Web sitenize ücretsiz olarak çarpıcı ve etkileşimli bir içerik değiştirici eklemek istiyorsanız, bu yazı tam size göre. Ücretsiz Elementor sayfa oluşturucu eklentisini kullanarak WordPress web sitenize bir içerik değiştirici oluşturma ve ekleme sürecinde size yol göstereceğiz.

Şu anda web sitenizin materyalini okunabilir, ayırt edici, iyi planlanmış ve ilgi çekici hale getirmelisiniz. Web siteniz daha ilgi çekiciyse, ziyaretçileri kolayca çekecek ve trafiğin artmasına neden olacaktır. Ayrıca izleyici katılımını artırmaya yardımcı olur.
Günümüzde çoğu tüketici doğru bilgiyi elde etmek istiyor ve size geldiklerinde onu alıp gidiyorlar. Kullanıcılar bilgilerini aldıktan sonra web sitenizde gezinerek vakit kaybetmek istemezler. Ancak içeriğinizi interaktif bir şekilde sağlarsanız onların ilgisini çekebilirsiniz. Okuyucuların okumaya ikna olması için önemli materyalinizi etkileşimli bir şekilde sunmalısınız.
Trafiği ve etkileşimi artırmak için benzersiz bir web sitesi tasarlamalı ve içeriğinizi göstermelisiniz. Farklı, farklı bir görünüme sahip bilgilerin ayrı bir sürümünü tasarlayabilirsiniz, ancak varsayılan olarak görüntülenmesini istemezsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaİçeriğin iki sürümü arasında geçiş yapmak için bir İçerik Değiştirici widget'ı kullanın. Kullanıcılarınıza tek bir tıklama ile içerik görünümünü değiştirme seçeneği sunarsınız.
Elementor Kullanarak İçerik Değiştirici Ekleme
Elementor ücretsiz kullanarak içerik değiştirici widget'ını eklemek için ücretsiz bir WordPress eklentisi olan Elementor için Temel Eklentileri yükleyin. Web sayfalarınıza içerik değiştirici eklemek için bu eklentiyi kullanabilirsiniz.
Önce eklentiyi kurun ve etkinleştirin, ardından içerik değiştiriciyi eklemek istediğiniz bir Elementor düzenleyici sayfası açın.
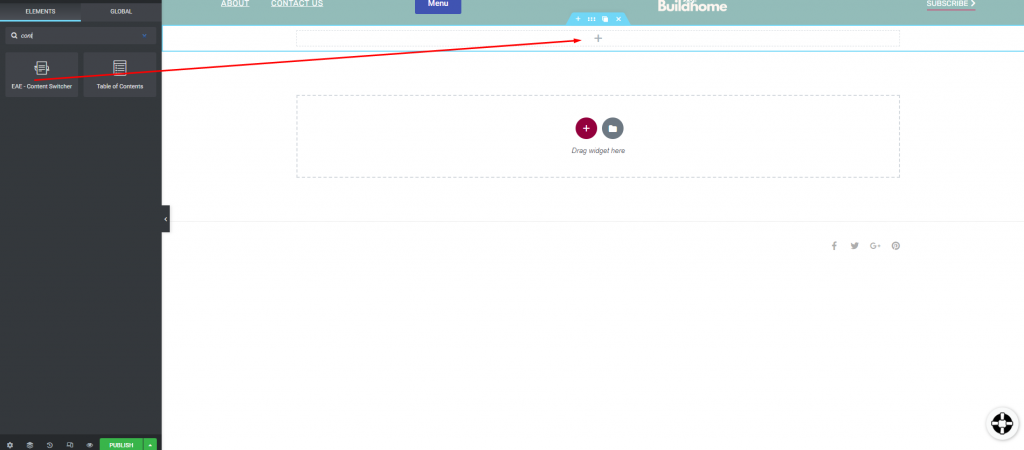
Şimdi bir bölüm eklemek için "+" simgesine tıklayın ve sütunu seçin. Ardından, İçerik Değiştirici pencere aracını arayın ve yeni oluşturduğunuz sütuna sürükleyin.

