Elementor'in özelleştirme açısından açık ara en köklü web sitesi oluşturucu olduğunu defalarca söyledik. Bir parallax efekti oluşturmak, web sitenizi süslü ve gelişmiş görünümüyle öne çıkarır.

Kullanıcılar estetik olarak hoş bir web sitesine baktıklarında, yaratıcının ortaya koyduğu çabayı kabul eder ve takdir ederler. Bu öğreticide, Elementor Web Sitesi Oluşturucusu kullanarak WordPress'te Parallax Etkisi Oluşturmayı anlayacağız.
Elementor ile Paralaks Efekti Nasıl Oluşturulur
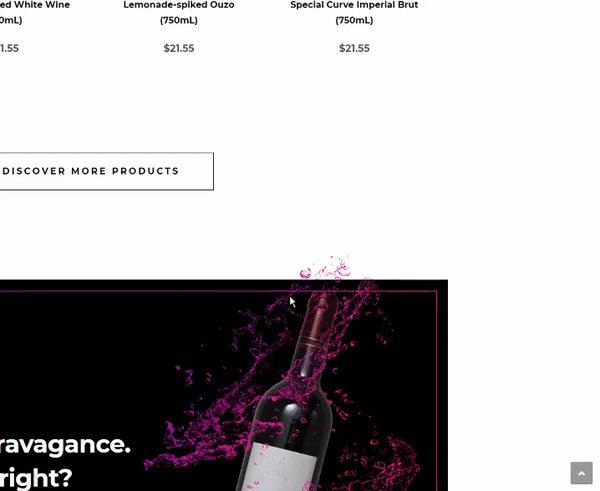
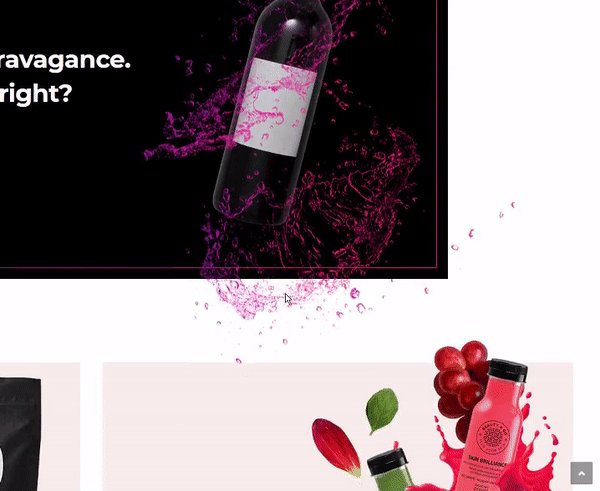
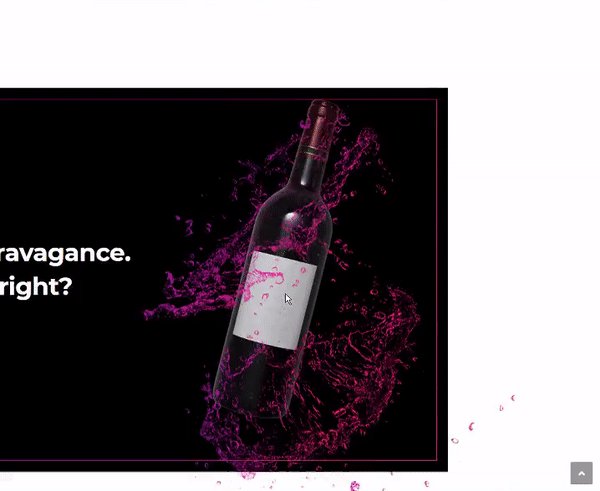
İleride verilen tüm adımları uygulayarak, böyle bir şey yaratabileceksiniz.

Başlamak için widget'lar için bir İç Bölüm ekleyin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Ardından, bir widget sütunu eklemeniz gerekir. İstediğiniz yapıyı seçebilirsiniz, ancak bu öğretici için iki sütunlu yapı ile devam edeceğiz.

Görüntü widget'ını oluşturduğunuz sütuna sürükleyip bırakın.

Medya kitaplığından bir resim yükleyebilir veya seçebilirsiniz. Parallax efektinin belirgin olduğu bir görüntü seçtiğinizden emin olun.

Ardından, görüntü widget'ının Üst sütununu kullanarak bir arka plan görüntüsü eklemeniz gerekir.

Üst sütuna arka plan eklemeyi bitirdikten sonra, görüntü widget'ının Gelişmiş sekmesine gidin.
Hareket Efektleri panelinden Kaydırma Efektleri'ni etkinleştirin.

Ayrıca hareketin yönünü seçebilir ve hızını kontrol edebilirsiniz.
İşlem bitmek üzere. Gerçek zamanlı olarak nasıl göründüğünü görmek için sayfanızı yayımlamanız gerekir. Gerektiğinde her zaman geri dönüp değişiklik yapabilirsiniz.
Bu şekilde Elementor ile parallax etkisi yaratabilirsiniz. Bu öğreticinin sitenizi çok daha hoş hale getirmenize yardımcı olduğunu umuyoruz. Yazılarımızdan haberdar olmak için Facebook ve Heyecan'imizden bizi takip edebilirsiniz.




