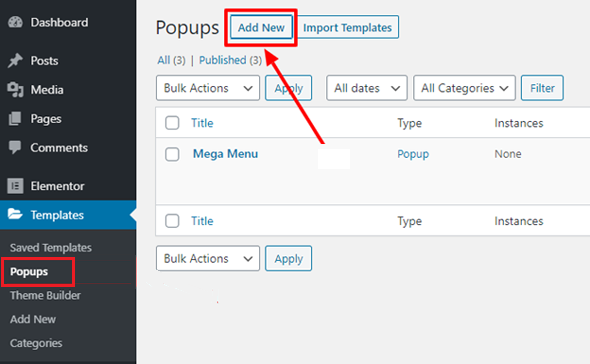
Şimdi başlaArdından, şablonlar seçeneğinden Açılır sayfaya gidin ve Yeni Ekle'ye basın.

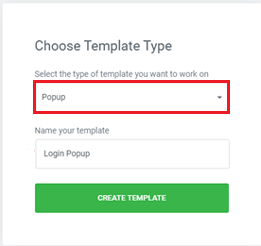
Ardından, açılır pencerenin türünü ve adını seçmeniz gerekir.

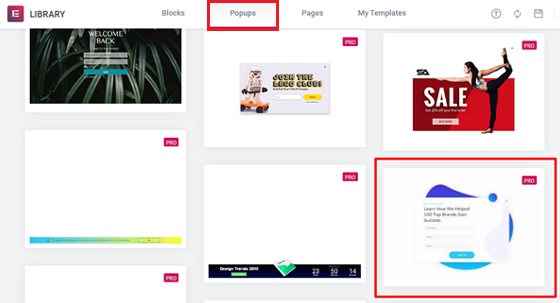
Pop-up Kitaplığı'ndan, kullanılmaya hazır çok sayıda önceden tasarlanmış açılır pencere arasından seçim yapabilirsiniz. Ayrıca önceden tasarlanmış şablonlardan herhangi birini özelleştirebilir veya sıfırdan yeni bir şablon oluşturabilirsiniz.

Bu öğretici için bir açılır şablon seçelim ve ihtiyaçlarımıza göre özelleştirelim. Önce '+' simgesini kullanarak kullanmak istediğiniz şablonu önizleyin ve ardından web sitenize eklemek için Ekle düğmesini kullanın.
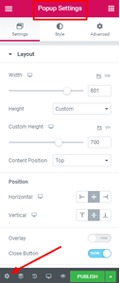
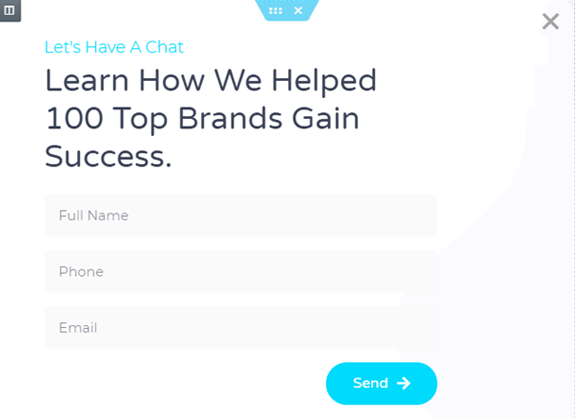
Ardından, 'X' düğmesinin çalışması için açılır ayarlara gitmeniz ve kaplamayı gizlemeniz gerekir. Bu düğmeyi gizlemeden, kullanıcılar açılır pencereyi kapatamaz ve kullanıcının web sitenizden ayrılmasına neden olur.

Pop-up animasyonu da çok daha profesyonel görünmesinde rol oynayacaktır. Eklenince, kapat düğmesini boyutlara uyacak şekilde ayarlamanız gerekir.
Stiller sekmesinde aşağıdaki değişiklikleri yapın.
- Boyut - 25
- Dikey Konum - 9
- Yatay Konum - 18

Gelişmiş sekmesinden "Kaplamada Kapanmayı Engelle" seçeneğini etkinleştirin ve devam edin.
Yukarıdaki tüm değişiklikleri yaptıktan sonra, açılır pencereyi özelleştirmeniz gerekir. İhtiyacınız olmayan widget'ları değiştirebilir veya silebilirsiniz.
Bu açılır pencere için, ilk başlık widget'ını sileceğiz ve bir giriş açılır menüsü oluşturmak istediğimiz için hesabınıza Giriş yap ile ikinci başlık widget'ını yeniden adlandıracağız.
Daha iyi yerleştirme için hizalamasını merkeze değiştirdiğinden emin olun.

Ardından, kullanıcılarınızın yönlendirilmesini istediğiniz sayfaya karar vermeniz gerekir. Örneğin, bir çevrimiçi mağazanız varsa, web sitenizde oturum larken bunları sepete yönlendirmek isteyebilirsiniz.
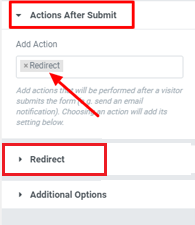
Yeniden yönlendirme sayfasını ayarlamak için Göndermeden Sonra Eylem seçeneğine gidin ve Yeniden Yönlendir'i seçin. Yeniden yönlendirmenin yanındaki alana yeniden yönlendirme sayfası bağlantısını yapıştırın.

Tüm değişiklikleri bitirdikten sonra, devam edebilir ve Yayımlayabilirsiniz.
Hiçbir şeyi değiştirmek zorunda olmadığınız yapılandırma açılır menüsüni alabilirsiniz. Açılır pencereyi kaydedip kapatabilirsiniz.
Açılır Pencere ile Giriş Düğmesi Nasıl Bağlanır
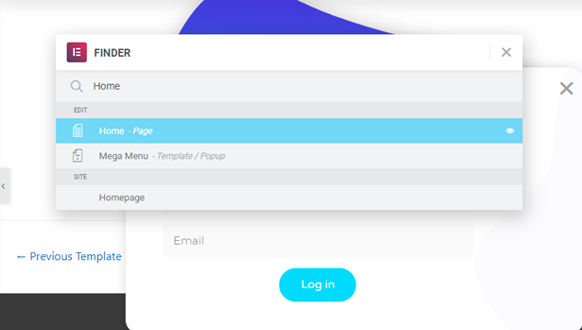
Açılır penceredeki giriş düğmenizin çalışması için, giriş düğmesini açılır pencerenizle entegre etmeniz gerekir. Elementor Finder'ı açmak için klavyenizde Ctrl + E tuşlarına basın.

Ana sayfayı arayın ve ardından ana sayfadan giriş açılır menüsünün tümleştirisini yapmak için düğmeyi düzenleyin.
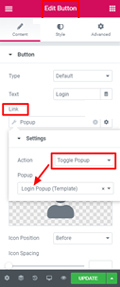
Bağlantı seçeneğine gidin, Dinamik'e gidin ve eylemlerden Açılır Pencere'yi seçin.
Yine açılır pencereye basın ve eylem olarak açılır pencereyi değiştir'i seçin. Artık giriş düğmesine basarak web sitenizdeki açılır pencereyi kontrol edebilirsiniz.

Bu şekilde Elementor Web Sitesi Oluşturucusu kullanarak web sitenizde bir giriş açılır menüsü oluşturabilirsiniz. Bu öğreticinin sitenizi daha iyi görünmenize yardımcı olduğunu umuyoruz. Öğreticilerimizi asla kaçırmamak için Facebook ve Heyecan'imizde bizi takip etmeyi unutmayın.