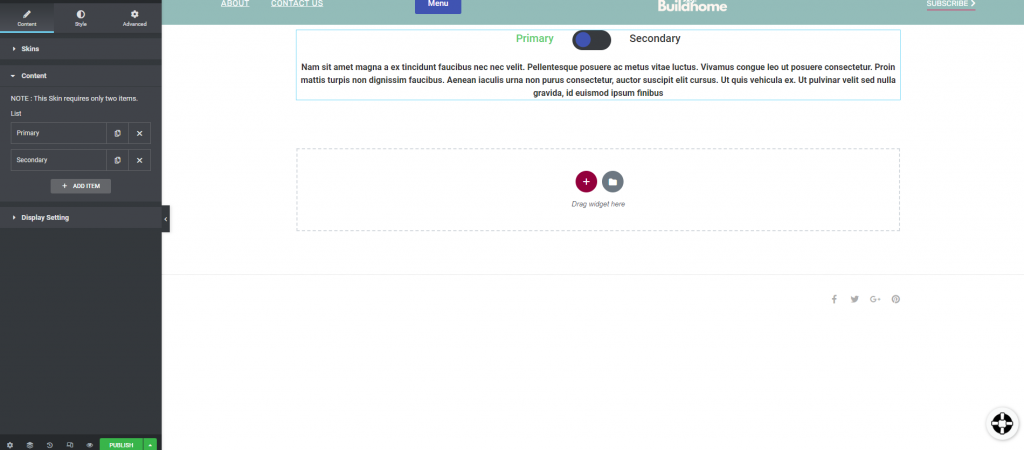
İçerik değiştirici, bölüme eklenecektir. Artık İçerik sekmesinin altındaki dış görünüm seçeneğinden dış görünümü seçebilirsiniz. İçerik değiştirici, üç farklı dış görünüm stilinde mevcuttur. Dış görünümü seçtikten sonra öğeyi ekleyebilirsiniz.

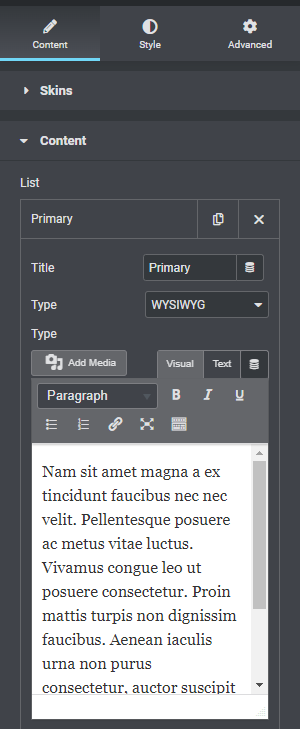
Başlığı ve açıklamayı değiştirmek için herhangi bir öğeye tıklamanız yeterlidir. Öğenin başlığını, türünü ve açıklamasını ekleyebilirsiniz.

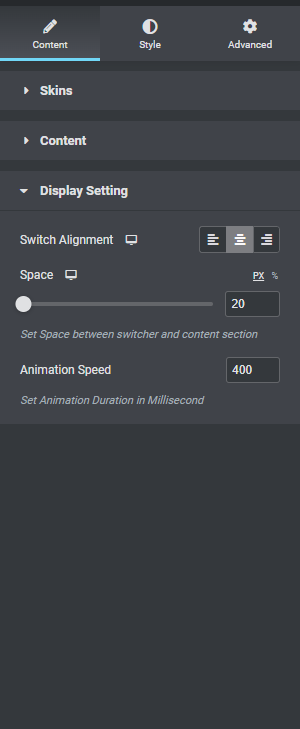
Artık ekran ayarlarından anahtar yönünü ayarlayabilirsiniz. Ayrıca alanı ve hareketi özelleştirebilirsiniz.

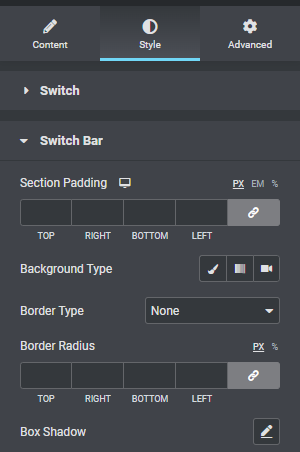
Bölümü stilize etmek için stil sekmesine geçin. İlk olarak, değiştiricinin yazı tipini özelleştirebilirsiniz. Renk, zemin rengi, simge rengi, kenarlık türü ve kenarlık yarıçapı artık özelleştirilebilir.

Anahtar çubuğunda bölüm dolgusu, arka plan ve diğer seçenekler mevcuttur.

Artık içerik sekmenizin altındaki içerik bölümünüzü özelleştirebilirsiniz.

İçerik değiştirme bölümü de bu şekilde tamamlanmış olur.
Son sözler
Bunu takiben, Elementor kullanarak web sitenize ücretsiz olarak bir içerik anahtarı ekleyebileceksiniz. Elementor'u çeşitli şekillerde kullanarak web sitenizi nasıl güzelleştireceğinizi öğrenmek için diğer eğitimlerimizi görüntüleyebilirsiniz. Umarım bu içeriği faydalı bulursunuz ve eğer öyleyse lütfen arkadaşlarınızla paylaşın.





